
Sadržaj:
- Korak 1:
- 2. korak: stvorite novu bazu podataka na Firebaseu
- Korak 3: Dodajte naziv hosta/tajni ključ baze podataka u Arduino skicu
- Korak 4: Povežite svoj NodeMCU s WiFi mrežom
- Korak 5: Dovršite Arduino skicu
- Korak 6: Prenesite Arduino skicu na NodeMCU
- Korak 7: Izradite progresivnu web aplikaciju za daljnju kontrolu
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

Za ovu uputu dohvatit ćemo podatke iz baze podataka u Google Firebaseu i dohvatiti ih pomoću NodeMCU za daljnje raščlanjivanje.
ZAHTJEVI ZA PROJEKT:
1) NodeMCU ili ESP8266 kontroler
2) G-Mail račun za stvaranje Firebase baze podataka.
3) Preuzmite Firebase Arduino IDE biblioteku i instalirajte je na Arduino IDE.
Korak 1:
2. korak: stvorite novu bazu podataka na Firebaseu

Jednostavno prijeđite na Firebase konzolu i kliknite Dodaj projekt.
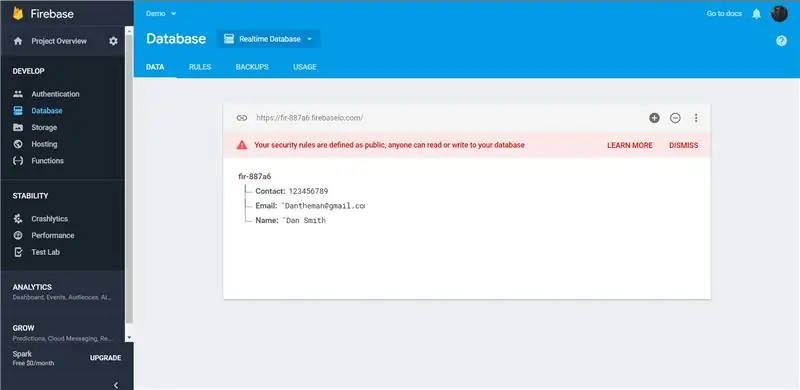
Nakon što to učinite, prijeđite na karticu Baza podataka i dodajte bazu podataka u stvarnom vremenu.
Korak 3: Dodajte naziv hosta/tajni ključ baze podataka u Arduino skicu

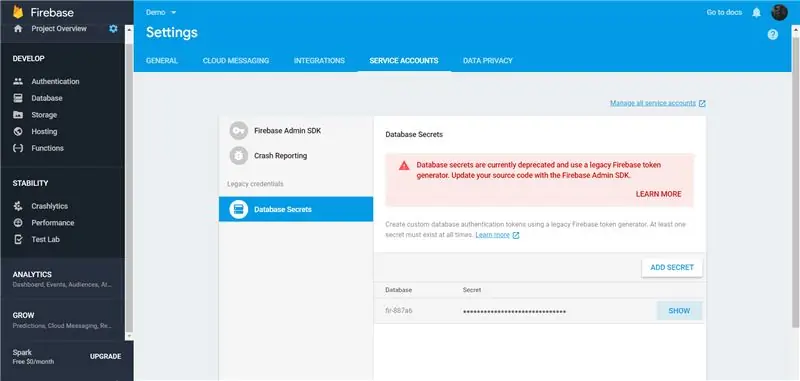
Kopirajte naziv hosta s vrha baze podataka i tajni ključ baze podataka iz Postavke> Postavke projekta> RAČUNI USLUGA> Tajne baze podataka.
Upotrijebite ove pojedinosti prilikom inicijalizacije Firebasea u kodu za postavljanje. Na primjer:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
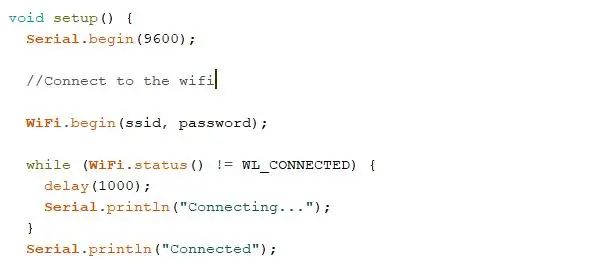
Korak 4: Povežite svoj NodeMCU s WiFi mrežom

Dodajte sljedeći redak u svoju Arduino skicu za povezivanje vašeg NodeMCU -a s usmjerivačem:
WiFi.begin ("SSID", "p@ssword");
Zamijenite SSID sa SSID -om vašeg usmjerivača, a p@ssword lozinkom usmjerivača.
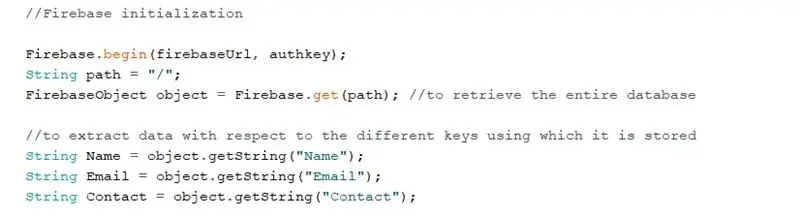
Korak 5: Dovršite Arduino skicu

Knjižnica Firebase/Arduino nudi razne funkcije za pojednostavljivanje pristupa bazi podataka Firebase:
FirebaseObject objekt = Firebase.get ("/");
Nakon povezivanja s Firebaseom pomoću naredbe begin, gornja naredba pomaže vam da dohvatite cijelu bazu podataka, koja se zatim može dalje raščlaniti pomoću dodatnih Firebase objekata.
classFirebaseObject
Predstavlja vrijednost pohranjenu u firebaseu, može biti pojedinačna vrijednost (čvor lista) ili struktura stabla.
int getInt (const String & path)
Ova funkcija može vam pomoći da dobijete cijelu vrijednost pohranjenu na spomenutom putu.
String getString (const String & path)
getString dobiva niz pohranjen pod zadanim ključem (spomenut u putanji).
Korak 6: Prenesite Arduino skicu na NodeMCU
Provjerite je li ploča pravilno odabrana i koristite li odgovarajući port.
Za dodatne pojedinosti implementacije pogledajte primjer skice.
Korak 7: Izradite progresivnu web aplikaciju za daljnju kontrolu
Da biste proširili funkcionalnost u IoT području, možete stvoriti i progresivnu web aplikaciju koja može proširiti funkcionalnost na Android/iOS pametne telefone. Iznenađujuće, izrada PWA-a zahtijeva minimalno znanje o razvoju Androida i u potpunosti se temelji na webu. Tako možemo upravljati bazama podataka pomoću NodeMCU -a, kao i PWA -a.
Preporučeni:
Napravite lijepe crteže od živih Arduino podataka (i spremite podatke u Excel): 3 koraka

Napravite lijepe crteže od živih Arduino podataka (i spremite podatke u Excel): Svi se volimo igrati s našom P … loto funkcijom u Arduino IDE -u. Međutim, iako može biti korisno za osnovne aplikacije, podaci se brišu kao više dodaju se bodovi i to očima nije osobito ugodno. Arduino IDE ploter ne
Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom - DHT11 Simulator zapisivača podataka u Proteusu: 5 koraka

Kako napraviti snimač podataka o vlažnosti i temperaturi u stvarnom vremenu s Arduino UNO i SD karticom | Simulacija DHT11 zapisničara u Proteusu: Uvod: Bok, ovdje Liono Maker, ovdje je veza na YouTube. Radimo na kreativnom projektu s Arduinom i radimo na ugrađenim sustavima. Zapisnik podataka: Zapisnik podataka (ujedno i zapisnik podataka ili snimač podataka) je elektronički uređaj koji bilježi podatke tijekom vremena s
Izradite softver baze podataka Ms Access za pripremu plaće u vašoj tvrtki: 6 koraka

Izradite softver baze podataka Ms Access za pripremu plaće u vašoj tvrtki: Dat ću vam kratke upute za stvaranje sustava obračuna plaća pomoću MS pristupa za generiranje mjesečnih plaća i jednostavno ispisati uplatnice. Na ovaj način možete voditi evidenciju pojedinosti o mjesečnoj plaći u bazi podataka, a kasnije možete uređivati ili pregledavati
Kako dizajnirati relacijske baze podataka u Microsoft Accessu za početnike: 17 koraka

Kako dizajnirati relacijske baze podataka u programu Microsoft Access za početnike: Sljedeće upute postavljaju detalje o tome kako dizajnirati relacijske baze podataka u programu Microsoft Access. Ovaj će vodič prvo pokazati kako pravilno povezati dvije (2) tablice. Zatim ću detaljno objasniti kako stvoriti obrazac iz ovog novog odnosa, dopuštajući korisniku da unese
EAL-Industri4.0-RFID skupljanje podataka do baze podataka: 10 koraka (sa slikama)

EAL-Industri4.0-RFID skupljanje podataka u bazi podataka: Dette projekt omhandler opsamling iz v æ gtdata, registracija od identiteta vha. RFID, zaostajanje podataka u MySQL bazi podataka. node-RED, samo ažuriranje i ponašanje u skladu s opsamlede podacima u et C# programu formiranim u aplikaciji Windows Form
