
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:34.
- Zadnja promjena 2025-01-23 14:47.

Svrha ovog Instructablea je dati onima koji su upoznati s programiranjem - HTML -om ili na neki drugi način - jednostavan uvod u izradu internetskog portfelja s Bootstrapom 4. Provest ću vas kroz početno postavljanje web stranice, kako stvoriti nekoliko različitih blokova sadržaja, i nekoliko problema na koje biste mogli naići.
Portfelj je podijeljen na nekoliko manjih koraka kako bi se pokušalo učiniti lakšim za upravljanje: HTML okvir, CSS okvir, Javascript okvir, navigacijska traka i početna stranica (s blokovima sadržaja).
Ako vas moja objašnjenja o nečemu još uvijek zbunjuju, slobodno ostavite komentar sa svojim pitanjima, prijedlozima ili proguglajte element zbog kojeg ste zbunjeni. Dostupni su mnogi resursi za programiranje web stranica i Bootstrapa.
Napomena: Ovaj vodič nije sveobuhvatan i ne treba ga koristiti kao zamjenu za učenje programiranja u HTML-u, CSS-u ili Javascriptu.
Potrebni resursi
- Bootstrap 4
- jQuery 3.3.1
Izborni resursi
- FontAwesome
- Google fontovi
- highlight.js
Ako želite preskočiti cijeli primjer ili pogledati spremište:
- Cijeli primjer
- Spremište
Napomena: Za primjere ću koristiti Sublime na slikama ako želite slijediti isti uređivač teksta.
Korak 1: Postavljanje


Postavljanje mape
- Negdje stvorite mapu u koju ćete pohraniti sve što ćemo preuzimati. Ovo će biti vaš korijenski direktorij za portfelj.
- Izradite mapu unutar te pod nazivom "bootstrap"
- Izradite drugu mapu unutar mape korijenskog portfelja naziva "jquery"
Mapa portfelja
| ----- bootstrap | ----- jquery
Bootstrap 4
- Posjetite njihovu web stranicu i kliknite gumb "Preuzmi" ispod odjeljka "Prevedeni CSS i JS".
- Spremite.zip datoteku u mapu "Preuzimanja" ili na drugo prikladno mjesto.
- Otvorite.zip datoteku i izdvojite mape “css” i “js” u mapu “bootstrap” koju ste ranije napravili.
jQuery
- Posjetite njihovu web stranicu i preuzmite “nekomprimirani, razvojni jQuery 3.3.1”
- Spremite tu datoteku u mapu "jquery" koju ste ranije napravili.
Svi su okviri sada spremni za početak rada na stvarnom portfelju.
2. korak: HTML okvir (index.html)

Tvoje ime
Ovaj okvir nije ništa previše složeno, ali želim objasniti opće svrhe postavljanja.
Bootstrap JS Nakon jQueryja
Čini se da postoji neka vrsta preklapanja između Bootstrapove Javascript datoteke i jQueryja. Nisam testirao da vidim koliko je ovo preklapanje opsežno, ali jedan primjer je padajuća funkcija koju koristim na navigacijskoj traci. Ako prvo učitate Bootstrap, padajući gumb ne radi.
FontAwesome
Ako ste se bavili web razvojem, vjerojatno znate što je FontAwesome. Međutim, ako to nije slučaj, radi se o skupu ikona koji uključuje komplet alata za dodatnu prilagodbu. Nevjerojatno je korisno ako ste poput mene i nemate apsolutno nikakvog umjetničkog talenta.
hightlight.js
Ovaj okvir omogućuje dinamičko isticanje koda na web stranicama. Možete ga uvesti kao i ostale okvire koje koristim ako koristite samo uobičajene programske jezike, ali postoji i mogućnost preuzimanja prilagođenog skupa jezika. Odabrao sam posljednju opciju zbog nekoliko makroniziranja i ini jezika, ali sve ovisi o vama.
Napomena: Budite svjesni mjesta na kojima koristim kodirane veze do datoteka kao što su dvije ikone i highlight.js. Također, budući da su potrebni samo Bootstrap i jQuery, slobodno dodajte ili uklonite bilo koji drugi okvir. Ako sve uklonite, ne zaboravite ukloniti retke koda koji kasnije odgovaraju.
Korak 3: CSS okvir (style.css)


/ * * Nadamo se da ćete smanjivanjem bg boje u sivu i promjenom stila fonta web stranicu lakše koristiti */ body {background: grey; font-family: 'Open Sans', sans-serif; }
/*
* Ovo osigurava da je navigacijska traka iznad svega */ nav {z-index: 9999; }
/*
* Ovo bi trebalo učiniti tekst odlomka čitljivijim */ p {font-size: 18px; margin-top: 5px; margin-bottom: 5px; }
/*
* Ovo osigurava da su svi moji blokovi koda pravilno formatirani */ code {text-align: left; }
/*
* Ne želim da popisi imaju oznake */ li {list-style-type: none; }
/*
* Linkovi su prema zadanim postavkama plavi i želim da budu u skladu sa Bootstrapovim stilom */ li a, a {color: white; }
/*
* Vežem oznaku klase za div koji sadrži traku za navigaciju kako bi se osiguralo da se sadržaj ne preklapa */.navFix {padding-bottom: 70px; }
/*
* Povećana veličina rasteže se navigacijskom trakom */.social-media {font-size: 1.3em; }
/*
* Zadana boja isticanja za padajuće veze je bijela */.dropdown-izbornik a: hover {background-color: #212529; }
/*
* Prisilite dive koji prikazuju pdfs na određenu visinu */.pdfFill {height: 45rem; }
/*
* Dodajte razmak između gumba i blokova koda */.codeStyle {padding-top: 30px; }
Uključio sam CSS elemente zasnovane na sadržaju u ovaj okvir kako bih vam kasnije uštedio vrijeme. Svi su vrlo jednostavni i uglavnom su promjene kvalitete života koje čitateljima olakšavaju interakciju s portfeljem.
nav z-indeks
Imam vrlo ograničenu količinu iskustva u web razvoju, pa nisam siguran je li to uobičajen problem pri implementaciji Bootstrapove navigacijske trake, ali bez ikakvih specifikacija orijentacije sprijeda prema naprijed, navigacijska traka će se zapravo pojaviti pod drugim sadržajem, npr. Bootstrap's Cards. To je najuočljivije na sklopivoj navigacijskoj traci, ali svejedno sam uključio promjenu indeksa radi sigurnosti.
usklađivanje koda
Budući da obično koristim Bootstrapove klase "justify-content-center" i "text-center" za poravnavanje elemenata, ne želim da moj kôd naslijedi tu prirodu po sredini. To se lako popravlja prepisivanjem svih promjena poravnanja i polaganjem oznaka koda ulijevo: ovo čuva razmak između kartica u kodu.
navFix padding
Kad se navigacijska traka Bootstrapa zalijepi za vrh stranice, sadržaj će se učitati ispod nje. Vjerujem da se to događa jer je traka za navigaciju zapravo zaglavljena na vrhu okvira za prikaz umjesto na samoj stranici. Bez obzira na to, to se popravlja povećanjem prostora između navigacijske trake i ostatka sadržaja.
pdf visina
Zadana visina pdf datoteka nevjerojatno je mala. U biti je nečitljivo, pa sam promijenio visinu kako bih pokušao dati dovoljno mjesta za otprilike jednu po jednu stranicu.
Korak 4: Javascript okvir (javascript.js)

/ * * Ovim se traži bilo koji element s klasom 'toggle' i sakriva ga ili otkriva */ function toggleSection (id, toggleID) {if (document.getElementById (id)) {var divID = document.getElementById (id); var divArray = document.getElementsByClassName (toggleID);
for (var i = 0; i <divArray.length; i ++) {divArray .style.display = "none"; }
divID.style.display = "blok";
}
return false;
}
/*
* Kôd koji se mora pokrenuti određenim redoslijedom */ $ (dokument).ready (function () {/ * * Učitavanje sadržaja iz datoteka */
/*
* Prisilite malo kašnjenje učitavanja podataka */ setTimeout (function () {/ * * Označite sav kôd koji je učitan u */ $ ('pre code'). Svaki (function (i, block) { hljs.highlightBlock (blok);});}, 1000); });
Kako bih ovaj portfelj lako mijenjao i upravljao, odlučio sam koristiti format jedne stranice. Većinom zadržava sve lokalno i ubrzava učitavanje sadržaja.
toggleSection
Koristio sam vrijednosti klase za upravljanje sadržajem koji treba prikazati ili sakriti jer većinu vremena koristim divs za odvajanje i grupiranje više elemenata zajedno. Ovo možete upotrijebiti i za grupiranje pojedinačnih gumba, ali to zahtijeva dodatnu provjeru prije postavljanja prikaza "blokiraj" kako bi se onemogućilo prikazivanje sadržaja.
učitavanje dokumenata
Uključio sam ovo jer je općenito neuredno uključiti hrpu neovisnog programskog koda u obične HTML datoteke. Ovu metodu dinamičkog isticanja možemo upotrijebiti da prisilimo proces da se dogodi nakon što učitamo sadržaj iz drugih datoteka.
$ ('#mq2-intro'). load ("datoteke/vodiči/mq2/mq2-uvod/sadržaj.html");
Ovo je primjer kako ćemo učitavati sadržaj.
Korak 5: Traka za navigaciju



Inicijali
- Dom
- O meni
- Vodiči za projekte
- Kontaktiraj me
-
Navigacijska traka najsloženiji je element od svega u portfelju. Sama kombinacija klasa čini je poput zagonetke koja zahtijeva od vas neprestano gledanje u pravilnik.
Bootstrap funkcionalnost
Bootstrap u biti funkcionira kroz različite vrijednosti klase. Gledajući sam element "nav", nije teško utvrditi svrhu svake klase:
Naša "navigacijska traka" je opcija "md" (srednja), "proširi", "tamna". I to smo "popravili" na "vrh". Izgleda zbunjujuće jer se radi o zbrci identifikatora, ali ako ih promatrate kao pridjeve za element, postaje mnogo lakše razumjeti što se događa.
Marka
Marka je tipičan logotip i naziv koji vidite na svakoj web stranici u gornjem lijevom kutu. To je isprobani element dizajna koji svaki korisnik očekuje u ovom trenutku.
Napomena: Oznake "i" zapravo su ikone FontAwesome, a te oznake dobivate sa stranice bilo koje ikone.
Gumb za prebacivanje/sklapanje (mobilni)
Ovaj gumb prikazuje se samo na mobilnim uređajima. No, budući da smo u deklaraciju "nav" uključili da navigacijsku traku treba proširiti, ti se elementi međusobno povezuju putem svojih ID-ova i "data-toggle" identifikatora.
Navbar veze (lijeva strana)
Ove veze u potpunosti ovise o kategorijama koje su vam potrebne za vaš portfelj. Uključio sam nekoliko tipičnih primjera kao polazište, ali nitko nije isti. Možda vam neće trebati odjeljak "Tutoriali" jer se usredotočujete na izradu umjetničkih skulptura. Svaka stavka "li" može se kopirati i zalijepiti, pa kad shvatite što vam treba, jednostavno ćete postaviti navigaciju.
Napomena: Tehnički možete stvoriti padajuće izbornike unutar drugih padajućih izbornika, ali to ne bih preporučio osim ako niste spremni dodati više CSS -a i Javascripta kako bi sučelje izgledalo čisto.
Navbar veze (desna strana)
Dajući pravi popis veza klasi "ml-auto", Bootstrap ravnomjerno razdvaja dva popisa. Time se stvara čista podjela lijeve i desne strane. Odlučio sam koristiti ovaj prostor za povezivanje društvenih medija jer je to vrlo česta i popularna metoda za povećanje vaše prisutnosti. Ako to nije relevantno, možete ukloniti ove veze za traku za pretraživanje, podatke za prijavu itd. Ali samo zapamtite da je to važan prostor za korištenje. Slično vezama na traci s lijeve strane, možete ih i kopirati i zalijepiti.
Napomena: Ako planirate koristiti veze koje sam već postavio, promijenite "korisničko ime" u samim vezama "href".
Korak 6: Početna stranica

Početna stranica 
Početna stranica 
Početna stranica Tvoje ime
Programer Pisac Gamer
Ovaj odjeljak i vaše sljedeće stranice sadržaja ovisit će o tome što želite staviti u svoj portfelj. Očigledno ne mogu riješiti svaku vrstu sadržaja, ali pokušao sam uključiti slike, pdf -ove, videozapise, blokove koda, neke od tipičnih dodataka.
Format tablice
Početna stranica postavljena je da djeluje kao tablica. Ne bih se oslanjao na svoje nevjerojatne dizajnerske vještine za izradu vašeg krajnjeg proizvoda, ali sam dodao različite varijacije kombinacija redaka i stupaca kako bih pokazao da je vrlo dinamičan i fleksibilan. Možete stvoriti 3 retka i 2 stupca koji će imati gumbe s lijeve strane i sadržaj s desne strane, ili možete učiniti nešto potpuno drugačije. Potrebno je samo malo eksperimentiranja.
Gumbi
Ove funkcije u biti rade kao i obični gumbi. Jedina prava Bootstrap integracija ovdje proizlazi iz stila koji se slaže s ostatkom teme. U protivnom, stvorite onoliko gumba ili onoliko malih gumba koliko vam je potrebno za prikaz vašeg sadržaja, a zatim provjerite da li href veze odgovaraju ID -ovima za dive.
Sadržaj programskog koda
Oznake "code" zadane su oznake koje highlight.js koristi za upravljanje svim isticanjem. Ako se sjećate iz datoteke javascript.js, postoji odjeljak za učitavanje sadržaja iz drugih datoteka.
$ ('#home-programmer-macro'). load ("files/home/watchLoot.mac");
- Prvi dio ovoga traži "id" elementa u koji želite umetnuti sadržaj.
- Drugi dio je mjesto datoteke u koju želite učitati.
Napomena: Sadržaj se zapravo neće potpuno učitati jer postoji velika vjerojatnost da ovu web stranicu uređujete lokalno, a ne na poslužitelju. To se može riješiti na nekoliko različitih načina na koje ću se pozabaviti na kraju Instructable -a.
YouTube video
Ugrađeni "iframe" zapravo dolazi s samog YouTubea. Neću vam detaljno objašnjavati kako do njih doći, ali kada prijeđete na "Podijeli" videozapis, postoji opcija "Ugradi" koja će vam pomoći generirati kôd potreban za prikazivanje vašeg videozapisa na web stranici.
Korak 7: Gledajte naprijed
Postoji velika vjerojatnost da nisam obuhvatio neki element ili vrstu sadržaja koje želite uvrstiti na svoju web stranicu. Srećom, postoji mnogo dobrih mogućnosti da sami poduzmete sljedeće korake.
Bootstrapova dokumentacija
Bootstrapova dokumentacija izvrsno je mjesto za početak ako tražite elemente koji su unaprijed programirani i imaju primjere s kojima možete kopirati i zalijepiti u svoj portfelj za eksperimentiranje. Nisam doticao kartice, vrtuljke ili obrasce. Toplo vam preporučujem da pogledate odjeljak "Komponente" kako biste vidjeli mogućnosti.
W3Škole
W3Schools je prekrasna web stranica na kojoj možete naučiti gotovo sve vezano za web programiranje i razvoj. Oni su mnogo pametniji od mene i pokrivaju gotovo sve HTML, CSS i Javascript funkcije kojih se možete sjetiti.
Hosting vašeg portfelja
Ovaj Instructable uči vas kako smjestiti svoju web stranicu na nekoliko različitih platformi. Ovo su koraci koje morate poduzeti ako želite ljudima, zaposlenima itd. Pokazati svoj portfelj.
Eksperimentirajte i zabavite se
Jedini način da napravite sjajan portfelj je eksperimentiranje i isprobavanje svega i svačega što izgleda zanimljivo. Mnogi luksuzni dizajnerski portfelji i web stranice koriste sjajne efekte prijelaza ili dinamičku pozadinu, ali nitko od njih nije unaprijed napravljen.
Preporučeni:
Kako napraviti jednostavnu vježbu Nintendo LABO mete: 13 koraka

Kako napraviti jednostavnu Nintendo LABO ciljnu praksu: Moja sestra i ja nedavno smo kupile Nintendo Switch. Pa naravno da moramo ići uz neke igre. A jedan od njih bio je Nintendo LABO Variety Kit. Zatim sam na kraju naletio na garažu Toy-Con. Isprobao sam neke stvari i tada sam
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
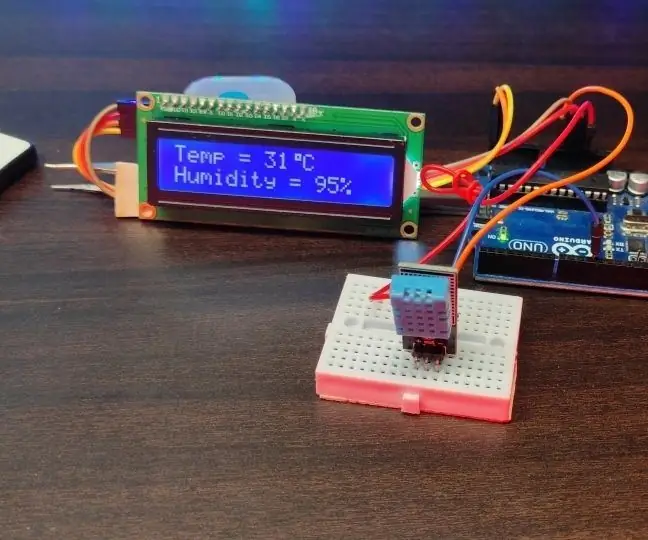
Kako napraviti jednostavnu meteorološku stanicu: 8 koraka

Kako napraviti jednostavnu meteorološku stanicu: Zdravo momci, u ovom videu ću vam pokazati kako napraviti jednostavnu meteorološku stanicu za osjet temperature i vlažnosti pomoću DHT11 senzora
Kako izraditi jednostavnu web stranicu pomoću zagrada za početnike: 14 koraka

Kako izraditi jednostavnu web stranicu pomoću zagrada za početnike: Uvod Sljedeće upute pružaju korak po korak smjernice za izradu web stranice pomoću zagrada. Zagrade su uređivač izvornog koda s primarnim fokusom na web razvoj. Izradio ga je Adobe Systems, besplatni je softver otvorenog koda licenciran
Kako napraviti web stranicu oglasne ploče pomoću PHP -a i MYSQL -a: 5 koraka

Kako napraviti web stranicu oglasne ploče pomoću PHP -a i MYSQL -a: Ova instrukcija će vam pokazati kako stvoriti web stranicu oglasne ploče pomoću php, mysql, html i css. Ako ste tek počeli s razvojem weba, ne brinite, bit će detaljnih objašnjenja i analogija kako biste bolje razumjeli pojmove. Mat
