
Sadržaj:
- Korak 1: Koje OLED module ćemo koristiti?
- Korak 2: Ukratko I2C
- Korak 3: Potrebni moduli i komponente
- Korak 4: Ožičenje OLED ekranskog modula na Arduino
- Korak 5: Pronalaženje adrese modula zaslona
- Korak 6: Instaliranje knjižnica potrebnih za prikaz podataka na OLED modulu
- Korak 7: Inicijalizacija modula zaslona
- Korak 8: Prikažite jednostavan tekst
- Korak 9: Crtanje osnovnih oblika
- Korak 10: Crtanje slike
- 11. korak: Rješavanje problema
- Korak 12: Što učiniti dalje?
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.

Prilično sam siguran da ste definitivno čuli za OLED tehnologiju prikaza. Relativno je nov i nudi bolju kvalitetu od stare LCD tehnologije. U ovom vodiču želimo pregledati korake potrebne za prikaz podataka na jednom od najčešćih jednobojnih OLED ekranskih modula dostupnih na tržištu. Pokušat ću objasniti funkcionalnosti koje pruža odgovarajuća biblioteka Adafruit za prikaz podataka na ovom modulu.
Korak 1: Koje OLED module ćemo koristiti?



OLED moduli dostupni su u raznim veličinama i značajkama. Jedan koji ćemo koristiti u ovom vodiču je jednobojni OLED modul 128x64. Ova vrsta modula dostupna je u sljedećim veličinama (kako biste vidjeli na slikama):
- 128 x 64
- 128x32
- 96x16
- 64x48
- 64x32
Kako svi ti moduli podržavaju I2C protokol kao sredstvo komunikacije, kod i ožičenje svih su potpuno isti. Jedina je razlika u tome što morate uzeti u obzir veličinu zaslona u svom kodu kako bi sadržaj koji ćete prikazati pravilno stao na njega.
Korak 2: Ukratko I2C

Međuintegrirano kolo (IIC) koje se obično naziva I2C (I na kvadrat C) koje je Philips razvio 80-ih godina kao sabirnicu za razmjenu podataka koja se koristi za prijenos podataka između središnje procesorske jedinice (CPU) ili jedinice mikrokontrolera (MCU) uređaja i periferni čipovi. U osnovi je bio ciljano za TV aplikacije. Zbog svoje je jednostavnosti postao toliko popularan da je nakon nekog vremena postao jedan od primarnih mehanizama prijenosa podataka za CPU -ove i MCU -ove te periferne uređaje koji nisu nužni dio iste PCB ploče i povezani su s njom žicom (npr. moduli prikaza itd.).
I2C se sastoji od komunikacijske sabirnice izrađene od dvije žice koja podržava dvosmjerni prijenos podataka između glavnog i nekoliko slave uređaja. Obično je glavni čvor zadužen za upravljanje sabirnicom - što se zapravo radi generiranjem sinkronizacijskog signala na liniji serijskog takta (SCL). To je signal koji će master neprestano slati tijekom prijenosa, a svi drugi čvorovi spojeni na sabirnicu koristit će ga za sinkronizaciju komunikacije i otkrivanje brzine sabirnice. Podaci se prenose između glavnog i podređenog putem linije za serijske podatke (SDA). Brzina prijenosa može biti do 3,4 Mbps. Svi uređaji koji žele prenositi podatke putem I2C trebali bi imati jedinstvenu adresu i mogu raditi kao odašiljač ili prijemnik, ovisno o funkciji uređaja. Na primjer, OLED zaslon modul je prijemnik koji prihvaća neke podatke i prikazuje ih, dok je senzor temperature primopredajnik koji šalje snimljenu temperaturu putem sabirnice I2C. Obično je glavni uređaj uređaj koji započinje prijenos podataka na sabirnici i generira signale takta kako bi omogućio prijenos. Tijekom tog prijenosa, svaki uređaj kojem se obrati ovaj master smatra se podređenim i čita te podatke.
Kada čvor želi poslati neke podatke, prvi bajt podataka trebao bi biti adresa primatelja, a zatim dolaze stvarni podaci. To znači da bismo za slanje podataka na izlazni uređaj pomoću I2C (npr. I2C OLED zaslonski modul) trebali najprije pronaći njegovu I2C adresu, a to ćemo prvo učiniti u sljedećim koracima.
Ako vas zanima više o detaljima i teorijama o I2C sabirnici, možete upotrijebiti sljedeće reference:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Korak 3: Potrebni moduli i komponente



Ovdje možete pronaći popis komponenti koje su vam potrebne za dovršetak ovog vodiča:
eBay veze:
- 1 x Arduino Uno:
- 1 x OLED modul 128x64:
- 4 x Dupont kabel:
- 1 x Mini ploča za lemljenje:
Veze na Amazon.com:
- 1 x Arduino Uno:
- 1 x OLED modul 128x64:
- 4 x Dupont kabel:
- 1 x Mini ploča za lemljenje:
Korak 4: Ožičenje OLED ekranskog modula na Arduino




Važna napomena o uređajima s omogućenim I2C je da su svi načini na koje ih trebate povezati s Arduinom isti. To je zato što Arduino svoju I2C komunikaciju vodi samo na određenim pinovima. U ovom vodiču koristim Arduino Uno. Arduino Uno koristi pin A5 kao SCK i A4 kao SDA. Tako možemo spojiti OLED modul zaslona na Arduino Uno kako je prikazano u shematskom prikazu. Kao što možete primijetiti na slici koju sam snimio sa svog OLED modula zaslona, konektor za VCC i GND razlikuje se od shematskog prikaza. Ne zaboravite provjeriti oznake pinova na svojim modulima kako biste bili sigurni da ga povezujete na pravi način.
Potrebna su nam samo 4 pina koja bi trebala biti povezana na sljedeći način:
Arduino VCC -> OLED modul VCC
Arduino GND -> OLED modul GND
Arduino 4 -> OLED modul SDA
Arduino 5 -> OLED modul SCK
Korak 5: Pronalaženje adrese modula zaslona

Kao prvi korak pri povezivanju s uređajem koji podržava I2C morate imati adresu modula. Da biste to učinili, nakon povezivanja modula s vašim Arduinom, trebate samo prenijeti priloženi kôd na svoj Arduino. Ovaj kôd uključuje knjižnicu Wire koja je knjižnica uključena u Arduino IDE koja upravlja I2C komunikacijom. Pokušava skenirati povezane I2C uređaje i poslati njihovu adresu putem serijskog porta na vaše računalo. Tako možete pristupiti njegovom izlazu putem alata Serial Monitor u Arduino IDE -u. Izvorna verzija dostupna je na Arduino igralištu). Također ga možete vidjeti na čitljiviji način u mom mrežnom Arduino Editoru. Ne očekujte da će se bilo što prikazati na ekranu dok je ovaj kod pokrenut.
Kao što možete vidjeti na slici, moj modul je vezan za adresu 0x3C. Obično svi uređaji u određenoj liniji proizvoda (na primjer svi OLED moduli 128x64) imaju istu adresu.
Adresa I2C uređaja ograničena je od 1 do 126. Ovaj kôd se jednostavno pokušava povezati sa svakim uređajem redom (bez prijenosa podataka), a zatim provjeriti je li dolje navedena knjižnica prijavila bilo kakvu pogrešku pri povezivanju s navedenom adresom. Ako nema pogreške, adresa se ispisuje kao dostupan modul za povezivanje. Također treba napomenuti da je prvih 15 adresa rezervirano, pa preskače preko njih i ispisuje samo one iznad ovog raspona. Upamtite da je adresa ovih I2C modula strogo kodirana na uređaju i da se ne može promijeniti. Stoga bi bilo dobro zapisati ga negdje ili staviti oznaku na modul kad ga namjeravate vratiti na policu u laboratoriju kako sljedeći put pokretanje koda skenera ne bi bilo potrebno. No to nije kompliciran postupak;)
Korak 6: Instaliranje knjižnica potrebnih za prikaz podataka na OLED modulu


Knjižnica Wire može podnijeti komunikaciju niske razine s I2C uređajima. Kada se želite povezati s određenim uređajem radi čitanja/pisanja podataka s/na njega, obično biste koristili knjižnicu koju nudi tvrtka koja je izvorno izgradila taj modul. Ova knjižnica obrađuje sve I2C komunikacijske detalje s danim modulom i dopustimo da se više koncentriramo na naše poslovanje koje u ovom slučaju prikazuje podatke na način na koji želimo.
Adafruit, tvrtka koja proizvodi izvornu verziju takvih zaslonskih modula, nudi knjižnice pod nazivom Adafruit SSD1306 za prikaz podataka na tim jednobojnim zaslonima. Stoga prije početka kodiranja moramo instalirati ovu knjižnicu putem Upravitelja knjižnica (dostupnog putem Sketch> Uključi knjižnicu> Upravljanje knjižnicama …) u Arduino IDE. Postoji i druga biblioteka pod nazivom Adafruit GFX Library koja obrađuje više grafičkih sadržaja niske razine, a interno je koristi Adafruit SSD1306. Morate imati oboje instalirano na vašem Arduino IDE -u kao što vidite na slikama.
Korak 7: Inicijalizacija modula zaslona

Modul crteža na zaslonu umotan je u klasu po imenu Adafruit_SSD1306. Definicija ove klase nalazi se u biblioteci Adafruit, pa prvo moramo uključiti tu knjižnicu. Zatim prvo moramo instancirati instancu ove klase. Konstruktor ove klase uzima broj porta na kojem bi se zaslon mogao resetirati, a to je pin 4 (spojen na SCK). Ovaj dio koda trebao bi se nalaziti na početku datoteke (izvan funkcija setup () i loop ()).
#uključi
Adafruit_SSD1306 zaslon (4);
Sada bismo unutar funkcije setup () trebali pozvati start funkciju prikazanog objekta prosljeđivanjem naše I2C adrese kako je dolje (SSD1306_SWITCHCAPVCC je konstantna vrijednost koja određuje vrstu izvora napajanja za knjižnicu):
void setup () {
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.display (); } void loop () {} // petlja za sada može biti prazna
Sada je objekt za prikaz spreman i možemo pozvati njegove funkcije (npr. Display.write (), display.drawLine itd.). Važna napomena je da kad god nešto privučemo pozivanjem našeg prikazanog objekta, moramo pozvati funkciju display.display () kako bi se stvarni crtež dogodio na razini hardvera. To je uglavnom posljedica činjenice da funkcije crtanja koje nazivamo samo ažuriraju prikaz u memoriji na ekranu radi performansi. Zapravo sprema promjene u memoriji. Stoga se uvijek trebamo sjetiti pozivanja funkcije display () kad završimo s crtanjem nečega na ekranu.
display.write (…); // stalno se ažurira u memoriji
display.drawLine (…); // stalno se ažurira u memoriji. display.display (); // poništava sve promjene na hardveru zaslona
Ako pokušate prenijeti svoj kôd u ovom koraku, primijetit ćete da će se prikazati logotip Adafruit Industries. Možda se pitate tko je to tražio da to nacrta! Zapravo, biblioteka Adafruit to radi. Inicijalizira memoriju modula (prikaz u memoriji hardvera zaslona) logotipom ove tvrtke. Ako to ne želite vidjeti tijekom inicijalizacije, možete pokušati pozvati funkciju display.clearDisplay () neposredno prije nego što pozovete display.display () u svojoj funkciji postavljanja. Ova funkcija, kako joj ime govori, potpuno briše zaslon.
#uključi
Adafruit_SSD1306 zaslon (4); void setup () {display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay (); display.display (); } void loop () {} {100} {101}
Na temelju dokumentacije biblioteke Adafruit_SSD1306, možete koristiti različite funkcije koje nudi ova klasa za crtanje na zaslonu ili izravno manipuliranje pikselima na njoj. U sljedećim odjeljcima pokušat ćemo predstaviti primjer za svaku od njih kako biste imali predodžbu o načinu rada. Većina ovih primjera prikazat će samo jednostavne statičke sadržaje, pa ih možemo jednostavno staviti u našu funkciju setup () (nakon inicijalizacijskog koda). Time bi se pokrenuo samo jednom i ostao bi tamo.
Korak 8: Prikažite jednostavan tekst



Za prikaz teksta možemo koristiti jednostavnu funkciju display.println () biblioteke. Prihvaća tekst kao niz i pokušava ga prikazati. Važno je znati da biblioteci moramo reći gdje ćemo na zaslonu predstaviti tekst. Svaki piksel na zaslonu ima koordinatu koja je navedena s X i Y. X se povećava slijeva nadesno, a Y raste odozgo prema dolje. Gornji lijevi kut zaslona je (X = 0, Y = 0), a donji desni kut (X = 127, Y = 63). Zabilježio sam koordinate uglova na prvoj slici. Možemo koristiti funkciju display.setCursor () da odredimo gdje ćemo na zaslonu prikazati tekst.
Još jedno svojstvo teksta je njegova boja. Boju možemo odrediti pomoću display.setTextColor () kao što je prikazano na sljedećem uzorku.
display.clearDisplay ();
display.setTextColor (BIJELO); display.setCursor (35, 30); display.println ("Zdravo Svijete!"); display.display ();
Također možemo koristiti funkciju display.write () za prikaz jednog znaka. Prihvaća kodni znak kao tip uint8_t i prikazuje znak koji odgovara tom kodu u nizu. Na primjer, ako želimo prikazati isti niz pomoću ove funkcije, možemo upotrijebiti sljedeći isječak:
display.clearDisplay ();
display.setTextColor (BIJELO); display.setCursor (35, 30); display.write (72); display.write (101); display.write (108); display.write (108); display.write (111); display.write (32); display.write (87); display.write (111); display.write (114); display.write (108); display.write (100); display.write (33); display.display ();
Također je moguće crtati tekstove u crnoj boji s bijelom podlogom. Da biste to učinili, morate pozvati funkciju display.setTextColor na sljedeći način:
display.clearDisplay ();
// Postavlja boju na crnu s prikazom na bijeloj pozadini.setTextColor (CRNO, BIJELO); display.setCursor (25, 30); display.println ("Obrnuti tekst!"); display.display ();
Također imate mogućnost postavljanja veličine teksta pomoću funkcije display.setTextSize (). Prihvaća cijeli broj kao veličinu. Što je veći broj, tekst će biti veći. Najmanja veličina je 1, što je zadana veličina tekstova. Sljedeći kod pokušava napisati slovo "A" u 6 različitih veličina:
display.clearDisplay ();
display.setTextColor (BIJELO); display.setCursor (0, 0); display.setTextSize (1); display.print ("A"); display.setTextSize (2); display.print ("A"); display.setTextSize (3); display.print ("A"); display.setTextSize (4); display.print ("A"); display.setTextSize (5); display.print ("A"); display.setTextSize (6); display.print ("A"); display.display ();
Korak 9: Crtanje osnovnih oblika



Crtanje osnovnih oblika poput pravokutnika, kruga, trokuta, crte ili točke vrlo je jednostavno i za svaki postoji posebna funkcija.
Linija za crtanje
Za povlačenje crte možete nazvati display.drawLine (startX, startY, endX, endY, boja). Na primjer, sljedeći kod iscrtava dijagonalne crte na zaslonu tako da oblikuju veliki X:
display.clearDisplay ();
display.drawLine (0, 0, display.width () - 1, display.height () - 1, BIJELO); display.drawLine (display.width () - 1, 0, 0, display.height () - 1, BIJELO); display.display ();
Širini i visini zaslona možete pristupiti pomoću funkcija display.width () i display.height (). Time bi vaš kôd bio neovisan o veličini zaslona.
Crtanje pravokutnika
Funkcija za crtanje pravokutnika je display.drawRect (upperLeftX, upperLeftY, širina, visina, boja). Evo koda koji iscrtava tri pravokutnika na nekim nasumičnim mjestima:
display.clearDisplay ();
display.drawRect (100, 10, 20, 20, BIJELO); display.fillRect (10, 10, 45, 15, BIJELO); display.drawRoundRect (60, 20, 35, 35, 8, BIJELO); display.display ();
Pozivom display.fillRect (upperLeftX, upperLeftY, width, height, WHITE) možete nacrtati pravokutnik ispunjen navedenom bojom. Treća funkcija u ovom primjeru je display.drawRoundRect (upperLeftX, upperLeftY, width, height, cornerRadius, color) koja se, kao što vidite na slici, koristi za crtanje pravokutnika s okruglim uglovima. Prihvaća dodatni parametar prije boje koji je cijeli broj koji označava radijus kuta. Što je veća vrijednost, zaokružite ugao. Također ima odgovarajuću funkciju ispune pod nazivom display.drawFillRoundRect za koju mislim da možete pogoditi što radi.
Crtež za crtanje
Funkcija je display.drawCircle (centerX, centerY, radijus, boja). Evo primjera koji iscrtava oblik sličan smajliju:
display.drawCircle (60, 30, 30, BIJELO);
display.fillCircle (50, 20, 5, BIJELO); display.fillCircle (70, 20, 5, BIJELO);
Poput pravokutnika, možete koristiti funkciju display.fillCircle za crtanje kruga ispunjenog zadanom bojom.
Crtanje trokuta
Ahh, opet funkcija koja se zove display.drawTriangle (poin1X, point1Y, point2X, point2Y, point3X, point3Y, boja) i odgovarajući display.fillTriangle koji crta ispunjeni trokut.
display.drawTriangle (24, 1, 3, 55, 45, 55, BIJELO);
display.fillTriangle (104, 62, 125, 9, 83, 9, BIJELO);
Nacrtaj točku
Također možete obojiti određenu točku (koja se naziva piksel) na zaslonu putem funkcije display.drawPixel (pixelX, pixelY, boja).
display.drawPixel (20, 35, BIJELO);
display.drawPixel (45, 12, BIJELO); display.drawPixel (120, 59, BIJELO); display.drawPixel (97, 20, BIJELO); display.drawPixel (35, 36, BIJELO); display.drawPixel (72, 19, BIJELO); display.drawPixel (90, 7, BIJELO); display.drawPixel (11, 29, BIJELO); display.drawPixel (57, 42, BIJELO); display.drawPixel (69, 34, BIJELO); display.drawPixel (108, 12, BIJELO);
Korak 10: Crtanje slike

Crtanje slike je drugačije i pomalo komplicirano. Budući da je modul prikaza jednobojan, prvo moramo pretvoriti našu sliku u format koji se naziva jednobojna bitmapa (naziva se i crno -bijela). U takvom formatu svaki piksel slike ima 0 ili 1. 1s predstavlja postojanje boje, a 0s prazan prostor. Primjer Arduino logotipa u ovom formatu možete vidjeti na vrhu ovog odjeljka. Funkcija crtanja bitmape je display.drawBitmap (topLeftX, topLeftY, imageData, širina, visina, boja). Parametar imageData niz je brojeva u bajtima. Svaki bajt ima 8 bitova, pa svaki bajt sadrži podatke od 8 piksela slike. Određivanjem širine i visine slike, funkcija drawBitmap će znati iz kojeg bita počinje sljedeći red piksela.
Rješenje koje sam odabrao za pretvaranje slike u ovaj format bilo je prvo upotrijebiti jedan od mrežnih pretvarača "slike u ASCII" (npr. Http://my.asciiart.club) za pretvaranje slike u skup ASCII znakova, a zatim zamijeniti znakovi koji se koriste za prazan prostor za 0, a drugi za 1. To je ono što vidite dolje. Svaku 0 i 1 možete zamisliti kao piksel na zaslonu. Dakle, veličina slike ne smije prelaziti našu veličinu zaslona koja je 128x64.
Napomena: Korištenje ove ASCII tehnike nije preporučljiv pristup jer će se zbog omjera stranica vaša slika deformirati (znakovi nisu kvadrat). Isprobao sam ovu tehniku samo zato što olakšava pretvaranje slike u potrebni format. Inače bi bilo moguće postići najbolji rezultat nekim programiranjem ili upotrebom nekih uslužnih aplikacija koje su potpuno izvan opsega ovog teksta.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
Sada bismo svaki redak trebali podijeliti s 8, koji predstavlja bajt, i pohraniti ih u niz kako slijedi:
static const unsigned char PROGMEM arduino_logo = {
B00000000, B00000000, B00000111, B11111111, B11111111, B11100000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B00000000, B00000000,…
Zatim ga možemo nacrtati na zaslonu pozivanjem funkcije drawBitmap.
display.drawBitmap (32, 16, arduino_logo, 64, 32, BIJELO);
11. korak: Rješavanje problema
Ovo je bio dugačak vodič pa je vrlo vjerojatno da nešto nije u redu. Ovdje je popis nekih uobičajenih pogrešaka na koje možete naići prilikom postavljanja OLED ekranskog modula za vaš projekt (neke su se meni dogodile tijekom pripreme ovog vodiča).
Uopće se ništa ne prikazuje
To se može dogoditi iz mnogo razloga, pa predlažem da provjerite sljedeći popis koji je u redu koji se može pojaviti u vašem projektu:
I2C adresa vjerojatno nije u redu
Provjerite jeste li postavili adresu koju ste dobili u kodu i2c-skenera u funkciji display.begin () prilikom postavljanja prikazanog objekta.
SCL i SDA povezani su na pogrešan način
To se meni zapravo dogodilo. Ako koristite Arduino Uno, morate ponovno provjeriti svoje veze kako biste bili sigurni da su povezani isto kao i ja. Ako koristite neko drugo Arduino izdanje (npr. Mega, Leonardo itd.), Morate znati da možda imaju svoj I2C postavljen na druge pinove. To možete provjeriti u dokumentaciji Wire library.
Izvlačite nešto iz vidljivog područja
Ovo je problem sa softverom. Vrlo je uobičajeno kada se pomoću funkcija crtanja pogrešno izračunavaju neke koordinate, pa bi vaš crtež bio deformiran ili bi u najgorem scenariju mogao biti potpuno izvan scene. Pregledajte svoje izračune i pokušajte nacrtati korak po korak kako biste vidjeli što se događa.
Tekst se uopće ne prikazuje
Zaboravili ste postaviti boju teksta ili ste postavili pogrešnu vrijednost
Prije crtanja tekstova morate pozvati setTextColor. Inače nećete imati grešaka, ali nećete vidjeti ništa na zaslonu. Također ste mogli postaviti boju teksta istu kao boju pozadine.
Upotrebljavate jako veliki font
Ako postavite veličinu teksta na vrlo veliku vrijednost, moguće je da znakovi potpuno izađu iz vidljivog područja.
Došlo je do pogreške pri prevođenju oko veličine zaslona
To se dogodilo i meni i mislim da bi se to dogodilo većini vas. To je zbog konstantnih vrijednosti veličine prikaza koje su definirane unutar datoteke zaglavlja Adafruit_SSD1306.h koje uključujemo na vrhu naše skripte. Ova se datoteka nalazi na adresi {your-project-folder} libraries / Adafruit_SSD1306 / Adafruit_SSD1306.h. Ako otvorite ovu datoteku, primijetili biste da postoji donji odjeljak komentara u kojem se opisuje da morate ukloniti komentare samo s konstante koja predstavlja veličinu vašeg OLED zaslona. Za module prikaza 128x64, redak #define SSD1306_128_64 ne bi trebao biti komentiran.
/*=====================================================================
SSD1306 zasloni ------------------------------------------------ ---------------------- Upravljački program koristi se na više zaslona (128x64, 128x32 itd.). Odaberite odgovarajući zaslon u nastavku da biste stvorili framebuffer odgovarajuće veličine itd. SSD1306_128_64 Zaslon od 128x64 piksela SSD1306_128_32 Prikaz od 128x32 piksela SSD1306_96_16 --------------------------- --------------------------------------------* / #definiraj SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 /*======================================== ===============================*/
Korak 12: Što učiniti dalje?
OLED zaslon kao izlazni modul može vam dati izvrsnu priliku da svojim hobi projektima pružite sučelje profesionalnog izgleda. Možete pokušati slijediti ideje kao polazište za prikaz značajnih podataka o njima ili pomoći korisniku da zna što se događa ili je li trebao nešto učiniti. Korisniku bi bilo puno jasnije pročitati poruku na zaslonu nego protumačiti stanje projekta/uređaja putem nekih LED dioda.
Ono što možete učiniti kao polazište moglo bi biti:
- Očitajte vrijednost osjetnika temperature i prikažite je na OLED modulu. Možete mu dodati senzor tlaka ili vlažnosti i stvoriti potpuno funkcionalan projekt meteorološke postaje.
- Pokušajte nacrtati nešto na modulu zaslona koristeći modul upravljačke palice kao ulazni uređaj.
- Pokušajte nacrtati animaciju na zaslonu slijedom crtanja/odgode poziva funkcije ili Arduino prekida
- Prikažite svoj prilagođeni logotip pri pokretanju sustava (umjesto logotipa Adafruit)
Ne zaboravite mi na komentarima reći što biste učinili (ili ste već učinili) pomoću OLED zaslona.
Preporučeni:
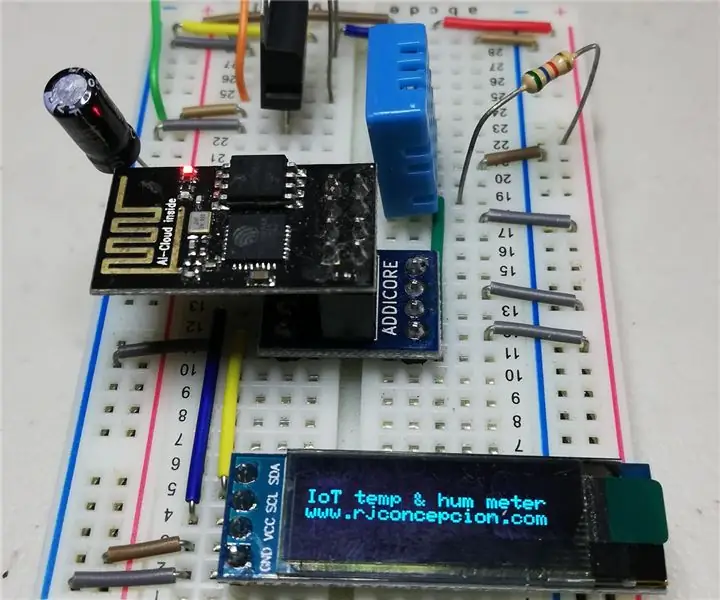
IoT mjerač temperature i vlažnosti s OLED zaslonom: 5 koraka (sa slikama)

IoT mjerač temperature i vlažnosti s OLED zaslonom: Provjerite temperaturu i vlažnost na OLED zaslonu kad god želite i istovremeno prikupite te podatke na IoT platformi. Prošli tjedan objavio sam projekt pod nazivom Najjednostavniji IoT mjerač temperature i vlažnosti zraka. To je dobar projekt jer možete c
Žiroskop zabava s neopikselnim prstenom: 4 koraka (sa slikama)

Zabava žiroskopa s neopikselnim prstenom: U ovom ćemo vodiču koristiti žiroskop MPU6050, prsten od neopiksela i arduino za izradu uređaja koji svijetli LED diode prema kutu nagiba. Ovo je jednostavan i zabavan projekt. biti sastavljen na ploči
Uradi sam meteorološka stanica s Nextion zaslonom i Arduinom: 11 koraka

DIY meteorološka stanica s Nextion zaslonom i Arduinom: U ovom ćemo vodiču koristiti Nextion zaslon, vremenski modul rtc1307, Arduino UNO i Visuino za prikaz trenutnog vremena, temperature i vlažnosti. Pogledajte demonstracijski video
Meteorološka stanica s Arduinom, BME280 i zaslonom za praćenje trendova u posljednja 1-2 dana: 3 koraka (sa slikama)

Meteorološka stanica s Arduinom, BME280 i zaslonom za uviđanje trenda u posljednja 1-2 dana: Zdravo! Ovdje su već predstavljene vremenske postaje s uputama. Oni prikazuju trenutni tlak zraka, temperaturu i vlažnost. Ono što im je dosad nedostajalo je prezentacija tečaja u posljednja 1-2 dana. Ovaj proces bi imao
Uradi sam monitor vlage u tlu s Arduinom i zaslonom Nokia 5110: 6 koraka (sa slikama)

Uradi sam Monitor vlage tla s Arduinom i zaslonom Nokia 5110: U ovom uputstvu ćemo vidjeti kako izgraditi vrlo koristan monitor vlage tla s velikim Nokia 5110 LCD zaslonom pomoću Arduina. Jednostavno izmjerite razinu vlage u tlu vaše biljke iz vašeg Arduina i napravite zanimljive uređaje
