
Sadržaj:
- Pribor
- Korak 1: Završni proizvod
- Korak 2: Prednja ploča mača
- Korak 3: Matrični LED zaslon
- Korak 4: Napajanje
- Korak 5: Shematski prikaz
- Korak 6: 3D ispis
- Korak 7: Programiranje
- Korak 8: Matrična kontrola
- Korak 9: Video streaming
- Korak 10: Konfiguracija
- Korak 11: Ažuriranja OTA firmvera
- Korak 12: MJPEG poslužitelj
- Korak 13: Blynk aplikacija
- Korak 14: Uživajte
- Korak 15: Knjižnice i šifra
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



Zaista postoji nekoliko razloga zašto je ovaj projekt nastao:
1. Kao autor zadružne biblioteke za više zadataka TaskScheduler uvijek sam bio znatiželjan kako kombinirati prednosti suradnje s više zadataka s prednostima prevencije. Oboje ima prednosti, a oboje imaju nedostatke. Kombinirajući ovo dvoje, pruža se jedinstvena prilika za iskorištavanje prednosti i umanjivanje problema oba temeljena na određenom slučaju uporabe. Zanimljiv? Nastavi čitati…
2. Sama činjenica da je ESP32 višejezgreni mikrokontroler fascinantna je. Uvijek me zanimalo mogu li iskoristiti tu značajku. Dakle, ovdje je eksperiment bio: može li ESP32 glatko strujati video pomoću jedne jezgre, dok radi nešto drugo (smisleno i razumno intenzivno nešto drugo) na drugoj jezgri. Još zanimljivije ?? Nastavi čitati…!
3. Trebao sam poligon za svoje nedavne projekte u vezi s pružanjem OTA firmvera i upravljanjem konfiguracijom …
4. Prije nekog vremena kupio sam dva LED matrična modula i nisam mogao shvatiti što s njima učiniti …
5. Moj sin je igrač Minecraft -a, i kao što svaki mali dječak voli svoja vrata ukrašavati plakatima "Ne ulazi" …
Izvolite - svi dobri razlozi za: Interaktivni znak Ne ulazite na vrata s ESP32 -CAM streamingom video zapisa "iza zatvorenih vrata" - ili "Tko dolazi u moju sobu?"
Dakle … o čemu se radi?
Ako imate strpljenja pročitati cijelu priču, shvatit ćete da se ovdje zapravo ne radi o Minecraft maču. Ovaj projekt dokaz je mnogih koncepata:
- Suživot preventivnog i kooperativnog multitaskinga
- Selektivna upotreba jezgri ESP32
- Korištenje novih rječnika i EspBootstrap knjižnica
- OTA omogućavanje firmvera
- Upravljanje konfiguracijom
- Video streaming više klijenata
i puno više.
Uživati
Pribor
- ESP32-CAM
- MAX7219 Dot Matrix modul 4-u-1 LED zaslon Modul Geekcreit za Arduino
- Attom Tech banka kapaciteta 2500 mAh
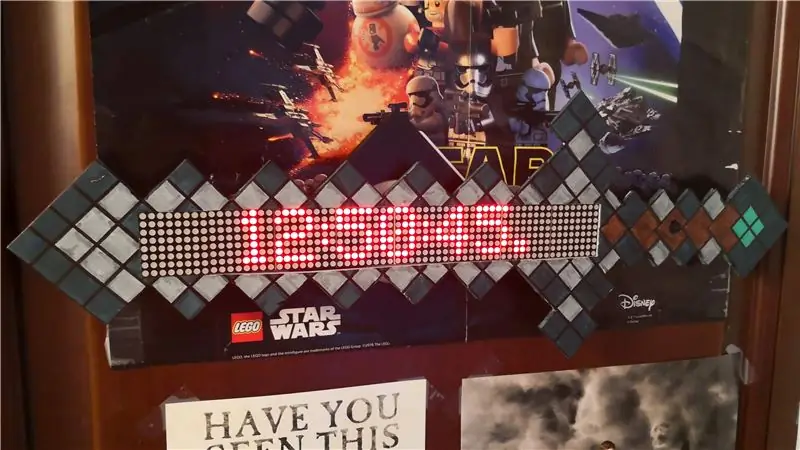
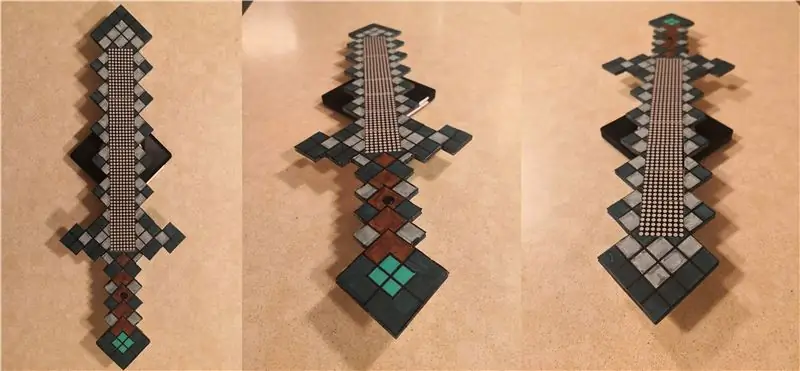
Korak 1: Završni proizvod

Počet ću s time kako konačni proizvod izgleda, a zatim ću objasniti kako je izgrađen i kako ga kontrolirati.
Čini se privlačnijim na ovaj način …
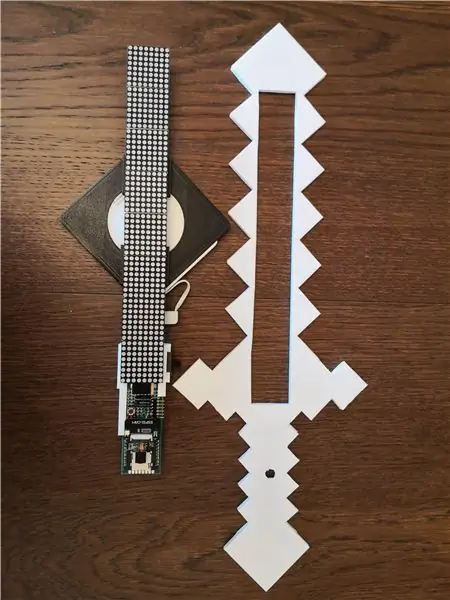
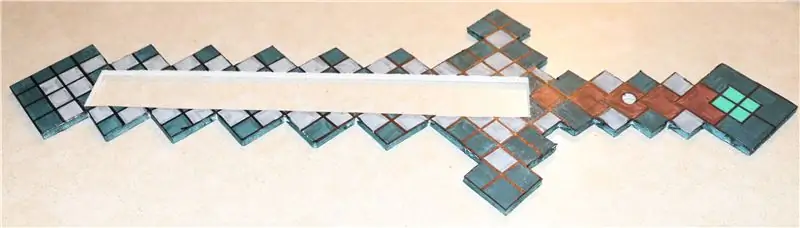
Korak 2: Prednja ploča mača


Prednja ploča mača izrađena je od bijele ploče, označena olovkom i obojena Crayola markerima. Samo ovo može biti zanimljiv projekt s vašim djetetom:
- Označite mač na bijeloj ploči
- Izrežite prednju ploču
- Označite kvadrate (ili blokove)
- Obojite ih pojedinačno
- Oštricom dodajte crne crte.
Uključio sam otvoreni uredski dokument sa uzorkom slike dijamantnog mača koji možete zalijepiti na ploču ako više volite prečace … Kad sve bude gotovo, možete ili vruće zalijepiti prednju ploču na ostatak sklopa ili upotrijebiti dvostruku obostranu traku.
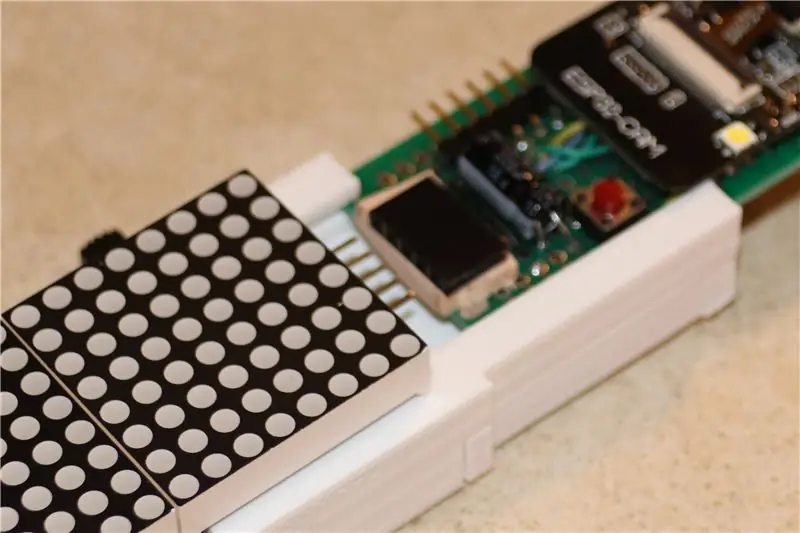
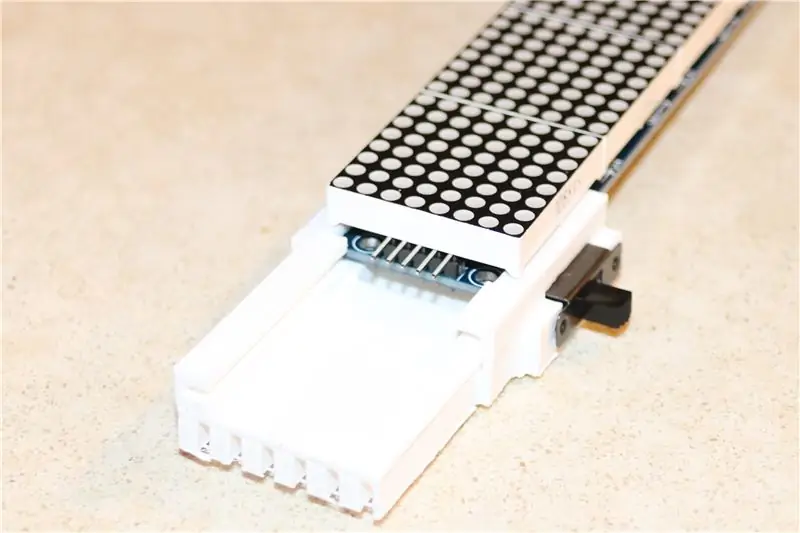
Korak 3: Matrični LED zaslon



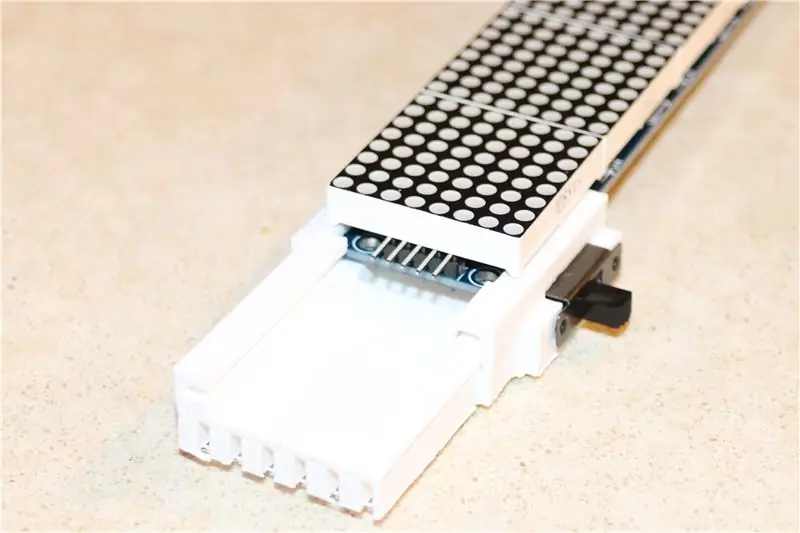
Imao sam ih 2, po 4 segmenta, pa sam odlučio napraviti jedan 8-segmentni.
Zgodno je s jedne strane 5-pinsko muško zaglavlje, a sa suprotne strane odgovara 5 rupa. Savijajući muško zaglavlje u oblik] poput klamerica, uspio sam spojiti dva modula i električno i mehanički! Ubili su dvije ptice jednim udarcem (ili dvije muhe jednim potezom, da zaustave dva usta jednim zalogajem, da naprave dva prijatelja s jednim darom, da imaju dvije žice na jedan luk, koji su drugi idiomi po tom pitanju - jeste li pomislili? Oprostite, odstupila sam).
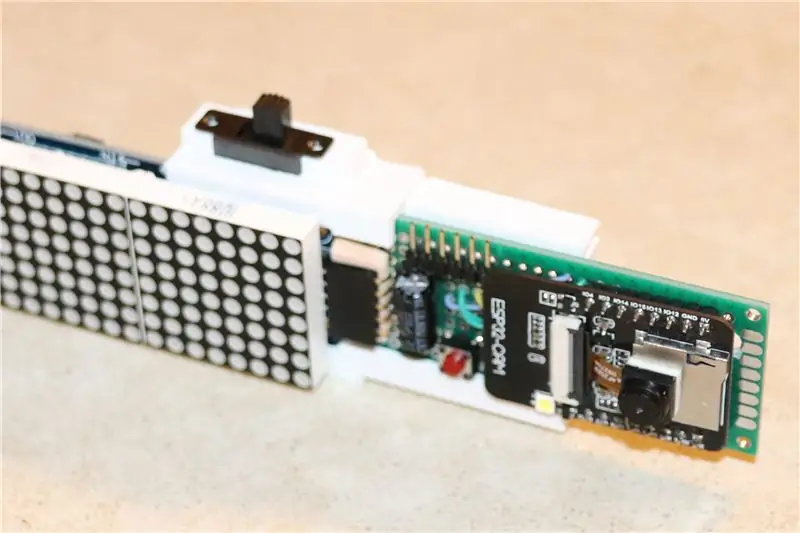
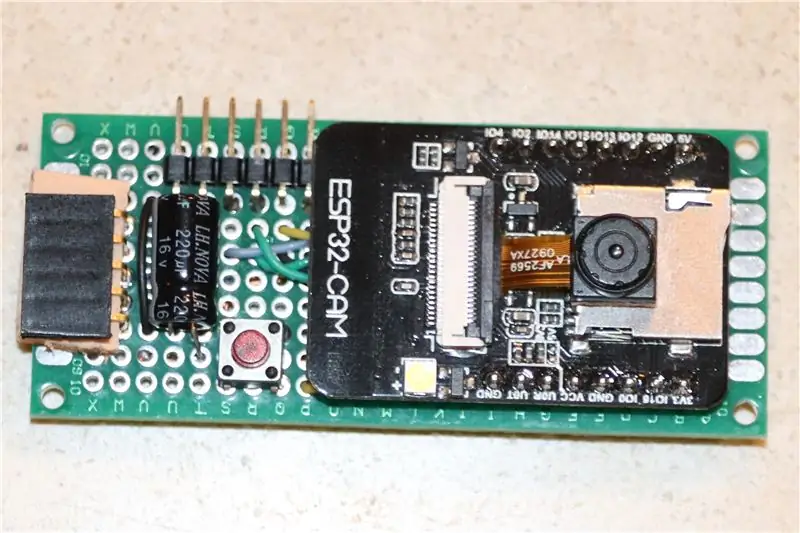
Suprotno muško zaglavlje koristit će se za povezivanje odgovarajućeg ženskog zaglavlja s veroboarda s ESP32-Cam i drugim komponentama.
Dvije su komponente povezane s 3D tiskanim mostom, koji također sadrži prekidač za uključivanje i isključivanje napajanja. 3D STL datoteke za most i ostale komponente nalaze se u mapi files/3d na GitHubu.
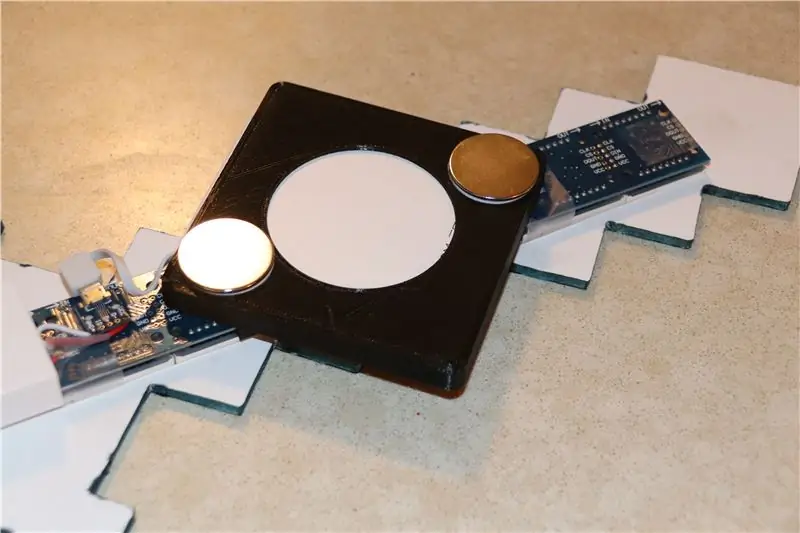
Korak 4: Napajanje

Mač pokreće USB banka kapaciteta 2500 mAh - najmanji i najtanji koji sam mogao pronaći. Powerbank se uvlači u 3D ispisano kućište koje se također pričvršćuje na matrične module, držeći tako cijelu stvar na okupu.
Dva su okrugla magneta zalijepljena na kućište napajanja i tako je mač pričvršćen na vrata (tako da se može lako odvojiti radi održavanja).
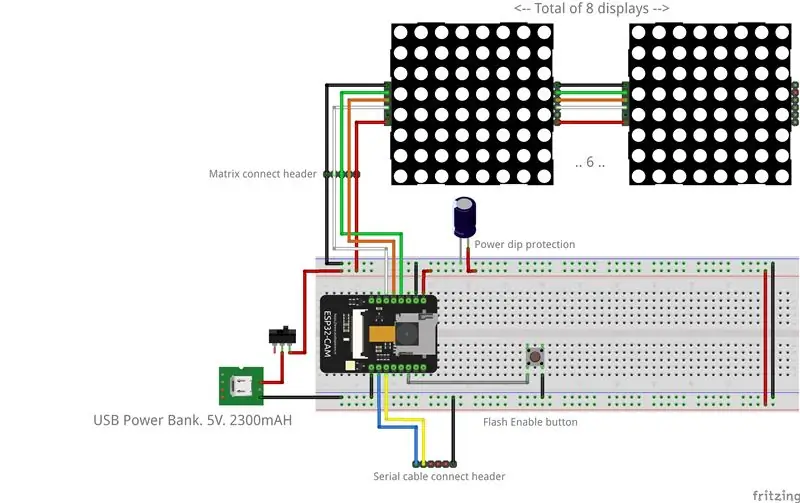
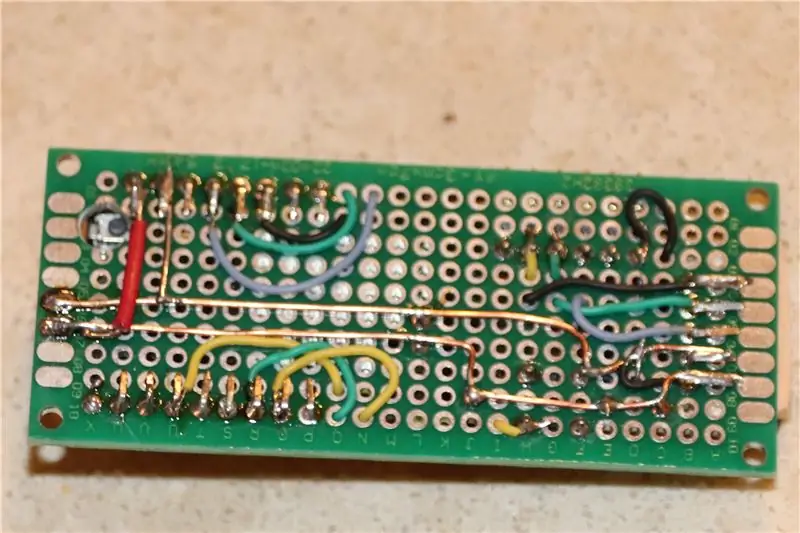
Korak 5: Shematski prikaz



Prava shema nalazi se na GitHubu, ali slika vrijedi 1000 riječi (1024 u informacijskoj tehnologiji), pa evo vas:
Ovo je prilično jednostavno ako se snalazite s pištoljem za lemljenje. NAPOMENA: 3D dio mosta dizajniran je za vrlo specifičnu veličinu veroboarda: 30 x 70 mm. Odlučite li se koristiti za drugu, morate ponovno dizajnirati komponentu mosta.
Korak 6: 3D ispis



Kućište baterije i most koji povezuje ESP32-CAM veroboard s matričnim sklopom zaslona 3D su dizajnirani i ispisani.
Kućište baterije dolazi u 2 dijela, koje je potrebno zalijepiti nakon ispisa kako bi se stvorio "džep" za bateriju. Most samo treba očistiti od svih potpornih konstrukcija (nažalost nema dobre orijentacije koja ih minimizira). STL datoteke nalaze se na GitHub -u, a ovdje se nalaze izvornici TinkerCada.
3D dizajn na TinkerCadu također uključuje simuliranu shemu montaže kako se dijelovi uklapaju i trebaju biti povezani.
Korak 7: Programiranje
Više zadataka
Ovaj dizajn koristi FreeRTOS za preventivno obavljanje više zadataka i knjižnicu TaskScheduler za suradnju. Ponašanjem i porukama Mača upravlja se putem aplikacije Blynk. Nakon postavljanja (pinovi, inicijalizacija kamere i matrične točke, povezivanje na WiFi itd.), Stvaraju se dva glavna RTOS zadatka:
- Zadatak RTOS -a za streaming videozapisa, prikvačen na aplikacijsku jezgru ESP32 (jezgra 1)
- Prikaz teksta i Blynk control RTOS zadatak, pričvršćen na Power Core ESP32 (jezgra 0), koji je također odgovoran za sve zadatke vezane uz WiFi. Izvođenjem povezanim s tekstom i Blynkom upravlja se putem TaskScheduler zadataka.
Otkrio sam da je 4K prostora na steku dovoljno za RTOS zadatke, ali postoji mogućnost da mu ponestane steka, pa ako želite, učinite ga 8K - RAM -a na ESP32 ima dosta.
Snimanje i streaming videozapisa događa se na jezgri 1. Sve ostalo - na jezgri 0.
ESP32 ima dovoljno snage da sve to podnese uz malo znoja (ploča se zagrijava tijekom streaminga videa).
OVO je bio glavni cilj projekta: miran i produktivan suživot preventivne i kooperativne višezadaćnosti!
Korak 8: Matrična kontrola
Koristim vrlo moćne knjižnice MD_Parola i MD_MAX72xx dostupne i u Arduino IDE upravitelju knjižnica.
Svi tekstualni specijalni efekti rade se putem tih knjižnica. Trebalo je malo truda da se odredi ispravna vrsta hardvera MAX72XX (MD_MAX72XX:: ICSTATION_HW u mom slučaju, vaš može biti drugačiji), nakon toga je upravljanje tekstom jednostavno.
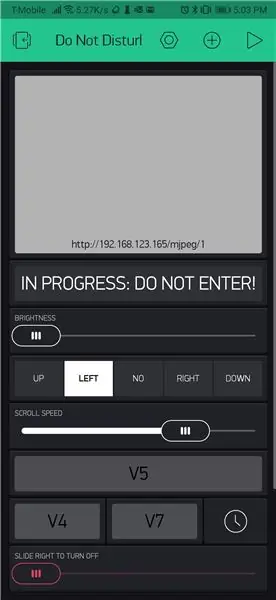
Mač omogućuje sljedeće kontrole:
- Svjetlina
- Trepćući
- Bljesak
- Brzina i smjer pomicanja (gore/dolje, lijevo/desno, stalno)
- Također ga možete pretvoriti u zidni sat
Korak 9: Video streaming
Blynk App ima mali widget za video streaming, ali možete strujati u preglednik, VLC player ili bilo što što podržava MJPEG standard.
Podržano je do 10 povezanih klijenata.
Morat ćete saznati IP adresu vašeg ESP32-CAM-a da biste se mogli povezati s njim. Možete ga pogledati na usmjerivaču ili sastaviti ovu skicu s prvo omogućenom opcijom _DEBUG_ i pročitati IP adresu terminala kada se poveže na vašu mrežu.
VAŽNO: Vrlo je poželjno dodijeliti stalnu IP adresu ili stvoriti DHCP rezervaciju za ESP32-CAM modul kako se njegova adresa ne bi promijenila po isteku najma. Također možete izmijeniti aplikaciju Blynk kako biste ažurirali IP adresu u URL -u streama - zanimljiv domaći zadatak ako ste dorasli.
Trenutna skica koristi QVGA rezoluciju: 320x240 piksela, što je čini prilično brzom. Slobodni ste i ohrabreni da se igrate s drugim rezolucijama i odlučite što vam odgovara.
RAM ne bi trebao predstavljati problem jer skica koristi PSRAM.
Korak 10: Konfiguracija
Skica koristi moje biblioteke Rječnik i EspBootstrap za učitavanje konfiguracijskih parametara s konfiguracijskog poslužitelja pri pokretanju.
Pokrenuo sam vlastiti konfiguracijski poslužitelj, što možete i vi učiniti (to je jednostavan Apache2 web poslužitelj koji zapravo samo poslužuje JSON datoteke).
Također možete koristiti bilo koju od mrežnih usluga dostupnih za zadatak: (OTADrive, Microsoft Azure, AWS IoT itd.). U ovom slučaju promijenite metodu String makeConfig (String path) kako biste na odgovarajući način konstruirali URL koji upućuje na vaš izvor konfiguracije. Alternativno, možete spremiti konfiguracijsku datoteku u datotečni sustav SPIFFS na ESP32-CAM-u i pročitati je odatle, ili samo tvrdo kodirati sve unose. Za svoje mogućnosti pogledajte README biblioteke EspBootstrap.
Primjer konfiguracijske datoteke nalazi se na GitHubu.
Ako više volite hardcode parametre, primjer je u nastavku:
pd ("Naslov", "Postavljanje mača DND");
pd ("ssid", "vaš wifi ssid"); pd ("lozinka", "vaša lozinka za wifi"); pd ("msg", "Hello!"); pd ("devices", "8"); pd ("blynk_auth", "vaš blynk AUTH UUID"); // ako pokrećete samo vlastiti poslužitelj: pd ("blynk_host", "IP vašeg poslužitelja blynk"); pd ("blynk_port", "port vašeg poslužitelja");
Korak 11: Ažuriranja OTA firmvera
Skica je također omogućena OTA (Over The Air) ažuriranje firmvera i provjerava ima li novog firmvera pri svakom pokretanju.
Opet, pokrećem vlastiti OTA poslužitelj za ažuriranje, što možete i vi učiniti (to je jednostavan Apache2 web poslužitelj s malo PHP skripti koji služi binarnim datotekama).
Također možete koristiti bilo koju od internetskih IoT usluga dostupnih za zadatak: (OTADrive, Microsoft Azure, AWS IoT itd.). U ovom slučaju promijenite metodu void checkOTA () kako biste na odgovarajući način konstruirali URL za ažuriranje koji upućuje na vaš izvor binarne datoteke.
Ovo je izborno - možete odabrati samo prijenos binarnih datoteka putem serijske veze.
Korak 12: MJPEG poslužitelj
Ovdje je ova tema detaljno opisana.
Korak 13: Blynk aplikacija



Blynk je IoT platforma zasnovana na oblaku koja omogućuje brzi razvoj aplikacija. Besplatan je za osobnu upotrebu, a čak ima i mogućnost pokretanja vlastitog Blynk poslužitelja.
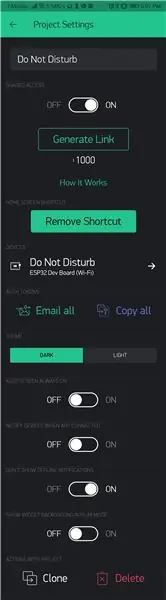
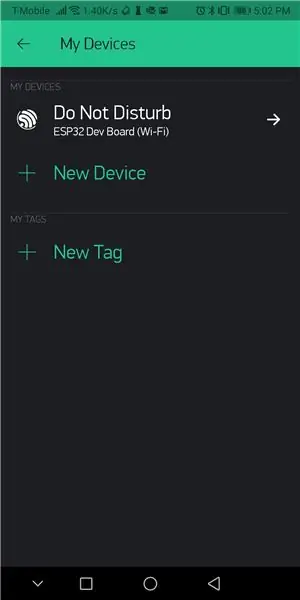
Ja (kao što ste možda već pretpostavili) pokrećem vlastiti Blynk poslužitelj, ali bi vam moglo biti lakše koristiti verziju u oblaku. Instalirajte aplikaciju Blynk za iOS ili Android i slijedite donje slike da biste rekonstruirali aplikaciju na svom telefonu.
Morat ćete unijeti svoj vlastiti ULID Blynk Auth da bi aplikacija radila s vašom aplikacijom. Zato koristim konfiguracijske datoteke. Međutim, za jednokratni projekt, tvrdo kodirana vrijednost radila bi jednako dobro.
VAŽNO: Provjerite je li vaš Blynk projekt postavljen na Obavijesti uređaje kada je aplikacija povezana.
NAPOMENA na widgetu za streaming videozapisa: ponekad se video zapis ne pokrene. Čini se da nije problem s ESP32, već s video widgetom aplikacije Blynk. Pokušajte zatvoriti i ponovno otvoriti aplikaciju ili ponovno zaustaviti/pokrenuti projekt. Na kraju i počne. Čini se da ovaj problem ne postoji u pregledniku ili VLC playeru (na primjer).
Korak 14: Uživajte

Bilo je jako zabavno graditi ovo i dokazati da uređaj veličine poštanskog žiga poput ESP32 može učiniti mnogo više od pukog streaminga videa. Puno koncepata iz ovog projekta moglo bi se ponovno koristiti u drugim aplikacijama.
Korak 15: Knjižnice i šifra
Knjižnice:
- Blynk poslužitelj
- EspBootstrap knjižnica
- Knjižnica TaskScheduler
- Biblioteka rječnika
- Biblioteka LED matrica
- Knjižnica za modularno pomicanje LED matričnih tekstualnih prikaza
Stvarno spremište:
Minecraft Interactive Ne unosite mač/znak (ESP32-CAM)
Preporučeni:
BBC Micro: bit i ogrebotina - interaktivni upravljač i igra vožnje: 5 koraka (sa slikama)

BBC Micro: bit and Scratch - Interaktivni upravljač i igra vožnje: Jedan od mojih zadataka ovog tjedna je korištenje BBC Micro: bit za povezivanje s programom Scratch koji smo napisali. Mislio sam da je ovo savršena prilika da pomoću svog ThreadBoarda stvorim ugrađeni sustav! Moja inspiracija za ispočetka p
Arduino interaktivni LED stolić: 6 koraka (sa slikama)

Arduino interaktivni LED stolić za kavu: Napravio sam interaktivni stolić za kavu koji uključuje LED svjetla ispod objekta, kada se predmet stavi preko stola. Svijetlit će samo LED diode koje se nalaze ispod tog objekta. To čini učinkovitom upotrebom senzora blizine, a kada udaljenost
Interaktivni LED zid od pločica (lakše nego što izgleda): 7 koraka (sa slikama)

Interaktivni zid od LED pločica (lakše nego što izgleda): U ovom projektu izgradio sam interaktivni LED zidni zaslon koristeći Arduino i 3D tiskane dijelove. Inspiracija za ovaj projekt djelomično je došla od Nanoleaf pločica. Htio sam smisliti vlastitu verziju koja je ne samo pristupačnija, već i mo
Izgradite Rainbow interaktivni most koristeći Minecraft Raspberry Pi Edition: 11 koraka

Izgradite Rainbow interaktivni most koristeći Minecraft Raspberry Pi Edition: Jučer sam vidio svog 8-godišnjeg nećaka kako igra Minecraft s Raspberry Pi-jem koji sam mu dao prije, a onda sam dobio ideju da koristi kod za izradu prilagođenog i uzbudljivog Minecrafta- pi projekt LED blokova. Minecraft Pi odličan je način da započnete s
Interaktivni radio za pripovijedanje priča: 6 koraka (sa slikama)

Interaktivni radiopripovijedajući radio: U ovom projektu pretvaramo radio urednog izgleda u interaktivni pripovjedač priča s omogućenim glasom. Budućnost, evo nas
