
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.


U ovom Instructableu vodit ću vas u izradi LED svjetiljke povezane s internetom koja će biti funkcionalna i elegantna.
Ovim funky dizajnerskim objektom može se upravljati web-aplikacijom ili mrežnom uslugom IFTTT. Potonji omogućuje priključivanje svjetiljke na sve vrste vanjskih usluga poput Google pomoćnika, Alexa, Android obavijesti, vremena i datuma, vremenske prognoze itd. Ovaj projekt pretpostavlja osnovno znanje o ESP8266 i uređivaču Arduino.
Korak 1: Skupite elektroniku


Za ovaj projekt trebat će vam sljedeće:
- NodeMCU ili drugi mikrokontroler ESP8266
- Neopixel/WS2812B LED traka (1m 60LED/m)
- Mjenjač razine*
- Žice za preskakanje (muško-žensko)
- Mikro-USB kabel
- USB zidni utikač (5V)
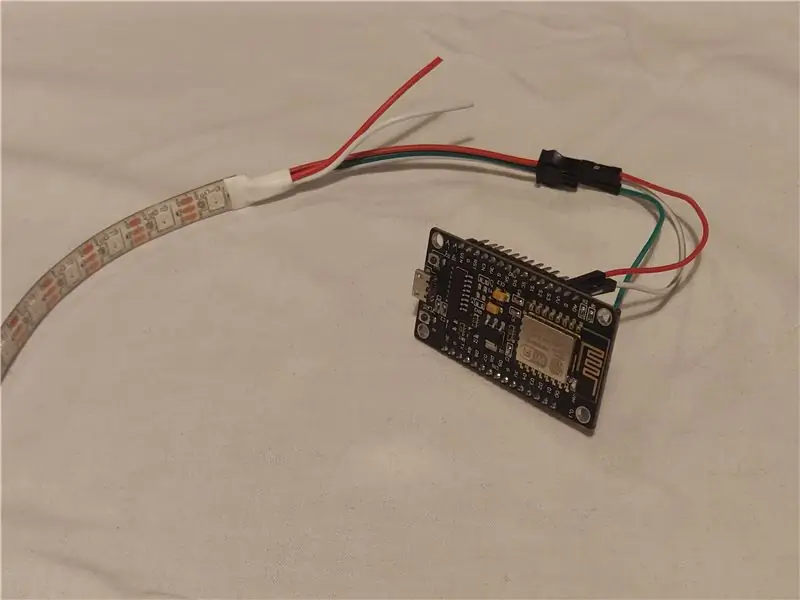
LED traka ima tri kabela: 5V (crveno), GND (bijelo) i DATA ulaz (zeleno). ESP8266 radi na 3.3V, ali ima VU pin. Ovaj pin je izravno spojen na USB napajanje, pa ako napajate ploču s 5V preko USB -a, ovaj napon bit će dostupan i na VU pinu. Ovaj pin ćemo koristiti za napajanje LED trake. Dakle, ukratko:
- Spojite uzemljenje na uzemljenje (GND TO G)
- Spojite 5V+ na Vu
- Spojite Din na D2
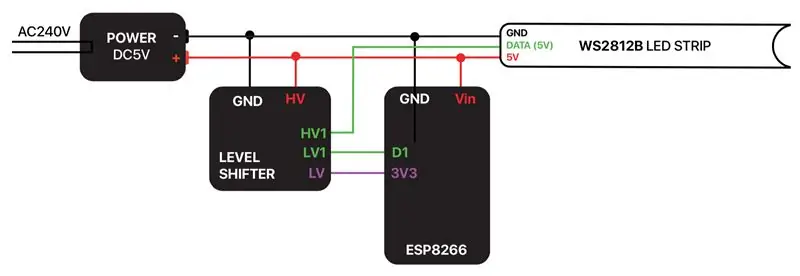
* = Ovisno o vašem hardveru, ovo ožičenje možda neće raditi. Budući da ESP8266 radi na 3.3V, signal podataka koji daje bit će također na 3.3V. Budući da se WS2812B napaja s 5 V, podatkovni signal može biti preslab da bi ga traka pravilno primila. Ako gornje ožičenje ne radi, trebat će vam Level Shifter koji pomiče podatkovni signal s 3,3 V na 5 V. Pogledajte priloženu shemu ožičenja.
Bilješka! Neke LED trake su sklonije lomljenju od drugih. Ako nikada niste radili s ovim trakama, toplo preporučujem čitanje Neopixel Überguidea za savjete o sigurnom povezivanju Neopixel LED trake.
Korak 2: FastLED

Za kontrolu LED dioda možemo koristiti FastLED biblioteku. Ako već niste, dodajte ovu knjižnicu u svoje Arduino okruženje (Sketch> Include Library> Manage libraries> 'FastLED').
Kako biste bili sigurni da vaše ožičenje radi, možda biste trebali isprobati jedan od mnogih primjera koji dolaze s knjižnicom FastLED (Datoteka> Primjeri> FastLED). Promijenite postavke u svakom primjeru (broj LED dioda = 60, podatkovni pin = 2), prije nego što ih postavite na svoju ploču.
Budite oprezni pri postavljanju LED dioda previše svijetlo dok je ploča spojena na vaše računalo. Kada crpite više od 500 mA, vaše računalo može zatvoriti priključak. Ako želite koristiti traku pri punoj svjetlini, napajajte je USB zidnim utikačem koji može opskrbiti dovoljno visoku amperažu.
Korak 3: Softver

Sada je vrijeme za prilagođeni softver. Softver je dostupan na GitHub -u:
github.com/dpkn/lamp/tree/master/software
Preuzmite softversku datoteku, raspakirajte je i otvorite datoteku software.ino u svom Arduino uređivaču. Provjerite jesu li instalirane sve knjižnice navedene u ovoj datoteci.
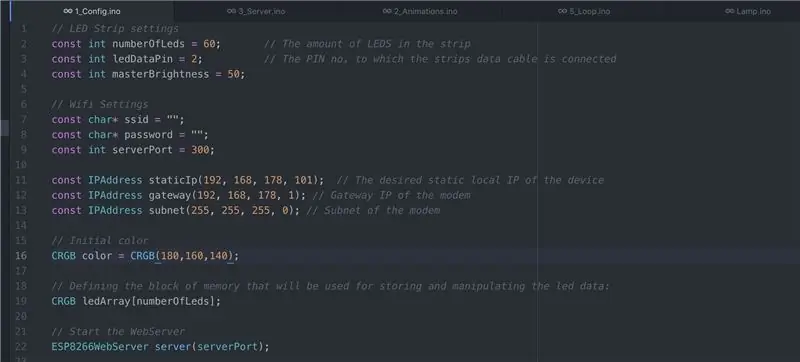
Idite na karticu Config i u ove retke dodajte naziv mreže i lozinku svoje WiFi mreže:
const char* ssid = "";
const char* lozinka = "";
Ovisno o usmjerivaču, možda ćete također morati promijeniti sljedeće:
const IPAddress staticIp (192, 168, 178, 101); // Željeni statički lokalni IP uređaja
const IPAddress pristupnik (192, 168, 178, 1); // IP pristupnika podmreže constIPAddress podružnice (255, 255, 255, 0); // Podmreža usmjerivača
Na MacOS -u ove postavke možete pronaći u odjeljku Postavke sustava> Mreža> Napredno> TCP/IP
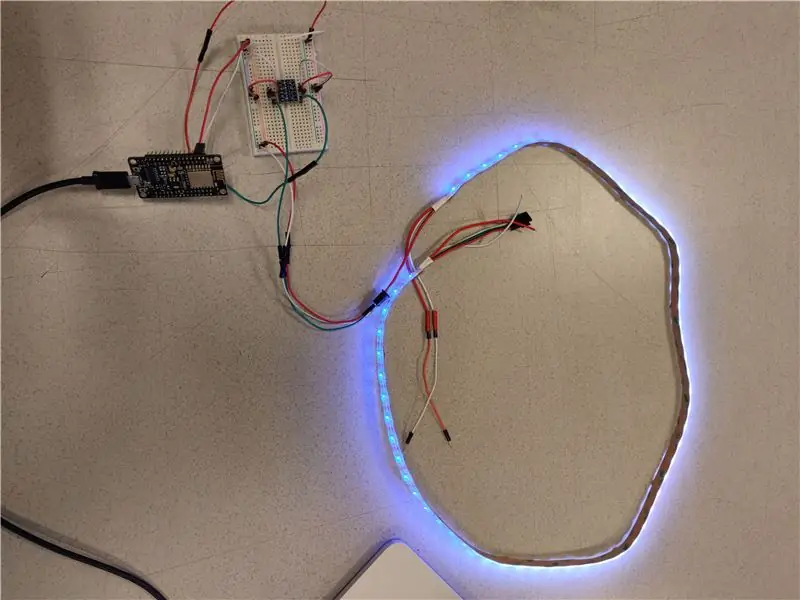
Prenesite datoteke na svoju ploču. Ako sve prođe dobro, traka će zasvijetliti bijelo kada je spojena na vašu WiFi mrežu. Otvorite Serijski monitor na 115200 bodova da provjerite dodatne informacije.
Korak 4: Lokalna kontrola
Kako bih pokazao rad lampe, napravio sam malu web-aplikaciju koja je dostupna na https://lamp-app.surge.sh (izvor na Codepenu). Ova aplikacija šalje JSON zahtjeve izravno na ESP8266, koji pak ažurira LED diode.
Gore navedeno će funkcionirati samo ako su vaša svjetiljka i telefon spojeni na istu WiFi mrežu jer se svjetiljci obraćate prema lokalnoj IP adresi. Da biste mogli kontrolirati svjetiljku s bilo kojeg mjesta, morate se ukopati u postavke usmjerivača.
Korak 5: Kontrola s bilo kojeg mjesta
Da bismo otvorili svoju svjetiljku čarobnoj stvari koja je World Wide Web, moramo učiniti nešto što se naziva prosljeđivanje portova. U osnovi, ovo će preusmjeriti zahtjeve upućene na vašu javnu IP adresu (onu koju vam daje vaš ISP) i broj porta (u ovom primjeru proizvoljno postavljen na 300) na internu, lokalnu IP adresu na kojoj se može adresa ESP8266.
Ovaj je postupak različit za svaki uređaj, pa ako ne znate kako to učiniti na svom određenom usmjerivaču, svakako google "prosljeđivanje portova" + naziv usmjerivača. Ovo su postavke koje će vam trebati:
Vanjski start/end port: 300
Unutarnji start/end port: 300
Interna IP adresa: 192.168.178.101 (adresa koja je prikazana u serijskom monitoru)
Protokol: TCP/UDP
Upozorenje! Nakon toga lampom može upravljati svatko tko zna vašu javnu IP adresu i priključak na kojem lampa radi. Ako mislite da to nije dobra ideja, preporučuje se uvođenje nekog sloja sigurnosti
Da biste provjerili je li sve ispravno postavljeno, u svoj preglednik unesite sljedeće: (ako ne znate koja je vaša javna IP adresa, posjetite ovu web stranicu.)
[VAŠA JAVNA IP]: 300
Trebali biste vidjeti poruku potvrde JSON -a. Sada možete pokušati koristiti aplikaciju sa svojom javnom IP adresom.
Korak 6: IFTTT




Tu počinje prava zabava. Sada kada je naša svjetiljka spojena na ~~ internet ~~, možemo koristiti web stranicu IFTTTza povezivanje sa svim različitim vrstama usluga.
U ovom primjeru postavit ćemo naredbu Google pomoćnika koja svijetli crveno, ali možete odabrati drugu uslugu koja će vam pobuditi maštu.
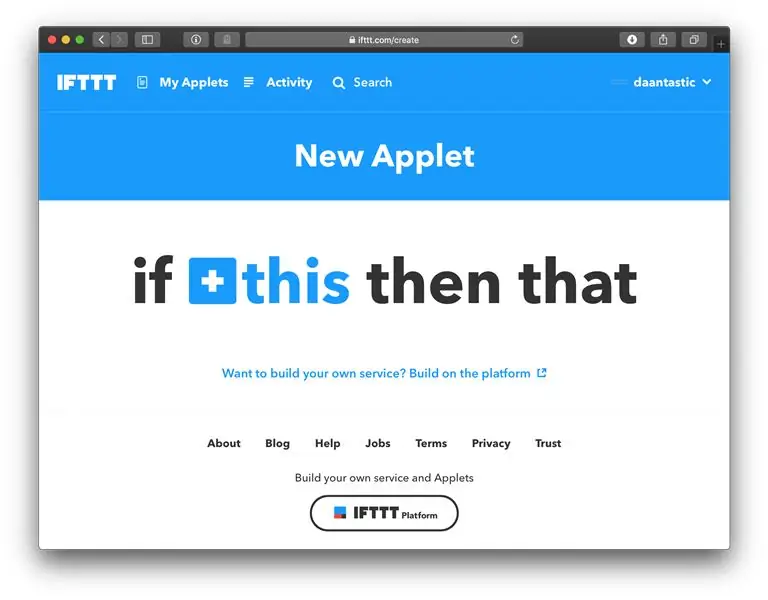
- Idite na IFTTT.com i stvorite račun ako to već niste učinili
- Idite na 'Moji apleti'> 'Novi aplet'
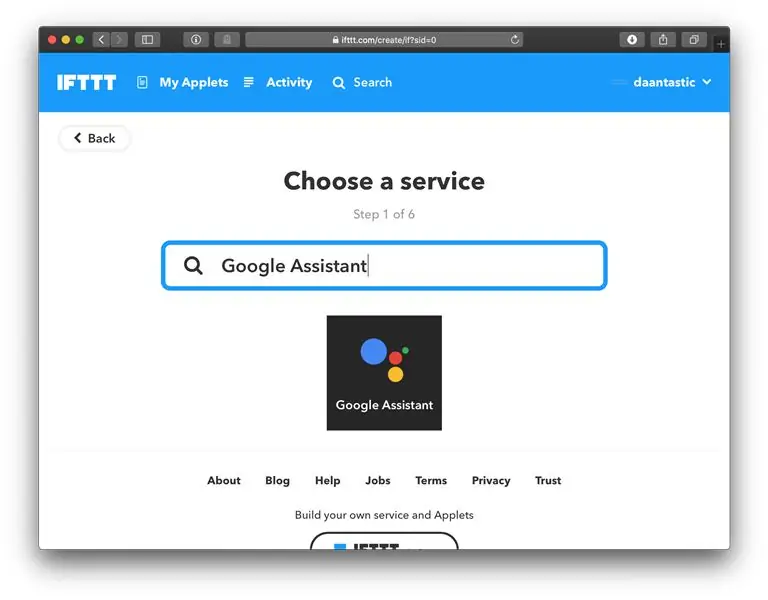
- Za uslugu okidača potražite "Google pomoćnik"
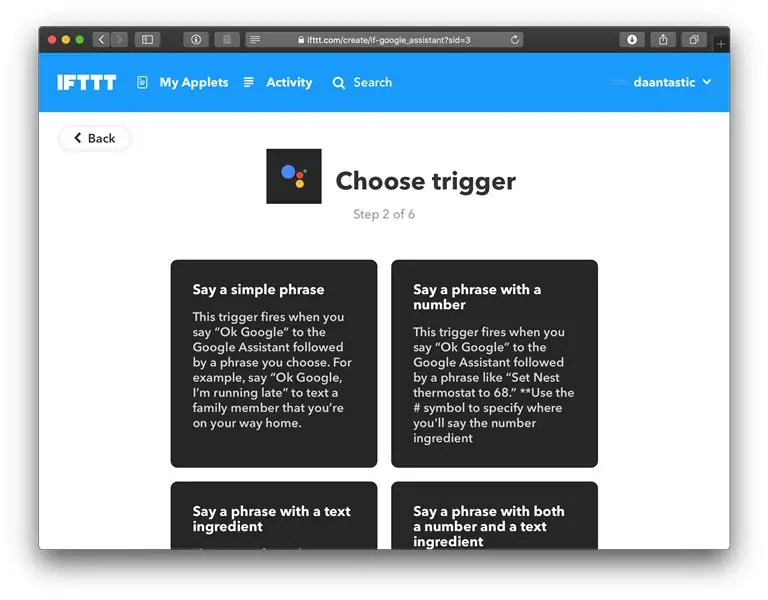
- Odaberite "Reci jednostavnu frazu"
- Izmislite nekoliko jedinstvenih fraza
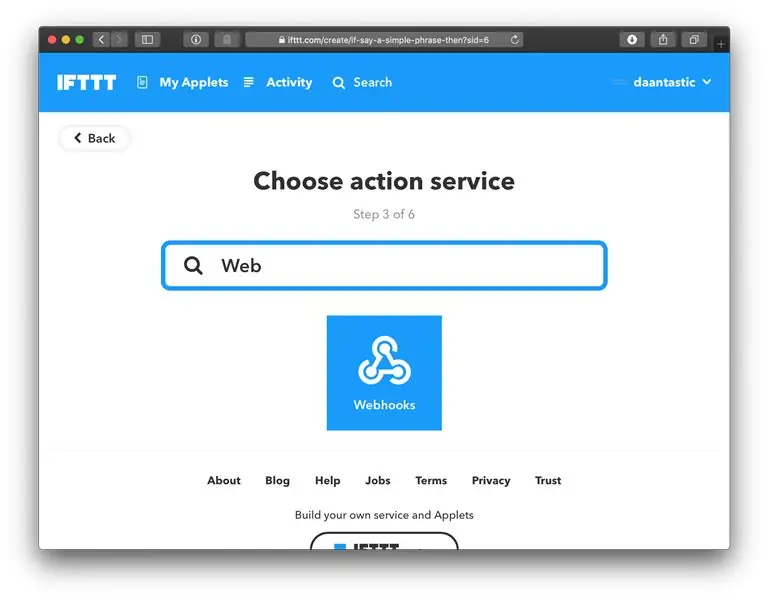
- Za akcijsku uslugu potražite "Webhooks"
- Koristite sljedeće postavke:
URL: https:// [VAŠA-JAVNA-IP]: 300/api
Metoda: POST Vrsta sadržaja: application/json
A za tijelo:
Kad izgovorimo odabranu rečenicu, Google asistent će poslati zahtjev IFTTT -u, koji će zauzvrat poslati JSON zahtjev za našu lampu. Svakako isprobajte! Zaronite u kod da vidite što još možete učiniti da traka radi.
Korak 7: Učinite to lijepo



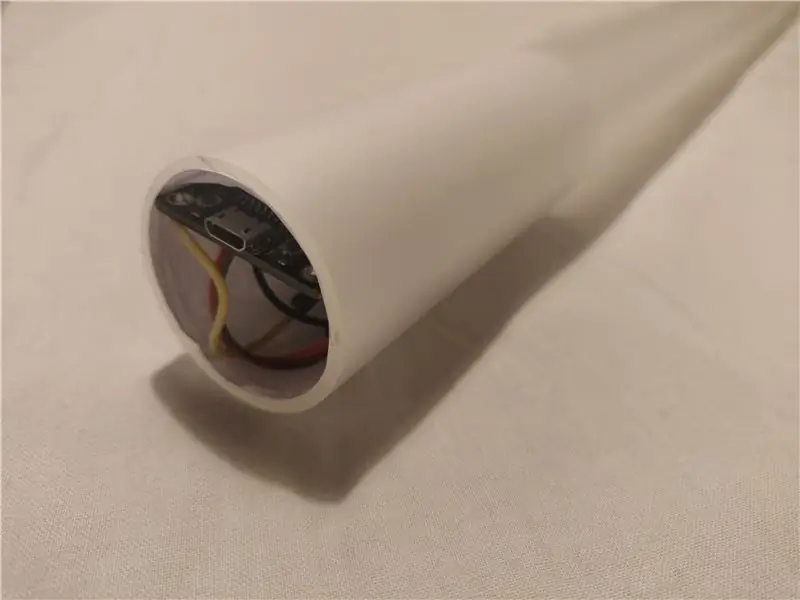
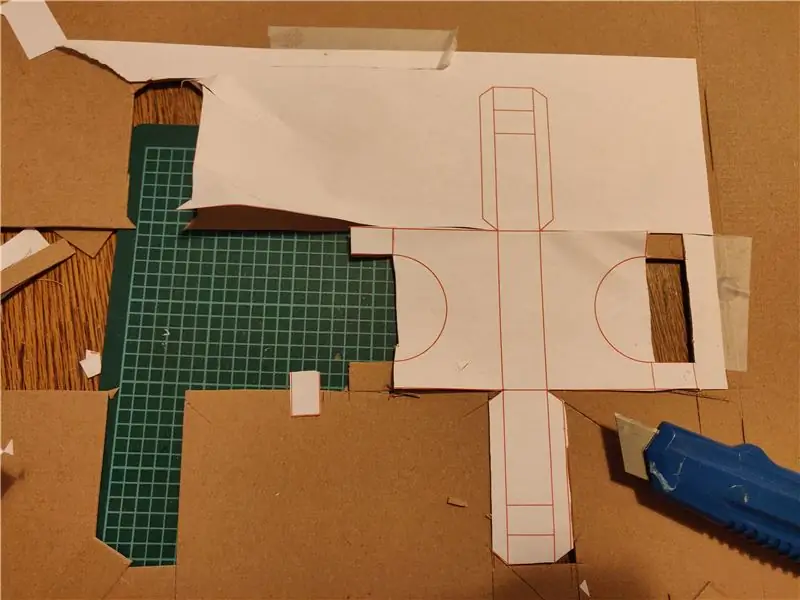
Najskuplji dio ovog projekta je kućište u kojem se nalazi LED traka. Ako samo želite isprobati ovaj projekt, a da na to ne potrošite previše novca, razmislite i o drugim oblicima ili jednostavno napravite cijev od bijelog papira za pisač. U privitku ćete pronaći žičani okvir koji možete ispisati na papiru kako biste složili neke stalke za cijev, kao što je prikazano na gornjim slikama.
Za čvršće kućište koristio sam sljedeće stavke:
- Akrilna cijev sa zamrznutom masom (duljina = 1160 mm, promjer = 40 mm, debljina stjenke = 2 mm)
- 2x plastična kapa
- 20x2x30mm blok od mekog drveta
- 10x1160x2mm metalna traka
Sama LED traka je 1000 mm, ostavljajući 80 mm na oba kraja cijevi kako bi sakrila elektroniku. Koristio sam papir za pisač smotan u cijev s oba kraja kako bih bio netransparentan. Kako bih olakšao umetanje, zalijepio sam LED traku na dugu metalnu traku
Izvadio sam štandove iz bloka četinara. Ako želite učiniti isto, dolje se nalazi.stl datoteka. Možete uzeti u obzir i 3D ispis stalka.
Preporučeni:
Dizajn akvarija s automatiziranom kontrolom osnovnih parametara: 4 koraka (sa slikama)

Dizajn akvarija s automatiziranom kontrolom osnovnih parametara: Uvod Danas je skrb za morske akvarije dostupna svakom akvaristu. Problem stjecanja akvarija nije težak. No, za punu životnu potporu stanovnika, zaštitu od tehničkih kvarova, jednostavno i brzo održavanje i njegu
Ugradi Tinkercad dizajn u instrukcije: 4 koraka (sa slikama)

Ugradi Tinkercad dizajn u Instructables: Jeste li znali da možete ugraditi interaktivni Tinkercad dizajn u bilo koji Instructable? Evo kako! Ova vještina će vam dobro doći kada dijelite upute o Tinkercad dizajnu i savršena je za trenutno otvoreno učenje na daljinu s Tinkercom
Generativni dizajn - evolucija digitalnog bonsai stabla: 15 koraka (sa slikama)

Generativni dizajn - evolucija digitalnog bonsai stabla: Počeo sam raditi s Istraživačkom grupom u Autodesku s Dreamcatcherom prije otprilike 2 godine. U to vrijeme koristio sam ga za projektiranje svemirskih letjelica. Od tada sam naučio voljeti ovaj softverski alat jer mi omogućuje da istražim tisuće dizajna
Zvjezdana vrata za vašu radnu površinu - dizajn PCB -a: 6 koraka (sa slikama)

Zvjezdana vrata za vašu radnu površinu - dizajn PCB -a: Ako vam se sviđa ovaj projekt, razmislite o glasovanju za njega na natječaju za PCB (pri dnu stranice)! Stargate SG -1 je moja omiljena TV emisija svih vremena - tačka. U posljednjih nekoliko mjeseci tjerao sam svoju djevojku da gleda i gleda
Tattoo Flash dizajn (Illustrator): 14 koraka (sa slikama)

Tattoo Flash Design (Illustrator): Evo korak po korak procesa kako dizajnirati dizajn flash bljeskalice sa zasjenom u Illustratoru. Možete koristiti miš ili podlogu za praćenje. Nadamo se da ćete nakon ovog vodiča s lakoćom stvoriti vlastite dizajne
