
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



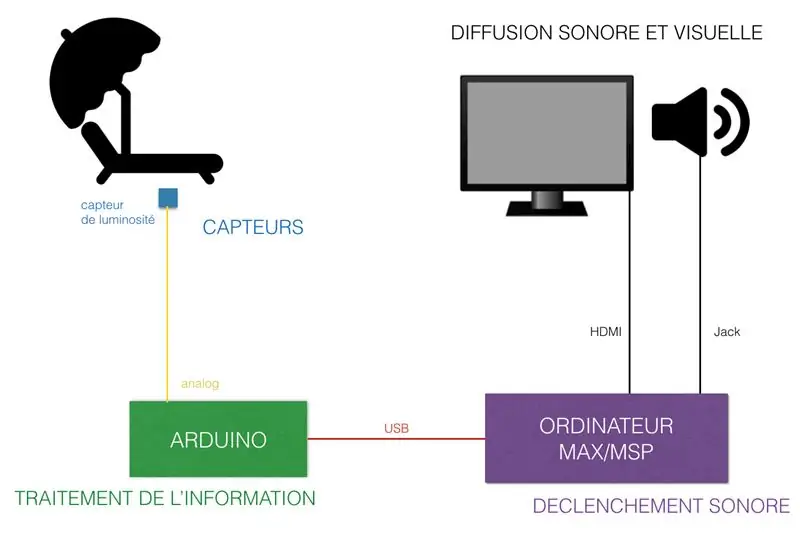
L'idée est de créer une chaise longue interactive: un utilisateur qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage … Nous utilisons donc un capteur de luminosité (placé sous le transat) reliés, relié en USB à un ordinateur avec Max/MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Autori:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Korak 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fils
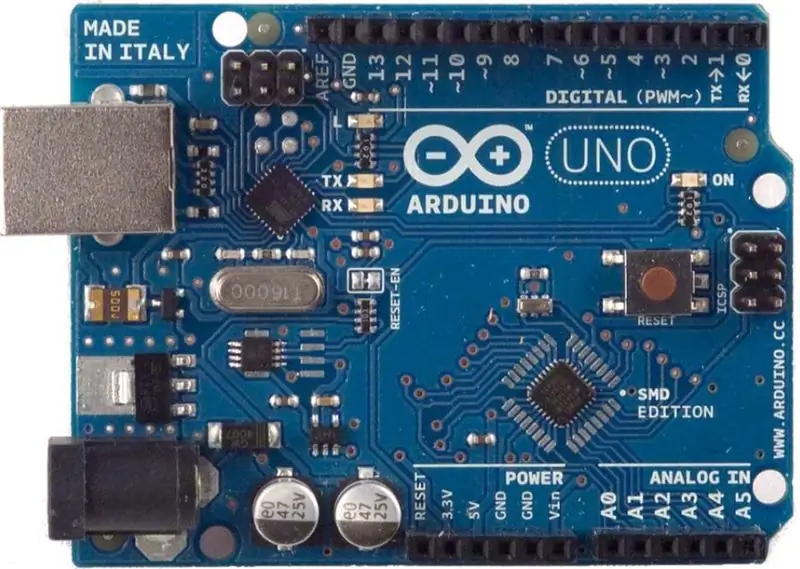
- une carte Arduino
- un câble USB AB.
- un ordinateur avec Max/MSP
Korak 2: Arhitektura

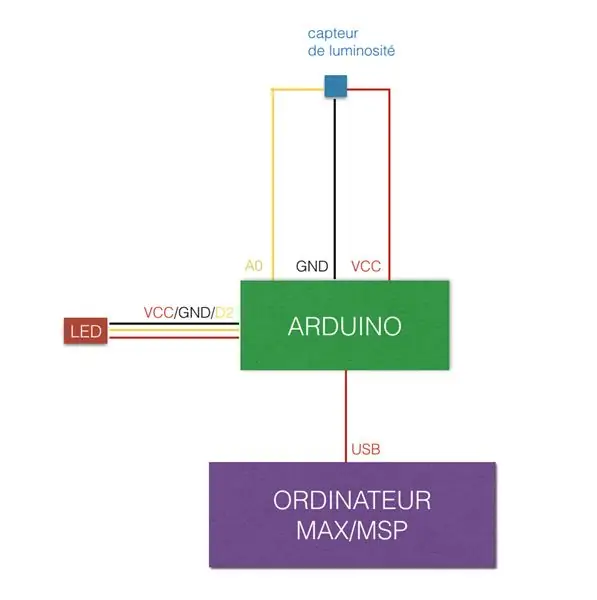
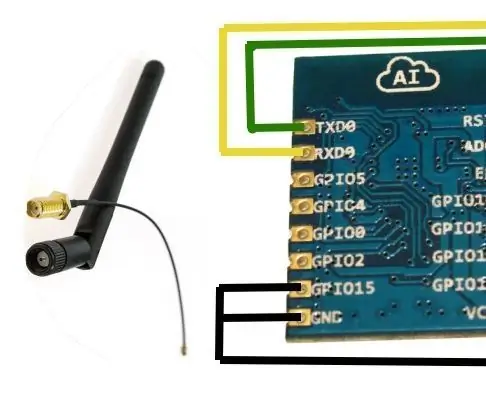
Korak 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
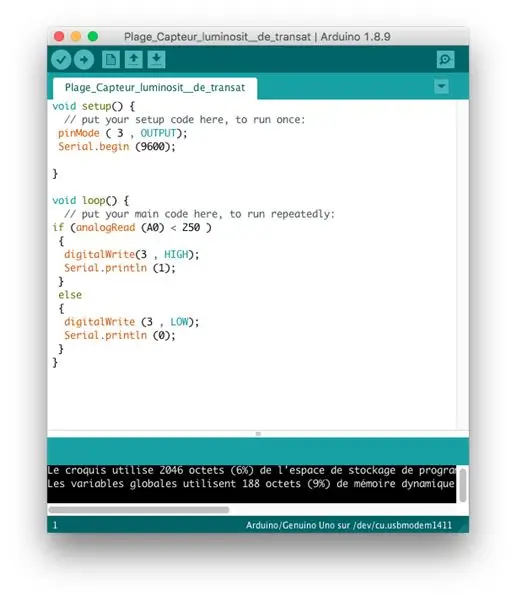
Korak 4: Le Code Arduino

Le program, relation simple agit de la façon suivante:
* Si le capteur capte une valeur obuhvaćaju entre 0 i 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
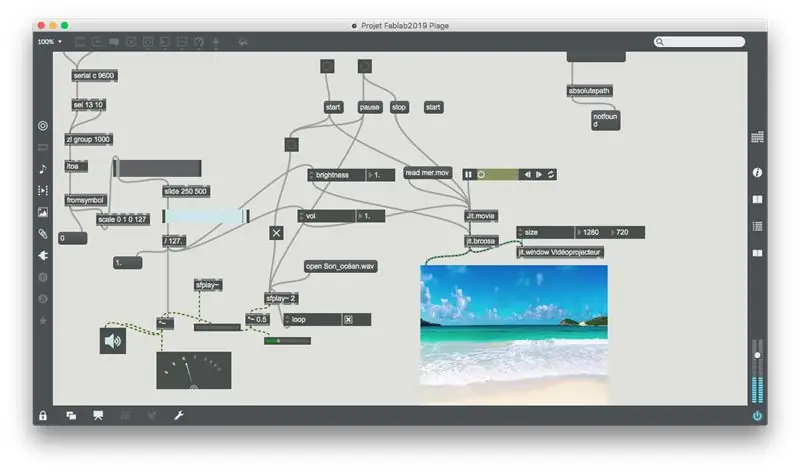
Korak 5: Le Patch Max/MSP

On use l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Ensuite na redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet ljestvici.
L'objet slide (250, 500) est uvođenje et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, on divise ces valeurs par 127 pour avoir des valeurs contains entre 0 et 1. Ensuite, on multiplie avec l'objet *~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet /127, on branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, on branche un objet jit.brcosa à la suite du jitter ainsi qu'un attribut brightness lui même relié à l'objet /127. Ainsi la valeur de brightness varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay et le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Preporučeni:
BBC Micro: bit i ogrebotina - interaktivni upravljač i igra vožnje: 5 koraka (sa slikama)

BBC Micro: bit and Scratch - Interaktivni upravljač i igra vožnje: Jedan od mojih zadataka ovog tjedna je korištenje BBC Micro: bit za povezivanje s programom Scratch koji smo napisali. Mislio sam da je ovo savršena prilika da pomoću svog ThreadBoarda stvorim ugrađeni sustav! Moja inspiracija za ispočetka p
Kako dodati interaktivni bot u neskladu: 6 koraka

Kako dodati interaktivnog bota u neskladu: U ovom ću vodiču pokazati kako napraviti vlastiti interaktivni bot koji radi s nekoliko komandosa. Discord je takva aplikacija za društvene mreže Skype/Whats-app koja okuplja igrače. Mogu imati vlastiti kanal, provjeriti koju igru svaki član planira
Max MSP generator ambijentalne petlje: 19 koraka

Max MSP Ambient Loop Generator: Ovo je vodič o tome kako započeti izradu generatora ambijentalne petlje u Max MSP -u. Ovaj vodič očekuje da imate osnovno razumijevanje Max MSP -a, DAW sučelja i obrade signala. Ako želite koristiti program osmišljen u ovom vodiču
Arduino interaktivni LED stolić: 6 koraka (sa slikama)

Arduino interaktivni LED stolić za kavu: Napravio sam interaktivni stolić za kavu koji uključuje LED svjetla ispod objekta, kada se predmet stavi preko stola. Svijetlit će samo LED diode koje se nalaze ispod tog objekta. To čini učinkovitom upotrebom senzora blizine, a kada udaljenost
Wi -Fi PPM / MSP za velike udaljenosti: 5 koraka

Wi -Fi PPM / MSP za velike domete: Prije nekog vremena objavio sam svoj Wifi PPM kontroler. Radi prilično dobro. Samo je raspon malo kratak. Našao sam rješenje za ovaj problem. ESP8266 podržava način rada koji se zove ESPNOW. Ovaj način rada je mnogo niži. Ne prekida vezu pa
