
Sadržaj:
- Korak 1: Razmišljanja o dizajnu velike slike
- Korak 2: Signalni protokol: jednostavan jezik za mrežnu komunikaciju
- Korak 3: Želimo kontrolirati radnje uređaja na temelju trenutnog stanja
- Korak 4: Želimo reagirati na unos korisnika
- Korak 5: Želimo pokrenuti vrijednosti podataka u memoriji uređaja kada se uređaj podigne
- Korak 6: Želimo prikazati animacije i grafiku pomoću 5 X 5 LED zaslona
- Korak 7: Želimo bežično prenositi podatke pomoću radija uređaja
- Korak 8: Želimo slušati i primati podatke putem radijskog uređaja uređaja i prema tome ih obraditi
- Korak 9: Root uređaj: Želimo biti u mogućnosti odabrati signal
- Korak 10: Završili smo
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


U ovom ću vodiču objasniti kako implementirati osnovnu igru za više igrača na BBC micro: bit sa sljedećim značajkama:
- Jednostavno sučelje
- Mala kašnjenja između pritiska tipki i ažuriranja zaslona
- Fleksibilan broj sudionika
- Jednostavna kontrola nad igrom pomoću glavnog daljinskog ("root") uređaja
Igra je u biti simulacija politike. Svi igrači počinju neraspoređeni niti jednoj momčadi, osim dva igrača. Jedan od tih igrača dodijeljen je timu A, a drugi timu B.
Cilj igre je da svaki igrač bude u timu s većinom igrača u trenutku kada su svi pretvoreni.
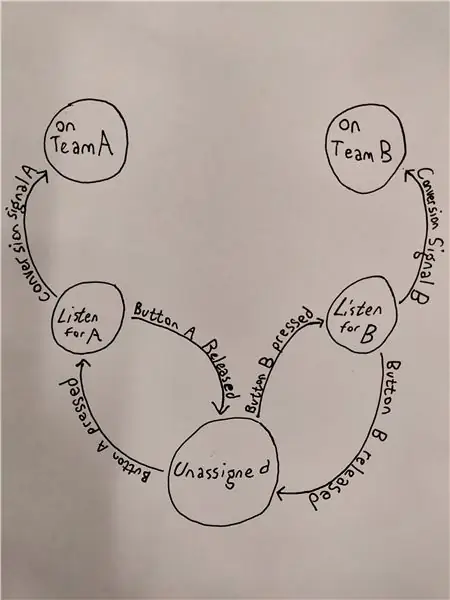
Gornji dijagram prikazuje stroj konačnih stanja, tj. Specifikaciju stanja u kojima uređaj može biti i prijelaze između tih stanja.
Stanje se može smatrati trenutnim skupom podataka koji opisuju memoriju uređaja od njegovog uključivanja. Na temelju tih podataka uređaj može izvesti određene radnje ili drugačije reagirati na unos korisnika.
Prijelaz je logički uvjet koji, kada je istinit, uzrokuje da uređaj promijeni svoje stanje. Prijelaz može biti iz jednog stanja u bilo koje drugo stanje. Stanje može imati više prijelaza.
Gornji dijagram navodi sljedeća stanja:
- Nije dodijeljeno
- Slušajte A.
- Slušajte B
- Tim A
- Tim B
Uređaj koji pokreće kôd igre može biti u bilo kojem od ovih pet stanja, ali samo jedno po jedno i to samo ovih pet.
U cijelom ću vodiču pretpostaviti da koristite Microsoftov uređivač MakeCode, koji se može pronaći na:
Cjelovitu implementaciju igre možete pronaći ovdje:
makecode.microbit.org/_CvRMtheLbRR3 ("microbit-demo-user" je naziv projekta)
A implementaciju glavnog ("root") mrežnog kontrolera možete pronaći ovdje:
makecode.microbit.org/_1kKE6TRc9TgE ("microbit-demo-root" je naziv projekta)
Na ove ću se primjere pozivati u cijelom svom vodiču.
Korak 1: Razmišljanja o dizajnu velike slike
Prije nego što napišemo bilo koji kôd, moramo razmisliti o tome kako želimo da izgleda naš krajnji proizvod. drugim riječima, koji su zahtjevi zahtjeva? Što bi naš kôd trebao reći uređaju da učini kad završi? Funkcionalnost glavne aplikacije podijelio sam u šest kategorija, od kojih se svaka može promatrati iz drugačije perspektive dizajna.
- Želimo kontrolirati radnje uređaja na temelju trenutnog stanja
- Želimo da uređaj reagira na unos korisnika
- Možda bismo htjeli prikazati animacije i grafike pomoću 5 x 5 LED zaslona
- Želimo pokrenuti podatkovne vrijednosti u memoriji uređaja kada se uređaj podigne
- Želimo bežično prenositi podatke putem radija uređaja
- Želimo slušati i primati podatke putem radija uređaja te ih u skladu s tim obraditi
Dopustite mi da idem malo detaljnije o svakom od njih.
1. Želimo kontrolirati radnje uređaja na temelju trenutnog stanja
Kao i većina drugih programa, izvršavanje uputa navedenih u kodu događa se jedan po jedan redak. Želimo da naš uređaj izvršava određene upute na temelju svog unutarnjeg stanja, kako je prikazano dijagramom na vrhu ovog vodiča. Mogli bismo napisati niz uvjeta nakon svakog bloka koda koji provjerava da li uređaj treba raditi, ali ovaj pristup može vrlo brzo postati neuredan, pa ćemo umjesto toga koristiti beskonačnu petlju koja jednostavno provjerava jednu varijablu, a na temelju te varijable, izvršava određeni skup uputa ili ne poduzima ništa. Ova će se varijabla identificirati sufiksom "_state" u našoj korisničkoj aplikaciji i našoj aplikaciji root.
2. Želimo da uređaj reagira na unos korisnika
Unatoč normalnom izvršavanju koda koji se događa uzastopno, to jest jedan red po red, potreban nam je uređaj za reagiranje na pritiske tipki, dok glavna petlja stanja određuje što bi uređaj trebao učiniti u bilo kojem trenutku. U tu svrhu uređaj ima mogućnost slanja signala softveru niže razine koji stupa u interakciju s hardverom, pokrećući ono što se naziva događajem. Možemo napisati kôd koji govori uređaju da učini nešto kada otkrije određenu vrstu događaja.
3. Želimo prikazati animacije i grafike pomoću 5 x 5 LED zaslona
Čini se da je mehanizam za to jednostavan, ali blok za prikaz slike dodaje skriveno kašnjenje od 400 ms. Budući da želimo da naš uređaj nastavi izvršavati svoju petlju stanja sa što manje kašnjenja, morat ćemo urediti javascript kôd kako bismo smanjili kašnjenje.
4. Želimo pokrenuti podatkovne vrijednosti u memoriji uređaja kada se uređaj podigne
Prije nego što naš uređaj učini bilo što, aplikacija mora učitati svoje podatke u memoriju. To uključuje konstantne varijable nazvane po čitljivosti koda, varijable koje sadrže slike, koje mogu biti dio animacije, te varijable brojača koje moraju početi s 0 da bi radile ispravno. Završit ćemo s dugim popisom imena varijabli i njihovih novo dodijeljenih vrijednosti. Kao osobni odabir stila označit ću stalne vrijednosti, tj. Vrijednosti koje nikada neću morati mijenjati, koristeći ALL_CAPS. Također ću prefiksirati identifikatore glavnih varijabli s nazivom kategorije koji se odnosi na neku vrstu objekta ili tipa pod koji identifikator potpada. Time se pokušava olakšati praćenje koda. Nikada neću koristiti naziv varijable poput "item" ili "x" zbog nejasnoća koje nastaju pri pokušaju dešifriranja koda.
5. Želimo bežično prenositi podatke putem radija uređaja
Ovo je zapravo prilično jednostavan zadatak kada se koristi jezik blokova MakeCode. Jednostavno smo sve uređaje postavili na istu radio skupinu u vrijeme pokretanja, a onda kada želimo poslati signal, možemo proslijediti jedan broj u blok "Radio send number" koji nam je dostavljen. Važno je da pošiljatelj i primatelj rade na istoj radijskoj skupini, jer ako ne, slat će ili primati na različitim frekvencijama, a komunikacija će biti neuspješna.
6. Želimo slušati i primati podatke putem radija uređaja te ih u skladu s tim obraditi
Imajući u vidu ista razmatranja kao i prethodna stavka, dolazne prijenose ćemo slušati na isti način na koji ćemo slušati korisničke unose: pomoću rukovatelja događajima. Napisat ćemo blok koda koji će ispitati sve dolazne signale i provjeriti treba li se poduzeti bilo kakva radnja bez ometanja glavne petlje stanja.
Osim toga, trebali bismo ukratko razmotriti dizajn daleko jednostavnije root aplikacije, programa koji će omogućiti uređaju da kontrolira cijelu mrežu. Neću trošiti puno vremena na ovo jer je daleko jednostavnije od gore navedenog dizajna i mnogo toga je jednostavno ponavljanje. Podijelio sam funkcionalnost root kocke u tri kategorije.
- Želimo biti u mogućnosti odabrati signal
- Želimo moći prenositi signal
-
1. Želimo biti u mogućnosti odabrati signal
To se može učiniti jednostavnim pritiskom tipke kroz moguće signale. Budući da postoje samo tri, ovaj pristup će biti dovoljan. Istodobno, možemo imati petlju koja stalno ponovno prikazuje odabrani signal, dopuštajući korisniku da pritisne gumb i vidi kako se odabrani signal pojavljuje na LED zaslonu s vrlo malo kašnjenja.
2. Želimo moći prenositi signal
Budući da postoje dva gumba, jedan možemo označiti za odabir, a drugi za potvrdu. Kao i korisnička aplikacija, signal jednostavno šaljemo putem mreže kao broj. Nisu potrebni drugi podaci.
Više ću govoriti o jednostavnom protokolu signala u sljedećem odjeljku.
Korak 2: Signalni protokol: jednostavan jezik za mrežnu komunikaciju
Sljedeći signali mogu se smatrati skupom svih mogućih riječi koje uređaji mogu koristiti za međusobno razgovaranje. Budući da je mreža tako jednostavna, nema se puno za reći, pa stoga možemo prikazati ova tri signala jednostavnim cijelim brojevima.
0. Resetiraj
- Identifikator u kodu: SIG-R
- Cijela vrijednost: 0
- Svrha: Recite svim uređajima unutar dometa da odustanu od onoga što rade i da se ponašaju kao da su tek pokrenuti. Ako ovaj signal dopre do svakog uređaja u mreži, cijela će se mreža poništiti i korisnici mogu započeti novu igru. Ovaj signal može emitirati samo korijenski uređaj.
1. Pretvorba A
- Identifikator u kodu: SIG-A
- Cijela vrijednost: 1
- Svrha: Recite bilo kojem uređaju koji je u stanju LISTEN_A, kada primi signal pretvorbe, da se prebaci u stanje TEAM_A.
2. Pretvorba B
- Identifikator u kodu: SIG-B
- Cijela vrijednost: 2
- Svrha: Recite bilo kojem uređaju koji je u stanju LISTEN_B, kada primi signal pretvorbe, da se prebaci u stanje TEAM_B.
Korak 3: Želimo kontrolirati radnje uređaja na temelju trenutnog stanja



Napokon možemo početi pisati kod.
Prvo otvorite novi projekt u Make Code
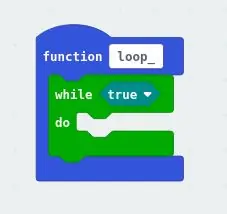
- Izradite novu funkciju. Nazvao sam mine loop jer je ovo jezgra aplikacije
- Dodajte blok petlje koji će se ponavljati beskonačno. Koristio sam while (true) jer doslovno true nikada neće biti false, stoga kontrolni tok aplikacije nikada neće izaći iz petlje
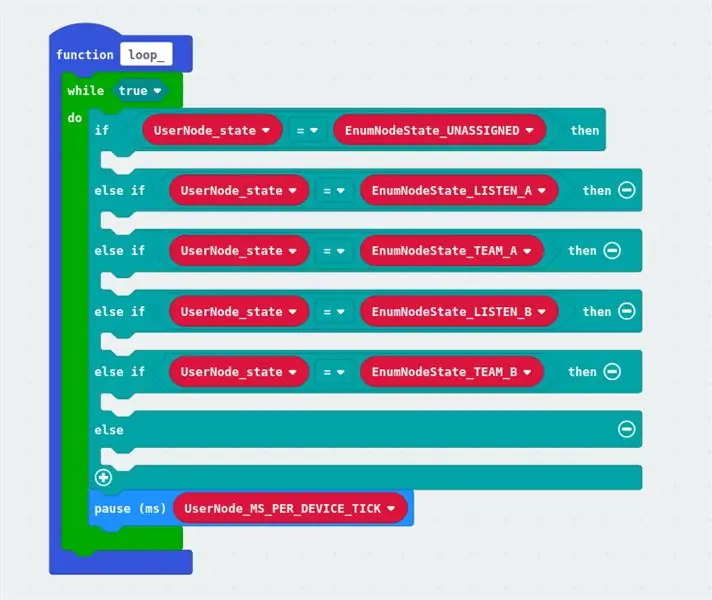
- Dodajte dovoljno blokova if-else da provjerite je li uređaj u nekom od pet mogućih stanja
- Izradite varijablu koja će zadržati trenutno stanje uređaja
- Izradite varijable koje predstavljaju svako od pet mogućih stanja
Napomena: U redu je da ove varijable još nemaju dodijeljene vrijednosti. Doći ćemo do toga. U ovom je trenutku važnije da pišemo čist, lako čitljiv kod
- Promijenite svaki uvjet u blokovima if-else tako da uspoređujete trenutno stanje s jednim od mogućih stanja
- Na dnu if-else blokova dodajte pauzu za određeni broj milisekundi i stvorite varijablu koja će držati taj broj. Inicijalizirat ćemo ga kasnije. Provjerite ima li varijabla opisni naziv, poput otkucaja ili otkucaja srca. Budući da je ovo jezgra uređaja, ova pauza će odrediti brzinu kojom uređaj izvršava glavnu petlju, pa je to vrlo važna vrijednost i previše je važna da bi bila čarobni broj bez imena.
Napomena: Ne brinite o sivim blokovima na trećoj slici. Kasnije ću doći do njih.
Korak 4: Želimo reagirati na unos korisnika


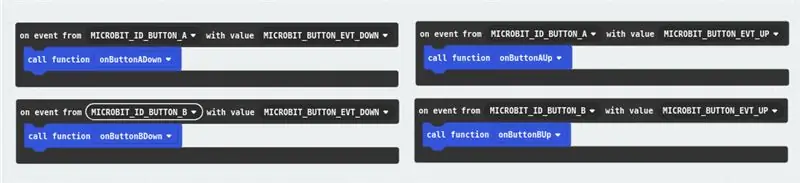
Sada želimo reći uređaju kako rukovati pritiscima na gumbe. Prva bi pomisao mogla biti jednostavno korištenje blokova "Kad je gumb pritisnut" u kategoriji unosa, ali željeli bismo detaljniju kontrolu od toga. U naprednom odjeljku koristit ćemo blok "on event from (X) with value (Y)" iz kontrolne kategorije jer smo napredni u ovom vodiču.
-
Izradite četiri bloka "on event from …".
- Dvije od njih trebale bi provjeriti izvor događaja "MICROBIT_ID_BUTTON_A"
- Dvije od njih trebale bi provjeriti izvor događaja "MICROBIT_ID_BUTTON_B"
-
Od dva događaja koji ciljaju svaki gumb:
- Treba provjeriti ima li događaja tipa "MICROBIT_BUTTON_EVT_UP"
- Treba provjeriti ima li događaja tipa "MICROBIT_BUTTON_EVT_DOWN"
- Napomena: Ove opcije velikim slovima su oznake koje se koriste u nižoj razini micro: bit koda. Oni su jednostavno rezervirana mjesta koja se kasnije zamjenjuju cijelim brojevima kada se kôd prevede u izvršnu binarnu datoteku. Ljudima je lakše koristiti ove oznake nego tražiti koji cijeli broj staviti, iako bi obje radile na isti način.
-
Odabrao sam, zbog stila, svaki blok "on event from …" pozvati funkciju koja opisuje podignuti događaj. Iako to nije strogo potrebno, po mom mišljenju ovo poboljšava čitljivost. Ako netko to želi, može staviti kôd za rukovanje događajima unutar samog bloka "on event from …".
Napomena: Blok koda koji obrađuje odgovor uređaja na događaj intuitivno se naziva "rukovatelj događajima"
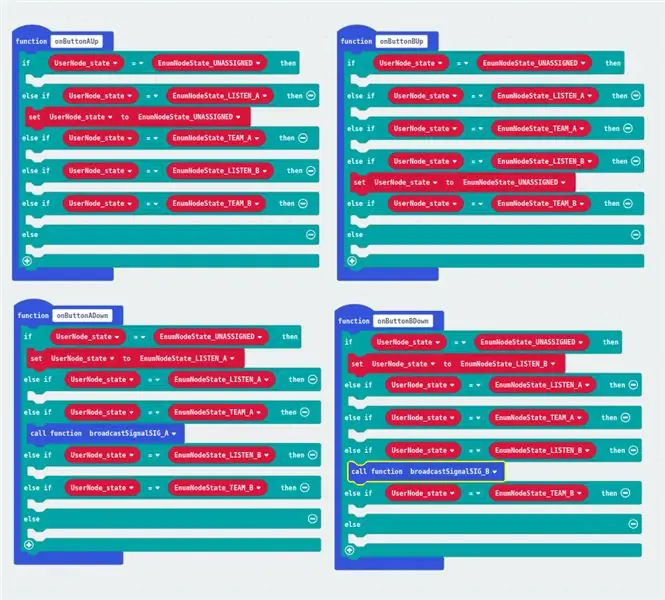
- U svakom rukovatelju događaja dodajte istu strukturu if-else koja se koristi za podjelu kontrolnog toka na temelju stanja uređaja kao strukturu u glavnoj petlji stanja.
- Dodajte blokove dodjele koji mijenjaju to stanje uređaja prema našem dijagramu stanja
- Znamo da kada je uređaj u stanju NIJE DODJELJENO, uređaj bi trebao reagirati na gumb A pritisnut prijelazom u stanje LISTEN_A, i na gumb B pritisnut prijelazom u stanje LISTEN_B
- Također znamo da kada je uređaj u stanju LISTEN_A ili LISTEN_B, uređaj bi trebao reagirati na otpuštanje tipke A i otpuštanje tipke B, prelaskom natrag u stanje NIJE DODJELJENO.
-
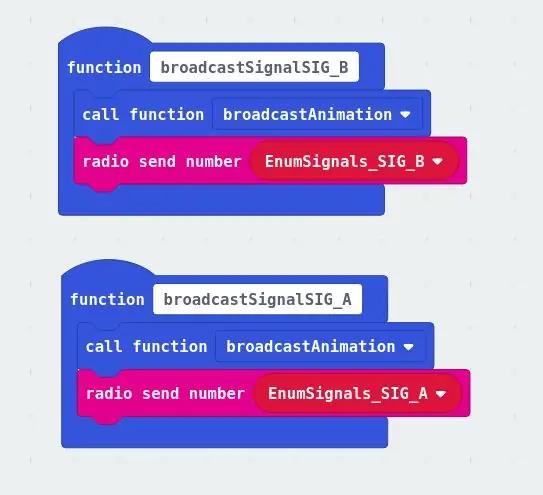
Konačno, znamo da kada je uređaj u stanju TEAM_A ili TEAM_B, uređaj bi trebao reagirati na pritisnutu tipku A i pritisnutu tipku B emitiranjem SIG_A i emitiranjem SIG_B.
U ovom trenutku nije potrebno ispuniti pojedinosti o emitiranim signalima. Do toga ćemo doći kasnije. Ono što je važno je da ovim funkcijama dajemo upute da koriste kôd koji ćemo napisati dajući tom bloku radnji naziv, poput broadcastSignalSIG_A, koji opisuje što treba učiniti u tom trenutku
Korak 5: Želimo pokrenuti vrijednosti podataka u memoriji uređaja kada se uređaj podigne



U ovom smo trenutku koristili mnogo varijabli (imena podataka), ali tim imenima zapravo nismo dodijelili vrijednosti. Želimo da uređaj učitava vrijednosti svih ovih varijabli u memoriju prilikom pokretanja, pa inicijalizaciju za ove varijable stavljamo u blok "na početku".
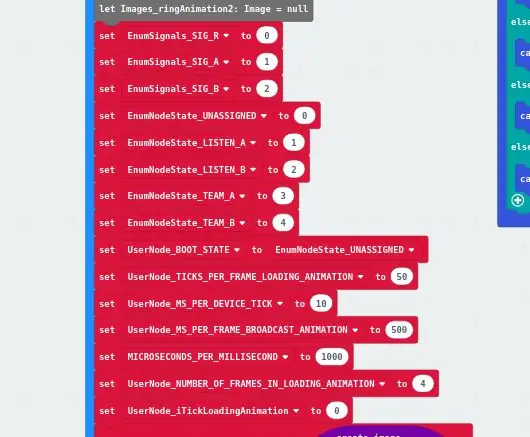
Ovo su vrijednosti koje moramo inicijalizirati:
-
Signalne konstante, prema signalnom protokolu. Vrijednosti MORAJU biti:
- SIG_R = 0
- SIG_A = 1
- SIG_B = 2
- Napomena: Ove konstante sam stavio ispred "EnumSignals" kako bih označio da se ove varijable ponašaju kao da su dio popisanog tipa koji se zove Signali. Ovako se ove varijable mogu implementirati u druge programske jezike. Definicija i objašnjenje popisanih tipova izvan je opsega mog vodiča. Netko može to tražiti na Googleu ako to želi. Ti su prefiksi jednostavno stilski izbori i uopće nisu bitni za pravilno funkcioniranje programa.
-
Konstante stanja, koje mogu biti proizvoljne sve dok imaju vrijednost. Odabrao sam stil da jednostavno koristim cijele brojeve uzlazno od 0, ovako:
- NEPRIJEDLJENO = 0
- LISTEN_A = 1
- LISTEN_B = 2
- TEAM_A = 3
- TEAM_B = 4
- Napomena: Donio sam istu stilsku odluku u vezi s prefiksima i za ove varijable. Osim toga, napomenut ću da je sve oko ovih dodjela, vrijednosti i redoslijeda potpuno proizvoljno. Nije ni važno da su te vrijednosti dosljedne od uređaja do uređaja, jer se koriste samo interno, a ne za komunikaciju putem mreže. Bitno je samo da varijable imaju vrijednost i da se mogu međusobno uspoređivati kako bi se vidjelo jesu li ekvivalentne ili ne.
- Radi čitljivosti, konstanta pod nazivom BOOT_STATE i postavi je na UNASSIGNED. To čini činjenicu da smo se vratili u stanje pokretanja, umjesto u proizvoljnije stanje, eksplicitnije kada uređaj primi signal za resetiranje, što ćemo kasnije implementirati.
-
Konstante animacije, korištene u sljedećem koraku za stvaranje animacija koje omogućuju iznimno niske latencijske prekide putem korisničkog unosa. Do sada ih nismo koristili, ali svakako će biti objašnjeni i korišteni u sljedećem odjeljku. Značenje nekih od njih trebalo bi biti intuitivno zbog njihovih naziva.
- TICKS_PER_FRAME_LOADING_ANIMATION = 50
- MS_PER_DEVICE_TICK = 10
- MS_PER_FRAME_BROADCAST_ANIMATION = 500
- MICROSECONDS_PER_MILLISECOND = 1000
- NUMBER_OF_FRAMES_IN_LOADING_ANIMATION = 4
-
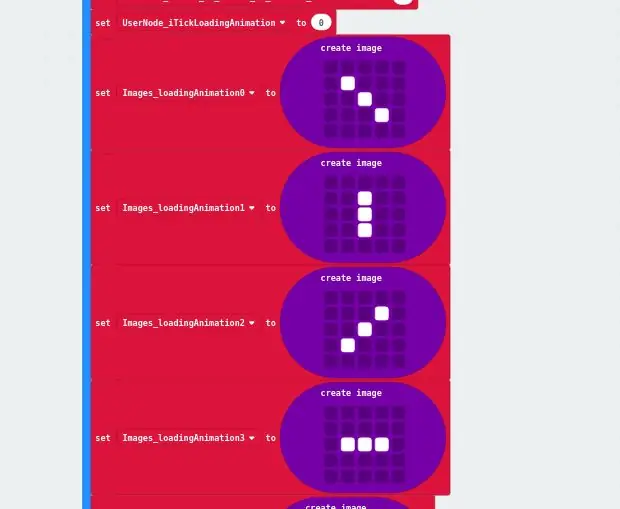
Još jedna varijabla za animaciju, ovaj put brojač koji definitivno nije konstantan. Kao i većina brojača, mi ga inicijaliziramo na 0
iTickLoadingAnimation = 0
-
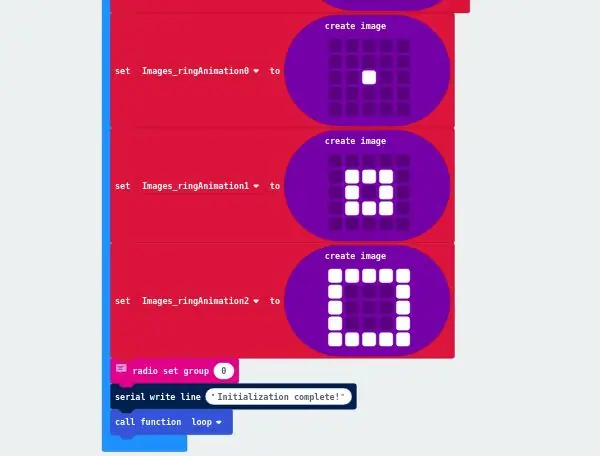
Izradite dvije serije varijabli za držanje okvira animacija. Prva, koju ja nazivam "animacijom učitavanja", trebala bi imati četiri slike (što ste možda pretpostavili posljednjom konstantnom inicijalizacijom), a druga koju nazivam "animacija emitiranja", koja bi trebala imati tri slike. Preporučujem imenovanje varijabli tako da odgovaraju okvirima animacije, npr. ringAnimation0, ringAnimation1…
Stvorite iste vrijednosti slike kao ja ili stvorite originalnije i hladnije slike
- Na kraju, ali ne i najmanje važno, moramo postaviti radijsku skupinu uređaja na 0 pomoću bloka "grupa radiopostaja (X)"
- Po želji, na serijski izlaz upišite poruku "Inicijalizacija je dovršena" kako biste rekli korisniku da je sve proteklo u najboljem redu.
- Sada kada smo završili s postavljanjem uređaja, možemo pozvati našu funkciju petlje stanja.
Korak 6: Želimo prikazati animacije i grafiku pomoću 5 X 5 LED zaslona



A sada nešto sasvim drugo.
Želimo prikazati nekoliko animacija i nekoliko znakova, ali ne želimo prekinuti glavnu petlju stanja. Nažalost, blokovi koji prikazuju slike i tekstualne nizove prema zadanim postavkama imaju kašnjenje od 400 ms. Nema načina da se to promijeni bez uređivanja javascript prikaza koda. Dakle, ovo ćemo učiniti.
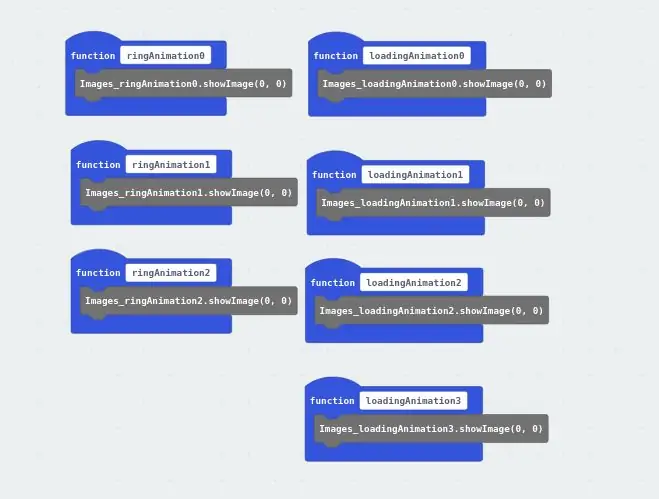
- Izradite funkciju za svaku sliku. To će omogućiti korištenje jednog bloka za prikaz slike umjesto uređivanja javascripta svaki put. U ovom se posebnom programu nijedna slika ne koristi više od jednom, ali i dalje mislim da ovaj stil olakšava čitanje koda.
- U svaku novu funkciju dodajte blok "prikaži sliku (X) s pomakom 0" s odgovarajućim imenom varijable slike zamjenom (X)
-
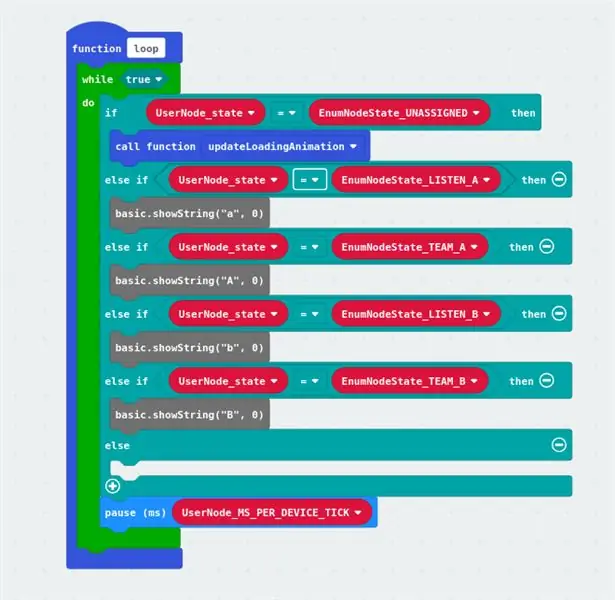
Dodaj, u glavnoj petlji stanja. Blokove "Prikaži niz (X)" svakom bloku osim onom koji rukuje stanjem UNASSIGNED. Dodajte znak za prikaz uređaja kako biste naznačili različita stanja. Evo što sam učinio:
- LISTEN_A: 'a'
- LISTEN_B: 'b'
- TEAM_A: 'A'
-
TEAM_B: 'B'
Za stanje UNASSIGNED uputite poziv funkciji koja će ažurirati animaciju učitavanja. U nastavku ćemo popuniti pojedinosti o ovoj funkciji
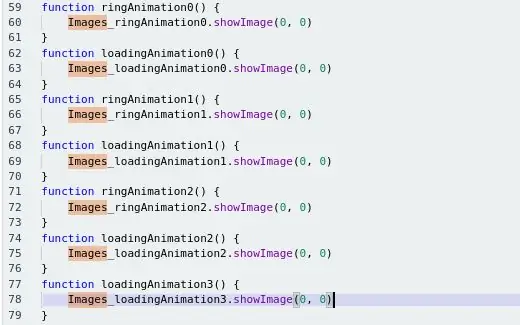
- Prebacite se u način rada JavaScript.
- Pronađite svaki poziv na X.showImage (0) i basic.showString (X)
-
Promijenite svaku pojedinačno u X.showImage (0, 0) ili basic.showString (X, 0)
- Dodavanjem ovog dodatnog argumenta kašnjenje nakon radnje bit će postavljeno na 0. Prema zadanim postavkama, ovo je izostavljeno, a uređaj će pauzirati 400 ms nakon izvršavanja svakog od ovih blokova.
- Sada imamo mehanizam gotovo bez kašnjenja za prikaz naših slika u našim animacijskim blokovima, koje sada možemo izgraditi
Prvo ćemo izgraditi relativno jednostavnu funkciju animacije emitiranja. Jednostavnije je jer ne želimo da korisnik može učiniti bilo što dok se funkcija ne dovrši, kako bi se spriječilo njihovo neželjeno emitiranje funkcije emitiranja. Da bismo to postigli, možemo jednostavno držati kontrolni tok ograničenim na blok dok se funkcija ne dovrši, što je standardno ponašanje.
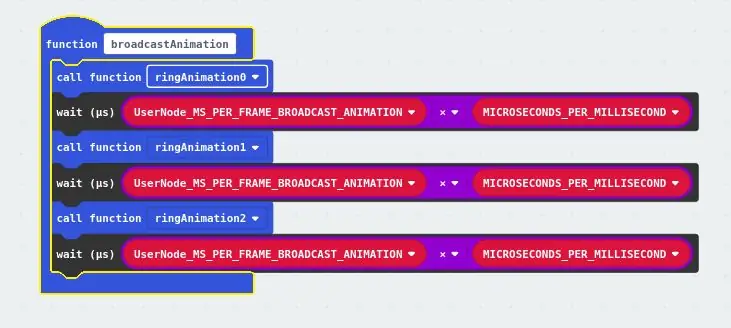
- Izradite funkciju koja će prikazivati emitiranu animaciju.
- Unutar tog bloka dodajte tri poziva funkcije, po jedan u svaki okvir animacije, redoslijedom kojim bi se trebali prikazati
-
Dodajte blok "wait (us) (X)" nakon svakog poziva u funkciju prikaza slike.
Napomena: Ovaj blok, iz odjeljka napredne kontrole, otići će čak i dalje od "pauze (ms)" jer će potpuno zamrznuti procesor dok ne istekne navedeno vrijeme. Kad se koristi blok pauze, moguće je da će uređaj iza scene obavljati druge zadatke. To je nemoguće s blokom čekanja
- Zamijeni (X) sa (MS_PER_FRAME_BROADCAST_ANIMATION x MICROSECONDS_PER_MILLISECOND)
- Animacija bi sada trebala ispravno funkcionirati
Drugo, izgradit ćemo mehanizam za prikaz animacije učitavanja. Ideja iza ovoga je ažuriranje LED zaslona u određenom intervalu, koji definiramo u varijabli MS_PER_DEVICE_TICK. Ova vrijednost, duljina ključa uređaja, je broj milisekundi koje uređaj pauzira nakon završetka svake iteracije petlje stanja. Budući da je ta vrijednost dovoljno mala, možemo ažurirati zaslon jednom tijekom svake iteracije prikazane petlje i korisniku će se učiniti da animacija napreduje besprijekorno, a kad se stanje promijeni, bit će vrlo malo kašnjenja između unosa korisnika zaslon se ažurira. Brojeći kvačice, što radimo s varijablom iTickLoadingAnimation, možemo prikazati odgovarajući okvir animacije.
- Izradite funkciju koja će ažurirati animaciju učitavanja
- Dodajte uvjet kako biste provjerili je li brojač krpelja dosegao najveću vrijednost. Ovaj uvjet će biti istinit ako je vrijednost brojača oznaka veća od broja okvira u animaciji učitavanja pomnoženog s brojem kvačica za prikaz svakog okvira
Ako je uvjet istinit, vratite iTickLoadingAnimation na 0
-
Dodajte blok if-else uvjeta. Oni će odrediti koji okvir animacije će se prikazati.
Za svaki okvir animacije, ako je brojač oznaka manji od broja kvačica u svakoj animaciji pomnoženog s brojem okvira animacije (počevši od 1), tada prikažite taj okvir, inače provjerite je li sljedeći okvir onaj koji će biti prikazani
- Pri dnu bloka povećajte iTickLoadingAnimation
- Animacija bi sada trebala ispravno funkcionirati
Napomena: Svi sivi blokovi koji se pojavljuju u mom primjeru generiraju se kada se uređuje javascript prikaz bloka. To jednostavno znači da blok predstavlja javascript kod koji se ne može prikazati pomoću standardnog skupa blokova i mora se urediti u tekstualnom obliku.
Korak 7: Želimo bežično prenositi podatke pomoću radija uređaja

Ovaj korak je daleko kraći od prethodnog. Zapravo, to je vjerojatno najkraći korak u cijelom ovom vodiču.
Podsjetimo se da smo, kad smo programirali odgovor uređaja na unos korisnika, imali dva bloka na snimci zaslona koji nisu objašnjeni u tom odjeljku. To su bili pozivi funkcijama koje šalju signale putem radija. Točnije:
-
Pritisnuta tipka za uključivanje A:
-
Ako je uređaj u stanju TEAM_A:
Emitirani signal SIG_A
-
-
Pritisnite gumb B za uključivanje:
-
Ako je uređaj u stanju TEAM_B
Emitirani signal SIG_B
-
Izradite ove funkcije ako već ne postoje.
U svakoj funkciji:
- Pozovite funkciju animacije emitiranja. Ovo će spriječiti bilo što drugo da se dogodi dok se ne dovrši, što će biti za MS_PER_FRAME_BROADCAST_ANIMATION * 3 = 1,5 sekunde. Konstanta se množi s tri jer u animaciji postoje tri okvira. Ovo je proizvoljno i može se dodati više ako je estetska nadogradnja dovoljno velika. Druga svrha ove animacije je spriječiti korisnika da pošalje neželjenu poruku emitirajućoj funkciji.
- Dodajte blok "radio send number (X)", gdje je konstanta signala spomenuta u nazivu funkcije
To je sve što je potrebno za emitiranje putem radija.
Korak 8: Želimo slušati i primati podatke putem radijskog uređaja uređaja i prema tome ih obraditi


Ovo je posljednji korak za izradu glavne aplikacije.
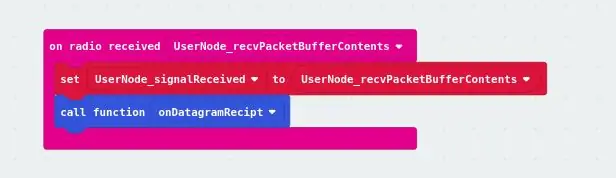
Reći ćemo uređaju kako obrađivati dolazne radio signale. Prvo će naš uređaj imenovati primljeni signal. Zatim će, na temelju vrijednosti tog signala, odlučiti koju će radnju poduzeti, ako postoji.
Prvi:
- Napravite blok koda koji počinje blokom "primljeno na radiju (X)".
- Opcionalno, dodijelite tu primljenu vrijednost drugoj varijabli s opisnijim imenom.
- Pozovite funkciju koja će obraditi signal
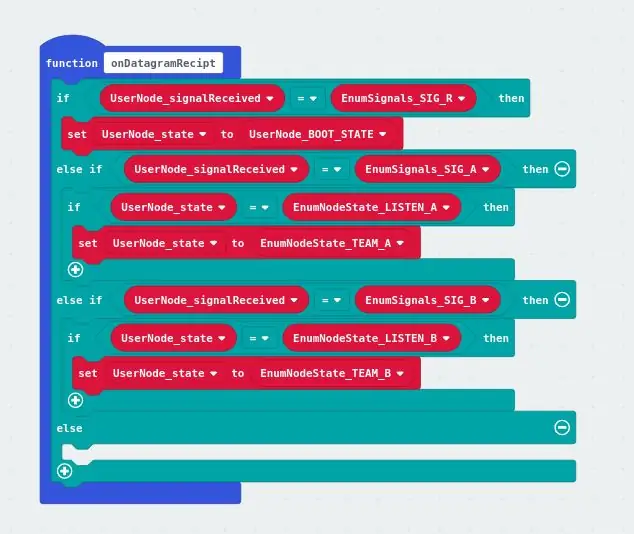
Drugo, u funkciji obrade signala:
- Napravite blok if-else naredbi koje granaju kontroliraju tok na temelju vrijednosti signala.
-
Ako je signal bio SIG_R
Postavite stanje uređaja na BOOT_STATE (zato smo ovu konstantu stvorili ranije)
- Ako je signal bio SIG_A i ako je trenutno stanje LISTEN_A
Postavite stanje uređaja na TEAM_A
-
Ako je signal bio SIG_B i ako je trenutno stanje LISTEN_B
Postavite stanje uređaja na TEAM_B
To je to. Prijava je završena.
Korak 9: Root uređaj: Želimo biti u mogućnosti odabrati signal

Sada ćemo napisati jednostavnu aplikaciju za "root" uređaj, odnosno uređaj koji će kontrolirati mrežu.
Ovaj će uređaj morati obavljati dvije funkcije:
- Želimo omogućiti korisniku da odabere jedan od naših signala
- Želimo omogućiti korisniku emitiranje signala
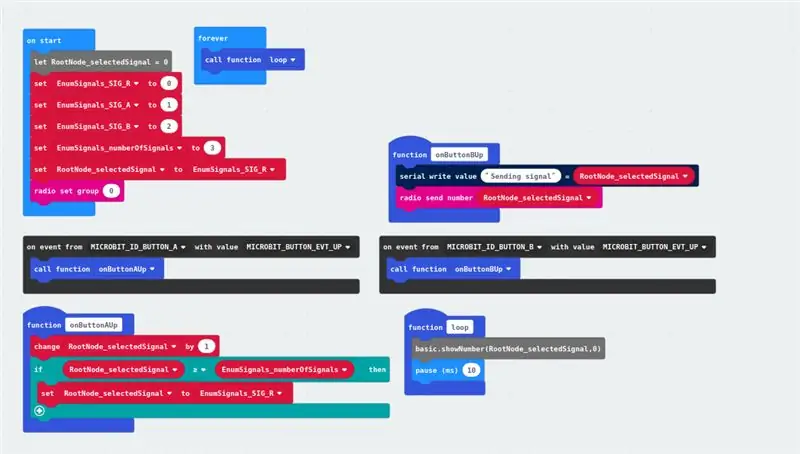
Budući da su specifikacije ove aplikacije podskup prethodnih, dat ću pregled, ali neću ulaziti u toliko detalja kao prije. Gornja slika sadrži potpuni kôd za ovu aplikaciju.
Da biste omogućili korisniku odabir signala:
-
Inicijalizirajte 5 varijabli u bloku "na početku":
- Tri signala (0, 1, 2)
- Broj signala (3)
- Varijabla za zadržavanje trenutno odabranog signala (inicijalno postavljenog na prvi signal, 0)
-
Držite pritisnut gumb A:
- Povećajte odabrani signal
- Provjerite je li odabrani signal veći ili jednak broju signala
Ako je tako, postavite odabrani signal na 0
- Nakon početnog bloka, pokrenite "zauvijek" petlju koja prikazuje trenutnu odabranu vrijednost signala bez odgode
Kako bi se korisniku omogućilo emitiranje signala
- Radio grupu postavite na 0 u bloku "pri pokretanju"
-
Držite pritisnut gumb B:
Emitirajte odabrani signal pomoću bloka "radio send number (X)"
To je to. Primjena korijenskog čvora iznimno je jednostavna.
Korak 10: Završili smo

Gore se nalazi slika uređaja koji pokreću aplikaciju. Dvojica s desne strane izvode glavnu "korisničku" aplikaciju, a ona s lijeve strane pokreće "root" aplikaciju.
Pokazao sam ovu igru na CS Connections 2018, tjednoj ljetnoj konferenciji za nastavnike srednjih i srednjih škola o obrazovanju informatike. Učiteljima sam dao oko 40 uređaja i objasnio pravila. Većini je igra bila zabavna, a mnogima je bila zbunjujuća sve dok nisu shvatili kako igrati. Demonstracije su bile kratke, ali otkrili smo da je igra ugodna među prilično raznolikom publikom.
Više informacija o CS Connections 2018 možete pronaći ovdje.
Preporučeni:
BBC Micro: bit i ogrebotina - interaktivni upravljač i igra vožnje: 5 koraka (sa slikama)

BBC Micro: bit and Scratch - Interaktivni upravljač i igra vožnje: Jedan od mojih zadataka ovog tjedna je korištenje BBC Micro: bit za povezivanje s programom Scratch koji smo napisali. Mislio sam da je ovo savršena prilika da pomoću svog ThreadBoarda stvorim ugrađeni sustav! Moja inspiracija za ispočetka p
Mrežno vrijeme Digitalni sat pomoću ESP8266: 4 koraka (sa slikama)

Mrežno vrijeme Digitalni sat pomoću ESP8266: Naučimo kako izgraditi slatki mali digitalni sat koji komunicira s NTP poslužiteljima i prikazuje mrežno ili internetsko vrijeme. WeMos D1 mini koristimo za spajanje na WiFi mrežu, dobivanje NTP vremena i njegovo prikazivanje na OLED modulu. Video iznad t
Mrežno LED svjetlo T8 skidanje: 4 koraka

T8 Mrežno LED svjetlo raskinuto: Bok svima, U ovom uputstvu pokazat ću vam kako se izrađuje i radi T8 LED žarulja s mrežnim naponom. U prošlosti je fluorescentna žarulja T8 bila vrlo česta pojava u uredima i drugim poslovnim prostorima zbog svoje svestranosti i velike svjetlosti
Bluetooth zvučnik s malim bačvama za vino: 7 koraka (sa slikama)

Bluetooth zvučnik s malim vinskim bačvama: Moj djed je nedavno preminuo, a moja obitelj i ja prošli smo kroz njegovu kuću uzimajući ono što želimo za njegovo sjećanje. Našao sam staru drvenu bačvu za vino od 5 ili 10 litara. Kad sam ugledao ovu malu bačvu, bilo mi je jasno da je pretvorim u Bluetooth govor
Mrežno sigurnosno kopiranje pomoću vašeg Gmail računa: 4 koraka

Sigurnosno kopiranje na mreži pomoću vašeg Gmail računa: http://www.softpedia.com/progDownload/GMail-Drive-shell-extension-Download-15944.htmlGMail pogon je mali program za operacijski sustav Windows koji vaš Gmail račun pretvara u? sigurnosna kopija ?. Svoj Gmail račun možete koristiti za spremanje datoteka koje
