
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

Student sam Howest Kortrijka koji studira nove medije i komunikacijsku tehnologiju (NMCT).
Svi smo morali napraviti projekt koji se temeljio na malini i/ili Arduinu. Morali smo koristiti senzore i baze podataka za prikaz podataka na web stranici, i tada sam došao na ideju stvoriti mini pametnu kuću.
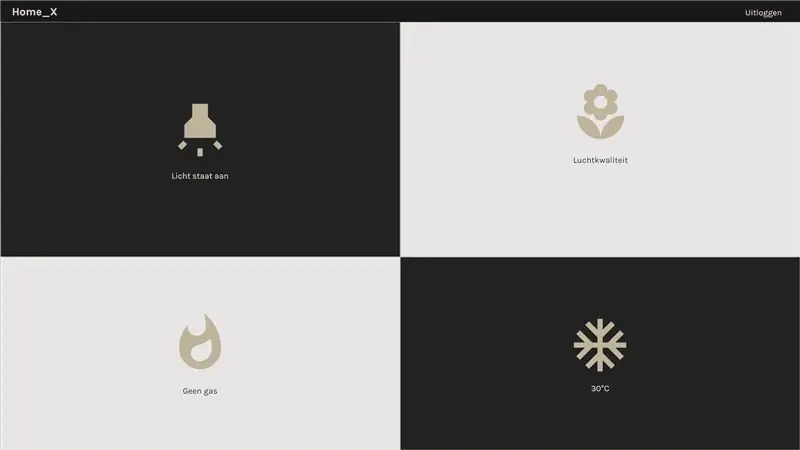
S pametnom kućom moći ćete vidjeti sva očitanja senzora na web stranici.
U ovom uputstvu vodit ću vas kroz svaki korak kako biste sami mogli ponovno stvoriti ovaj projekt.
1. korak: Materijali: što vam treba
- Malina Pi
- DHT22
- Grove - Senzor kvalitete zraka
- Grove - Senzor plina (MQ2)
- Oglasna ploča
- Malinar Pi T Cobbler
- Muške/ženske žice kratkospojnika
- 5 mm LED diode
- Otpornici
- Drvo i alat
- Servo motor
- GrovePi+
Ove artikle možete kupiti na internetu (Ali express, amazon, kiwi electronics …) ili u lokalnim trgovinama.
Detaljan popis dijelova s vezom do trgovina dan je ispod u BOM -u.
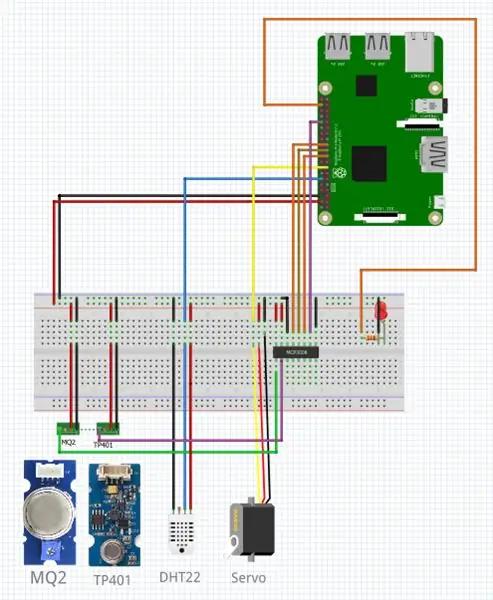
Korak 2: Ožičenje


Koristio sam Fritzing za ožičenje kako bih imao lijep pregled kako trebam ožičiti. I sam sam koristio GrovePi+ za 2 svoja senzora. Ako ovo namjeravate napraviti bez GrovePi+, slijedite shemu Fritzing. Ja senzori ne rade za vas, pokušajte koristiti različite iglice.
Datoteku Fritzing možete pronaći ispod.
Korak 3: Baza podataka pomoću MySQL -a

Jedan od najvažnijih zadataka koje smo morali implementirati bila je veza s MySQL bazom podataka.
Svaki put kad senzor dobije očitanja ili se upali svjetlo, vidjet ćete te promjene u bazi podataka.
Baza podataka zatim šalje te podatke web stranici kako bi ih korisnici mogli vidjeti i tamo.
Ispod možete pronaći moju.xml datoteku u kojoj imate pregled rada baze podataka, ali prvo morate instalirati MySQL i flask na Raspberry Pi.
Kodiranje senzora dogodilo se putem pycharma pa provjerite je li i on instaliran (na vašem računalu).
Prvo morate provjeriti ima li ažuriranja i instalirati pakete, ovako:
sudo apt-get update && sudo apt-get upgrade
sudo apt install -y python3-venv python3-pip python3-mysqldb mariadb-server uwsgi nginx uwsgi-plugin-python3
Sada ćemo koristiti virtualno okruženje:
me@my-rpi: ~ $ python3 -m pip install --upgrade pip setuptools wheel virtualenvme@my-rpi: ~ $ mkdir project1 && cd project1 me@my-rpi: ~/project1 $ python3 -m venv --sustav- web-paketi env me@my-rpi: ~/project1 $ source env/bin/enable (env) me@my-rpi: ~/project1 $ python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask-MySQL mysql-connector-python passlib
Trebalo bi vam reći da je mariadb.service aktivna.
Sada u pycharmu idite na VCS> Uvoz iz kontrole verzija> GitHub en klon
Zatim konfigurirajte konfiguraciju implementacije za direktorij koji ste upravo napravili, npr. /dom/ja/projekt1.
Nakon što to učinite, idite na postavke tumača i konfigurirajte virtualno okruženje koje ste upravo napravili, npr. /home/me/project/env/bin/python. Potrebno je ispuniti i mapiranje putanje.
Ako ste sve ovo učinili, baza podataka bi već trebala biti pokrenuta.
sudo systemctl status mysql
Sada moramo stvoriti korisnike za našu bazu podataka, ovako:
sudo mariadb
CREATE USER 'project-admin'@'localhost' IDENTIFIKIRANO 'adminpassword'; CREATE USER 'project-web'@'localhost' IDENTIFICIRANO 'webpassword'; CREATE USER 'project-sensor'@'localhost' IDENTIFIKIRANO sa 'sensorpassword'; CREATE DATABASE project;
DODIJELITE SVE PRIVILEGIJE NA projektu.* Na 'project-admin'@'localhost' S GRANT OPCIJOM; GRANT SELECT, INSERT, UPDATE, DELETE ON project.* NA 'project-web'@'localhost'; GRANT SELECT, INSERT, UPDATE, DELETE ON project.* TO 'project-sensor'@'localhost'; FLUSH PRIVILEGIJE;
Sada da bismo vidjeli našu bazu podataka u pycharmu moramo uspostaviti vezu.
To možemo učiniti odlaskom na View> Tool Windows> Database i klikom na zeleni gumb "plus".
Izvor podataka> MySQL i kliknite (ako postoji) na gumb Preuzmi upravljački program koji će se pojaviti.
Zatim idite na SSH/SSL i provjerite SSH. Ispunite host/user/password za pi i upotrijebite port 22 ako još nije ispunjen.
Ako želite da pycharm zapamti vašu lozinku, potvrdite okvir "Zapamti lozinku".
Na kartici "Općenito" ispunite localhost na hostu, projekt u bazi podataka i upotrijebite project-admin sa lozinkom da biste mogli testirati vezu.
Da biste sada učinili bazu podataka upotrebljivom, morate pokrenuti.sql koji stavljam ispod. Pokušajte upotrijebiti opciju uvoza, ako ne možete uvesti datoteku dump, morate ručno dodati tablice.
Nakon što to učinite, morate pronaći direktorij conf s dvije.service datoteke. Ovdje promijenite svaki seb koji pronađete s imenom korisnika kojeg koristite na svom pi. Također, grupa mora biti www-data.
Sljedeći korak je pokretanje ovih usluga na vašem pi, na sljedeći način:
sudo cp conf/project-*. service/etc/systemd/system/
sudo systemctl daemon-reload
sudo systemctl početak projekta-*
sudo systemctl statusni projekt-*
Trebali biste vidjeti dvije aktivne usluge kada sve ide po planu.
Zadnji korak je omogućiti nginx.
Prvo provjerite ima li apache2 na vašem pi, ako imate ovo instalirano, izbrišite ga ili onemogućite.
U datoteci nginx prvo morate promijeniti uwsgi_pass, a zatim pokrenuti ove naredbe.
sudo cp conf/nginx/etc/nginx/sites-available/project
sudo rm/etc/nginx/sites-enabled/default
sudo ln -s/etc/nginx/sites-available/project1/etc/nginx/sites-enabled/project
sudo systemctl ponovno pokrenite nginx.service
sudo systemctl status nginx.service
Nginx bi trebao biti aktivan i raditi. Ako je sve točno, sada možete surfati do svog pi. Prvo ćete vidjeti "Hello world", ali još uvijek morate promijeniti sadržaj te datoteke s mojim kodom ispod.
Možete omogućiti usluge tako da se automatski pokreću kad se pi započne.
Kad ste to učinili, obavezno stavite barem 1 kuću s adresom u bazu podataka. To možete učiniti jednostavnim umetkom u.
Korak 4: Kodiranje


Kôd možete preuzeti putem Github -a:
github.com/NMCT-S2-Project-I/project-i-Tib…
Kod senzora nalazi se u datoteci sensor.py.
Ne zaboravite promijeniti moje ime u svoje (ili korisnika nego što koristite na svom pi) u servisnim datotekama kako bi se mogle ispravno pokrenuti i postaviti moj kôd u već postojeće datoteke u vašem Pycharmu.
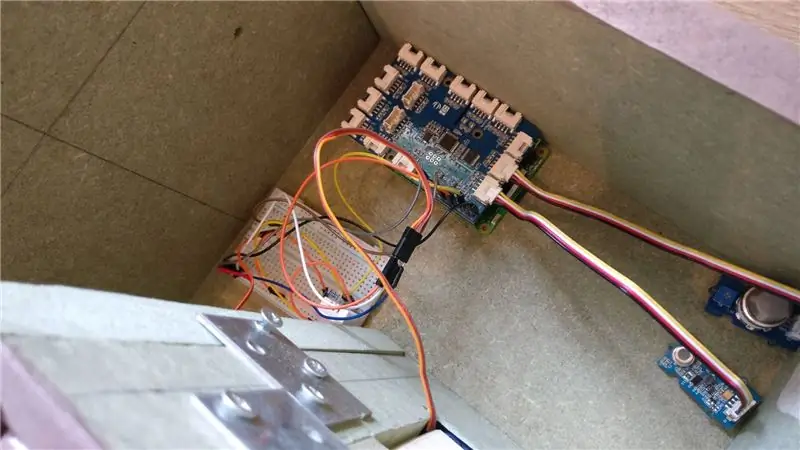
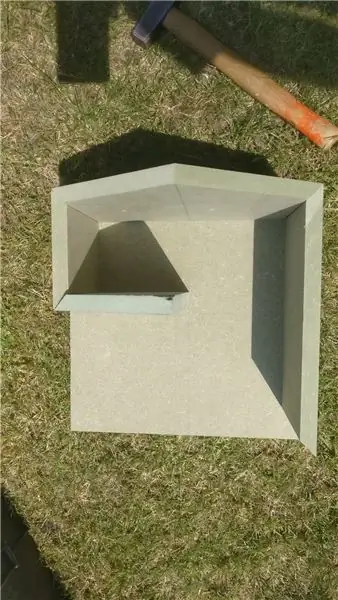
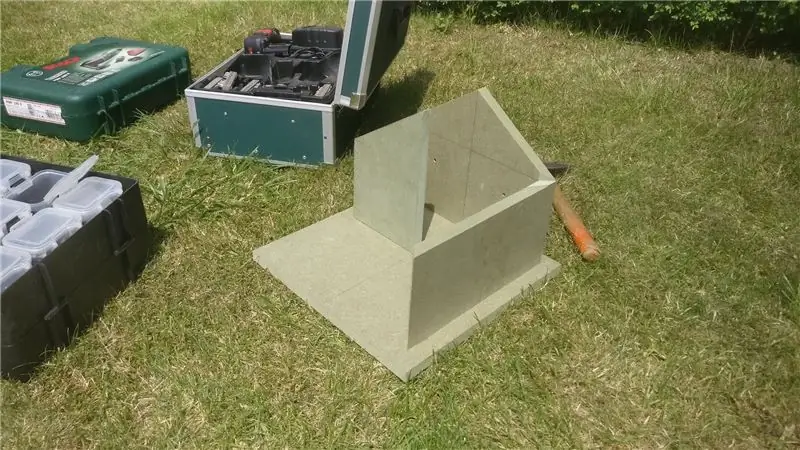
Korak 5: Stanovanje




Brzo sam nacrtao kako želim svoju kuću, ali vaša može izgledati potpuno drugačije. Morate se samo pobrinuti da imate cjelinu kako bi servo mogao otvoriti i zatvoriti prozor.
Za rezanje drva uglavnom sam koristio malu bušilicu i pilu. Također sam se pobrinuo da zidovi budu dovoljno debeli kako bih mogao staviti svoj servo u njih.
Kad završite s dizajnom i servo je na mjestu, trebate samo spojiti senzore i postaviti pi unutar kuće i spremni ste za rad.
Kao što sam već spomenuo, vaša kuća može izgledati potpuno isto kao i moja, samo trebate napraviti mjesta za servo i prozor.
Konačno ste završili s projektom. Nadam se da je ovaj vodič dovoljno jasan kako biste i vi mogli napraviti sjajnu pametnu kuću poput mene.
Sretno.
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Aduino UNO Broj koraka: 5 koraka

Aduino UNO 를 이용한 도망 치는 &&&& && l g g g g g g g g g g g g g g g 4 g 4 4 4 4 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 일자 일자 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
