
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Ova instrukcija će vam pokazati kako stvoriti web stranicu oglasne ploče pomoću php, mysql, html i css. Ako ste tek počeli s razvojem weba, ne brinite, bit će detaljnih objašnjenja i analogija kako biste bolje razumjeli pojmove.
Potrebni materijali:
- Uređivač teksta (tj. Uzvišeni tekst, Atom itd.). Koristit ću uzvišeni tekst.
- WAMP označava Windows Apache MySQL i PHP
- MAMP označava Mac Apache MySQL i PHP
MAMP za korisnike Mac računara: https://www.mamp.info/en/ (uključuje MySQL i PHP)
WAMP za korisnike Windowsa: https://www.wampserver.com/en/ (uključuje MySQL i PHP)
Uzvišeni tekst:
Korak 1: Pregled projekta
Način praćenja poruka je pohranjivanje u bazu podataka. U ovom ćemo vodiču koristiti MySQL. (Koristim WAMP budući da imam operacijski sustav temeljen na Windowsu)
- Konfigurirajte PHP i MySQL tako da provjerite jesu li preuzeti i možete se kretati do mjesta njihove datoteke na računalu.
- Otvorite naredbeni redak i idite do direktorija mysql i upišite "mysqladmin -u root -p lozinka." Ova naredba će tražiti vašu lozinku i ponovno je unijeti.
- Sada pokrenite svoj WAMP ili MAMP poslužitelj. Po završetku učitavanja poslužitelja pojavit će se zelena ikona. Pritisnite ikonu -> MySQL -> MySQL konzola kako biste bili sigurni da se možete prijaviti s novostvorenom lozinkom.
- Sada je zadatak stvoriti bazu podataka u kojoj će se pohraniti podaci o porukama. Razmislimo što je obično potrebno od poruke. Uobičajene stavke uključuju: Ime, vrijeme objavljivanja poruke, vrijeme postavljanja poruke i samu poruku.
- Izradite bazu podataka pod nazivom "poruka".
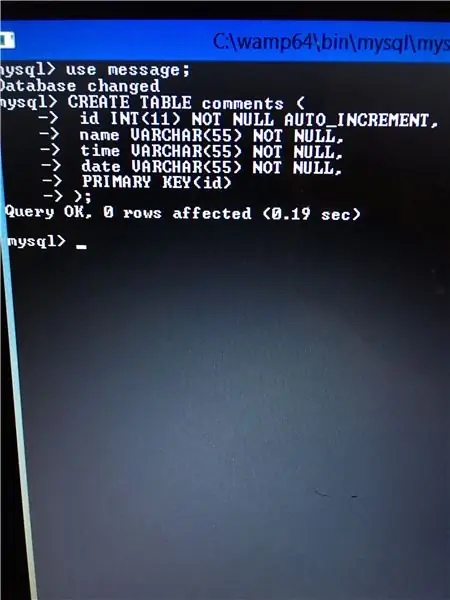
- Izradite tablicu pod nazivom "komentari" i dodajte retke: id (cijeli broj koji automatski povećava), naziv (tip Varchar), komentar (tip Varchar), vrijeme (tip Varchar), datum (tip Varchar),
- Povežite se s bazom podataka "poruka" u nazivu php datoteke "db.php".
- Izradite polje za unos imena autora i područje teksta za poruku.
- Potvrdite podatke prije umetanja u bazu podataka. Ako je sve u redu, umetnite poruku, ime autora, datum i vrijeme objavljivanja posta.
- Prikažite poruke preuzimanjem svih zapisa baza podataka u html div i stilizirajte stranicu pomoću CSS -a.
- Ura, uspješno ste naučili stvarati sustav razmjene poruka.
Korak 2: Korak 2 - Postavljanje baze podataka



Slika 1 - Nakon što je baza podataka stvorena, možete unijeti naredbu 'prikaži baze podataka' kako biste bili sigurni da je baza podataka uspješno stvorena.
PRIKAŽI BAZE PODATAKA;
Slika 2 - Za spremanje podataka u bazu podataka potrebno je izraditi tablicu. Izrada tablice s bitnim redovima ključna je za osiguravanje da web stranica ima sve potrebne podatke. Komentari tablice sadržavat će sve potrebne informacije
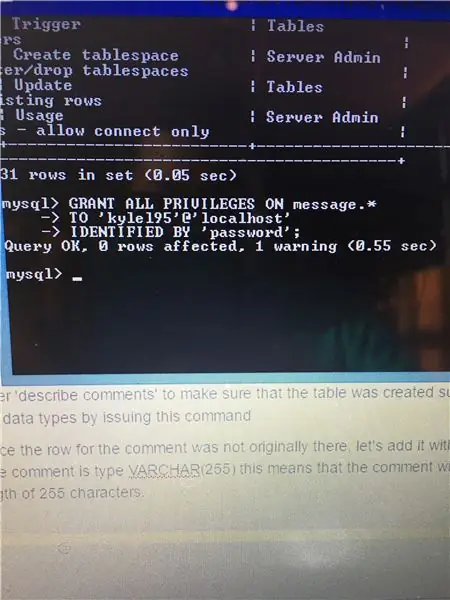
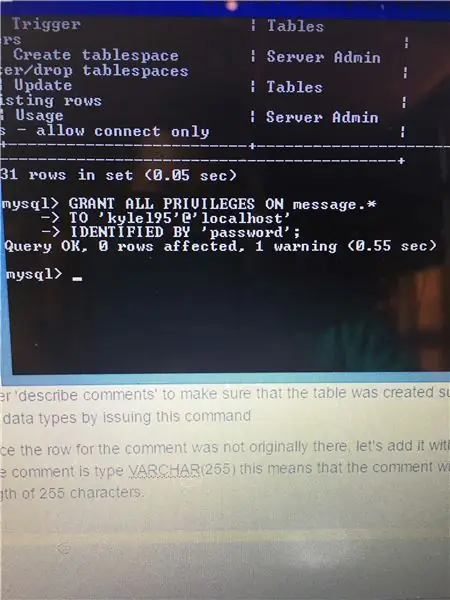
Da biste se mogli povezati s bazom poruka, izdajte naredbu "GRANT ALL PRIVILEGES ON.*". Možete koristiti svoje korisničko ime i lozinku, samo ih nemojte zaboraviti.
CREATE DATABASE message; GRANT ALL PRIVILEGES ON.* TO 'username'@'localhost' IDENTIFIED BY 'password';
Slika 3 - Unesite "opišite komentare" kako biste bili sigurni da je tablica uspješno stvorena. Izdavanjem ove naredbe možete vidjeti retke i njihove vrste podataka.
OPIŠITE KOMENTARE;
Slika 4 - Budući da red za komentar izvorno nije postojao, dodajmo ga naredbom ALTER TABLE. Komentar je tipa VARCHAR (255), što znači da će komentar biti tekst koji ne smije premašiti duljinu od 255 znakova.
ALTER TABLE poruka DODAJ KOLONU komentari VARCHAR (255) NOT NULL;
255 predstavlja maksimalnu duljinu komentara. Nije null znači da kada se poruka umetne u bazu podataka, polje komentara u bazi podataka ne može biti prazno (null; nepostojeće).
Korak 3: Stvorite Php datoteke
Sljedeći se koraci odvijaju u vašem uređivaču teksta po izboru. Koristit ću uzvišeni tekst.
1. Morat ćemo stvoriti dvije datoteke. Jedan će se zvati db.php koji će se povezati ili web stranica povezati s bazom podataka MYSQL (moj standardni jezik upita) i index.php, stranicom na kojoj će se poruke slati.
2. Prvo, kreirajmo db.php. Kad je baza podataka postavljena, vjerodajnice za povezivanje s bazom podataka. Ova će datoteka povezati index.php s bazom podataka kako bismo je mogli napuniti podacima potrebnim za stvaranje sobe za razgovor.
Kôd za db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "lozinka"); define ("DB_NAME", "poruka"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if (mysqli_connect_errno ())
{die ("Veza s bazom podataka nije uspjela:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
3. Zatim, kreirajmo index.php. Ova datoteka je mjesto gdje stvaramo sobu za razgovor. Koristit ćemo html polje za unos za ime, tekstualno područje za poruku i div element za sadržavanje poruka. Koristit ćemo CSS (Cascase Style Sheet) za pozicioniranje elemenata stranice i ukrašavanje sadržaja stranice.
kôd za index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['submit']))) {$ time = date ("g: i: s A"); $ date = datum ("n/j/Y"); $ msg = $ _POST ['poruka']; $ name = $ _POST ['fname']; $ rezultat = ""; if (! empty ($ msg) &&! empty ($ name)) {// ime vrijeme datum poruka $ query = "UMETNI komentare ("; $ query. = "ime, vrijeme, datum, komentar"; $ upit). = ") VALUES ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ rezultat = mysqli_query ($ povezivanje, $ upit); }}?>
textarea {border-radius: 2%; } #thread {border: 1px #d3d3d3 solid; visina: 350px; širina: 350px; prelijevanje: pomicanje; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ povezivanje, $ odabir); while ($ row = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ row ['name']. ":". $ row ['comment']. ""; }?> Ime: Predaj
4. Koristit ćemo ugrađenu funkciju php date () kako bismo dobili datum i vrijeme objavljivanja poruke i empty () kako bismo bili sigurni da korisnici ne unose praznu poruku ili ime.
5. Nakon što su podaci obrasca dostavljeni, umetnut ćemo ime, poruku, vrijeme i datum u bazu podataka.
6. Sada ćemo postavljati upite iz baze podataka i dobiti sve komentare. Komentari će biti pohranjeni u div.
?>
Korak 4: Popunite datoteke Db.php i Index.php



1. db.php (db kratica za bazu podataka) koristi korisničko ime i lozinku koje sam koristio prilikom stvaranja baze podataka kada sam izdao naredbu "GRANT ALL PRIVILEGES".
Funkcija definiranja na vrhu datoteke označava da su varijable DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME konstante (ne mijenjaju se u vrijednosti). Naredbe if provjeravaju nije li povezivanje s bazom podataka uspjelo.
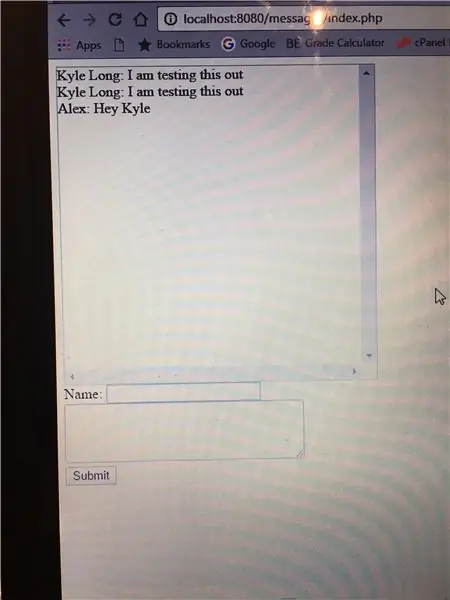
2. U datoteci index.php koristit ćemo php -ovu funkciju za povezivanje stranice s bazom podataka. Zatim stvorite polje za unos naziva. Zatim napravite tekstualno područje za poruku. Nakon što se stvore, posjetite https:// localhost: 8080/messages/index.php (možda nemate broj porta, tj. 8080) kako biste bili sigurni da vidite okvir za unos i tekstualno područje.
3. Zatim, skupimo podatke obrasca, a zatim ih umetnimo u bazu podataka.
4. Sada, dodajmo upite u bazu podataka i ispišite sve poruke u div.
5. Da bismo stvari malo bolje stilizirali, dodajmo malo CSS -a kako bi bio malo ljepši.
PS: Imao sam pravopisnu pogrešku. Promijenite 'poruku' da biste komentirali u blizini naredbe INSERT za varijablu $ query.
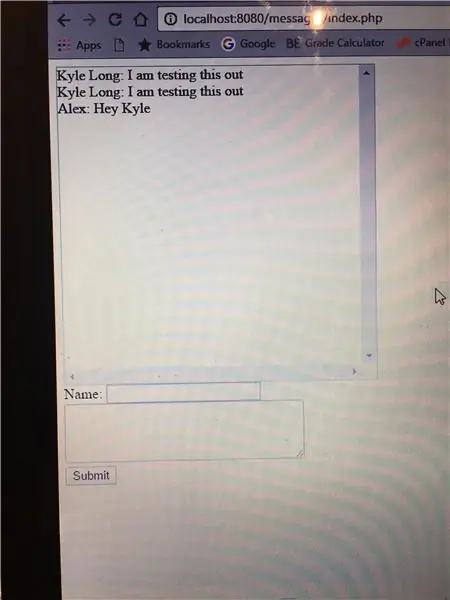
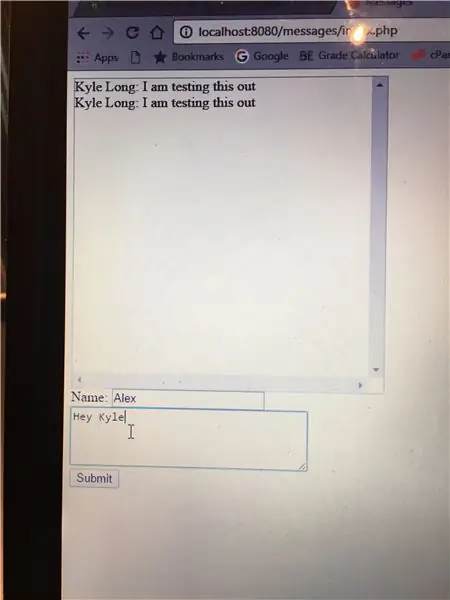
Korak 5: Korak 5: Primjer i sljedeći koraci


Nadamo se da ćete nakon dodavanja css -a i testiranja vidjeti nešto slično onome što je gore.
Sljedeći koraci: Dodajte još css -a kako biste web mjesto učinili privlačnijim.
Preporučeni:
Kako napraviti osnovnu web stranicu pomoću bilježnice: 4 koraka

Kako napraviti osnovnu web stranicu pomoću bilježnice: Je li se itko pitao "kako napraviti web stranicu od osnovnog programa za pisanje?" Pa, očito, ne posebno … U svakom slučaju, ovdje ću vam pokazati kako napraviti OSNOVNE web stranica koristi samo bilježnicu
Kako izraditi jednostavnu web stranicu pomoću zagrada za početnike: 14 koraka

Kako izraditi jednostavnu web stranicu pomoću zagrada za početnike: Uvod Sljedeće upute pružaju korak po korak smjernice za izradu web stranice pomoću zagrada. Zagrade su uređivač izvornog koda s primarnim fokusom na web razvoj. Izradio ga je Adobe Systems, besplatni je softver otvorenog koda licenciran
Kako napraviti elegantnu i jednostavnu web stranicu uz Bootstrap 4: 7 koraka

Kako napraviti elegantnu i jednostavnu web stranicu s Bootstrapom 4: Svrha ovog uputstva je dati onima koji su upoznati s programiranjem - HTML -om ili na neki drugi način - jednostavan uvod u izradu internetskog portfelja s Bootstrapom 4. Pokazat ću vam kroz početno postavljanje web stranice, kako izraditi nekoliko
Kako napraviti pretvarač pomoću ploče pojačala: 7 koraka

Kako napraviti pretvarač pomoću ploče za pojačalo: Pozdrav prijatelju, Danas ću napraviti pretvarač pomoću ploče pojačala. Ovaj pretvarač možete lako napraviti kod kuće. Krug je vrlo jednostavan. Počnimo
Modularne mini oglasne ploče: 5 koraka

Modularne mini oglasne ploče: Mini krušne ploče slatke su i zabavne za igru bez obzira na to stvarate li prototipe ili stvarate nešto. Mini ploče s oglasnim pločama dolaze u bojama kao što ste vidjeli na slici. Dostupne boje dolaze s plavom, crnom, žutom, crvenom, a neke boje su dostupne poput
