
Sadržaj:
- Korak 1: Pogledajmo pregled
- 2. korak: Postavljanje za Raspberry Pi 1 (Office)
- Korak 3: Postavljanje za Raspberry Pi 2 (vrata)
- Korak 4: Postavite Telegram Bota
- Korak 5: Postavite DynamoDB
- Korak 6: Postavite kantu AWS S3
- Korak 7: Postavite AWS SNS
- Korak 8: Stvaranje pravila
- Korak 9: Stvaranje web sučelja
- Korak 10: Glavni skripti
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

O čemu se radi u prijavi?
OfficeHelperBOT je aplikacija usmjerena na postavke pametnog ureda. 2 Raspberry Pi 3 Model B bio bi postavljen za to.
Raspberry Pi 1 bio bi glavni stroj koji će primati sve vrijednosti sa senzora, objavljivati podatke putem MQTT -a, pohranjivati podatke u bazu podataka u oblaku koju koristimo DynamoDB i pokretati poslužitelj web portala.
Raspberry Pi 2 bi se koristio na vratima. Od zaposlenika bi bilo potrebno da potvrdi svoj identitet prije nego što mu se dozvoli pristup u ured. Postoje dvije metode za to, a to su niz PIN koda i potvrda QR koda. U slučajevima u kojima se provjera može zloupotrijebiti, snimit ćemo onoga tko ima neuspješnu provjeru i sliku te osobe pohraniti u AWS S3 Bucket.
Web stranica bi mogla pregledavati DHT, svjetlo, fotografije i video zapise ureda. Web stranica bi također mogla kontrolirati svjetla u uredu, a također bi mogla gledati i video prijenos video ureda uživo.
Postojao bi i Telegram bot koji omogućuje kontrolu LED svjetla u uredu, provjerava vrijednost osjetnika kao što je temperatura, a također omogućuje zaposleniku da dobije sliku QR koda ako izgubi sliku QR koda ili zaboravi pin zahtjevom i dobivanjem slike QR koda iz AWS S3 Bucket.
Korak 1: Pogledajmo pregled



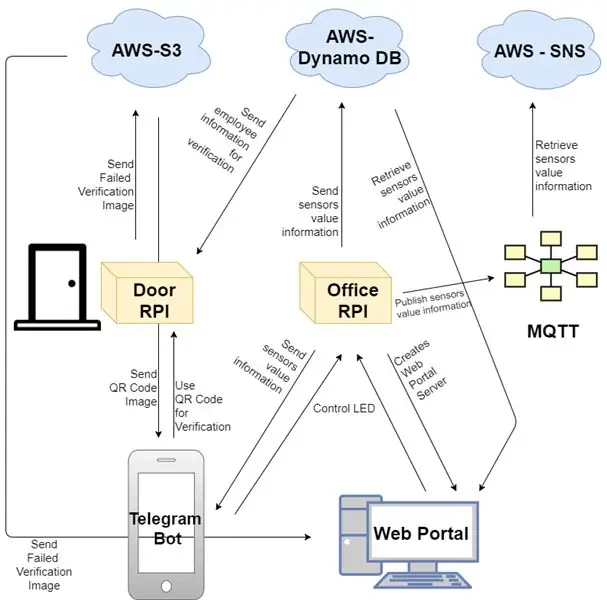
Dijagram arhitekture sustava
Kako će strojevi međusobno komunicirati
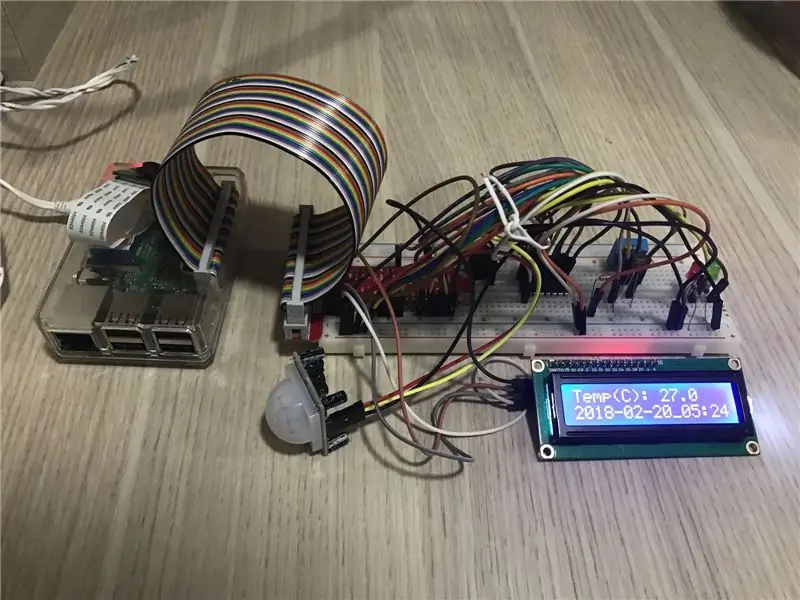
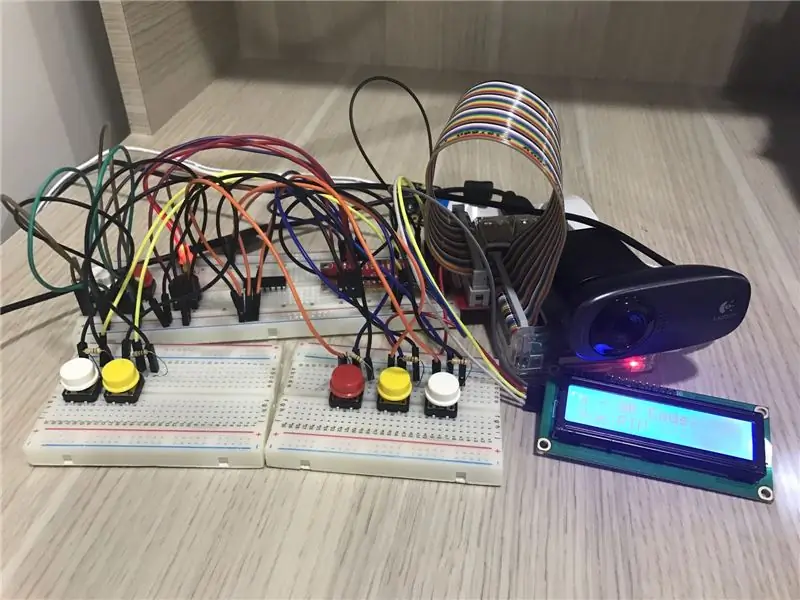
Ishod hardvera
Pogledajte kako bi na kraju izgledala dva Raspberry Pi
Web portal
Pregledajte web portal napravljen pomoću Pythona putem Flaska
Telegram Bot
Pronalaženje Bota koji smo stvorili
Uživo prijenos
Korištenje 1 od PiCam -a kao videonadzora i streaming uživo
Hardverski zahtjevi
- 2x malina Pi
- 2x GPIO ploča
- 1x LDR
- 1x DHT11
- 1x senzor pokreta
- 4x LED
- 7x gumb
- 2x zujalica
- 2x LCD zaslon
- 1x web kamera
2. korak: Postavljanje za Raspberry Pi 1 (Office)
- Izradite mapu za spremanje html -a nazvane predlošci
- Izradite mapu za pohranu vaših css/javascript datoteka pod nazivom static
- Izradite mapu za pohranu datoteka fotoaparata pod nazivom kamera s 3 podmape capture_photos, motion_photos, motion_videos
mkdir ~/ca2
mkdir ~/ca2/predlošci
mkdir ~/ca2/statički
mkdir ~/ca2/static/camera
mkdir ~/ca2/static/camera/capture_photos
mkdir ~/ca2/static/camera/motion_photos
mkdir ~/ca2/static/camera/motion_Videos
Korak 3: Postavljanje za Raspberry Pi 2 (vrata)
- Izradite mapu za spremanje datoteka pod nazivom door
- Izradite mapu za pohranu slika QR koda pod nazivom qr_code
mkdir ~/vrata
mkdir ~/door/qr_code
Korak 4: Postavite Telegram Bota




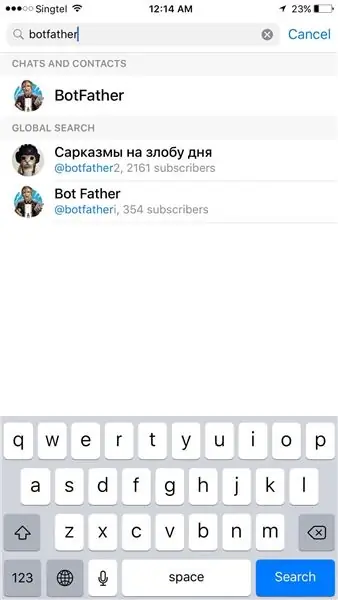
- Otvorite Telegram
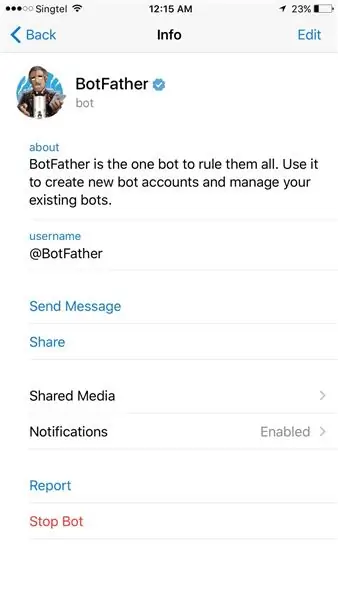
- Pronađi "BotFather"
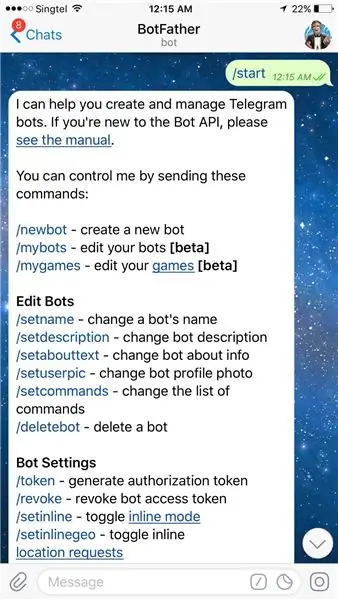
- Upišite "/start"
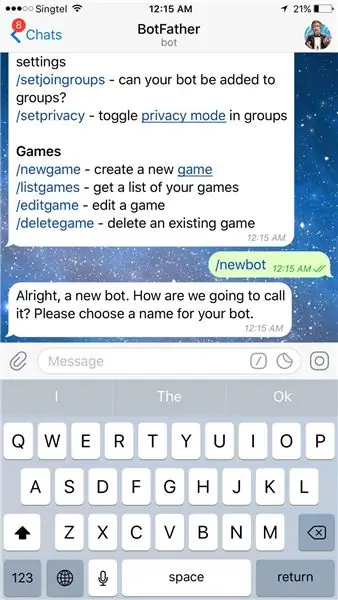
- Upišite "/newbot"
- Slijedite upute, naziv za bot, korisničko ime za bot, zapisati token za provjeru autentičnosti
Korak 5: Postavite DynamoDB



- Prijavite se za AWS
- Pretražite DynamoDB u AWS servisu
- Kliknite "Izradi tablicu"
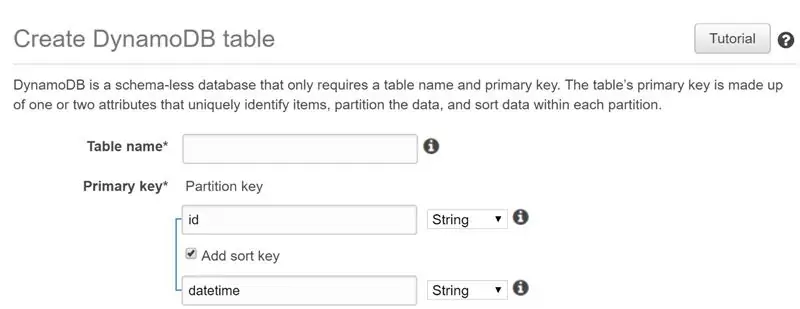
- Ispunite naziv tablice
- Ključ particije postavite kao "id" (String) i Dodajte ključ razvrstavanja kao "datetime" (String)
- Učinite to za 4 stola, dht, svjetla, galeriju, zaposlenika
Pregled 4 tablice
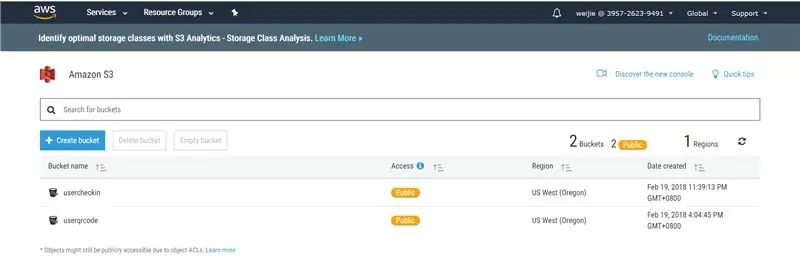
Korak 6: Postavite kantu AWS S3



- Potražite AWS S3
- Kliknite na "Izradi kantu"
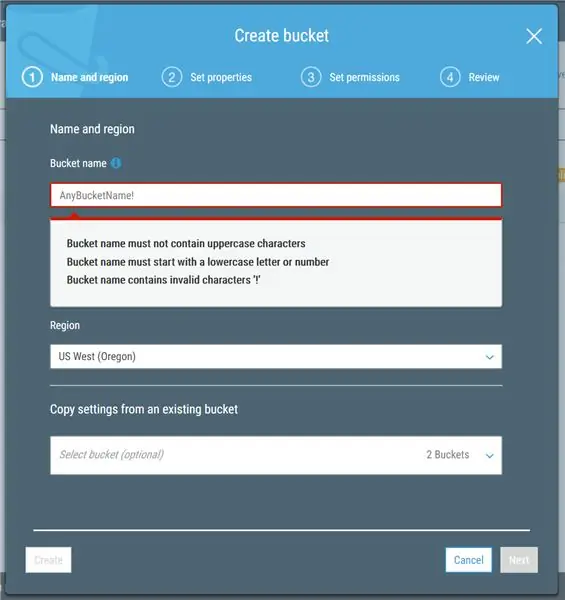
- Slijedite pravila za imenovanje kante
- Slijedite snimke zaslona
- Napravi kantu
Kako uopće prenijeti u kantu S3?
Nemamo administratorski portal pa bismo ručno uvozili sliku QR koda putem AWS grafičkog korisničkog sučelja. Slijedite snimke zaslona da biste stvorili kantu. Isječak koda logika je potrebna za postavljanje slike na S3 Bucket
Korak 7: Postavite AWS SNS
- Potražite AWS SNS
- Pratite oznaku teme
- Izradi novu temu
- Postavite naziv teme i naziv za prikaz
- Uredite pravila kako biste svima omogućili objavljivanje
- Pretplatite se na temu koja je stvorena
- Postavite e -poštu u polje krajnje točke za primanje e -pošte kada vrijednost dosegne određenu vrijednost
Korak 8: Stvaranje pravila
- Kliknite na "Izradi pravilo"
- Napišite ime i kratak opis
- Odaberite najnoviju verziju SQL -a za slanje cijele MQTT poruke
- Uređaj za pravila koristi filter teme za određivanje pravila koja će se pokrenuti kada se primi MQTT poruka
- Kliknite na "Dodaj radnju"
- Odaberite slanje poruke putem SNS push obavijesti
Korak 9: Stvaranje web sučelja
Izradite ove nove html datoteke pod nazivom
- glava
- prijaviti se
- cjepanice
- dht
- svjetlo
- galerija
- pokret
- vodio
Kopirajte i zalijepite iz datoteke Google diska u odgovarajući html.
drive.google.com/file/d/1zd-x21G7P5JeZyPGZp1mdUJsfjoclYJ_/view?usp=sharing
Korak 10: Glavni skripti
Postoje 3 glavna skripta
- server.py - Izradite web portal
- working.py - Logika za Raspberry Pi 1 (Office)
- door.py Logika za Raspberry Pi 2 (vrata)
Jednostavno pokrećemo sva 3 koda da bismo dobili željeni rezultat
Možemo ga nabaviti s Google diska pod Main.zip
drive.google.com/open?id=1xZRjqvFi7Ntna9_KzLzhroyEs8Wryp7g
Preporučeni:
Ured na baterije. Sunčev sustav s automatskim prebacivanjem solarnih panela istok/zapad i vjetroturbine: 11 koraka (sa slikama)

Ured na baterije. Sunčev sustav s automatskim prebacivanjem istočnih/zapadnih solarnih panela i vjetroturbina: Projekt: Ured od 200 četvornih stopa mora imati baterijsko napajanje. Ured također mora sadržavati sve kontrolere, baterije i komponente potrebne za ovaj sustav. Solarna energija i energija vjetra punit će baterije. Postoji mali problem samo
Kako: Instaliranje Raspberry PI 4 bez glave (VNC) s Rpi-imagerom i slikama: 7 koraka (sa slikama)

Kako: Instaliranje Raspberry PI 4 Headless (VNC) s Rpi-imagerom i slikama: Planiram koristiti ovaj Rapsberry PI u hrpi zabavnih projekata na svom blogu. Slobodno provjerite. Htio sam se vratiti korištenju Raspberry PI -a, ali nisam imao tipkovnicu ili miš na novoj lokaciji. Prošlo je dosta vremena od postavljanja maline
Razgovarajući Baymax zaslon za ured pedijatra: 10 koraka (sa slikama)

Razgovarajući Baymax zaslon za ured pedijatra: „Zdravo. Ja sam Baymax, vaš osobni zdravstveni suputnik.” - BaymaxU mom uredu lokalnog pedijatra usvojili su zanimljivu strategiju u pokušaju da medicinsko okruženje učine manje stresnim i zabavnijim za djecu. Ispunili su e
Veličina džepa: preuzmite ured na telefonu: 7 koraka

Veličina džepa: Ponesite ured na telefon: Jeste li ikada bili vani i shvatili da ste zaboravili poslati e -poruku važnom klijentu? Jeste li ikada imali odličnu ideju za instruktora dok ste hodali ulicom, ali niste imali papir? Jeste li ikada poželjeli da možete primiti svoju e -poštu na telefon? Sve možete učiniti
RGB LED sustav koji se može kontrolirati za vaš dom ili ured: 5 koraka (sa slikama)

RGB LED sustav koji se može kontrolirati za vaš dom ili ured: Jesu li vam svjetla u vašem domu ili radnom prostoru dosadna? Želite li dodati malo energije ili rasvjete u svoju sobu? Ovaj Instructable pokazuje vam kako stvoriti kontrolni RGB LED niz za upotrebu u vašem domu ili uredu. Vaša crvena, zelena, plava LED d
