
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



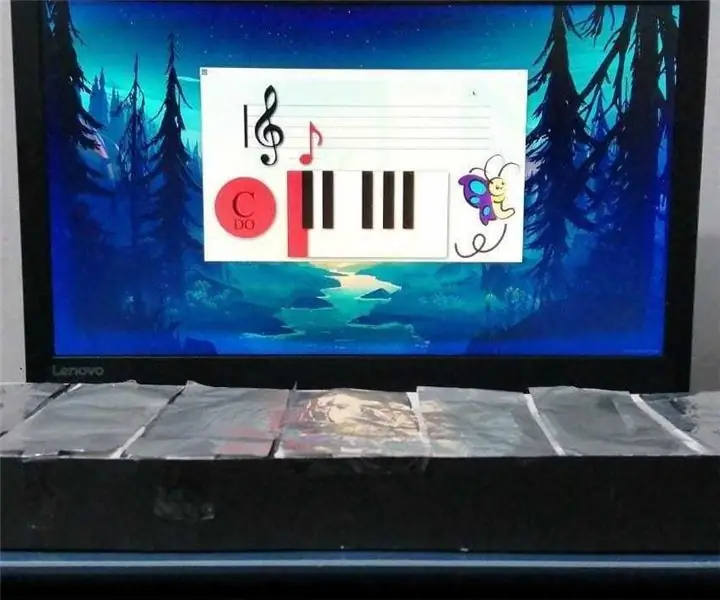
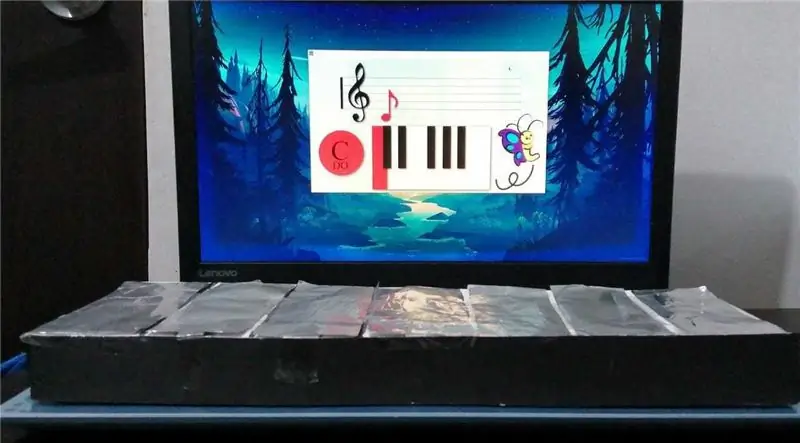
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproducira la nota especifica y muestra en pantalla la nota especifica.
Pribor
PC (para el desarrolo)
Raspberry pi (desde la verzija 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Memorija microSD 16Gb
Wemos Lolin Esp32
Kabeli Duponts Macho
Karton i papel
Memorija usb
Korak 1: Instalirajte Sistema Operativo


Utilizamos el pc para descargar el system operativo en este caso Raspbian una version de linux especifica y ligera za Raspberry. Raspbian
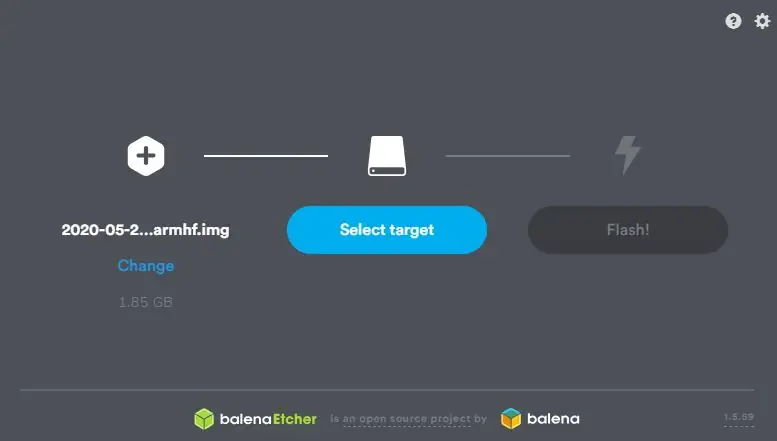
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la malina con el SO. Por defecto lel usuario: Pi y contraseña es: Malina
Korak 2: Montaje


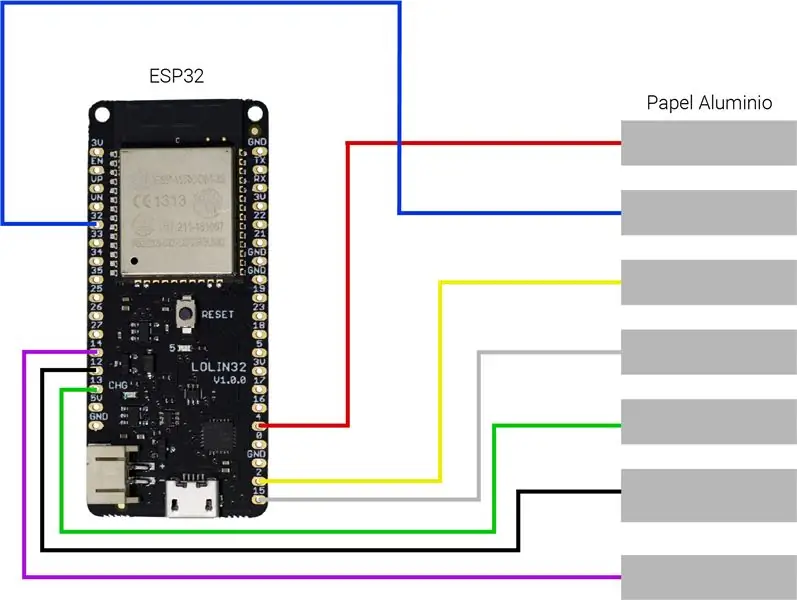
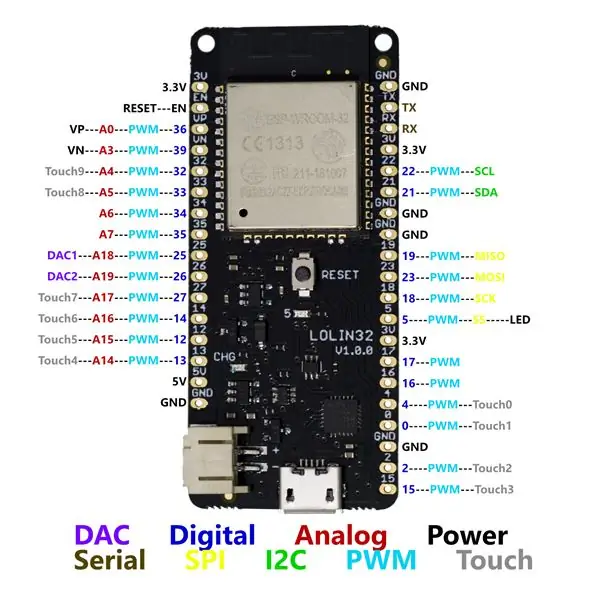
Para el montaje utilizamos cable duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Korak 3: Subir Codigo Al Arduino



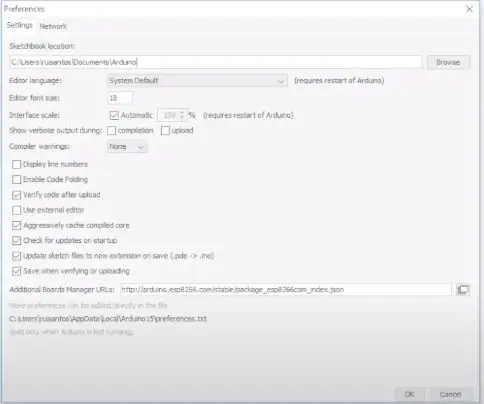
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos and a File, Preferences y agregar and Boot manaeger board esta URL:
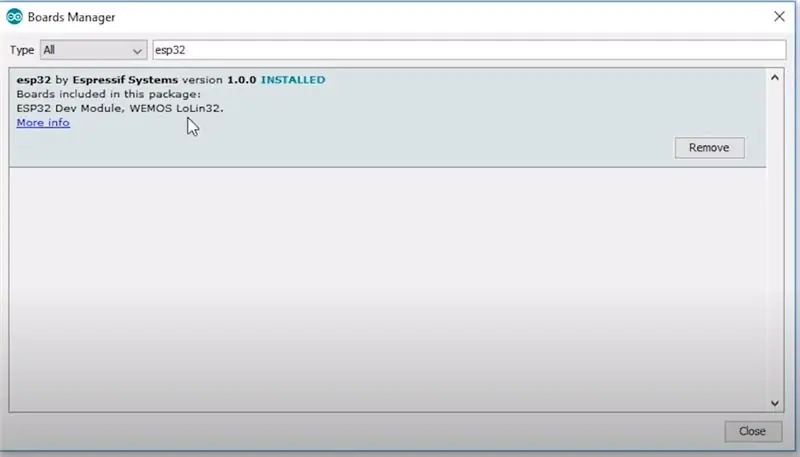
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
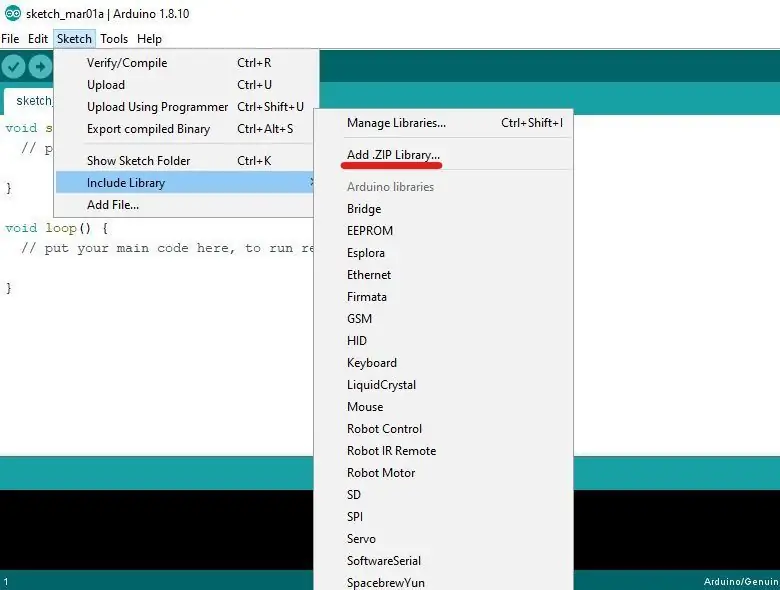
Debemos añardir las librerias necesearias, al descargarlas deberas ir al Arduino IDE y en Sketch, include library, add. Zip Library.. buscamos y agregamos la librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
DUGME
Korak 4: Armamos La Carcasa

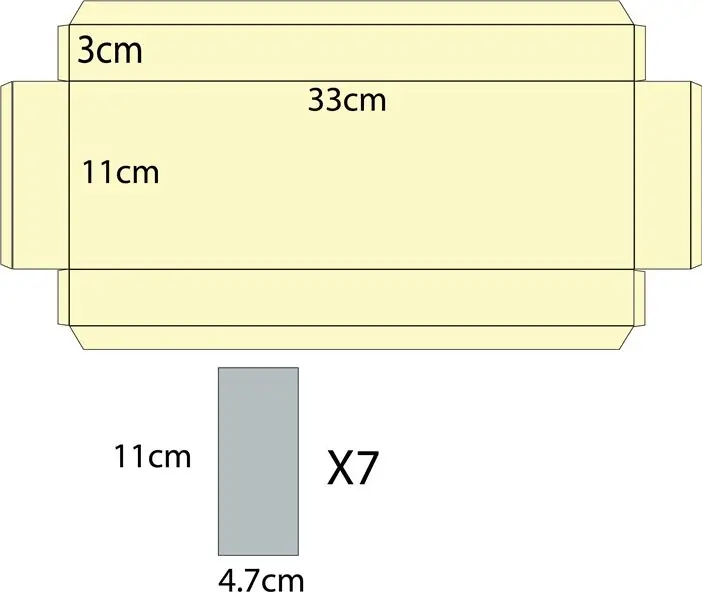
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel aluminio con los terminales en cada uno de los cable que medirán las pulsaciones.
Korak 5: Priprema De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclas korespondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama.
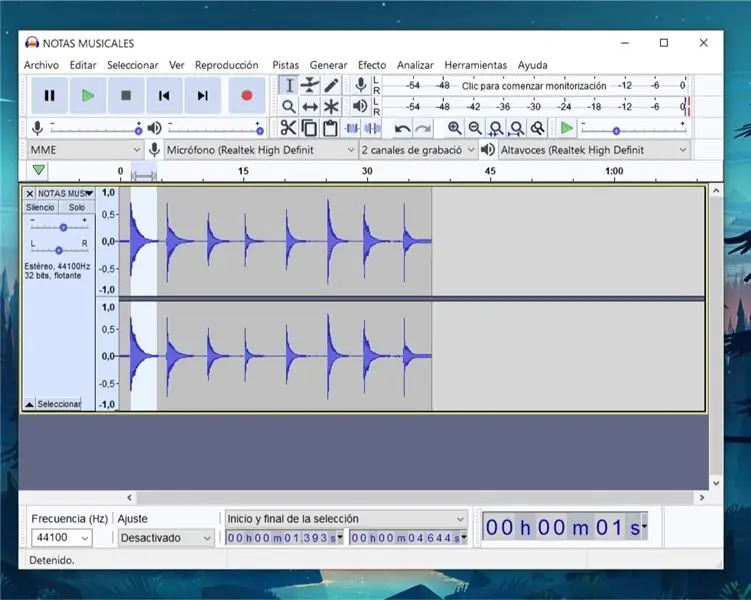
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de Internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un program de edición de audio (recomendamos audacity)
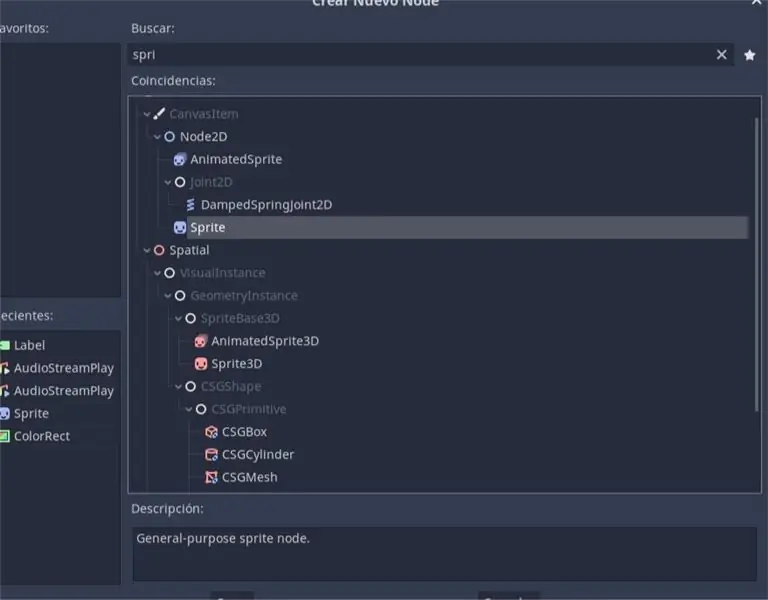
Korak 6: Kreiranje aplikacije u Godotu3



Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 para maximizar compatiblebilidad y creamos una escena inicial con el texto que indica pulsar una tecla para empezar.
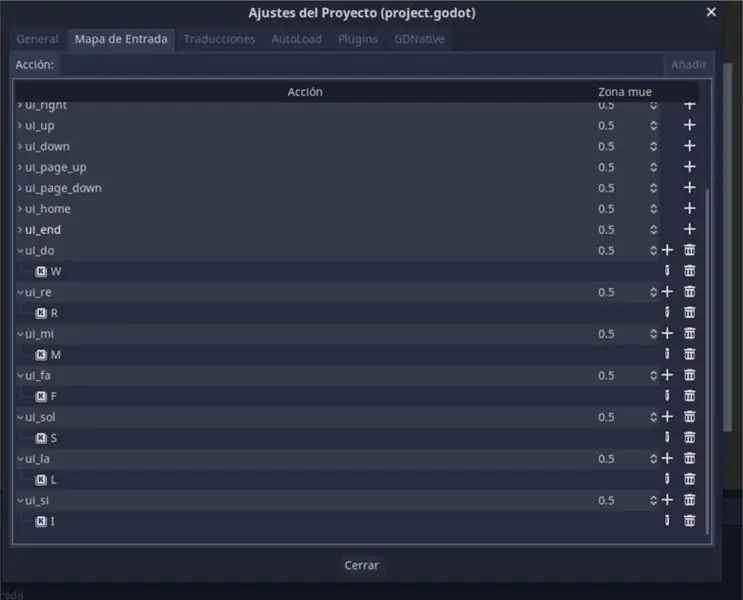
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y konfigurator las acciones que queremos para cada una de las notas y su tecla korespondiente.
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción deterada a una nota está siendo presionada, y si es así, llamamos al nodo korespondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y okultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Korak 7: Subir Tu aplikacija i malina

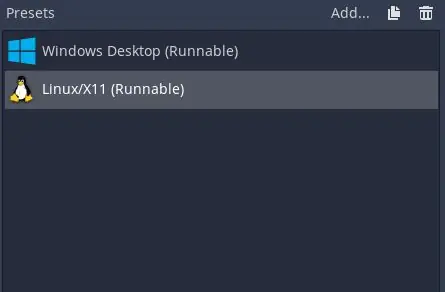
Es hora de pasar la app a tu malina, a la hora de exporttar el proyecto y hacer la build especificamos el preset de Linux/X11 (32bits) y lo exporttamos como un PCK. De ahi podemos pasarlo a la malina por la memoria USB y listo haz terminado tu instrumento.
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
CIRCUITOS DE PAPEL: 6 koraka (sa slikama)

CIRCUITOS DE PAPEL: Llevo unos años trabajando, investindo y tratando de adaptar circuitos electrónicos a proyectos muy dispares, desde una hoja de papel, cristal, madera … hasta una tela. Esto implica que tal como conocemos tradicionalmente un circuito electrónico
