
Sadržaj:
- Pribor
- Korak 1: Povežite digitalni pogon i segmentni pogon za višestruki prikaz
- Korak 2: Testirajte veze
- Korak 3: Kod za prikaz vremena i PWM za kontrolu svjetline
- Korak 4: Uspostavite internetsku vezu
- Korak 5: Dodajte BASIC kod za raščlanjivanje vremena s weba
- Korak 6: Dodajte svjetlosni senzor i kôd za zatamnjivanje zaslona
- Korak 7: Pritisnite gumb na satu i počnite ga koristiti
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Pronašao sam digitalni sat od 10 dolara na Amazonu. Sada ga prilagodite kako biste dobili vrijeme s interneta.
Pribor
ARM pečat koji se može programirati na BASIC -u dostupan je ovdje
Korak 1: Povežite digitalni pogon i segmentni pogon za višestruki prikaz

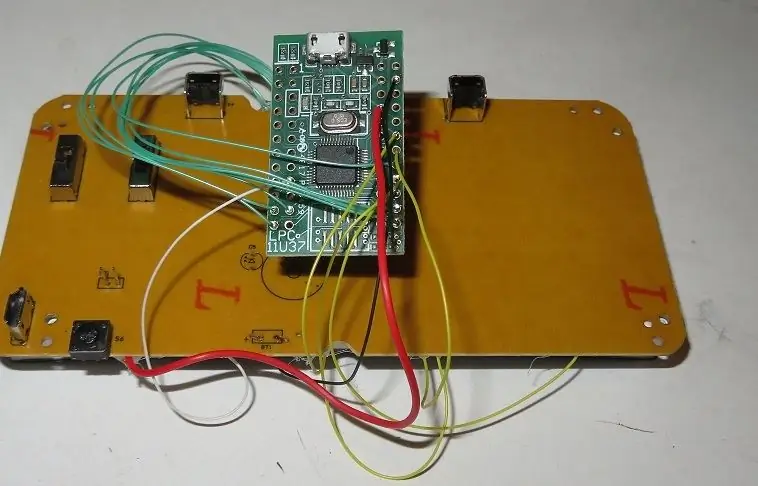
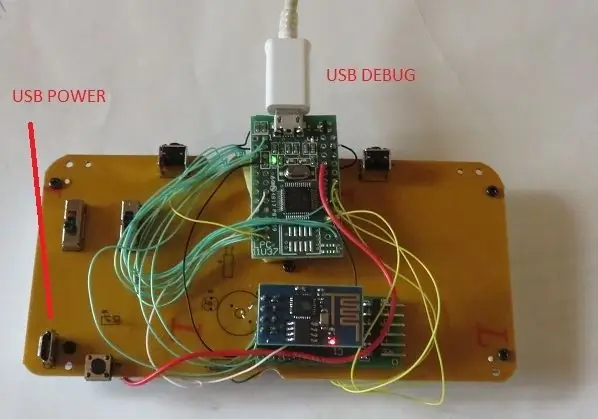
Počeo sam s jeftinim digitalnim satom s velikim brojevima. Prvo sam uklonio postojeći čip za sat. Zatim smo izvršili malo sondiranja i locirali 7 segmentne veze koje se mogu pokretati izravno pomoću mikroprocesora. Zatim smo pronašli četveroznamenkaste upravljačke programe koji su bili tranzistori koje mikroprocesor može pokretati. A onda ih povezao.
Korak 2: Testirajte veze

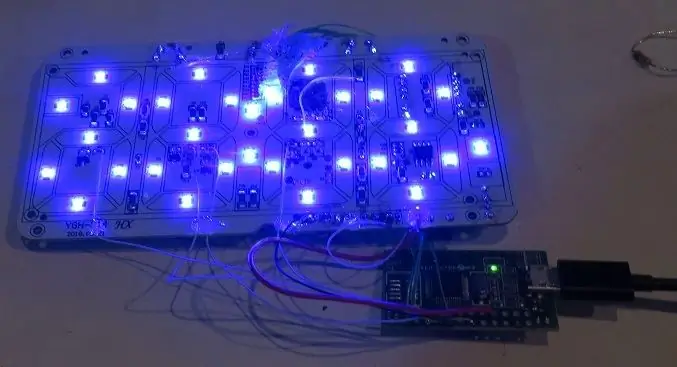
Kao eksperiment napisao sam BASIC program za pogon svih vodova, za provjeru ožičenja i mjerenje struje, koja je u ovom slučaju iznosila 82 mA
Slijedilo je pisanje koda za skeniranje redaka.
'pogon prikaza web sata
IO (7) = 0 'PMOS pogon - jednog dana bit će PWM
za y = 45 do 48
IO (y) = 0 'znamenkasti pogon
za x = 8 do 15
IO (x) = 0 'segmentni pogon
čekaj (500)
IO (x) = 1
sljedeći x
DIR (y) = 0 'onemogući pogon na segmentu
sljedeći y
Korak 3: Kod za prikaz vremena i PWM za kontrolu svjetline


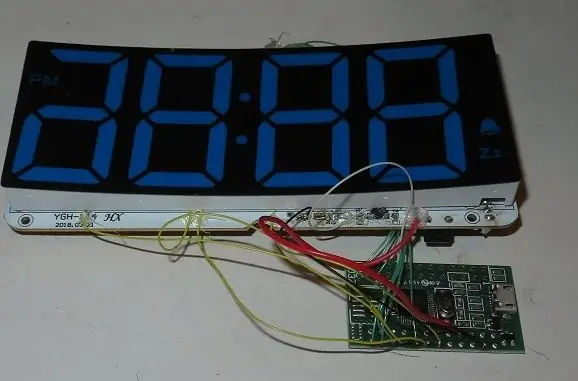
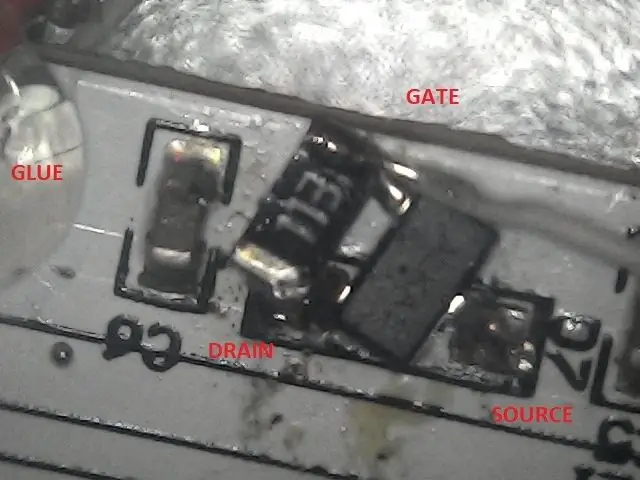
Zatim sam dodao PMOS tranzistor u napajanje svim upravljačkim programima za znamenke. S tim upravljanjem širine impulsa modulacija će kontrolirati svjetlinu zaslona. Ovdje je BASIC kod za prikaz vremena.
'pogon za prikaz web sata #include "LPC11U3x.bas"
'globals
hr = 0 'definirati sat
min = 0 'definirajte minutu
#define SEG_0 & HBB00
#define SEG_1 & H1800
#define SEG_2 & HD300
#define SEG_3 & HD900
#define SEG_4 & H7800
#define SEG_5 & HE900
#define SEG_6 & HEB00
#define SEG_7 & H9800
#define SEG_8 & HFB00
#define SEG_9 & HF800
#define SEG_o & H4B00
#define SEG_f & HE200
const DIGarray = {SEG_0, SEG_1, SEG_2, SEG_3, SEG_4, SEG_5, SEG_6, SEG_7, SEG_8, SEG_9, SEG_o, SEG_f}
#define DIG_WAIT 1
#definirajte US_TIME
vrijeme prikaza_podrške (pogreška, sat, min)
dim hr10, hr1, min10, min1, i
#ifdef US_TIME
ako je hr> 12 tada je hr -= 12
ako je hr = 0 tada je hr = 12
#završi ako
hr10 = hr / 10
hr1 = hr MOD 10
min10 = min / 10
min1 = min MOD 10
za i = 0 do 1
ako hr10 tada
IO (45) = 0
završi ako
GPIO_DIR (0) = (GPIO_DIR (0) & HFFFF00FF) + DIGarija (hr10)
GPIO_CLR (0) = DIGarija (hr10)
čekaj (DIG_WAIT)
ULAZ (45)
IO (46) = 0
GPIO_DIR (0) = (GPIO_DIR (0) & HFFFF00FF) + DIGarija (hr1) + IF (i, & H400, 0)
GPIO_CLR (0) = DIGarray (hr1) + IF (i, & H400, 0)
čekaj (DIG_WAIT)
ULAZ (46)
IO (47) = 0
GPIO_DIR (0) = (GPIO_DIR (0) & HFFFF00FF) + DIGarija (min10)
GPIO_CLR (0) = DIGarray (min10)
čekaj (DIG_WAIT)
ULAZ (47)
IO (48) = 0
GPIO_DIR (0) = (GPIO_DIR (0) & HFFFF00FF) + DIGarija (min1)
GPIO_CLR (0) = DIGarija (min1)
čekaj (DIG_WAIT)
ULAZ (48)
sljedeći i
završetak
'korisnik TIMER1 (32 bit) za prekid svake minute
PREKID SUB TIMER1IRQ
T1_IR = 1 'Obriši prekid
min += 1
ako je min> 59 tada
min = 0
hr += 1
ako je hr> 23 tada
hr = 0
završi ako
završi ako
ENDSUB
SUB ON_TIMER (max_cnt, ovo)
TIMER1_ISR = radi li ovo +1 funkcija VIC -a - potrebno je +1 za rad palca
SYSCON_SYSAHBCLKCTRL ILI = (1 << 10) 'omogući TIMER1
T1_PR = 0 'bez predskale - prilagodit će vrijednost za točnije vrijeme
VICIntEnable OR = (1 << TIMER1_IRQn) 'Omogući prekid
T1_MR0 = max_cnt-1 'postavljen broj podudaranja ms
T1_MCR = 3 'Prekini i resetiraj uključeno
MR0 T1_IR = 1 'brisanje prekida
T1_TC = 0 'obriši brojač vremena
T1_TCR = 1 'TIMER1 Omogući
ENDSUB
#define MINUT_PCLK 2880000000 '60 sekundi na 48 MHz
glavni:
hr = 9
min = 33
ON_TIMER (MINUT_PCLK, ADDRESSOF TIMER1IRQ)
IO (7) = 0 'PWM jednog dana - trebate prijeći na P0_22 ??
dok je 1
display_time (0, h, min)
petlja
Korak 4: Uspostavite internetsku vezu

Za WiFi vezu koristite ESP8266. Nakon što je neko vrijeme lupao po webu, najbolje rješenje bila je nodemcu verzija 0.9.6, a stariji esp8266_flasher najbolje je funkcionirao.
www.electrodragon.com/w/File:Nodemcu_20150704_firmware.zip
Zatim jednostavna PHP web stranica koja služi vremenu s interneta--
Coridium Time Server
<? php
$ vremenska zona = htmlspecialchars ($ _ GET ["zona"]); if ($ vremenska zona == "")
$ timezone = 'America/Los_Angeles';
$ tz_object = novi DateTimeZone ($ vremenska zona);
$ datetime = novi DateTime ();
$ datetime-> setTimezone ($ tz_object);
echo "vrijeme je-", $ datetime-> format ('H: i: s');
jeka "";
echo "datum je-", $ datetime-> format ('m/d/Y');
?>
Ta web stranica je takva da možete zatražiti
coridium.us/time.php - i dobro ste dobili pacifičku vremensku zonu SAD -a
ili
coridium.us/time.php?zone=Europe/London
Nema provjere grešaka i najvjerojatnije nikada neće biti
A Lua da to pročita …
wifi.sta.config ("your_SSID", "your_PASSWORD")> wifi.sta.connect ()…
sk = net.createConnection (net. TCP, 0)
sk: on ("primi", funkcija (sck, c) ispis (c) kraj)
sk: connect (80, "coridium.us")
sk: send ("GET /time.php HTTP/1.1 / r / nHost: coridium.us / r / nVeza: keep-living / r / nPrihvati: */ *\ r / n / r / n")
I vraćate vrijeme kao
vrijeme je-09: 38: 49datum je -2018-31-12
Korak 5: Dodajte BASIC kod za raščlanjivanje vremena s weba

Ovo je podskup cijelog BASIC programa, koji se može vidjeti na poveznici u posljednjem koraku.
ako je strstr (build_gets, "vrijeme je-") = 0 tada
hr = build_gets (8) - "0"
if build_gets (9) = ":" tada
min = (build_gets (10) - "0")*10
min += build_gets (11) - "0"
drugo
hr = hr * 10 + build_gets (9) - "0"
min = (build_gets (11) - "0")*10
min += build_gets (12) - "0"
završi ako
završi ako
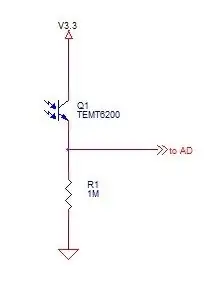
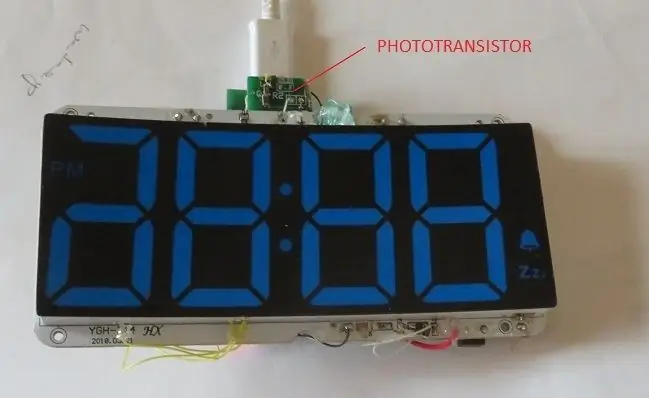
Korak 6: Dodajte svjetlosni senzor i kôd za zatamnjivanje zaslona



Dodan je foto tranzistor za osjet ambijentalnog svjetla u prostoriji. Bez njega zaslon je dovoljno svijetao da noću probudi mrtve (mene).
Čita se analogni napon izlaza foto tranzistora, a modulacija širine impulsa postavlja ukupnu svjetlinu zaslona.
Korak 7: Pritisnite gumb na satu i počnite ga koristiti

Konačna verzija prikazuje vrijeme, a oko 3 sata ujutro izlazi na web kako bi pročitalo trenutno vrijeme. Time se također upravlja i dnevnim vremenom za uštedu svjetla.
Motivacija za ovaj projekt bili su nestanci struje koje doživljavamo ovdje u planinama i potreba za resetiranjem satova ili zamjenom baterija kako bi ih održali u životu.
Ovo je bio kratak pregled projekta.
Potpuni detalji ovog DIY sata spojenog na web.
Preporučeni:
GranDow - Jednostavni višejezični digitalni sat: 4 koraka

GranDow - Jednostavni višejezični digitalni sat: Moja baka stalno zaboravlja dan u tjednu za svoje tablete. Nažalost, svi digitalni satovi koje mogu pronaći i koji prikazuju dan u tjednu su na engleskom jeziku. Ovaj jednostavan projekt sa samo 3 komponente jeftin je, jednostavan za gradnju i nadam se da će uspjeti
Kako napraviti analogni sat i digitalni sat sa LED trakom pomoću Arduina: 3 koraka

Kako napraviti analogni sat i digitalni sat sa LED trakom pomoću Arduina: Danas ćemo napraviti analogni sat & Digitalni sat sa Led Stripom i MAX7219 Dot modulom s Arduinom. Popravit će vrijeme s lokalnom vremenskom zonom. Analogni sat može koristiti dužu LED traku pa se može objesiti na zid kako bi postao umjetničko djelo
Digitalni sat, ali bez mikrokontrolera [Hardcore Electronics]: 13 koraka (sa slikama)
![Digitalni sat, ali bez mikrokontrolera [Hardcore Electronics]: 13 koraka (sa slikama) Digitalni sat, ali bez mikrokontrolera [Hardcore Electronics]: 13 koraka (sa slikama)](https://i.howwhatproduce.com/images/001/image-1176-14-j.webp)
Digitalni sat, ali bez mikrokontrolera [Hardcore Electronics]: Prilično je lako izgraditi sklopove s mikrokontrolerom, ali potpuno zaboravljamo na tone posla koji je mikrokontroler morao proći kako bi dovršio jednostavan zadatak (čak i za treptanje LED diode). Dakle, koliko bi bilo teško napraviti digitalni sat kompletnim
Arduino digitalni sat pomoću DS1302: 4 koraka

Arduino digitalni sat pomoću DS1302: Uvod Pozdrav momci, nadam se da vam je svima super. Ovo će biti kratak i jednostavan projekt o tome kako napraviti digitalni sat pomoću Arduina. U ovom projektu napravit ćemo digitalni sat uz pomoć Arduina i registra pomaka. Ovaj
Radio gumbi s elektroničkim povezivanjem (*poboljšani!*): 3 koraka

Elektronički međusobno povezani radio gumbi (*poboljšani!*): Izraz "radio gumbi" potječe od dizajna starih auto radija, gdje bi bilo nekoliko tipki unaprijed podešenih na različite kanale i mehanički međusobno povezanih tako da se samo jedan može pritisnuti odjednom. Htio sam pronaći wa
