
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



Standardni senzori za poplave izvrsni su za sprječavanje velikih oštećenja vašeg doma ili radnog mjesta.
Ali to otežava ako niste kod kuće da prisustvujete alarmu.
Naravno, te pametne možete kupiti
Ovaj sustav za dojavu poplave otkriva bilo kakvu tekućinu i aktivira alarm te ažurira web stranicu o poplavama kojoj se može pristupiti bilo gdje u svijetu, bilo da imate opuštajući odmor ili samo na poslu i želite znati o statusu svoje kuće.
Pribor
Raspberry pi (koristim model 3 B+) koji radi raspbian
Čestica Argon
Senzor vode Grove
Raspi kamera
Zvučni signal
Kratkospojne žice
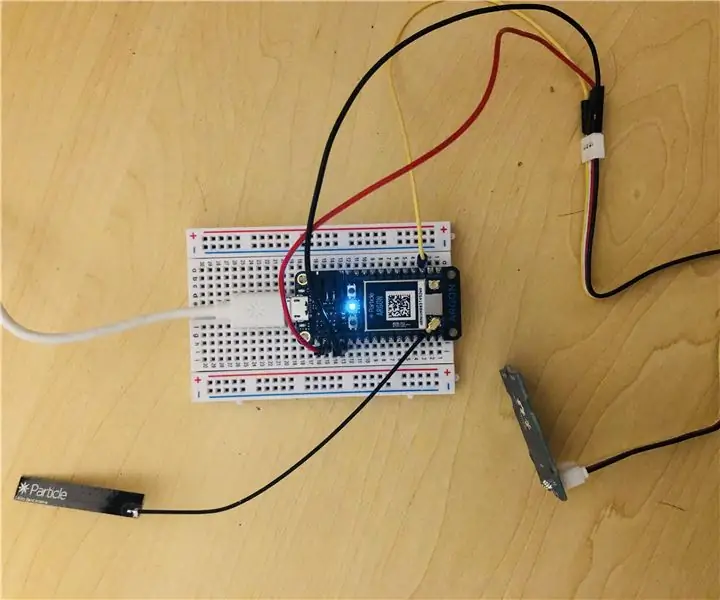
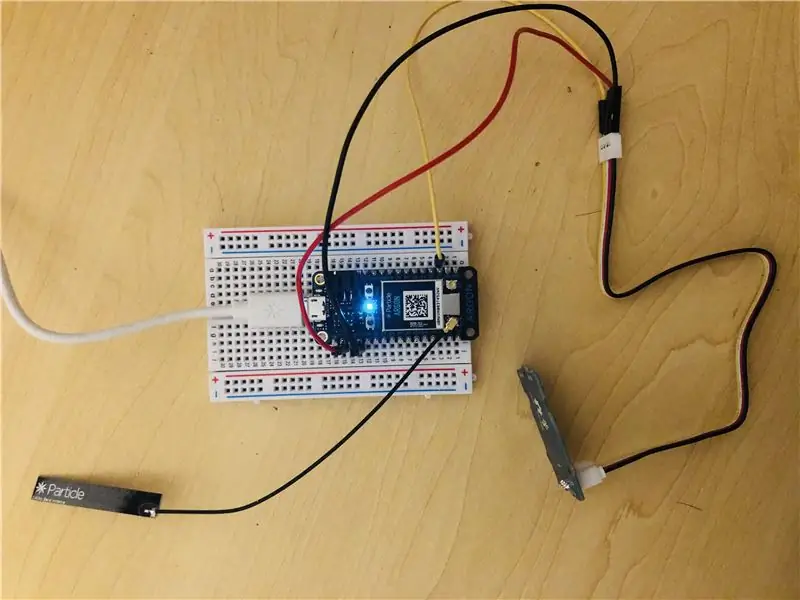
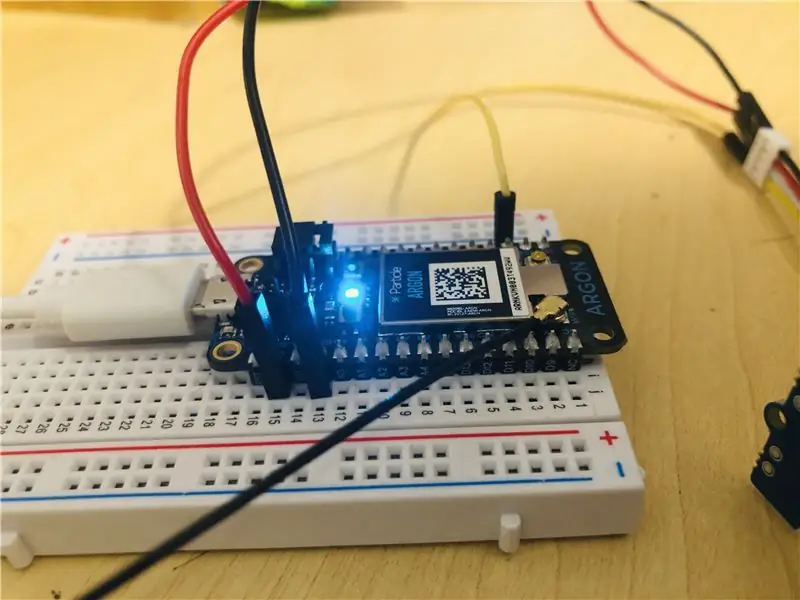
Korak 1: Spojite osjetnik vode na česticu


senzor vode ima 4 igle, koje su GND, VCC, NC i SIG, a mi ćemo ih koristiti samo tri
Priključujem SIG pin na D2 na Argonu.
Sada možete pokrenuti Particle Web IDE za pisanje koda i prenijeti u Argon
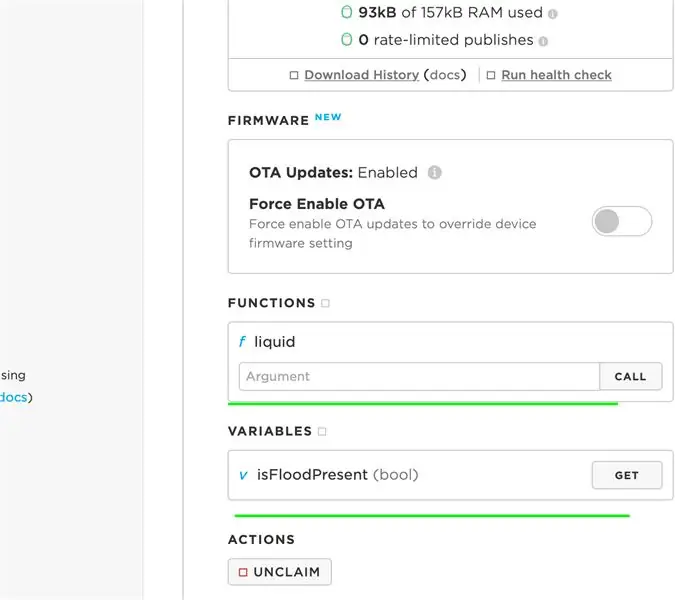
Dakle, registrirali smo tekućinu funkcije čestica i definirali varijablu isFloodPresent, koja se može pozvati iz Konzole za čestice i dobiti logičku vrijednost isFloodPresent, a također pozvati funkciju tekućina za lažno testiranje koja uzima vrijednost 1 kao ulaz što znači istinito za prisutnu poplavu (vodu).
provjerite možete li vidjeti tu funkciju i varijablu iz konzole za čestice vašeg uređaja za čestice.
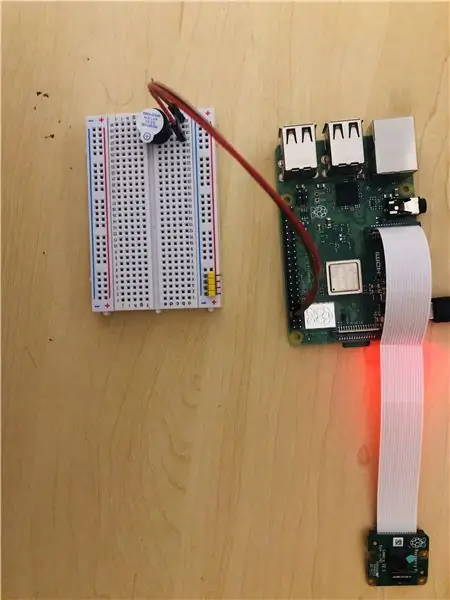
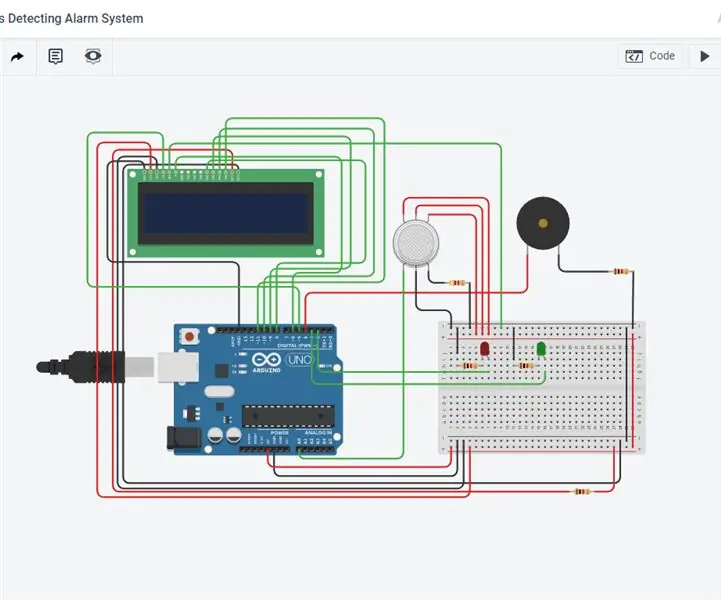
Korak 2: Povežite izvor alarma s malinom

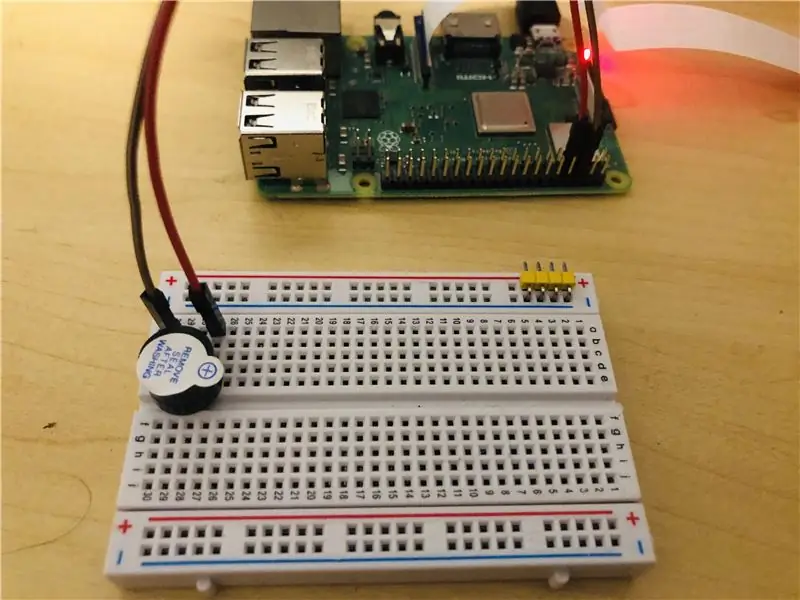
Na matičnoj ploči možete povezati Buzzer s Raspberryjevim GPIO pinom
Spojio sam manji kraj zujalice na GND (PIN 6), a duži kraj na pin 7 na malini.
Sada pokrenite kôd da vidite. Trebat će nam da ova python datoteka radi stalno kako bi mogla primati okidače s web poslužitelja i u skladu s tim reagirati.
Alternativno, možete pokrenuti ovu datoteku pri pokretanju na vašem malinu, što možete učiniti uređivanjem /etc /systemd
i ova će datoteka biti smještena u mapu cgi vašeg apache poslužitelja, Napravio sam novi direktorij flood-cgi unutar/var/www/html/i postavio ovu.py datoteku koja će komunicirati s mojom cgi skriptom
Korak 3: Konfigurirajte Apache poslužitelj

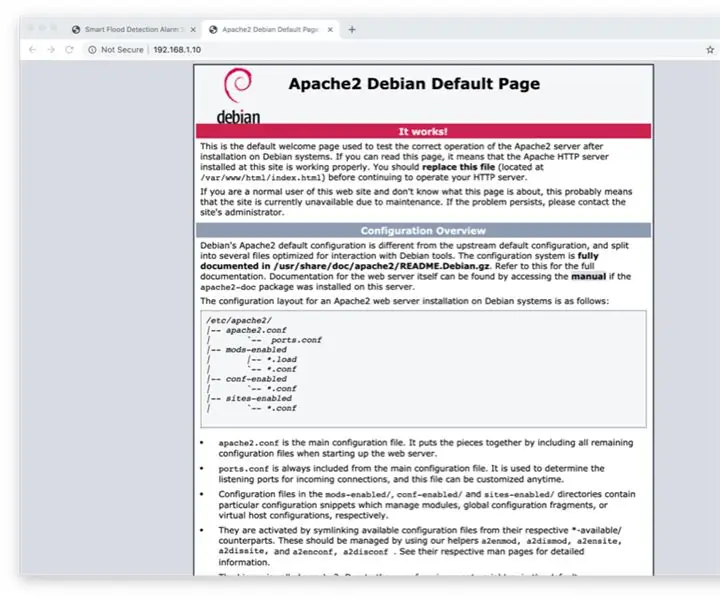
možete instalirati apache poslužitelj upisivanjem sudo apt-get install apache2
kada je instaliran, možete provjeriti upisivanjem imena hosta -I
dobit ćete svoju lokalnu IP adresu i možete se uputiti u svoj preglednik i vidjeti da poslužitelj radi
Korak 4: Omogućite CGI na Apacheu

možete omogućiti cgi upisivanjem sudo a2enmod cgi
Prema zadanim postavkama cgi_bin apachea nalazi se u/usr/lib/cgi-bin
ovdje možete postaviti svoje cgi skripte nakon omogućavanja cgi
da biste postigli učinak, morate ponovno pokrenuti apache poslužitelj
Htio sam prilagođeni direktorij za svoje cgi skripte pa sam stvorio direktorij u/var/www/html/koji se zove flood-cgi
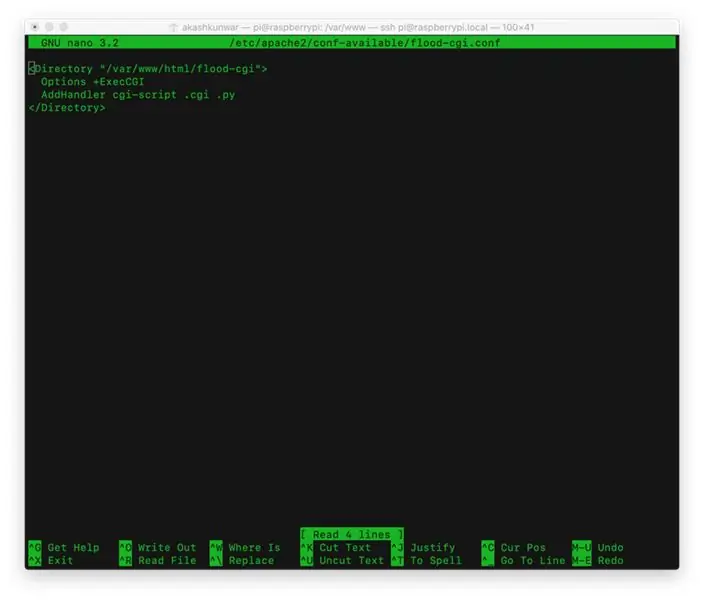
Da bih omogućio ovaj direktorij, morao sam napraviti conf datoteku upisivanjem
sudo nano /etc/apache2/conf-available/flood-cgi.conf
i dodavanjem naredbi kako je prikazano na snimci zaslona
zatim upišite ovaj direktorij
var/www/html $ sudo a2enconf flood-cgi
sada možete ponovno pokrenuti svoj apache poslužitelj i svi cgi iz ove mape bit će čitljivi apacheu nakon dopuštenja.
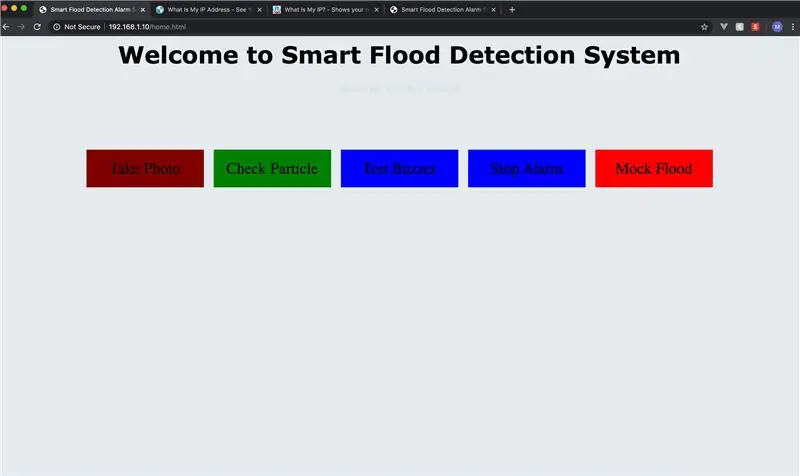
Korak 5: Postavite web stranicu

Za ovu jednostavnu web uslugu koristim HTML, Javascript, CSS, jquery i ajax.
Imam pet kontrolnih oznaka na koje se može kliknuti, U slučaju da kliknete na fotografiju s web stranice, aktivirat će se funkcija klika na gumb fotografije i ova funkcija izgleda ovako
$ ("#photobutton"). click (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi/flood_cgi.py', metoda: 'post', podaci: {name_for_image: floodImageName}, uspjeh: funkcija (podaci) {
upozorenje (podaci, status)
$ ("#recentpic"). attr ("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
ovo će pozvati flood_cgi.py skriptu za snimanje fotografije i spremanje slike s prilagođenim imenom generiranim prema trenutnom datumu i vremenu, a ajax se učitava do stranice.
u slučaju alarma možemo koristiti ovu funkciju
function callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi/alarm.cgi', metoda: 'post', podaci: {alarm_type: alarmType}, uspjeh: funkcija (podaci) {upozorenje (podaci)
}, pogreška: funkcija (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
funkcija callAlarm bit će pozvana kada se klikne na oznaku zujalice, $ ("#zujalica"). click (function () {callAlarm ("test");
})
donji kôd je kada želite kliknuti na lažnu poplavu, tj. pozvati API za čestice i pozvati funkciju te promijeniti vrijednost tekućine 1 i provjeriti radi li cijeli sustav prema očekivanjima provođenjem lažnog događaja poplave
$ ("#mockFlood"). click (function () {console.log ("lažna poplava je zatražila");
var floodVal = 1;
$ ("#signal2"). css ("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "ID VAŠEG UREĐAJA";
var accessToken = "VAŠ TOKEN ZA PRISTUP";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + ID uređaja + "/tekućina? access_token =" + accessToken, {tekućina: floodVal}, funkcija (podaci, status) {
if (status == "uspjeh") {
alert ("Mock Flood je proveo !!!");
} else {
alert ("Nažalost, došlo je do problema");
}
});
}
});
Ovo su glavne funkcije koje trebate uspostaviti za povezivanje s Particle Api i vašom malinom kako bi vaš pi maline i uređaj za čestice Argon mogli komunicirati.
Napomena: Htio sam prenijeti sav kôd, ali mi ne dopušta učitavanje.html datoteke
Korak 6: Izradite skriptu za Raspi kameru
stvaramo jednostavnu.py datoteku za snimanje koja će imati bilješku o trenutnom datumu i vremenu.
tada ćemo stvoriti cgi skriptu flood_cgi.py pa će se pozvati s weba i to će narediti.py datoteku za snimanje fotografije.
svakako pokrenite cgi skriptu s #! /usr/bin/env python
a također daju apacheu dopuštenje za pokretanje ovih datoteka.
apache poslužitelj radi na korisničkim www-podacima pa kad stvorimo.py ili.cgi datoteku, apache mora biti vlasnik datoteke
sudo chown pi: www-data flood-cgi.py
i dati dopuštenje za izvršenje
sudo chmod a+x flood-cgi.py
to ćete morati učiniti za sve datoteke koje je potrebno pokrenuti s apache poslužitelja.
NAPOMENA: izlaganje vaše maline internetu i davanje svih ovih dopuštenja čini vašu malinu vrlo ranjivom iz sigurnosnih razloga, pa se morate pridržavati strogih korisnika i dopuštenja i instalirati vatrozid poput nekompliciranog vatrozida (ufw)
Preporučeni:
SMS alarmni sustav za otkrivanje pokreta DIY: 5 koraka (sa slikama)

SMS alarmni sustav za otkrivanje pokreta DIY: U ovom projektu kombinirat ću jeftini PIR senzor pokreta s TC35 GSM modulom kako bih izgradio alarmni sustav koji vam šalje " UPUTSTVO ZA UPOTREBU " SMS kad god netko pokuša ukrasti vaše stvari. Započnimo
Arduino alarmni sustav za otkrivanje plina: 6 koraka

Arduino alarmni sustav za detekciju plina: Pozdrav svima! Upravo ću vam objasniti kako izgraditi Arduino alarmni sustav za otkrivanje plina u tinkercadu. Ovaj krug koristi senzor plina za otkrivanje ima li u blizini požara, dima ili curenja plina. Koristeći LCD i alarm, ovaj krug također
Kako napraviti alarmni krug za protok vode pomoću M44FET -a Z44N: 7 koraka

Kako napraviti alarmni krug za prekoračenje protoka vode pomoću Z44N MOSFET -a: Zdravo prijatelju, Danas ću napraviti krug alarma za prelijevanje vode. U osnovi ovaj krug možemo koristiti za poznavanje prekomjernog protoka vode u našem spremniku za vodu. ovaj projekt koji koristi IRFZ44N MOSFET. Počnimo
Alarmni sustav za otkrivanje pokreta: 11 koraka (sa slikama)

Alarmni sustav za otkrivanje pokreta: Napomena! Reactive Blocks više nije dostupan za preuzimanje. Osnovna USB kamera može se koristiti za detekciju pokreta u prostoriji. U sljedećim koracima pokazat ćemo vam kako možete koristiti reaktivne blokove za programiranje gotove Java aplikacije koja šalje SMS
Pool Pi Guy - Alarmni sustav s AI -om i nadzor bazena pomoću Raspberry Pi: 12 koraka (sa slikama)

Pool Pi Guy - Alarmni sustav s AI -jem i nadzor bazena pomoću Raspberry Pi: Imati bazen kod kuće zabavno je, ali dolazi s velikom odgovornošću. Moja najveća briga je praćenje je li netko u blizini bazena bez nadzora (osobito mlađa djeca). Najveća me smetnja brine što vodovod u bazenu nikada ne ide ispod ulaza pumpe
