
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:34.
- Zadnja promjena 2025-01-23 14:47.

Napravio sam ovu kantu za smeće zajedno s Yeting Baom i Yuni Xie. Hvala vam na predanosti ovom projektu:).
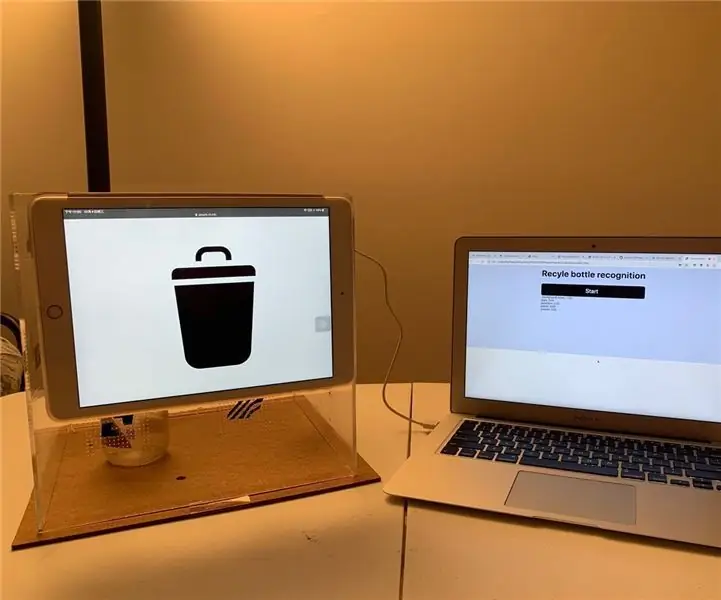
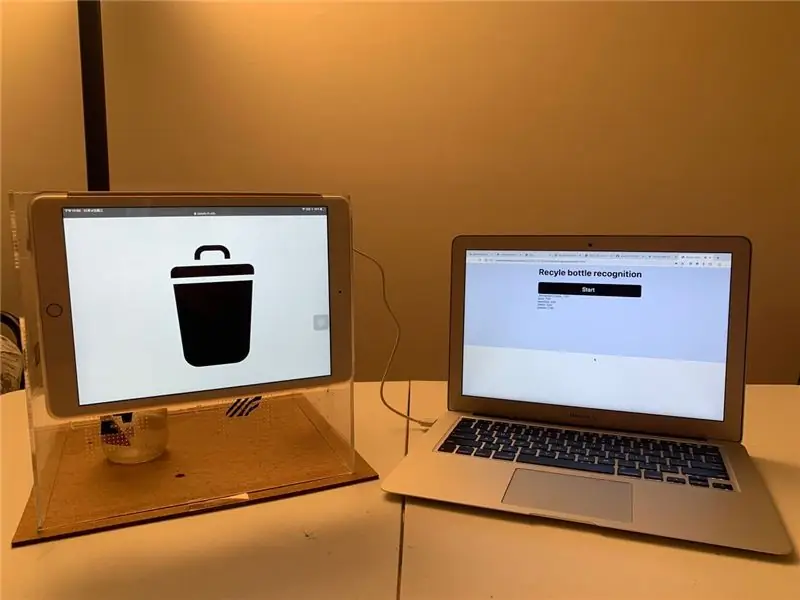
Upotrijebite alat za strojno učenje koji je jednostavan za korištenje kako biste stvorili intelektualnu kantu za otpatke boca za odjel za recikliranje u blizini vašeg mjesta: nakon što ispustite bocu u posebnu posudu, zaslon pokraj nje pokazat će njezin materijal.
Pribor
Ono što nam treba je kutija za boce koje želite reciklirati, fotonski krug s mikrofonom, računalo s vezom na internet i gumb (koji koristimo za iPad).
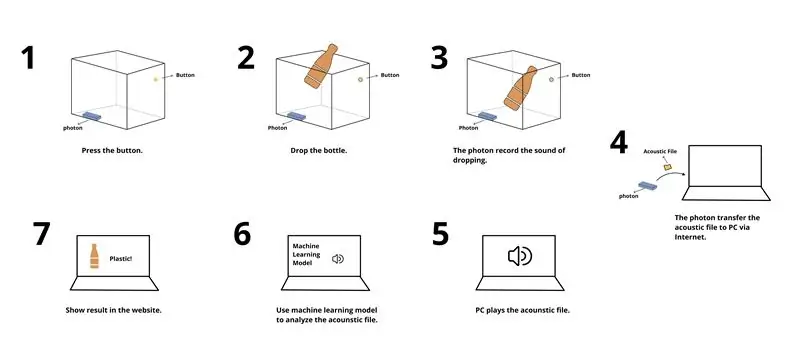
Korak 1: Pogledajte kako to funkcionira

Korak 2: Napravite kutiju

Ovdje za oblikovanje kutije koristimo četiri akrilne ploče i jednu drvenu ploču. Možete koristiti bilo koji materijal koji želite, ali pobrinite se da bude dovoljno jak da podrži tisuće puta ispuštanja boca i, naravno, mora ispuštati zvukove.
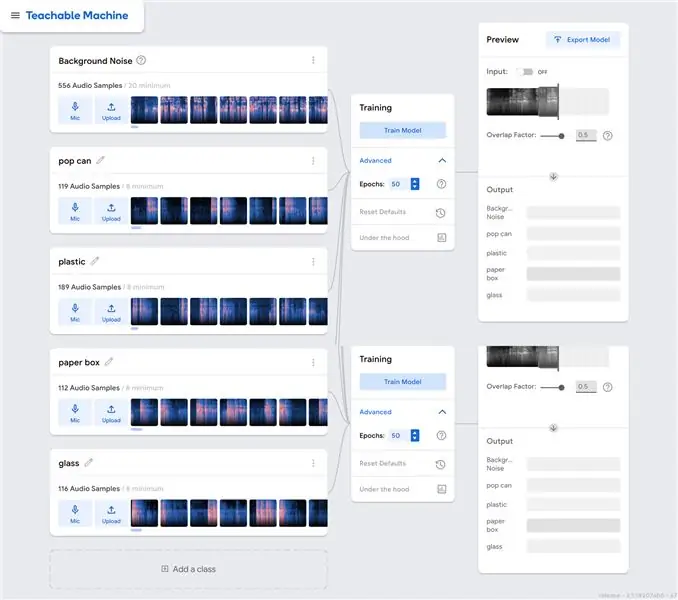
Korak 3: Vježbajte svoj model akustičnog strojnog učenja

Ovdje koristimo prototip korpe za recikliranje kako bismo simulirali bacanje različitih vrsta boca u kantu za smeće. Korištenjem stroja za učenje web stranice snimamo različite vrste ispuštanja zvukova i izdvajamo uzorke zvuka. A zatim pomoću modela vlaka uvježbati računalo da prepozna ove različite vrste zvukova. Ne zaboravite izvesti model kako bi se mogao koristiti na vašoj web stranici.
U tom smo procesu prikupili ispuštajući zvuk četiri vrste boca (plastična boca, limenke, papirnata kutija, staklo) koje se često koriste u svakodnevnom životu.
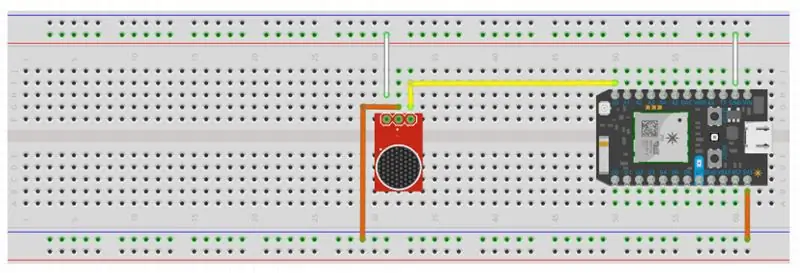
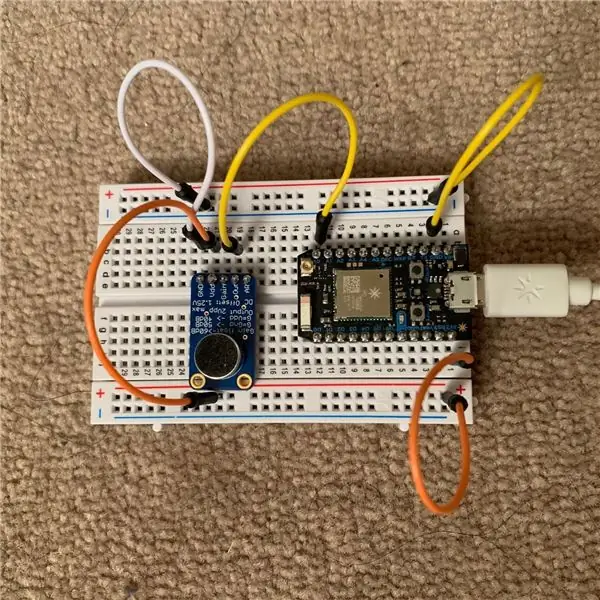
Korak 4: Izgradite svoj fotonski krug


Za povezivanje fotonskog kruga upotrijebite mikrofon i zvučnik, pogledajte gornju sliku. Ne zaboravite ga priključiti na napajanje.
Rješavanje problema s vremenom
Ako koristite drugu verziju fotonskog ili Arduino sklopa, možda ćete moći primijeniti knjižnicu strojnog učenja "TensorFlowLite" na Photon. Međutim, naša verzija fotona ne služi takvoj funkciji. Umjesto toga koristimo javascript biblioteku alata za strojno učenje.
U međuvremenu, naša verzija fotona ne može slati zvuk na računalo i analizirati ga u stvarnom vremenu. Stoga koristimo npm paket “Speaker” za reprodukciju zvuka i njegovu analizu u pregledniku.
Ako imate drugu verziju fotona ili Arduina, možete isprobati neke lakše načine slanja zvuka na računalo ili primijeniti biblioteku strojnog učenja na svoj krug.
Korak 5: Poslužite svoj kôd na računalu
Koristite Node.js za posluživanje koda za automatsko primanje zvuka i reprodukciju. Možeš
Možete ga pronaći u Githubu.
Evo glavnog koda koji smo koristili u ovom koraku.
… // Spremite wav datoteku lokalno i reproducirajte je po završetku prijenosa
socket.on ('data', function (data) {// Primili smo podatke o ovoj vezi. writer.write (data, 'hex');});
socket.on ('end', function () {console.log ('prijenos dovršen, spremljen na' + outPath);riter.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // događaj "format" emitira se na kraju čitača zaglavlja WAVE.on ('format', function () {// zaglavlje WAVE je uklonjeno s izlaza čitača čitača.pipe (novi zvučnik (wavOpts));}); // prebaci WAVE datoteku u datoteku instance Reader.pipe (čitač);}); }). slušati (dataPort); …
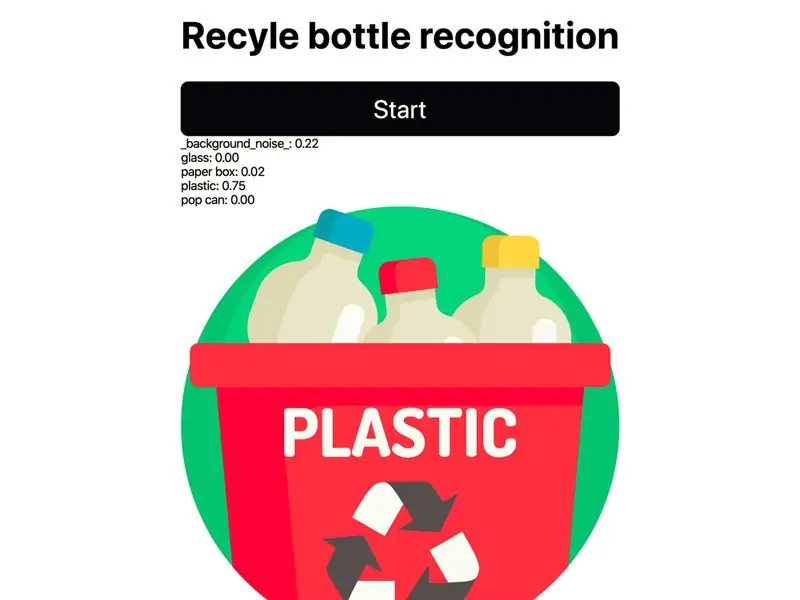
Korak 6: Razvijte svoju vizualizaciju


Upotrijebite javascript za slanje AJAX zahtjeva česticama i kontrolirajte funkciju "open". Kad se pozove funkcija "otvoreno" i vrijednost postavi na "1", mikrofon na fotonu bi se uključio i snimao 3 sekunde. Zvučni zapis bit će poslan na računalo i automatski će se reproducirati.
Nakon što računalo primi zvuk, prepoznavanje će se pojaviti na stranici.
Preporučeni:
T2 - boca za čaj - jednostavno kuhanje čaja: 4 koraka

T2 - Boca za čaj - Čaj za pripremu čaja olakšan: Boca za čaj napravljena je kako bi pomogla korisniku skuhati čaj prema preporučenom vremenu kuhanja. Jedan od ciljeva dizajna bio je pojednostaviti ga. ESP8266 je programiran s web poslužiteljem za upravljanje servo motorom. Web poslužitelj ESP8266 prilagođen je mobilnim uređajima i
Pametna kanta za otpatke pomoću Arduina, ultrazvučnog senzora i servo motora: 3 koraka

Pametna kanta za otpatke pomoću Arduina, ultrazvučnog senzora i servo motora: U ovom projektu ću vam pokazati kako napraviti pametnu kantu za otpatke pomoću Arduina, gdje će se poklopac kante za otpatke automatski otvoriti kada se približite smeću. Druge važne komponente koje se koriste za izradu ove pametne kante za smeće su HC-04 ultrazvučni senzor
Arduino i Neopixel boca s koks -bocom Rainbow Party Light: 7 koraka (sa slikama)

Arduino & Neopixel Coca Bottle Rainbow Party Light: Dakle, moj sin Doon uočava jako cool svjetlo za zabavu napravljeno od starih boca koksa i gnjecavih utroba sjajnih štapića, i pita možemo li ga napraviti za njegove nadolazeće školske ispite Over Blowout PartAYYY !! ! Kažem sigurno, ali ne biste radije popili ovo
Pametna kanta za otpatke s Arduinom: 6 koraka (sa slikama)

Uradi sam Pametnu kantu za smeće s Arduinom: Ovdje ćemo napraviti pametnu kantu za smeće pomoću arduina i ultrazvučnog senzora. Nadam se da ćete uživati u učenju ovog projekta
Prilagodite naziv korpe za otpatke za računalo: 5 koraka

Prilagodite naziv korpe za otpatke za računalo: Jeste li se ikada zapitali kako preimenovati koš za smeće? Mislite da je " koš za smeće " ime nije cool? Dosadno vam je gledati koš za smeće? pa će vam ove upute učiniti da se naziv korpe za otpatke promijeni BEZ BILO KOG PROGRAMA. Samo slijedite korake i
