
Sadržaj:
- Korak 1: Povezivanje kontrolnih gumba s Arduinom
- Korak 2: Kodiranje Arduino Leonarda:
- 3. korak:
- Korak 4:
- 5. korak:
- Korak 6:
- Korak 7:
- Korak 8: Kodiranje pokreta u jedinstvu:
- Korak 9:
- 10. korak:
- 11. korak:
- Korak 12:
- Korak 13:
- Korak 14: Priključivanje svjetla na Arduino
- Korak 15: Kodiranje Arduino Uno
- Korak 16:
- Korak 17:
- Korak 18: Kodiranje svjetla Unity Side:
- Korak 19:
- Korak 20:
- Korak 21:
- Korak 22:
- Korak 23:
- Korak 24:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.

Prvo sam ovo napisao riječima. Ovo je prvi put da koristim instruktore pa kad god kažem: napišite kôd tako da znate da mislim na sliku na vrhu tog koraka.
U ovom projektu koristim 2 arduina za pokretanje 2 odvojena bita koda jer sam imao problema s radom samo s jednim
To su Uno i Leonardo
ukupno je ovo ono što će vam trebati za izradu ovog projekta.
· 7 tipki
· 23 kratkospojne žice
· 1 arduino Leonardo + USB kabel
· 4 otpornika · 4 LED -a
· 1 arduino uno + USB kabel
· 2 matične ploče
Korak 1: Povezivanje kontrolnih gumba s Arduinom

Ono što vam je potrebno za povezivanje ovog dijela:
· 7 tipki
· 14 kratkospojnih žica
· 1 arduino Leonardo + USB kabel
· Matična ploča
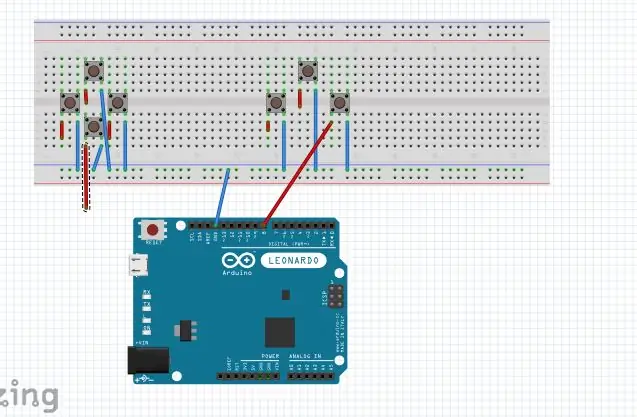
Gumbi su prilično jednostavni za spajanje, ali brzo mogu postati nered za prikaz u obliku slike.
· Prvo postavite tipke na položaje koje sam označio na gornjoj slici.
· Drugo, želite spojiti kratkospojnik sa utora za zemlju na arduino Leonardu u minus red na ploči.
· Sada spajate skakače s bilo kojeg mjesta u minus redu u red koji je u skladu s desnom iglom vašeg gumba. to će mu dati snagu.
· Zatim želite spojiti kratkospojnu žicu iz reda koji je u skladu s lijevom iglom vašeg gumba za pritiskanje na Leonardove digitalne ulaze. Za gumbe ovdje sam koristio utor 2 - 3 - 4 - 5 - 6 - 7- 8
Pokazao sam samo žicu koja ide na ulaz 8 na slici jer postaje vrlo neuredna slika koja vam prikazuje sve žice koje se međusobno prelaze.
Korak 2: Kodiranje Arduino Leonarda:

Pa da vam kažem razlog zašto za ovo koristim Leonarda. To je zato što ima određeni čip koji Uno nema, pa ga računalo prepoznaje kao USB ulazni uređaj. Slično kao i tipkovnica. Što nam omogućuje da učinimo nešto što nam kao programerima čini život pakleno puno lakšim. Emulacija tipkovnice. Računalo ćemo prevariti da pomisli da pritiskamo određene tipke na tipkovnici dok zapravo pritisnemo gumbe na upravljaču.
Sada ću vas provesti, pomislili ste kod korak po korak.
Najprije skroz pri vrhu uključujemo Keyboard.h. To će nam omogućiti korištenje funkcija tipkovnice koje ćemo koristiti u kodu.
3. korak:

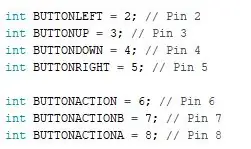
Zatim moramo definirati ulaze za digitalni ulaz koje ćemo koristiti na
Leonardo za svaki gumb.
Također sam svakom od njih dao ime po ključu koji ću oponašati.
Korak 4:

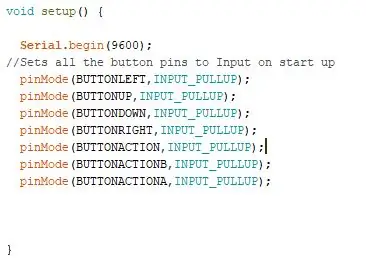
Odatle ulazimo u funkciju postavljanja. To govori o
arduino što radi pri pokretanju.
prvo pišemo Serial.begin koji će otvoriti serijski port i postaviti brzinu prijenosa podataka na 9600 bps
i definiramo da su svi imenovani pinovi ulazni.
5. korak:

I na kraju zapisujemo našu funkciju petlje koja će provjeriti je li
pritisnuti gumbi i reći arduinu kako na to reagirati.
Prvo pišemo Keyboard.begin koji će arduinu reći da se mora pobrinuti za nas pomoću funkcija tipkovnice
Korak 6:



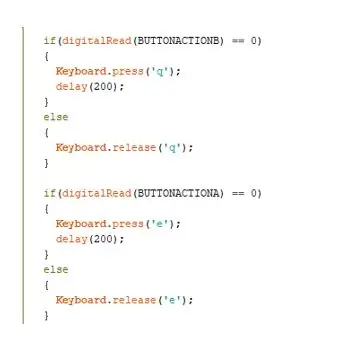
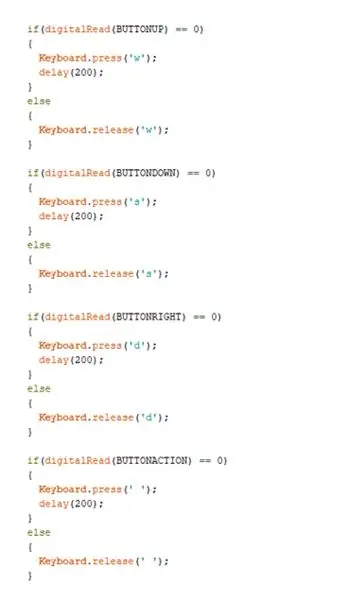
Zatim za svaki gumb napišemo if/else izjavu koja ide ovako
Dakle, ono što sam rekao arduinu ovdje je: Ako je moja lijeva tipka pritisnuta na kontroleru, natjerajte računalo da misli da pritiskamo tipku "a", a ako to nije slučaj, neka pomisli da smo pustili tipku.
U osnovi ponavljate ovaj blok koda za svaki gumb na vašem kontroleru. s promjenama za svaku varijablu i ključeve koje varijabla treba oponašati
Korak 7:

Ključevi koje smo ovdje rekli računalu da pritisnu su W - A - S - D koji
prilično su standard za kretanje u računalnim igrama i E-Q-te razmaknica koja je u ovom kodu prepoznata kao '' koje tipke koristim za podizanje-odbacivanje i paljenje u mojoj igri. Slobodno ih promijenite na bilo koje tipke za koje smatrate da bolje funkcioniraju za vašu igru/kontroler.
Zatim na kraju kažemo arduinu da zaustavi provjeru koju Keyboard.end završava
Korak 8: Kodiranje pokreta u jedinstvu:

Prvo da vam kažem da ovo radim za 2d igru pa
primjeri koje ćete vidjeti stvoreni su za to. Uglavnom znači da tamo gdje koristim vector2 ako radite u 3d, koristiti ćete vector3. jer biste morali brinuti o dodatnoj dimenziji kretanja u 3d.
Razlog zašto sam koristio emulaciju tipkovnice na arduino strani je taj što Unity ima nešto ugrađeno za prepoznavanje tipki na tipkovnici koje možemo koristiti.
Ako zajednički otvorite svoj projekt, idite na Uredi -> Postavke projekta -> Unos. Možete vidjeti u svom inspektoru da podiže upravitelj unosa. Gdje ako kliknete na Osi, možete vidjeti da se otvara čitava hrpa ulaznih imena koja se obično koriste za kontrolere računala poput onih koje sada stvaramo. Dva ulaza koja ćemo koristiti su vodoravni i okomiti koji provjeravaju da li ste pogodili W-A-S-D.
Prvo želite napraviti objekt U hijerarhiji scena jedinstva koja će biti vaš igrač. U mom slučaju biti zabavan mali momak. Ovo može biti što god vam treba, ali u svrhu moje igre stvorio sam ovog tipa.
Korak 9:

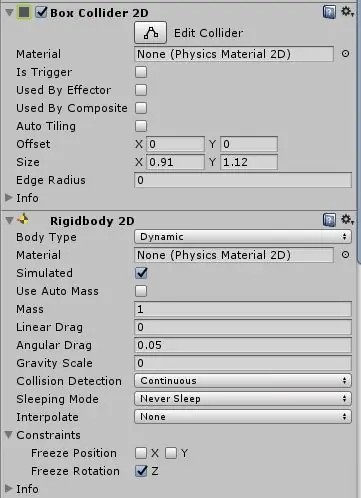
Ovom igraču želite dati 2 stvari. Kutijski sudarač 2d i
a Rigidbody 2d i uredite ih tako da budu kao na gornjoj slici.
10. korak:

Zatim želite otići u mapu svojih projekata i stvoriti
C# skripta. Koju sam nazvao PlayerMovement.
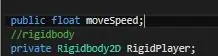
U ovoj skripti ćete definirati 2 varijable. Javni plovak koji nazivam moveSpeed. Što će odrediti koliko brzo idete. I privatni Rigidbody2D koji zovem RigidPlayer. Što će vašim igračima tražiti kruto tijelo.
Ne zaboravite otići u uređivač jedinstva, kliknite na player i dodajte ovu novu skriptu povlačenjem u inspektor i postavite vrijednost broja za moveSpeed.
11. korak:

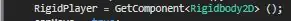
sada u svom Start () želite učiniti jednu stvar, a to je učiniti
pobrinite se da vaš RigidPlayer može pronaći vašeg platitelja rigidbody 2d. To činite sa sljedećim retkom koda:
Korak 12:

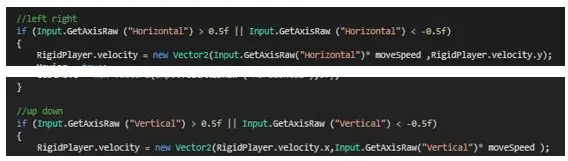
Zatim prelazimo na update (). Evo kamo idemo
kako bi se igrač pokrenuo.
to činimo s prilično jednostavnom if izjavom koja će gledati negativne i pozitivne ključeve iz vodoravnog (AD) i okomitog (SW) i primijeniti to kao broj da prisilimo staviti naše 2d kruto tijelo da gurne našeg igrača smjer. Taj će se broj pomnožiti s varijablom moveSpeed.
Korak 13:

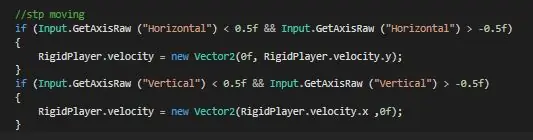
Na kraju, želite biti sigurni da se vaš player prestaje kretati kada
ne pritiskaš ništa. Ovo vam se sviđa ovako:
Sada, ako želite koristiti svoja 3 druga gumba za bilo što što radite s ovom if naredbom: if (Input. GetKeyDown (Keycode. Space))
za razmaknicu i umjesto razmaka stavite slovo drugih tipki koje ste odabrali koristiti za ostale tipke.
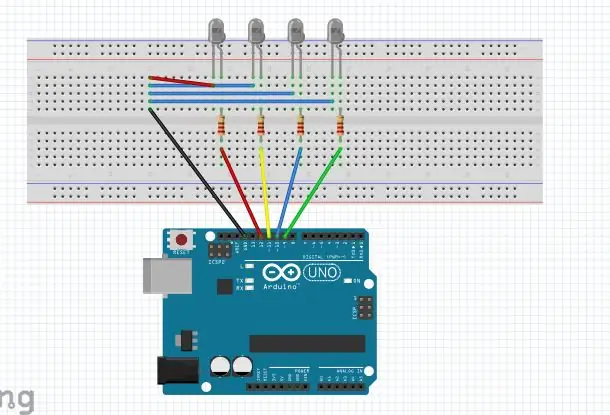
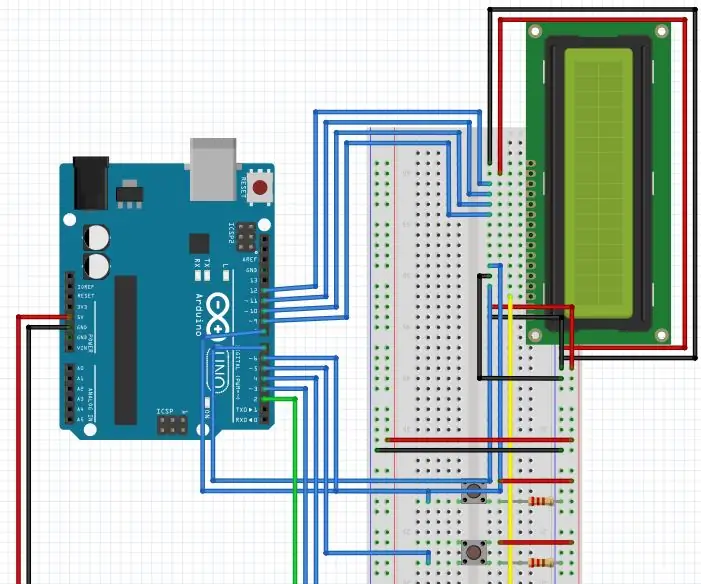
Korak 14: Priključivanje svjetla na Arduino

·
Ono što vam je potrebno za povezivanje ovog dijela:
· 9 kratkospojnih žica
· 4 otpornika
· 4 LED diode
· 1 arduino uno + USB kabel
· Matična ploča
Spajanje svjetla izvršit će se putem Uno -a.
Na kraju će izgledati ovako:
Priključite otpornike na dugu stranu LED dioda. Zatim spojite kratkospojnik s digitalnog broja pina na uno na otpornike. u ovom slučaju koristio sam digitalne priključke za pin 9 -10 -11 -12 ti će brojevi biti relevantni kada dođemo do koda za svjetla.
Odatle želite spojiti kratkospojnik sa utora za tlo na vašem arduino Uno na mjesto na vašoj ploči kako je prikazano crnom žicom na gornjoj slici.
Tada želite da 4 kratkospojnika vode u kratki kraj svake LED
Korak 15: Kodiranje Arduino Uno

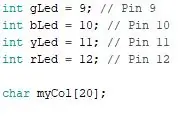
Prvo ćemo opet definirati naše varijable
Dakle, prvo koje digitalne ulaze koristimo za svoja svjetla. Napravit ćemo char pod nazivom myCol [20]
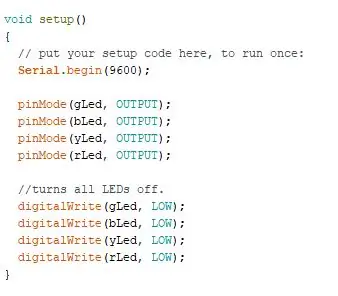
Korak 16:

Zatim u postavljanju želimo ponoviti Serial.begin. Uključite sve naše LED diode na izlaz i isključite ih sve pri pokretanju.
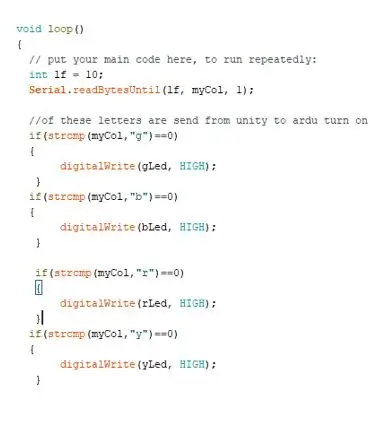
Korak 17:

I na kraju želite napisati svoju funkciju petlje.
To će uzrokovati da Arduino čita sve podatke koji dolaze serijski dok se ne dogodi jedan od dva događaja. Otkriven je ili znak unosa retka; to se identificira pomoću lf koji je postavljen na 10 i prvi je argument ili je pročitana određena količina bajtova. Ovo je treći argument i za ovaj primjer postavljen je na samo jedan bajt. Podaci su pohranjeni u varijabli myCol, koja je postavljena na char i ograničenje od 20. U readBytesUntil ovo je drugi argument. Ili drugi način da to objasnite je Serial.readBytesUntil (terminatorCharacter, međuspremnik, byteLimit);
Ako se naredbe if pobrinu da se određena svjetla uključe kada jedinica da signal. U ovom slučaju dobio sam 4 svjetla u različitim bojama pa pošaljem jedinicu da pošalje g za uključivanje zelene LED diode, b za uključivanje plave LED diode, r za uključivanje crvene LED diode i y za uključivanje žute LED diode.
Korak 18: Kodiranje svjetla Unity Side:

Prije nego prijeđemo na ovo, razmislite o dvije stvari.
1. u svom arduino programu za kodiranje idite na Alat -> Port -> i provjerite mi na kojem COM -u je vaš uno. U mom slučaju njegov COM3 (to će biti važno u kodu)
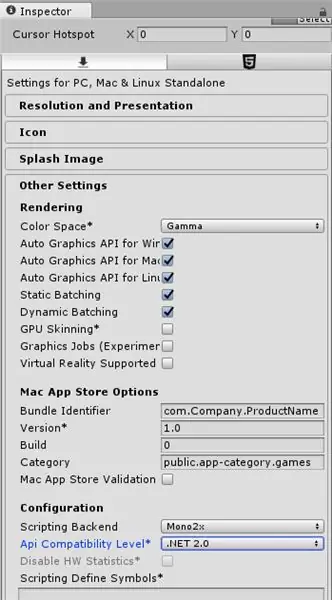
2. u jedinici Idite na Uredi -> Postavke projekta -> Player, zatim u inspektoru kliknite na druge postavke idite na Api kompatibilnost Razina i prebacite je s. NET 2.0 podmreže na samo. NET 2.0
Okej, to je učinjeno. Uđimo u to.
Desnom tipkom miša kliknite svoju hijerarhiju i kliknite Stvori prazno.
Ovo će biti prazan objekt igre koji će samo postojati u vašoj igri i držati jednu skriptu za nas. Ovaj objekt sam nazvao Init.
Korak 19:

Zatim idite na karticu Vaši projekti i stvorite novu C# skriptu
i nazovite to Slanje.
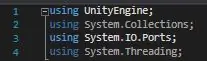
Prvo što napravite je upisati ovo u retke u odjeljcima korištenja koda:
pomoću System. IO. Ports;
pomoću System. Threading;
to znači da možemo koristiti varijablu SerialPort
Korak 20:

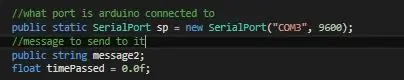
u ovoj skripti napravit ćemo sljedeće varijable. Imajte na umu da sam tamo dobio COM3, ovo bi moglo biti drugačije za vas o čemu smo razgovarali na početku ovog koraka. Ako je to mjesto zamijenite 3 brojem koji je za vas rekao.
Korak 21:

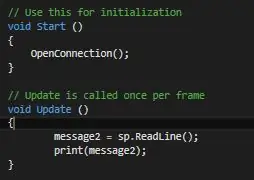
U početku kažemo skripti za korištenje OpenConnection
funkciju koju ćemo malo prije napisati
ažuriranje je više test nego bilo što drugo, ali ako ga želite uključiti, testirat će se poruke koje se šalju jedinstvu. Mogli biste to iskreno zanemariti.
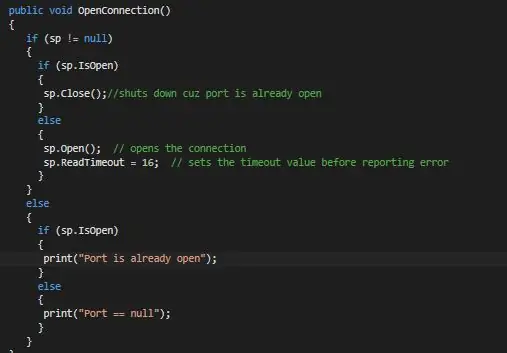
Korak 22:

Ok sada za ovu funkciju OpenConnection. Ovo je samo veliki
if/else izjava koja održava vezu otvorenom samo je kopirajte kao što je napisano i trebali biste biti u redu.
Korak 23:

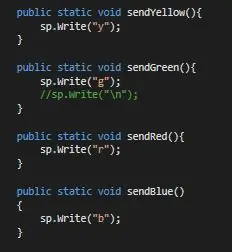
Sada se sjetite arduino koda za koji sam provjerio
signali koje će mu jedinstvo poslati.
pa ovo se tamo događa. U mom slučaju sam spojio 4 svjetla pa sam napisao 4 funkcije koje su izuzetno jednostavne. Sve što rade je kad ih pozovu, pošalju pismo arduinu. Kad arduino dobije to slovo, pali se svjetlo koje odgovara tom slovu.
Korak 24:

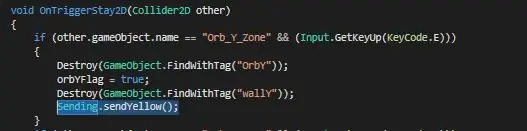
Možda se pitate kako to mogu nazvati
funkcija? Pa to radite s jednim jednostavnim retkom u bilo kojoj od drugih c# skripti koje koristite za igru. Slanje. NameFunctionovdje ();. Tako na primjer u mojoj igri igrač ima zadatak prikupiti 4 kugle u boji. Napisao sam mali scenarij koji osigurava da, kad se približi jednoj i pritisne desnu tipku, podigne je i pošalje signal arduinu da je u ovom slučaju Žuta kugla podignuta. Da bi znao, ok, moram upaliti žutu LED:
Ovaj red koda možete staviti gdje god želite. Ako želite da zasvijetli kada igra počne, stavite je u funkciju pokretanja. Želite li da zasvijetli kad umre, stavite to u svoju funkciju za smrt igrača. Eksperimentirajte malo. Odlučio sam učiniti svjetla nekakvim elementom korisničkog sučelja izvan igre kako bih pratio kugle koje morate sakupiti, a da ne zatrpate zaslon.
Preporučeni:
Moslty 3D ispisana robotska ruka koja oponaša lutkarski kontroler: 11 koraka (sa slikama)

Moslty 3D-ispisana robotska ruka koja oponaša lutkarski kontroler: Student sam strojarstva iz Indije i ovo je moj stupanjski projekt. Ovaj je projekt usmjeren na razvoj jeftine robotske ruke koja je uglavnom 3D ispisana i ima 5 DOF-ova s 2 prsta hvataljka. Robotskom rukom upravlja se
Arduino kontroler za igre DIY - Arduino PS2 kontroler igre - Igranje Tekkena s DIY Arduino gamepadom: 7 koraka

Arduino kontroler za igre DIY | Arduino PS2 kontroler igre | Igranje Tekkena s DIY Arduino gamepad -om: Zdravo dečki, igranje igara uvijek je zabavno, ali igranje sa vlastitim DIY prilagođenim kontrolorom igara je zabavnije. Zato ćemo u ovim uputama napraviti kontroler igre pomoću arduino pro micro
Arduino kontroler igre + igra Unity: 5 koraka

Arduino kontroler igre + igra Unity: U ovom uputstvu pokazat ću vam kako izgraditi/programirati arduino kontroler igre koji se može povezati s jedinstvom
SmartPhone Simulator igre- Igrajte Windows igre koristeći IMU za kontrolu pokreta, akcelerometar, žiroskop, magnetometar: 5 koraka

SmartPhone Game Simulator- Igrajte Windows igre koristeći IMU za upravljanje pokretima, akcelerometar, žiroskop, magnetometar: Podržite ovaj projekt: https://www.paypal.me/vslcreations doniranjem kodovima otvorenog koda & podrška daljnjem razvoju
Zastoj u igri: 6 koraka

Game Jam: Ovaj projekt naučit će vas kako natjerati vaš Arduino da igra škare za rock papir, kao i reakcionarnu igru. Ideja za reakcijsku igru potekla je iz ovog Youtube videa pa samo pogledajte i ostavite lajk za korisnika https://www.youtube.com/wa
