
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.


U ovom ćemo vodiču pogledati kako koristiti bitmape koristeći biblioteku Adafruit_GFX.c kao neku vrstu sprajtova u igri. Najjednostavnija igra koje smo se mogli sjetiti je igra automobila koja mijenja bočne trake, a na kraju su se naš beta tester i pomoćni koder odlučili za naziv "Reckless Racer", jer je prilično nepromišljeno voziti krivim putem autocestom !!.
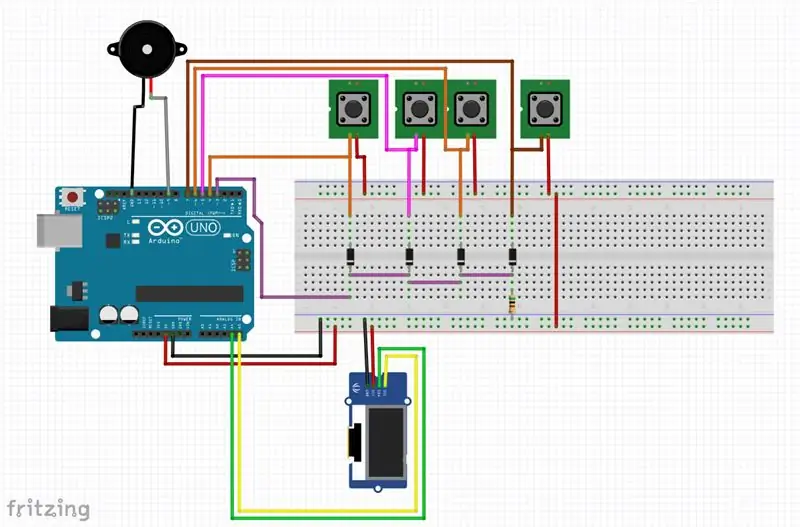
Dizajn našeg sklopa nalazi se na gornjim slikama i detaljno je opisan u našem zadnjem projektu/vodiču Snake Instructables koji opisuje kako krug funkcionira.
zahtijevat ćemo
Adafruit_GFX
Paint.net
Arduino IDE windowslinux
i ostatak opreme pogledajte u vodiču Snake.
Pribor
Zmijska igra
Korak 1: Instaliranje programa Paint.net



Mi koristimo paint.net jer je softver besplatan pa potpuno besplatan za korištenje možete preuzeti Paint. Net ovdje.
Za instaliranje paint.net dvaput kliknite na preuzeti program i odgovorite pozitivno sljedeći, da, u redu, slažem se i gornje slike će vam dati upute.
Korak 2: Crtanje jednostavnog zaslona za prskanje



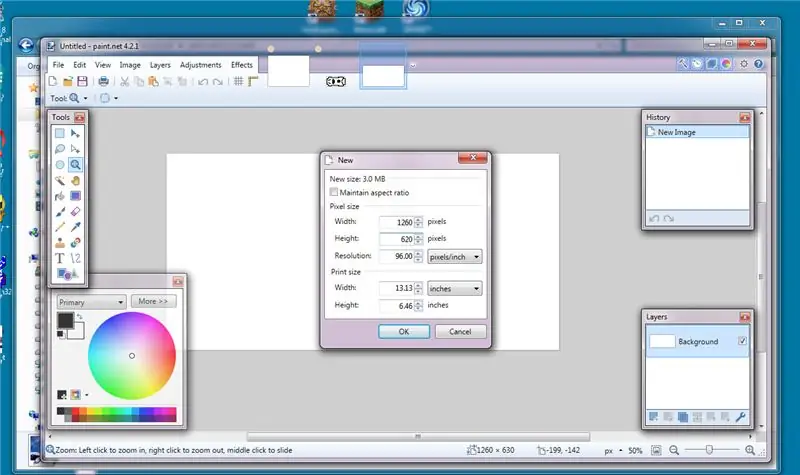
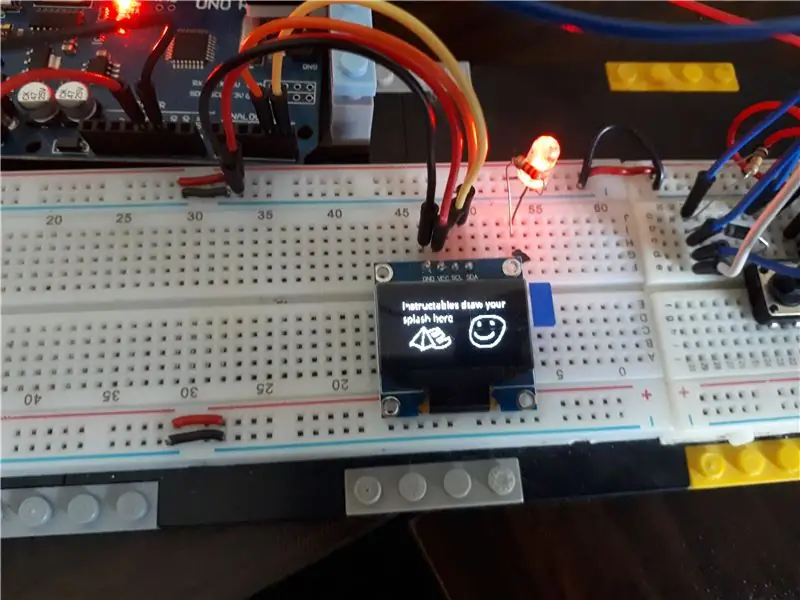
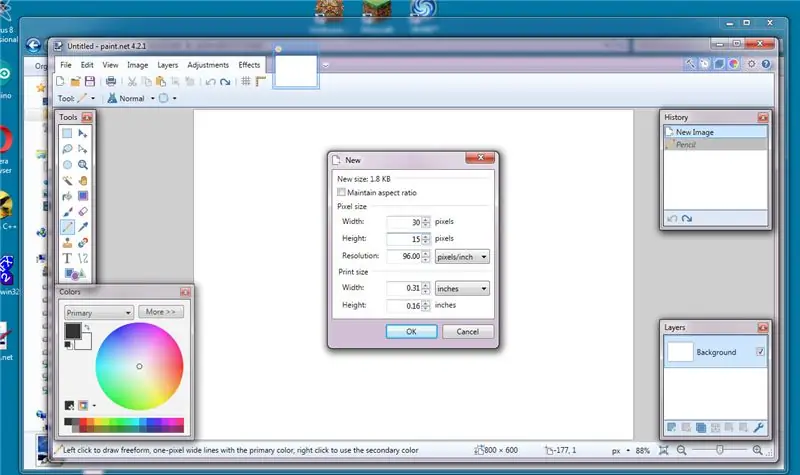
Kada ste na paint.net, stvorite novu sliku klikom na Datoteka, a zatim na novu, postavite veličinu slike na 1260x620 (pogledajte prvu sliku). Pritisnite U redu kada imate novu stranicu. alat (pic2), kada ste nacrtali (ili zalijepili) sliku s ekrana za početak, kliknite na sliku, a zatim promijenite veličinu (image4), u skočnom prozoru promijenite veličinu s 1260x620 na 126x62 (2 piksela manja od zaslona) (pic5) Pritisnite U redu.
sljedeći klik izbornik Datoteka pa spremite kao (pic6).
kada se skočni prozor pojavi na padajućem izborniku vrste datoteke, odaberite BMP (bitmapa). (pic7), upišite naziv datoteke i kliknite spremi, kada se pojavi skočni prozor postavljen na dithering na 0 i postavljen na 8 bit, kliknite u redu (pic8).
Korak 3: Pretvaranje BMP -a u datoteku bitmape C




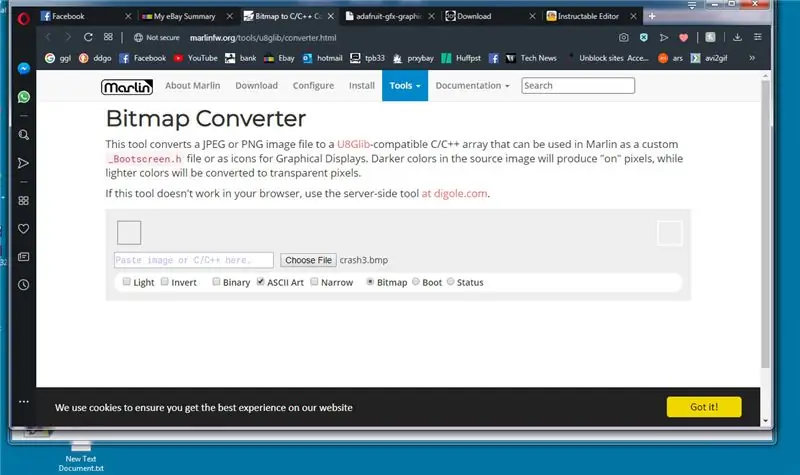
Sada moramo pretvoriti našu sliku u format koji arduino može razumjeti da postoji mnogo alata na raspolaganju za to, ali moje mjesto za odlazak je alat za pretvaranje bitmapa web stranice web stranice marlin…
marlinfw.org/tools/u8glib/converter.html
Stoga započinjemo ovaj odjeljak pomoću gornje veze za otvaranje web stranice koja je prikazana na slici 1
kliknite na odaberi datoteku i odaberite bitmapu koju ste ranije stvorili (pic2)
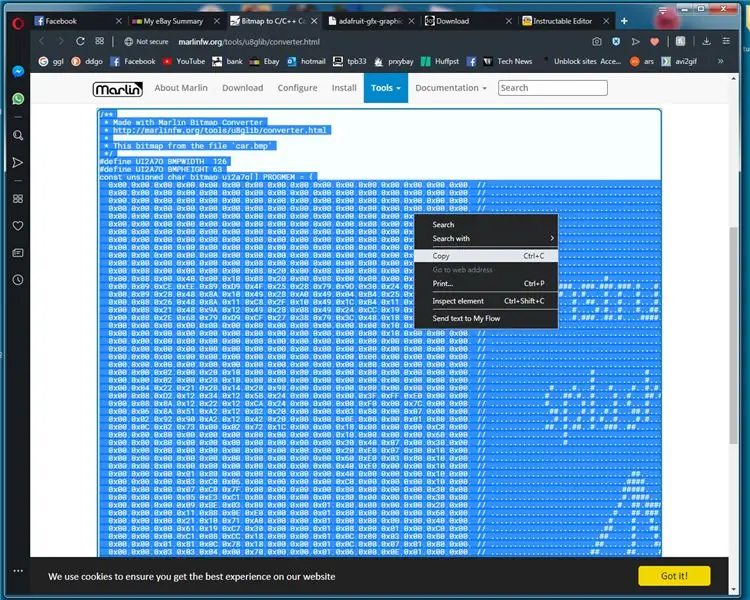
marlin bitmap converter automatski će pretvoriti vašu sliku u c kôd lijevim dvoklikom na kôd koji bi trebao označiti kôd, zatim desnom tipkom miša i kliknite kopiranje (pic3)
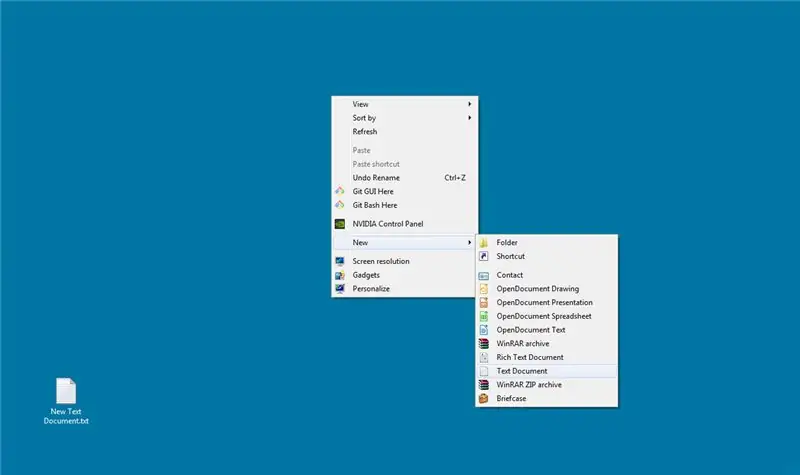
sljedeći Stvaramo desni klik i stvaramo novi tekstualni dokument (pic4)
dvaput kliknite na novi dokument, kada se otvori, kliknite desnom tipkom miša i zalijepite kôd (pic5)
zatim moramo dodati redak pri vrhu koda #include to nam omogućuje spremanje bitmap podataka u flash memoriju na arduinu, zatim preimenujemo #define width, height i name u nešto lakše za korištenje, oni su istaknuti na slici 6, preimenujemo ih iz nasumično generiranih znakova preimenujemo ih u dolje podcrtani primjer
#definirajte LOGOWIDTH
#definiraj LOGOHEIGHT
const unsigned char LOGOPIC PROGMEM
sljedeći klik na datoteku zatim spremite kao, spremite datoteku kao logo.c zatvorite bilježnicu, desnom tipkom miša kliknite logo.c i kliknite kopiraj.
Korak 4: Prikaz LOGO -a pomoću DrawBitmap -a



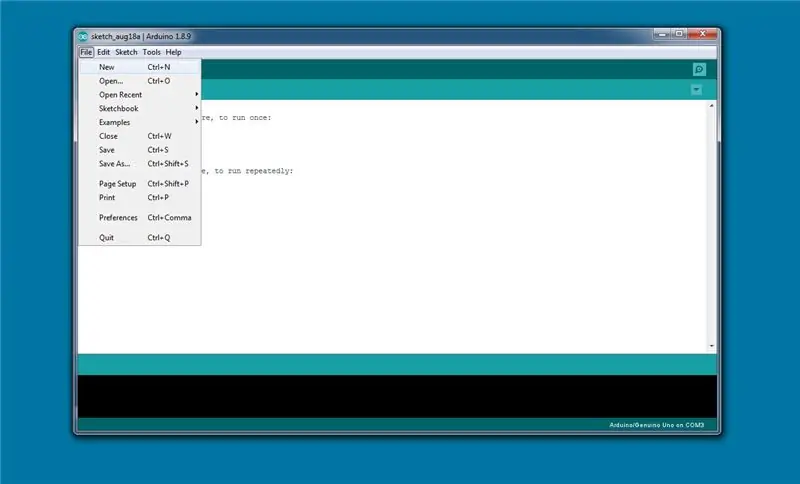
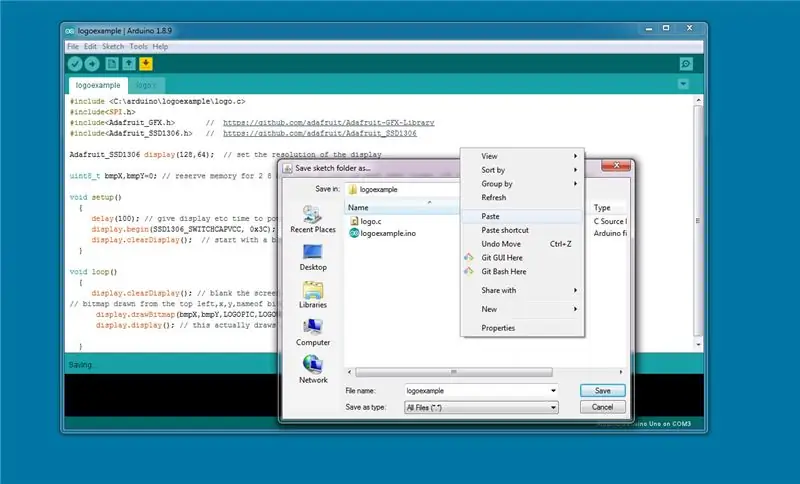
Sada učitavamo arduino IDE i stvaramo novu skicu te je spremamo pod imenom logoexample.ino, zatim kao varalicu u arduinu ide kliknite izbornik datoteka pa spremite kao, vratite se u mapu projekta desnim klikom i zalijepite u.c datoteku (pic2), a zatim kliknite odustani, to vam štedi da morate pregledati mapu da biste je zalijepili.
upišite sljedeći kod u arduino IDE ili preuzmite u ino.
(preporučujemo da upišete, a ne kopirate i zalijepite ili koristite datoteke ispod, to je najbolji način za učenje)
#include /* to će varirati ovisno o mjestu skladištenja
ino obično u mapi C: / Users / ~ username / Documents / Arduino / project ~ name
i ovako se povezujemo s našom bitmapom */
#uključi
#uključi
uint8_t bmpX, bmpY = 0; /* rezervirajte memoriju za 2 X 8 bitna cijela broja, trebamo samo 8 bitne inte
budući da vrijednost nikada nije veća od 128 (piksela), tako da možemo uštedjeti prostor pomoću 8 -bitnih ints (što ima maksimalnu vrijednost 255) */
void setup ()
{kašnjenje (100); // daje zaslonu itd. vrijeme za uključivanje display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // ovo je za inicijalizaciju prikaza zaslona.clearDisplay (); // počnite s praznim zaslonom}
/* imajte na umu da ne morate upisivati ove komentare jer su za referencu …………..
naredba na koju ćemo se usredotočiti je display.drawBitmap, to je ono što privlači naš splash screen. (bmpX, je vrijednost osi X na zaslonu gdje će biti točka sidra X bitmape, a bmpX i bmpY su vrijednosti koje nas zanimaju za kretanje (bmpY, je vrijednost osi Y na zaslonu gdje je sidro Y točka bitmape bit će to što ćemo dobiti referentna imena kako smo ih definirali u logo.c (LOGOPIC, je naziv bitmape u #included datoteci logo.c (LOGOWIDTH, koliko je piksela preko (X) za iscrtavanje bitmapa sa točke sidrenja (LOGOHEIGHT, je koliko piksela prema dolje (Y) za iscrtavanje bitmape sa točke sidrenja mogu se ručno unijeti X i Y pikseli, ali jednostavno je lakše koristiti unaprijed definirane nego zapamtiti sve (1, posljednja vrijednost je boja jer je zaslon mono 0 crna 1 bijela. u redu počnite tipkati iz sljedećeg retka: ¬D lol*/ void loop () {display.clearDisplay (); // prazan zaslon // bitmapa izvučena iz gore lijevo, x, y, naziv bitmape, širina X, visina Y, prikaz u boji.drawBitmap (bmpX, bmpY, LOGOPIC, LOGOWIDTH, LOGOHEIGHT, 1); display.display (); // ovo zapravo privlači međuspremnik na zaslon ikada}
učitajte svoj kod arduino i potvrdite da radi (pic3).
Korak 5: Premještanje Sprite bitmape




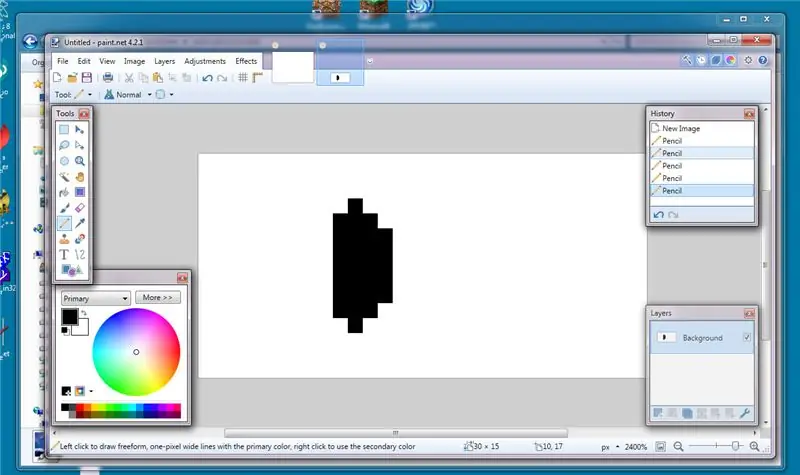
koristeći ranije upute upotrijebite paint.net i napravite novu datoteku veličine 30x15 piksela (pic1) i nacrtajte grubi automobil koji naš mladi dizajner prvo započinje s vjetrobranom (slike 2 i 3).
ponovno ga spremite kao bmp datoteku za Windows (kao u koraku 2), pretvorite u C bitmapu (korak 3) i postavite datoteku car.c (ili što god odlučite) u istu mapu kao novostvoreni arduino ino (skica) datoteka.
(p.s.. ne zaboravite dodati liniju #include u automobilu. c ovo nas je često zateklo)
Prvo povežite svoj ekvivalent automobila.c
#uključi
#include #include Adafruit_GFX.h> // https://github.com/adafruit/Adafruit-GFX-Library #include Adafruit_SSD1306 //
Zaslon Adafruit_SSD1306 (128, 64); // postavljanje razlučivosti zaslona
/* bmpX/bmpY trebaju nam varijable kao mijenjanje ovih vrijednosti i ponovno iscrtavanje
zaslon je način na koji stvaramo efekt animacije pokreta. hitSide i hitTop je način na koji zadržavamo sprite na ekranu */ uint8_t bmpX, bmpY = 0; // rezervira memoriju za 2 8 bitna inta (0-255) ne trebamo veće 128 bit će najveći broj koji se koristi bool hitSide = 0; bool hitTop = 0;
void setup ()
{kašnjenje (100); // daje zaslonu itd. vrijeme za uključivanje display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // ovo je za inicijalizaciju prikaza zaslona.clearDisplay (); // početi s praznim zaslonom
}
void loop ()
{display.clearDisplay (); // prazan zaslon // bitmapa izvučena s gornje lijeve strane, x, y, naziv bitmape, širina X, visina Y, prikaz u boji.drawBitmap (bmpX, bmpY, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // display.display (); // ovo zapravo privlači međuspremnik na zaslon ikad/ * ovako pratimo rubove zaslona i odlučujemo hoćemo li dodati piksel pomicanjem odozgo prema dolje) ili ukloniti piksel (pomaknuti odozgo prema gore) */ prekidač (hitSide) // ovo odabire smjer automobila na temelju boole {case 0: bmpX ++; pauza;
slučaj 1:
bmpX--; pauza; } // ove 2 if naredbe postavljaju bool na true ili false if (bmpX == 0) {hitSide = 0; } if (bmpX == 96) // širina zaslona minus automobil {hitSide = 1; } // isto kao gore za os Y ako (bmpY == 0) {hitTop = 0; } if (bmpY == 49) // visina zaslona minus visina automobila {hitTop = 1; } switch (hitTop) {case 0: bmpY ++; pauza; slučaj 1: bmpY--; pauza; }
}
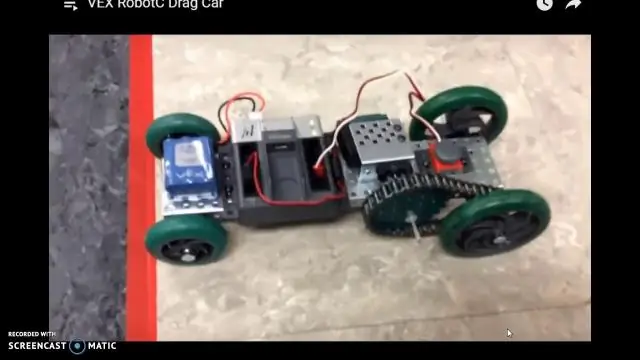
možete vidjeti kako program radi u priloženom videu
Korak 6: Stvaranje igre vožnje


Prvo počinjemo crtanjem nekoliko različitih automobila ili prepreka kao u ranijim fazama vodiča čineći ih 30x15 piksela. Zatim ih pretvaramo u c bitne slike i povezujemo u kod.
#include // ove će se staze morati promijeniti ovisno
// o mjestu na kojem pohranjujete datoteke // edit: upravo sam saznao ako zamijenite // sa "" ne trebate potpuni put // s vlastitim knjižnicama #include
#uključi
#include #include
#uključi
#include // https://github.com/adafruit/Adafruit-GFX-Library #include <Adafruit_SSD1306 //
Zaslon Adafruit_SSD1306 (128, 64); // definiramo parametre prikaza
definirati varijable i fiksne vrijednosti
// definirajte ulazne pinove to su pinovi na arduinu koje se nikada ne mijenjaju pa #define #definirajte INTPIN 3 // samo pinovi 2 i 3 mogu biti prekinuti pinovi na UNO #define UPPIN 4 // to su pinovi povezani tp relevantan prekidač #define DWNPIN 5 #define LFTPIN 6 #define RHTPIN 7 #define SND 9 // definirajte upute
#define DIRUP 1 // ove vrijednosti "zmija" gleda kako bi odlučila-
#define DIRDOWN 2 // smjer kojim će zmija putovati #define DIRLEFT 3 #define DIRRIGHT 4
uint8_t dirPressed = 0; // vrijednost za registriranje smjera za pomicanje na koji je pin išao visoko
// booleans store čiji je pin išao visoko
bool BUTUP = 0; bool BUTDWN = 0; bool BUTLFT = 0; bool BUTRHT = 0; // vars za položaj automobila uint8_t carPosX = 1; uint8_t carPosY = {0, 16, 32, 48}; // treba vrijednost za kahniranje niza
uint8_t lanePosArr = {0, 16, 32, 48}; // niz za pohranu gdje je svaka traka
uint8_t carPosYCnt = 0; uint8_t autoYTmp = 0; // varijable za linije na cesti uint8_t roadLineX1 = 51; // one su unaprijed definirane, a zatim linije izgledaju besprijekorno uint8_t roadLineX2 = 102; uint8_t cestaLineX3 = 153; uint8_t cestaLineX4 = 254; uint8_t cestovni redX5 = 200;
// ovo je koliko se piksela područje za igru pomiče odjednom
uint8_t drawSpeed = 4;
// vari za neprijatelja0
uint8_t neprijateljski0PosX = 255; uint8_t neprijatelj0PosY = 0; uint8_t neprijatelj1PosX = 255; uint8_t neprijatelj1PosY = 0; uint8_t neprijatelj2PosX = 255; uint8_t neprijateljski2PosY = 0;
// varijabla za nasumično dodjeljivanje broja trake preprekama
uint8_t laneGen = 0;
uint8_t laneGen0 = 0; uint8_t trakaGen1 = 0; uint8_t trakaGen2 = 0;
// brojač bodova
duga ocjena = 0; // ovo je rezultat:/ lol long compare = 0; // ovo pohranjuje rezultat na zadnjoj razini za usporedbu s dugim highScore = 25; uint8_t metreCnt = 0;
tu započinjemo funkcije
// ovo je skup naredbi ako je prekid aktiviran void interruptressed () {delay (150); updateDirection (); } // ažurirati vrijednost koja je u smjeru var provjerom DIR boolova // -------------------------- UPDATE DIRECTION (player)- ------------------------- void updateDirection () {//Serial.println("updateDirection Called "); BUTUP = digitalno čitanje (UPPIN); BUTDWN = digitalno čitanje (DWNPIN); BUTLFT = digitalno čitanje (LFTPIN); BUTRHT = digitalno čitanje (RHTPIN); if (BUTUP == true) {dirPressed = DIRUP; } if (BUTDWN == true) {dirPressed = DIRDOWN; } if (BUTLFT == true) {dirPressed = DIRLEFT; } if (BUTRHT == true) {dirPressed = DIRRIGHT; }
}
// ------------------------------- POKRENI AUTOMOBIL --------------- -------------------------
// ovo će ažurirati zaslon pokretača automobila sprite
void moveCar ()
{switch (dirPressed) {case DIRUP: carPosYCnt--; carPosY [carPosYCnt]; ton (SND, 100, 100); if (carPosYCnt == 255) {carPosYCnt = 0; } carYTmp = carPosY [carPosYCnt]; dirPressed = 0; // Serial.println ("carPosY gore"); // Serial.println (carPosYCnt); pauza; slučaj DIRDOWN: carPosYCnt ++; ton (SND, 100, 100); if (carPosYCnt == 4) {carPosYCnt = 3; } // Serial.println ("carPosY"); // Serial.println (carPosYCnt); carYTmp = carPosY [carPosYCnt]; dirPressed = 0; pauza; // komentiran automobil koji se može kretati lijevo i desno Otkrivanje sudara još nije dobro /* slučaj DIRLEFT: carPosX--; if (carPosX == 0) {carPosX = 1; } // Serial.println ("carPosX"); // Serial.println (carPosX); dirPressed = 0; pauza; */ case DIRRIGHT: // samo za zabavu ako pritisnete desno igra će proizvesti zvuk (SND, 100, 50); // carPosX ++; // if (carPosX == 128) // {// carPosX = 127; //} // Serial.println ("carPosX"); // Serial.println (carPosX); // dirPressed = 0; pauza; } updateDisplay (); }
// -------------------------- SLUČAJNO POS X ------------------- -----------
uint8_t randomPosX () // ove 2 rutine samo generiraju slučajni položaj prepreka
{uint8_t posValTmp = 0; posValTmp = slučajno (129, 230); //Serial.println("random x "); //Serial.println(posValTmp); return (posValTmp); }
// --------------------------- SLUČAJNO POSLOVANJE Y ------------------ ------------------
uint8_t randomPosY ()
{uint8_t laneVal = 0; laneVal = slučajni (0, 4); // dodavanje dodatne trake za nasumičnost, tj. nema objekata na ekranu dok je u toj traci //Serial.println("RandomY "); //Serial.println(lanePosArr[laneVal]); return (lanePosArr [laneVal]); }// ------------------------------- POSTAVI BRZINU IGRE -------------- -------------- void setGameSpeed () // ovo zaustavlja razinu koja prelazi 20 i čini igru neigrivom {if (drawSpeed <21) {drawSpeed = drawSpeed+2; }}// ------------------------------------ OTKRIVI SLAZ ----------------------- void detectionCrash () {
ako (neprijatelj0PosX = 0 && neprijatelj0PosY == automobilYTmp)
{// Serial.println ("Igra preko CRAASSSSHHHHHHEEEEDDD u promet 0"); igra je gotova(); } if (neprijatelj1PosX = 0 && neprijatelj1PosY == automobilYTmp) {//Serial.println("Igra preko CRAASSSSHHHHHHEEEEDDD u promet 1 "); igra je gotova(); } if (neprijatelj2PosX = 0 && neprijatelj2PosY == automobilYTmp) {//Serial.println("Igra preko CRAASSSSHHHHHHEEEEDDD u promet 2 "); igra je gotova(); }}
ovo su rutine koje crtaju zaslon.
// ------------------------------- NACRTNA CESTA --------------- --------------------- void drawRoad () // X, Y, duljina, širina {display.fillRect (roadLineX1, 15, 30, 4, BIJELO); display.fillRect (roadLineX1, 30, 30, 4, BIJELO); display.fillRect (roadLineX1, 45, 30, 4, BIJELO); display.fillRect (roadLineX2, 15, 30, 4, BIJELO); display.fillRect (roadLineX2, 30, 30, 4, BIJELO); display.fillRect (roadLineX2, 45, 30, 4, BIJELO); display.fillRect (roadLineX3, 15, 30, 4, BIJELO); display.fillRect (roadLineX3, 30, 30, 4, BIJELO); display.fillRect (roadLineX3, 45, 30, 4, BIJELO); display.fillRect (roadLineX4, 15, 30, 4, BIJELO); display.fillRect (roadLineX4, 30, 30, 4, BIJELO); display.fillRect (roadLineX4, 45, 30, 4, BIJELO); display.fillRect (roadLineX5, 15, 30, 4, BIJELO); display.fillRect (roadLineX5, 30, 30, 4, BIJELO); display.fillRect (roadLineX5, 45, 30, 4, BIJELO);
roadLineX1 = roadLineX1-drawSpeed;
roadLineX2 = roadLineX2-drawSpeed; roadLineX3 = roadLineX3-drawSpeed; roadLineX4 = roadLineX4-drawSpeed; roadLineX5 = roadLineX5-drawSpeed; display.display (); } // ----------------------------------------- NACRTAJ neprijatelje ---- --------------------------------------- void neprijateljiDraw () {// X, Y, bmp naziv, širina, visina, prikaz u boji.drawBitmap (neprijatelj0PosX, neprijatelj0PosY, ENEMY0, ENEMY0_WIDTH, ENEMY0_HEIGHT, 1); neprijatelj0PosX = neprijatelj0PosX-drawSpeed; display.drawBitmap (neprijatelj1PosX, neprijatelj1PosY, ENEMY1, ENEMY1_WIDTH, ENEMY1_HEIGHT, 1); neprijatelj1PosX = neprijatelj1PosX-drawSpeed; display.drawBitmap (neprijatelj2PosX, neprijatelj2PosY, ENEMY2, ENEMY2_WIDTH, ENEMY2_HEIGHT, 1); neprijateljski2PosX = neprijateljski2PosX-drawSpeed; display.display (); if (neprijatelj0PosX> 231 && neprijatelj0PosX231 && neprijatelj1PosX <255) {neprijatelj1PosX = slučajniPosX (); neprijatelj1PosY = slučajniPosY (); checkDuplicate (); }
if (neprijatelj2PosX> 231 && neprijatelj2PosX <255) {neprijatelj2PosX = slučajniPosX (); neprijatelj2PosY = randomPosY (); }} // ------------------------------------ AŽURIRAJ EKRAN -------- ---------------------------------------- void updateDisplay () {display.clearDisplay (); display.drawBitmap (carPosX, carPosY [carPosYCnt], CARSPRITE, 30, 15, 1); display.fillRect (100, 0, 28, 10, CRNO); display.setCursor (100, 0); display.setTextColor (BIJELO, CRNO); display.println (rezultat); display.display ();
}
// ------------------------- pričekajte petlju za tisak ------------------- ------
// ovo je kod početnog zaslona void waitForPress () {splashScreen (); bool čekanje = 0; // petlja završava kada je ovo istina display.clearDisplay (); while (čekanje == 0) {
display.fillRect (19, 20, 90, 32, CRNO); // prazna pozadina za tekst
display.setTextColor (BIJELO); display.setCursor (23, 24); display.setTextSize (0); display.println ("Nepromišljeno"); display.setCursor (36, 34); display.println ("Racer"); display.drawBitmap (74, 24, CARSPRITE, CARWIDTH, CARHEIGHT, 1); // x y w h r col display.drawRoundRect (21, 21, 86, 23, 4, BIJELO); // graničnik Zmijski prikaz.drawRect (19, 20, 90, 33, BIJELO); // rubni okvir - 3 display.setCursor (25, 43); display.setTextSize (0); // font natrag na normalni prikaz.println ("pritisnite bilo koju tipku"); display.fillRect (0, 0, 127, 8, CRNO); display.setCursor (10, 0); display.print ("Visoka ocjena:"); // prikazuje high score display.print (highScore); display.display (); čekanje = digitalno čitanje (INTPIN); // provjeravamo hoće li se pritisnuta tipka na čekanju promijeniti u 1 koja završava dok je dirPressed = 0; // gumb za resetiranje pritisnite u bez smjera}} // -------------------------------------- ----- UPDATE IGRA ----------------------------------------- void updateGame () {moveCar (); drawRoad (); neprijateljDraw (); // neprijatelj1Draw (); // neprijatelj2Draw (); metreCnt ++; detectionCrash (); if (metreCnt == 5) // dodaje bod za svakih 10 ciklusa kako bi se povećao rezultat {metreCnt = 0; rezultat ++; } if (rezultat == usporedi+5) // ubrzava igru svakih 5 bodova do maksimalnih 20 brzina {usporedi = rezultat; setGameSpeed (); } noTone (SND); updateDisplay ();
}
// ------------------------------ IGRA JE GOTOVA---------------- ------------------------------
// ova rutina povlači crte oko mrtvog automobila heroja i prikazuje igru preko zaslona
void gameOver ()
{ton (SND, 200, 200); // reproduciraj zvuk uint8_t linePosX, linePosY, pixwidth, pixheight = 0; // postavljanje varijacija za crtanje kutija oko linije automobilaPosX = carPosY; linePosY = carYTmp; pixwidth = 30; pixheight = 15; display.drawRect (linePosX, linePosY, pixwidth, pixheight, BIJELO); display.display (); for (int i = 0; i <= 26; i ++) // ovo okružuje automobil u pravokutnicima koji simuliraju eksploziju {linePosX = linePosX-2; linePosY = linePosY-2; pixwidth = pixwidth+4; pixheight = pixheight+4; display.drawRect (linePosX, linePosY, pixwidth, pixheight, CRNO); display.drawRect (linePosX, linePosY, pixwidth, pixheight, BIJELO); display.display (); ton (SND, i*20, 50); kašnjenje (10); } display.setTextSize (2); display.setTextColor (BIJELO, CRNO); display.setCursor (10, 23); ton (SND, 50, 500); display.print ("IGRA"); display.display (); kašnjenje (500); ton (SND, 40, 500); display.print ("PREKO"); display.setTextSize (0); display.display (); kašnjenje (3000); restartGame (); waitForPress (); }
// ----------------------------------------- IGRA ZA PONOVNI POGON ----- -------------------------------------------------- -----
void restartGame () // ovo kopira visoku ocjenu i poništava sve statističke podatke te generira nasumične pozicije
{if (score> = highScore) // provjerite je li rezultat veći od visokog rezultata {highScore = score; // singl if statment to update high score}
rezultat = 0;
drawSpeed = 4; metreCnt = 0; carPosYCnt = 0; neprijatelj0PosX = slučajniPosX (); neprijatelj0PosY = slučajniPosY (); neprijatelj1PosX = slučajniPosX (); neprijatelj1PosY = slučajniPosY (); neprijatelj2PosX = slučajniPosX (); neprijatelj2PosY = randomPosY (); noTone (SND);
checkDuplicate ();
}
// ------------------------------------------------ -PROVJERI DUPLIKACIJU ----------------------------------------------- ------ void checkDuplicate () // provjerava da li prepreke zauzimaju isti prostor za igru {// Serial.println ("duplicirano provjereno"); if (neprijatelj2PosX> 230 && neprijatelj2PosX <255) {dok (neprijatelj2PosY == neprijatelj1PosY || neprijatelj2PosY == neprijatelj0PosY) {neprijatelj2PosY = slučajniPosY (); }}
ako (neprijatelj0PosX> 230 && neprijatelj0PosX230 && neprijatelj2PosXenemy1PosX && neprijatelj2PosX230 && neprijatelj0PosXenemy1PosX && neprijatelj0PosX
// ------------------------------------------- EKRAN ZA PROPISANJE --- --------------------------------
void splashScreen ()
{display.clearDisplay (); display.drawBitmap (0, 0, CRASH, CRASHWIDTH, CRASHHEIGHT, 1); display.display (); odgoda (2000); } // ----------------------------------------------- POSTAVITI ------------------------------------------------- ----------- void setup () {kašnjenje (100); // neka se stvari pokrenu // Serial.begin (9600); // raskomentirati ovaj i sav serijski broj. naredbe za prikaz dijagnostike grešaka.početak (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.setTextColor (BIJELO, CRNO); display.setTextWrap (lažno); display.dim (0); pinMode (INTPIN, INPUT); pinMode (UPPIN, INPUT); pinMode (DWNPIN, INPUT); pinMode (LFTPIN, INPUT); pinMode (RHTPIN, INPUT);
attachInterrupt (digitalPinToInterrupt (INTPIN), prekinut, RISING);
// nasumično postavljanje prepreka neprijateljski0PosX = slučajniPosX (); neprijatelj0PosY = slučajniPosY (); neprijatelj1PosX = slučajniPosX (); neprijatelj1PosY = slučajniPosY (); neprijatelj2PosX = slučajniPosX (); neprijatelj2PosY = randomPosY (); checkDuplicate (); // provjerite ima li dupliciranih lokacija // Serial.println ("postavljanje dovršeno"); splashScreen (); waitForPress (); } // ----------------------------------------------- ----- PETLJA -------------------------------------------- ----------
void loop ()
{updateGame (); }
i to je otprilike to, sve izmjene i povratne informacije bit će dobrodošle. Problemi koje moramo riješiti treperenjem zaslona moramo razmotriti kako ga smanjiti, a neprijateljski automobili i dalje mogu zauzeti isti prostor.
Preporučeni:
Kako napraviti Air Racer automobil: 5 koraka

Kako napraviti zračni trkaći automobil: Zbog koronavirusa ne mogu izaći vani i ništa napraviti ili kupiti, ovo je bio jedan od mojih školskih projekata i pokušat ću upotrijebiti majstorske slajdove koje su mi dostavili moja škola i ja . Ovo je prilično jednostavno, ali morat ćete imati som
Arduino OLED igra zmija: 3 koraka

Arduino OLED zmijska igra: Pozdrav i dobrodošli, našim instrukcijama o tome kako napraviti i arduino OLED igru, ovaj projekt je nastao dok smo pokušavali napraviti svoju prvu igru s arduinom, tako da smo mislili odakle je bolje početi nego nokia klasična zmija (pa barem
Interaktivna igra Tic-Tac Toe igra s Arduinom: 6 koraka

Interaktivna igra Tic-Tac Toe nogom kontrolirana s Arduinom: Cilj projekta Physical Tic-Tac-Toe je premjestiti dobro poznatu igru u fizičko područje. Izvorno, igru igraju dva igrača na komadu papira - stavljajući simbole "X" i "O" naizmjence. Naša ideja je bila ispitati ponašanje igrača
Robot Racer: 12 koraka (sa slikama)

Robot Racer: Bok, dobrodošli u moju instrukciju! U ovoj uputi ću vam pokazati kako izgraditi Robot Racer! Robot Racer je brz, zabavan automobil s elastičnom trakom koji se lako izrađuje. Automobil koristi reciklirane cijevi, vrhove boca pa čak i reciklirane elastične trake. Ako preletite
Racer za prijenosno računalo za manje od 1 € u 5 minuta: 5 koraka

Racer za prijenosno računalo za manje od 1 € u 5 minuta: Pokušao sam s nekim rješenjima kako bih povećao svoj netbook radi boljeg hlađenja, ali bili su preveliki ili preskupi. Pa sam došao do ovoga: Lagani i jeftini dizač
