
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.



ESP32 o kojem ćemo danas govoriti je onaj koji već dolazi s ugrađenim Display Oled-om. Ova nam funkcija uvelike olakšava život jer možemo imati dojam o vrijednosti varijable koja se pojavljuje. Ne morate čak ni gledati prozor za otklanjanje pogrešaka. Također, između ostalog, možete sastaviti reprezentacije i nacrtati grafikone izvedbe. Zbog ovih prednosti ovaj model smatram fantastičnim proizvodom, a mi ćemo ga danas programirati koristeći Arduino IDE.
Dakle, u ovom ćemo videu programirati traku napretka. Važno je zapamtiti da je, ako vaš ESP32 nema oled zaslon, moguće kupiti zasebno. Također, ako nikada niste programirali ESP32, predlažem da pogledate ovaj video: VIDEO UVOD U ESP32, koji se detaljnije bavi ovom temom.
Korak 1: Knjižnica
Da bismo koristili oled zaslon, moramo konfigurirati knjižnicu u Arduino IDE -u. Da biste to učinili, preuzmite biblioteku putem veze.
Raspakirajte datoteku i zalijepite je u mapu knjižnica Arduino IDE -a.
C:/ProgramFiles (x86)/Arduino/knjižnice
Korak 2: Wemos Lolin ESP32 OLED
Wemos Lolin naziv je ovog ESP -a. Na slici je crni dio zaslon, a pored uređaja prikazujemo cijeli ispis. Kao što je prikazano, postoji nekoliko IO -ova koji nam omogućuju uključivanje i isključivanje različitih elemenata. Osim toga, ovaj model ima WiFi i Bluetooth najnovije generacije.
Korak 3: Primjer

U videu možete vidjeti naš spremni projekt i kako pomoću oled ekrana prikazati traku napretka kojom se upravlja potenciometrom.
Korak 4: Montaža

Za našu montažu koristio sam potenciometar od 10k i uključio sam GPIO25 kursora. Također imamo 3v3 i GND, kao što možete vidjeti na donjoj slici. Napajanje će doći iz samog USB -a.
Korak 5: Kodirajte
Prvo dodajemo knjižnicu "SSD1306.h". Time ćemo pristupiti oled zaslonu. Nakon toga stvaramo objekt prikaza tipa SSD1306 koji će biti odgovoran za kontrolu sadržaja prikazanog na olediranom zaslonu.
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" // objeto controlador do display de led /* 0x3c: é um identificador único para comunicação do display pino 5 e 4 são os de comunicação (SDA, SDC) */ SSD1306 zaslon (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Postaviti
U funkciji setup () inicijalizirat ćemo naš objekt prikaza kako bismo mogli kontrolirati što će se prikazati. Kroz ovaj objekt također ćemo konfigurirati izvor pisanja za tekstove koji će biti prikazani. I, na kraju, postavili smo pin (točnije pin na kojem smo okrenuli potenciometar) na INPUT kako bismo očitali vrijednost.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // prikaz na 180º (deixa de ponta cabeça) // prikaz.flipScreenVertical (); // konfiguracija fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // konfiguracija o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, ULAZ); }
Petlja
U funkciji loop () očitat ćemo trenutnu vrijednost potenciometra. Možemo primijetiti da funkciju "map" koristimo ubrzo nakon čitanja vrijednosti, jer je vrijednost čitanja previsoka da bi se stavila u traku napretka, pa ćemo vrijednost preslikati u raspon od 0 do 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ brojač; // brojač> 100? brojač = 0: brojač = brojač; // desenha traka napretka drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); kašnjenje (10); }
U funkciji "drawProgress ()" koristit ćemo vrijednost očitanu s potenciometra koja je spremljena u varijablu "percProgress" za postavljanje u traku napretka. Također ćemo postaviti tekst neposredno iznad trake napretka, s naznakom trenutnog postotka.
// função para desenhar traka napretka bez displayvoid drawProgressBar () {Serial.print (">>"); Serijski.println (kontador); // desenha traku napretka / * * drawProgressBar (x, y, širina, visina, vrijednost); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, kontador); // konfiguracija o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Korak 6: Neke druge zanimljive funkcije
Prikaz
// postavlja zaslon naopako
void flipScreenVertical ();
Crtanje
// izvlači jedan piksel sa zaslona
void setPixel (int16_t x, int16_t y);
// nacrtaj liniju
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// nacrtati pravokutnik
void drawRect (int16_t x, int16_t y, int16_t širina, int16_t visina);
// nacrtati krug
void drawCircle (int16_t x, int16_t y, int16_t radijus);
// popunjavanje kruga
void fillCircle (int16_t x, int16_t y, int16_t radijus);
// nacrtati vodoravnu liniju
void drawHorizontalLine (int16_t x, int16_t y, int16_t duljina);
// nacrtati okomitu crtu
void drawVerticalLine (int16_t x, int16_t y, int16_t duljina);
Tekst
// postavlja ispisivanje poravnanja teksta
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Preporučeni:
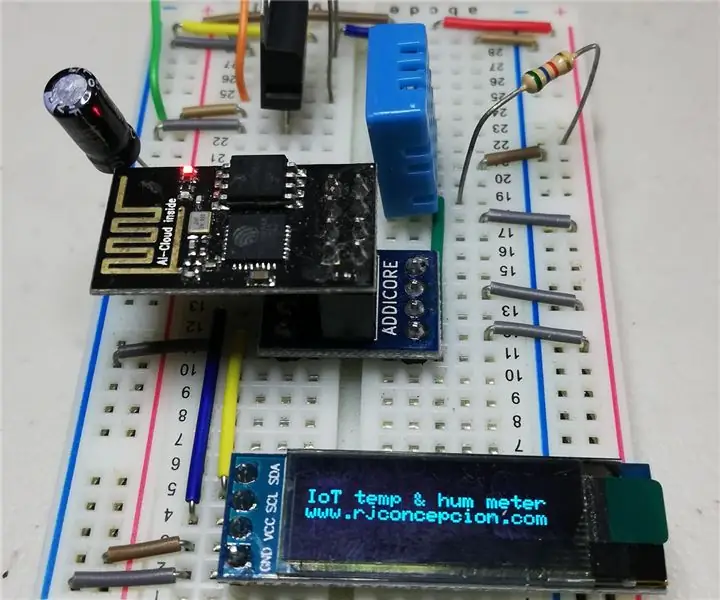
IoT mjerač temperature i vlažnosti s OLED zaslonom: 5 koraka (sa slikama)

IoT mjerač temperature i vlažnosti s OLED zaslonom: Provjerite temperaturu i vlažnost na OLED zaslonu kad god želite i istovremeno prikupite te podatke na IoT platformi. Prošli tjedan objavio sam projekt pod nazivom Najjednostavniji IoT mjerač temperature i vlažnosti zraka. To je dobar projekt jer možete c
Zabava s OLED zaslonom i Arduinom: 12 koraka (sa slikama)

Zabava s OLED zaslonom i Arduinom: Prilično sam siguran da ste definitivno čuli za OLED tehnologiju prikaza. Relativno je nov i nudi bolju kvalitetu od stare LCD tehnologije. U ovom vodiču želimo pregledati korake potrebne za prikaz podataka na jednom od najčešćih pojedinačnih ko
ESP32 GPS praćenje s OLED zaslonom: 7 koraka

ESP32 GPS praćenje s OLED zaslonom: Ovo je GPS praćenje koje prikazuje sve podatke o položaju na OLED zaslonu. Gumb pomaže korisniku u interakciji s korisničkim sučeljem na OLED -u. Hej, što ima, dečki? Akarsh ovdje iz CETech -a. Kôd nudi program vođen izbornikom pomoću ugrađenog gumba
Kontrolna LED lampica treperi s potenciometrom i OLED zaslonom: 6 koraka

Kontrola LED treperenja s potenciometrom i OLED zaslonom: U ovom ćemo vodiču naučiti kako kontrolirati LED koji treperi potenciometrom i prikazati vrijednost frekvencije pulsa na OLED zaslonu. Pogledajte demonstracijski video
Lampa napretka u polumaratonu: 7 koraka

Lampa napretka u treningu za polumaraton: Ova instrukcija će vam pokazati kako postaviti okidače i napraviti lampu koja svijetli i štedi novac dok ispunjavate mjerila u Hal Higdonovom rasporedu treninga za polumaraton. Da biste to učinili, najprije ćete htjeti prikupiti sljedeći materijal
