
Sadržaj:
- Korak 1: Tragovi senzora savijanja
- Korak 2: Korištenje serijske komunikacije s Micro: bitom
- Korak 3: Prototipiranje kruga
- Korak 4: Testiranje akcelerometra i senzora svjetlosti
- Korak 5: Lemljenje senzora savijanja
- Korak 6: Lemljenje na Micro: bit i sastavljanje rukavice
- Korak 7: Micro: bitni kod
- Korak 8: Serijska komunikacija s P5.js
- Korak 9: P5.js kôd
- Korak 10: Završni proizvod
- Autor John Day [email protected].
- Public 2024-01-30 09:31.
- Zadnja promjena 2025-01-23 14:47.

Art Glove je nosiva rukavica koja sadrži različite vrste senzora za upravljanje umjetničkom grafikom putem Micro: bita i p5.js Prsti koriste senzore savijanja koji kontroliraju vrijednosti r, g, b, a akcelerometar u Micro: bit kontrolira x, y koordinate za grafiku. Ovaj sam projekt stvorio kao termin za svoj razred nosive tehnologije kao apsolvent u programu Tehnologija, umjetnost i mediji na CU Boulder.
Pribor:
- Vrtlarske rukavice
- BBC Micro: Bit
- 3-4 Flex senzora
- 10K ohmski otpornici
- Priključna žica (crvena i crna)
- Mašine za šišanje žice
- Oglasna ploča
- Štipaljke od aligatora (dvostrane i jednostrane)
- Lem
- Lemilica
- Igla
- Nit
- Voštani papir
- Traka
- Škare
- Olovka i olovka
Korak 1: Tragovi senzora savijanja



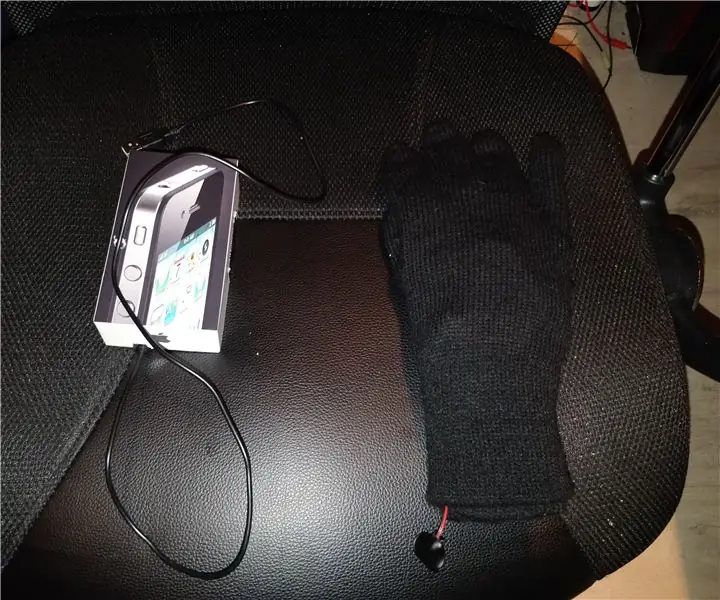
Prvo ćemo se usredotočiti na izradu hardvera. Na ovaj način, kada dođemo do kodiranja, imamo stvarnu komponentu rukavica koju možemo koristiti i testirati.
- Za početak napravit ćemo tragove na prstima koji će zadržati senzore savijanja na mjestu. Imajući ove tragove, senzori za savijanje mogu se lagano pomicati naprijed -natrag, a pritom ih drže sigurnim za savijanje prsta. Prvo okrenite rukavicu prema unutra.
- Uzmite senzor savijanja i postavite ga na srednji greben prsta. Olovkom ocrtajte senzor savijanja
- Provucite konac kroz iglu. Dajte si velikodušan komad. Vezati čvor na kraju niti.
- Počevši od vrha i na liniji, samo ispuhajte luk osjetnika savijanja, provucite iglu kroz rukavicu kroz unutarnju stranu i gurnite je natrag kroz paralelnu liniju. Povucite iglu do kraja tako da čvor sjedne na liniju koju ste nacrtali.
- Čvrsto povlačeći, napravite 2-3 čvora s druge strane. To će osigurati da konac neće izaći. Provjerite je li dobro pričvršćen, tako da osjetnik savijanja bude pričvršćen uz vaš prst
- Prerežite konac ostavljajući nekoliko cm. niti na kraju kako se čvor ne bi raskinuo.
- Ponavljajte korake 2-6 za sve prste na koje pričvršćujete senzore savijanja dok ne izgleda kao treća posljednja slika.
- Okrenite rukavicu tako da je okrenuta na pravi način. Provucite svoje senzore savijanja kroz gusjenice kako biste bili sigurni da vam dobro stoje na ruci
Korak 2: Korištenje serijske komunikacije s Micro: bitom

Da bismo vidjeli izlaze naših senzora, koristit ćemo serijsku komunikaciju. U sljedećem koraku ćete vidjeti kako postaviti kôd u Makecode, ali prvo ćemo naučiti kako ga čitati s našeg terminala. (Napomena: koristim Mac, pa se ovi koraci mogu razlikovati ovisno o vašem operacijskom sustavu. Ostale operacijske sustave pogledajte ovdje).
- Priključite svoj Micro: bit
- Otvorite terminal
- upišite 'ls /dev/cu.*'
- Trebali biste vidjeti nešto što izgleda kao '/dev/cu.usbmodem1422', ali točan broj ovisit će o vašem računalu
- Nakon što pokrenete kôd, upisom 'screen /dev/cu.usbmodem1422 115200' (s vašim specifičnim brojem serijskog porta) dobit ćete serijski izlaz Micro: bita
- Vaš izlaz trebao bi izgledati poput gornje slike, ovisno o tome kako ste formatirali izlaz!
Korak 3: Prototipiranje kruga


Prije lemljenja svih naših komponenti napravit ćemo prototip kola i napisati nekoliko redaka primjera koda kako bismo pročitali naše vrijednosti senzora i provjerili rade li naše komponente ispravno.
- Koristeći gornji dijagram kola, prototipirajte svoj krug na ploči koristeći kratkospojne žice, otpornike, jednostrane kopče od aligatora i svoj Micro: bit.
- Priključite senzore savijanja na pinove 0, 1 i 2.
- Koristio sam ovaj kôd za testiranje svojih fleks senzora
- Savijte ih nekoliko puta da vidite njihova očitanja i provjerite rade li ispravno
U kodu, zadnji redak "serial.writeLine" je mjesto na kojem pišemo na naš serijski izlaz. Možete oblikovati ovaj izlaz kako god želite, svaku sam varijablu odvojio zarezom, a zatim je kasnije podijelio zarezom, ali ovaj dio ovisi o vama.
(Napomena: Nakon što sam učinio ovaj korak, otkrio sam da je jedan od mojih senzora savijanja imao čip u vodljivoj boji i stoga nije imao dobra očitanja. Zato neke slike prikazuju kako radim s 4 senzora. Nakon što sam to otkrio, otišao sam do samo tri senzora na pokazivaču, srednjem i prstenastom prstu. Također sam otkrio da moji senzori savijanja imaju najširi raspon čitanja savijajući "suprotan" način, pa sam ih zato stavio na rukavicu s otpornom bojom okrenutom prema dolje.)
Korak 4: Testiranje akcelerometra i senzora svjetlosti
U ovoj fazi sam također odabrao testiranje akcelerometra i senzora svjetla na Micro: bitu
- Spojite svoj Micro: bit na računalo
- Preuzmite ovaj kôd
- Zatim sam zajedno s ovim kodom testirao senzore ubrzanja, svjetlo i savijanje
(Napomena: Tada sam shvatio da ne možete koristiti igle i senzor svjetla u isto vrijeme pa nisam upotrijebio svjetlosni senzor u svom finalu, ali htio sam da vidite kako čitati senzor svjetla ako trebate!)
Korak 5: Lemljenje senzora savijanja


Sada ćemo početi lemiti naše komponente zajedno! Ovo je uzbudljiv dio, ali važno je ići polako i provjeravati radi li još uvijek sve dok ne krenete kako ne biste došli do kraja, nešto ne radi i niste sigurni gdje je pošlo po zlu! Predlažem da ovdje upotrijebite svoje dvostrane aligatorske kopče kako biste provjerili radi li svaki senzor i dalje nakon što su žice i otpornici lemljeni zajedno.
- Uzmite senzor savijanja i traku ili stavite teški predmet na njega da ga drži na mjestu.
- Uzmite otpornik od 10K ohma i odrežite veći dio kraja tako da kabel bude otprilike toliko dug kao i vod na senzoru savijanja.
- Uzmite lemilicu i pritisnite je na otpornik i na savijanje kabela osjetnika dok ne budu vrući
- Uzmite lemljenje i utisnite ga u vruće glačalo dok se počinje topiti po komponentama. Treba vam samo dovoljno da pokrijete žice.
- Izvadite peglu. Ovdje sam stavio drugu vrtlarsku rukavicu i držao otpornik i žicu na mjestu dok se lem hladio.
- Iskopčajte dugačak komad crvene žice i postavite ga na lemni spoj na mjestu gdje se spajaju otpornik i senzor savijanja. Ponovite korake 4-5. Ovo je analogna pin žica.
- Iskopčajte dugačak komad crne žice i stavite ga na kraj druge žice. Ponovite korake 4-5. Ovo je vaša žica za uzemljenje.
- Iskopčajte dugačak komad crvene žice i pričvrstite drugi kraj otpornika tako da bude otprilike dugačak kao prethodna strana. Ponovite korake 4-5. Ovo je vaša žica za napajanje.
- Ponovite korake 1-8 za ostale senzore savijanja.
- Ostavite svoje žice dugačke kako biste imali prostora za rad kako biste kasnije učinili ispravnu duljinu kada ih stavljate na Micro: bit.
Korak 6: Lemljenje na Micro: bit i sastavljanje rukavice



Sada kada su naši senzori spremni, počet ćemo lemiti na Micro: bit i sastavljati rukavicu. Ne zaboravite ponovno testirati u tijeku, koristeći aligatorske isječke kako biste bili sigurni da komponente i dalje rade nakon što ste ih spojili.
- Položite senzore i Micro: bit na rukavicu da biste dobili ideju o tome gdje žice trebaju ići i koliko dugo trebaju biti.
- Omotajte crvenu žicu oko priključka za napajanje. Rezačima žice ogolite žicu i ostavite otvorene praznine na koje ćete pričvrstiti žicu. Učinite to i za žicu za uzemljenje.
- Nacrtajte rukavicu koju ne koristite. To će nam pomoći da sve zajedno lemimo i ispravimo dužinu stvari. Radit ćete sve unatrag pa provjerite lemite li stvari na ispravan način!
- Postavite svoj Micro: bit otprilike tamo gdje želite da vam leži na ruci. Oznake su bile uzemljenje, a žice za napajanje sjele.
- Zalijepite žicu, napajanje ili masu, na mjesto.
- Zalijepite senzor savijanja na mjesto.
- Prerežite žicu za napajanje tako da prolazi kraj oznake na cijelom dalekovodu.
- Lepite ove komade zajedno.
- Ponovite korake 5-8 za ostale žice za napajanje i za žice za uzemljenje.
- Uzmite Micro: bit i stavite ga ispod novo lemljenih žica. Lemite napajanje i uzemljite na ispravne igle.
- Ukopčajte analogne žice tako da prođu kraj kraja igle i mogu se omotati na prednju stranu.
- Lemite žice na ispravne igle.
- Otkrio sam da su moja očitanja najbolja i najdosljednija kada su sve žice (napajanje, uzemljenje i analogno) dodirnule i prednju i stražnju stranu pinova.
- Jedan zapis po jedan zapis, istodobno gurnite senzore savijanja prema gore.
- Nakon što su senzori na mjestu, stavite rukavicu i provjerite je li dobro pričvršćena. Ako trebate dodati pjesme ili popraviti njihov položaj, učinite to sada.
- Nakon što senzori leže tamo gdje želite, zabilježite gdje treba pričvrstiti Micro: bit. Možete koristiti male rupice s obje strane tipki A i B ili koristiti rupe za igle. Igle i konca pričvrstite na mjesto na ruci
Čestitamo! Hardverske komponente za rukavicu su sada gotove!
Korak 7: Micro: bitni kod


Sada ću vas provesti kroz Micro: bit kod. Vi ste više nego dobrodošli da napravite ovaj kôd ono što želite, ali htio sam sve objasniti kako biste vidjeli što sam učinio, kako sam to učinio i zašto! Moj kôd možete pronaći ovdje.
-
Redci 1-31. Ovdje koristim unaprijed određene funkcije s kojima dolazi Micro: bit.
- Pritiskom na A smanjuje se broj, što je odabir dostupne grafike. Kad dosegnete 0, vraća se na najveći broj.
- Pritiskom na B povećava se broj, kad dosegnete najveći broj dostupnih grafika, vraća se na 0.
- Ako trenutačna slika koju ste odabrali nije ona koja se trenutno iscrtava, pritiskom na A i B istovremeno odabirete novu grafiku.
- Ako je trenutna grafika koju ste odabrali ista kao ona koja se crta, pritiskom na A i B istovremeno ispunite oblik ako se može ispuniti.
- Protresanje Micro: bita postavlja varijablu brisanja na 1 koja govori p5.js da izbriše platno i počne crno. On pauzira pokretanje na sekundu, a zatim ga postavlja na 0 kako bi korisnik mogao nastaviti crtati.
-
Redci 32-64 postavljaju moje varijable. Bilo je važno upotrijebiti mnogo varijabli kako većina vrijednosti ne bi bila teško kodirana. Mogu se mijenjati rukavicom, a također se lako mijenjaju na jednom mjestu umjesto da ažuriraju hrpu vrijednosti posvuda. Istaknut ću nekoliko važnih.
- Veličina platna je jedna koju je lijepo imati u jednoj varijabli za ažuriranje, ovisno o veličini mog platna. Isto s oblikomVisoko. Dok dodajem ili se rješavam grafike, mogu ažurirati taj broj ovdje.
- Varijable visoke i niske dopuštaju mi da pratim trenutnu visoku i nisku vrijednost senzora i imam neprekidno kalibrirajući raspon. To je važno jer će svaka osoba koja nosi rukavice imati različit raspon kretnji i stoga različite visine i padove do kojih može doći.
- Linije 66-68 očitavaju analogne vrijednosti s pinova za osjetnike savijanja
-
Reci 69-74 kalibriraju visoku vrijednost za pokazivač.
- Ako se dosegne novi maksimum, postavlja se kao najviši.
- Ponovno kalibrira raspon tog prsta.
- Koristi taj novi raspon za mapiranje boja
- Linije 75-80 kalibriraju nisku vrijednost za pokazivač.
- Linije 81-104 rade isto što i 4 i 5 za srednji i prstenjak.
-
Linije 105-107 preslikavaju moje vrijednosti senzora savijanja u vrijednosti boje 0-255 (ili colorLow to colorHigh, ako ne radim cijeli raspon)
- Ugrađena funkcija karte iz Makecodea nije mi dala odlično mapiranje, s obzirom na ograničen raspon koji sam dobivao od svojih senzora. Tako sam napravio svoju funkciju mapiranja.
- Evo kako to funkcionira. Raspon unosa svakog prsta određen je njegovim (najveća vrijednost - to je najniža vrijednost). Raspon boja, koji je ujedno i (najveća vrijednost boje - najniža vrijednost boje) podijeljen je svakim rasponom prstiju. Ovaj broj je zaokružen na najmanji cijeli broj i to je količnik.
- (Stvarna vrijednost senzora - najniža vrijednost senzora) daje vrijednost unutar raspona. Pomnoživši ovo s količnikom koji smo pronašli gore i dodavanjem najnižih vrijednosti boje dobivate preslikanu vrijednost sa senzora na boju unutar raspona boja.
- Redak 109 očitava vrijednost visine tona (gore i dolje).
- Linije 110-115 kalibriraju visoke i niske vrijednosti za ovu vrijednost
- Redak 116 očitava vrijednost valjanja (lijevo i desno).
- Linije 117-122 kalibriraju visoku i nisku vrijednost za ovu vrijednost
- Redci 123-126 preslikavaju vrijednosti visine tona i role na veličinu platna i zaokružuju ih na cijele brojeve.
- Redak 127 zapisuje varijable u serijski izlaz pomoću serial.writeLine, odvajajući svaku vrijednost zarezom i razmakom "," za kasnije raščlanjivanje.
Kad dobijete kôd koji vam se sviđa, preuzmite ga i povucite iz preuzimanja na svoj Micro: bit (trebali biste ga vidjeti na "Lokacije" s lijeve strane vašeg tražilice) da biste učitali kôd na Micro: bit
Korak 8: Serijska komunikacija s P5.js

Za serijsku komunikaciju s p5.js potreban nam je dodatni alat. Da biste saznali više o onome što se krije iza kulisa serijske komunikacije, predlažem da pročitate ovaj članak.
- Preuzmite verziju aplikacije p5.js s ove veze. Imam verziju Alpha 6, ali svaka će raditi.
- Koristite ovaj predložak p5.js za serijsku komunikaciju. Da biste ga postavili, umetnite svoj ispravan naziv serijskog porta za portName u redak 12. Ovo je ime koje smo shvatili u koraku 2.
- Spojite svoj Micro: bit na računalo
- Otvorite serijsku aplikaciju p5.js.
- Odaberite svoj port s popisa portova i nemojte raditi ništa drugo. Čak ni ne otvaraj! Samo odaberite svoj port s popisa.
- Pritisnite run u predlošku predloška p5.js. Trebali biste ga vidjeti otvorenog i čitati će vam nulte vrijednosti jer još nismo napisali kôd za raščlanjivanje našeg serijskog izlaza.
Sada možemo serijski komunicirati s našeg Micro: bita na p5.js!
Korak 9: P5.js kôd
Sada ćemo skočiti u kod p5.js. Ovdje čitamo vrijednosti serijskog izlaza i koristimo ih za stvaranje umjetnosti.
- Kao što sam spomenuo u prethodnom koraku, provjerite je li portName na retku 12 naziv vašeg određenog računala.
- U funkciji setup (), u redovima 32-33, dodao sam lijevi i desni međuspremnik s createGraphics, to sam učinio kako bih odvojio platno tako da se jedan dio koristi za crtanje, a drugi dio može prikazati upute i pokazati koji grafički prikaz gledate ili listate.
- Funkcija draw () poziva funkcije koje sam napravio za zasebno stvaranje leftBuffer i rightBuffer. Također definira gdje počinje gornji lijevi kut svakog međuspremnika.
- Funkcija drawRightBuffer () prikazuje sav tekst za upute i odabir grafike
-
Funkcije drawLeftBuffer () prikazuju sve grafike.
- Redak 93 nasumično generira vrijednost za alfa vrijednost. To znači da sve boje imaju različite vrijednosti prozirnosti kako bi izgledale zanimljivije. Da sam imao 4 fleks senzora, za ovo bih upotrijebio četvrti!
- Redak 94 postavlja vrijednost hoda na vrijednosti r, g, b koje određuju osjetnici savijanja
- Linije 96-102 se mogu komentirati kako biste umjesto toga testirali kako rukavica radi bez da imate rukavicu. Zamijenite redak 102 grafikom iz ostatka funkcije.
- 104-106 brišu platno kad se ruka tresne postavljanjem pozadine platna na crnu
- 108-114 kontrolira popunjavanje oblika kada se pritisne i odabere A+B, a trenutni oblik je isti
- Grafika je prikazana na stranicama 117-312. Ovo je najveći dio koda i dio za kreativnost! Predlažem da pogledate referencu p5.js kako biste bolje razumjeli kako kontrolirati oblike. Koristio sam roll and pitch za kontrolu x, y položaja i promjenu veličine oblika i grafike, a kao što sam ranije spomenuo, koristio sam. senzori savijanja za kontrolu boje. Ovdje možete postati kreativni! Igrajte se s onim što p5.js nudi i smislite svoju zabavnu grafiku za kontrolu! Ovdje sam također postavio opis za currentShape koji se prikazuje na desnom međuspremniku.
- 318-460 Postavio sam opis za odabrani oblik.
-
Reci 478-498 su funkcija serialEvent (). Tu primamo serijske podatke.
- Na linijama 485-486 postavio sam proll i ppitch (prethodni roll and pitch) na prethodne vrijednosti roll and pitch.
- Na liniji 487 podijelio sam podatke na ",". Činim to jer sam podatke zapisao tako da budu odvojeni zarezima. Ovdje biste stavili sve s čime ste odvojili svoje varijable. Ove se varijable stavljaju u niz brojeva.
- Zatim sam u retcima 488-496 postavio varijable na odgovarajući element u nizu i preveo ih iz niza u broj. Ove varijable koristim u cijeloj funkciji drawLeftBuffer () za kontrolu grafike.
To prilično zbraja kôd i završava projekt! Sada možemo vidjeti kako rukavica radi na djelu.
Korak 10: Završni proizvod



Evo nekoliko slika gotovih rukavica, kao i nekih umjetničkih djela koja je generirala! Pogledajte demo video kako biste ga vidjeli na djelu!
Preporučeni:
Beskonačna rukavica kontrolirana kućna automatizacija: 8 koraka (sa slikama)

Infinity Gauntlet Controlled Home Automation: U svom prethodnom projektu napravio sam beskonačnu rukavicu koja kontrolira prekidač za svjetlo. Htio sam upotrijebiti šest kamenaca, a svaki kamen može upravljati uređajem, bravom na vratima ili rasvjetom. Stoga sam napravio sustav kućne automatizacije pomoću beskonačne rukavice. U ovom projektu
Interaktivna umjetnička instalacija: 4 koraka (sa slikama)

Interaktivna umjetnička instalacija: U ovom projektu miješamo kodiranje i fizičko računanje kako bismo stvorili interaktivnu umjetničku instalaciju. Primjer koji se dijeli u ovom Instructableu je studentski projekt kodiranja koji kombinira grafičke i zvučne elemente sa sučeljem izgrađenim za tu namjenu
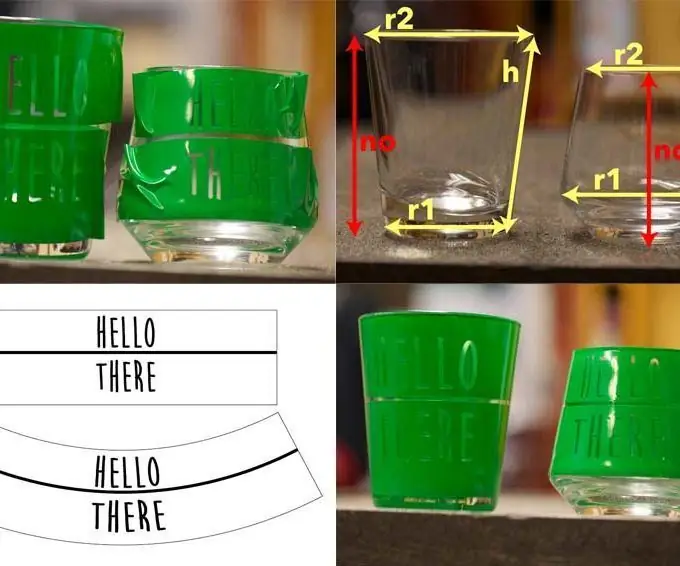
Iskrivljena umjetnička djela za staklo, kemijsko jetkanje i pjeskarenje: 4 koraka

Izobličenje umjetničkih djela za staklo, kemijsko jetkanje i pjeskarenje: Ako laserom gravirate staklo, možete koristiti svoja uobičajena umjetnička djela bez ikakvih problema. Međutim, ako koristite rezač za vinil ili ljepljivi papir za izradu maske za kemijsko jetkanje (poput ovog ili ovog), htjet ćete manipulirati umjetničkim djelima
Gudačka umjetnička kupola: 10 koraka (sa slikama)

Gudačka umjetnička kupola: Ja sam se godinama počeo baviti UV žičanom umjetnošću, ali su mi projekti postajali sve veći i drvo koje sam koristio za okvire nije se moglo dobro obnoviti. Tada sam otkrio kako je lako graditi kupole, pa je to bio početak kupole teorije struna. Napredovalo je o
Čarobnjačka rukavica: Arduino kontrolna rukavica s kontrolerom: 4 koraka (sa slikama)

Wizard Glove: Arduino kontrolisana rukavica: The Wizard Glove. U mom projektu napravio sam rukavicu koju možete koristiti za igranje vaših omiljenih igara vezanih uz magiju na hladan i sveobuhvatan način koristeći samo nekoliko osnovnih arduino i arduino materijala. možete igrati igre poput starijih svitaka ili
