
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

Poštovani, danas ću vam pokazati kako stvoriti vlastitu Amazon Alexa vještinu pomoću Cloud9. Za one koji ne znaju, Cloud9 je mrežni IDE koji podržava mnogo različitih jezika i sto posto je besplatan - nije potrebna kreditna kartica. Alexa vještina je poput aplikacije, ali za Alexa uređaje.
Oduvijek sam volio programiranje i glasovne asistente, ali tek nedavno sam počeo programirati Amazon Echo. Moji su problemi u tome što ne znam puno node.js -a pa ću za ovaj vodič programirati u pythonu, a budući da sam srednjoškolac nemam kreditnu karticu, što znači da ne mogu koristiti AWS lamda. Način na koji sam riješio ovaj problem bio je korištenje Cloud9.
Nadam se da ćete uživati u ovom vodiču. Ako negdje zaglavite, pokušajte sa slikama jer sam pokušao dodati savjete na točna mjesta, a ako ste i dalje zaglavljeni, slobodno dodajte pitanje ili komentar.
(Hvala HeikoAL -u na Pixabayu za naslovnu sliku)
Korak 1: Prijavite se na Cloud9 i Amazon Developer Console



Da bismo stekli vještinu, morat ćemo stvoriti glavnu logiku za vještinu u pythonu na Cloud9 i način na koji se ona integrira s Alexa na Amazon Developer Console.
1. Oblak9
Najvjerojatnije će vam već biti potreban Cloud9 račun da bi ovo funkcioniralo jer je nedavno Amazon preuzeo Cloud9, integrirajući ga u AWS, no čini se da je moguće prijaviti se s Githubom, Bitbucketom ili Googleom na staroj platformi, što nam je potrebno čini.
Posjetite ovu web stranicu: https://c9.io/login i prijavite se.
2. Amazon Developer Console
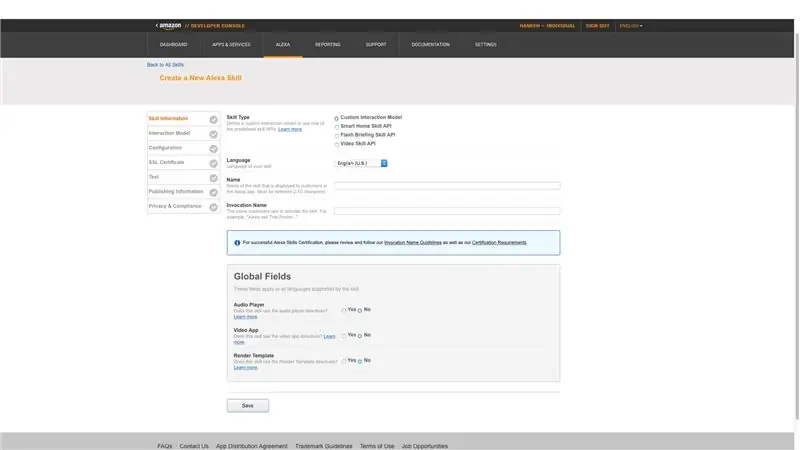
Sada posjetite https://developer.amazon.com i prijavite se u gornjem desnom kutu. Sada kliknite Alexa, a zatim Vaše Alexa nadzorne ploče u gornjem desnom kutu. Trebali biste vidjeti stariji ekran poput onog gore desno. Sada moramo kliknuti na Početak u okviru Alexa Skills Kit.
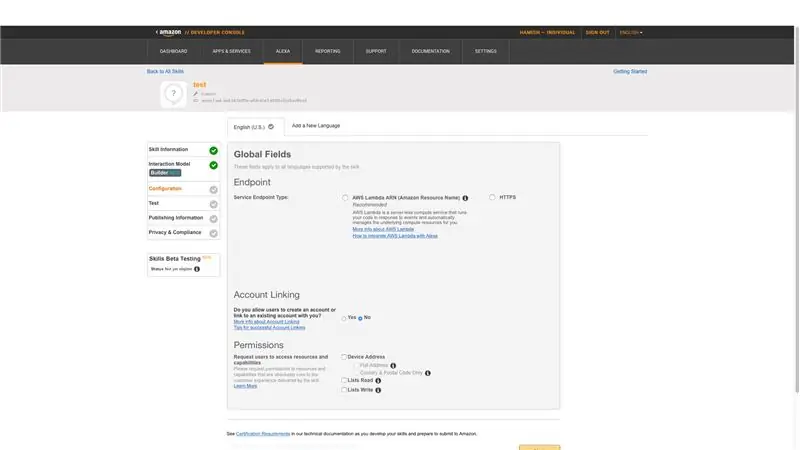
Korak 2: Postavite Alexa vještinu na Amazon Dev konzoli

Sada ćemo postaviti vještinu na Amazon poslužitelju. Ako već znate kako to učiniti, ne morate ovo čitati i možete prijeći na sljedeći korak.
Kliknite na Dodaj novu vještinu i prikazat će vam se zaslon poput gornjeg.
U radio gumbima pri vrhu trebali bismo odabrati prilagođeni model interakcije
Sada odaberite jezik svoje vještine. Važno je odabrati engleski UK ako vaš Amazon račun ima adresu u Velikoj Britaniji jer testiranje neće raditi na stvarnom eho uređaju ako odaberete SAD. Ipak bi moglo djelovati na Echoism.
Sada biste trebali unijeti naziv i naziv pozivanja svoje vještine. Preporučio bih da su ove iste radi praktičnosti. Naziv je ono što bi korisnik vidio u aplikaciji Alexa, a naziv poziva je ono što bi korisnik rekao pri pokretanju vještine, na primjer: Alexa, pitajte "Naziv poziva" o vremenu. Za svoju prvu vještinu nazvao sam ih oboje Test.
Naša vještina neće koristiti posljednje tri stvari pa ih možemo ostaviti same.
Sada morate kliknuti spremi i sljedeće. Dev konzola se ovdje može malo formatirati, ali neće izgubiti podatke.
Korak 3: Model interakcije



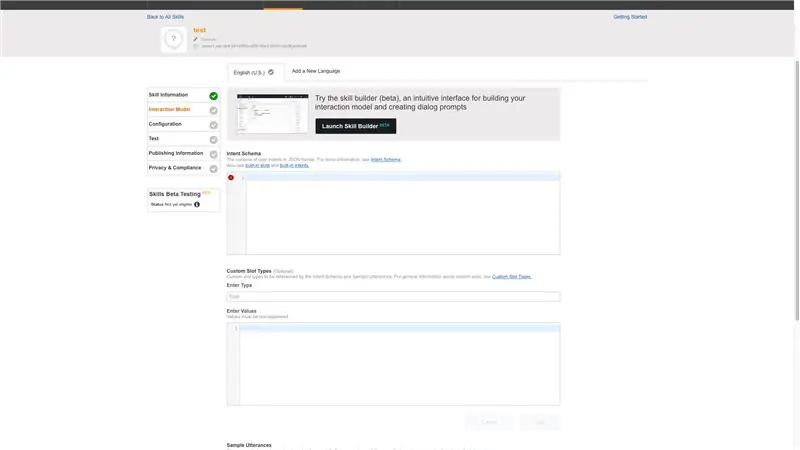
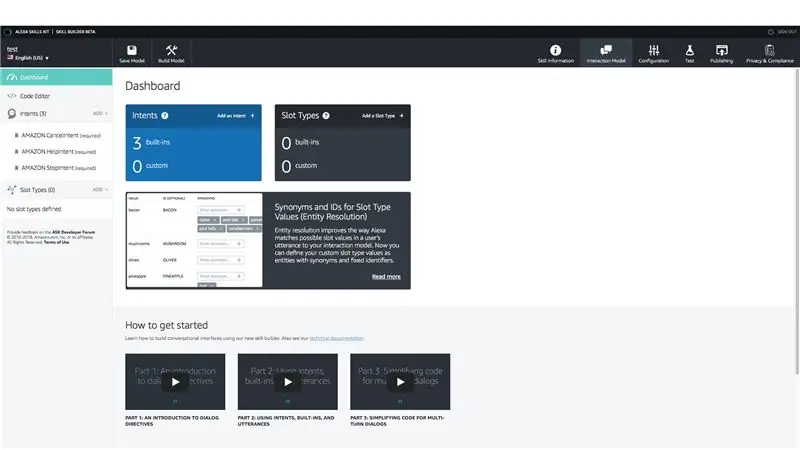
Sada biste trebali biti na kartici modela interakcije na konzoli. Ovdje Alexa kažemo kako bismo htjeli da tumači naše naredbe. Odaberite opciju Launch Skill Builder Beta.
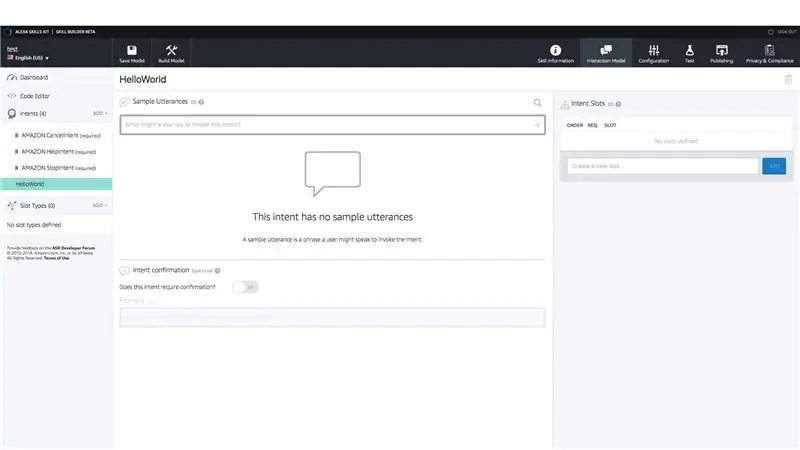
Sada moramo postaviti namjeru za našu vještinu koja je poput funkcije koju obavlja. Pritisnite gumb Dodaj namjeru i unesite prikladan naziv. To može biti bilo što i korisnik ga ne mora znati, međutim to će nam kasnije trebati za programiranje. Nazvao sam svoj HelloWorld.
Sada bismo trebali dodati neke izraze koje bi korisnici mogli reći da to žele dozvati. U ovu sam kutiju upisao "za pozdrav" i "za pozdrav". Između njih pritisnite tipku enter. Kako bi aktivirao ovu namjeru, korisnik će reći "Alexa, traži test za pozdrav."
Nakon što je ovo dovršeno, sada moramo pritisnuti spremi model i izgraditi model na vrhu. Prvo štedite, a zatim gradite. Zgrada može potrajati nekoliko minuta.
Na kraju, moramo kliknuti gumb Konfiguracija u gornjem lijevom kutu.
Korak 4: U oblak9


U ovom trenutku moramo se vratiti na Cloud9 i izgraditi pozadinu naše vještine.
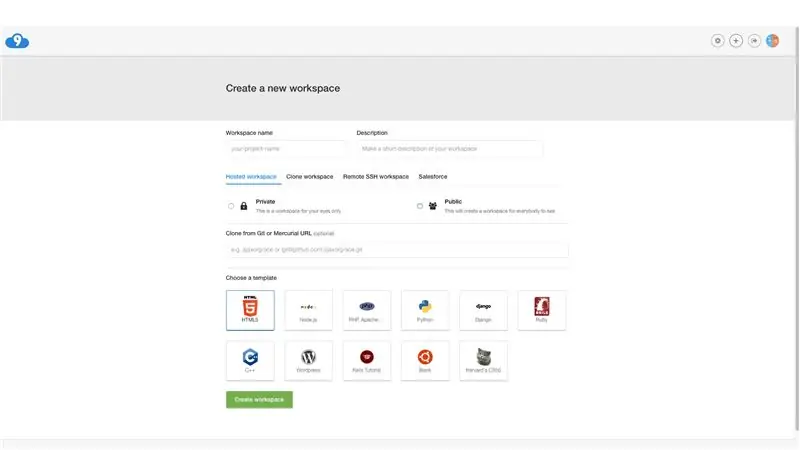
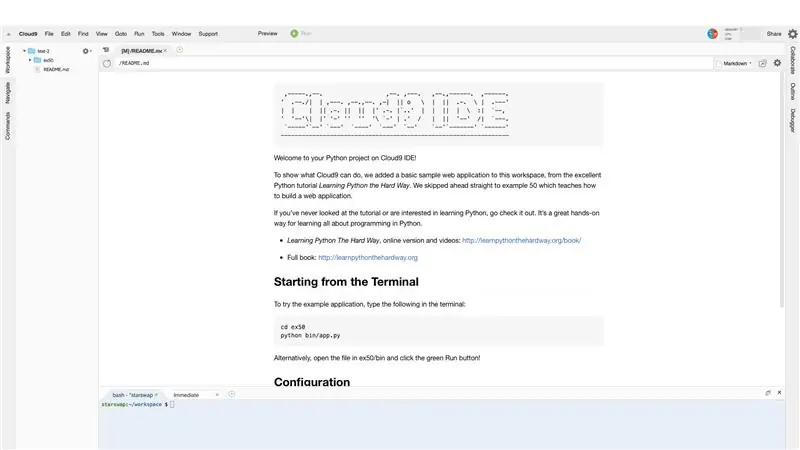
Na nadzornoj ploči stvorite novi radni prostor i unesite nezaboravan naziv. Ako želite, možete dodati opis, ali to nije potrebno. Također biste trebali odabrati Python kao jezik. Sada pritisnite stvoriti radni prostor. Učitavanje će potrajati, ali na kraju bi vam se trebao prikazati zaslon poput gore navedenog. Ovo je vaš radni prostor.
Radni prostori Cloud9 su ubuntu linux strojevi koji rade na vrlo sličan način kao malina pi. Oni imaju jednu prednost što su domaćini. Prije nego što možemo upisati naš kôd u ovo okruženje, morat ćemo izvršiti nekoliko naredbi da bismo ga pripremili.
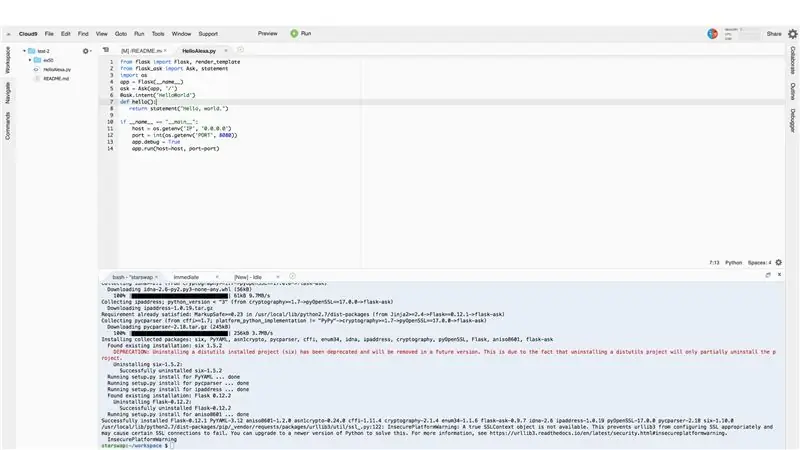
1. Nadogradnja pipa: sudo -H pip2 install --upgrade pip
2. Instalirajte bočicu: sudo pip install flask
3. Instalirajte Flask-Ask, knjižnicu koja se povezuje s Alexa: sudo pip install flask-ask
Sada možemo pisati naš program. Pritisnite zeleni plus pri vrhu i odaberite Nova datoteka. Pritisnite Datoteka, Spremi i unesite prikladno ime s.py na kraju, na primjer HelloAlexa.py. Sada pritisnite spremi. U sljedećem koraku unijet ćemo kôd našeg programa.
Korak 5: Kôd

Sada je potrebno unijeti sljedeći kôd, umjesto HelloWorld, upotrijebite naziv namjere koji ste ranije stvorili:
from flask import Flask, render_templatefrom flask_ask import Pitaj, izjava
uvoz os
app = Flask (_ name_)
ask = Pitaj (aplikacija, '/')
@ask.intent ('HelloWorld')
def hello ():
return statement ("Zdravo, svijete.")
ako je _name_ == "_glavni_":
host = os.getenv ('IP', '0.0.0.0')
port = int (os.getenv ('PORT', 8080))
app.debug = Istina
app.run (host = host, port = port)
Prođimo kroz kod:
Prva tri retka uvoze naše potrebne module, Flask-Ask, za Amazon Alexa i Flask, što je preduvjet Flask-Ask-a. Sljedeća dva retka stvaraju aplikaciju i pitaju koje su poput glavnih varijabli našeg programa. Da bismo pristupili bitovima kojima želimo pristupiti, potrebni su nam. Red 6 je dekorater. Kaže kada primimo poziv na web adresu na kojoj je pokrenut naš program, ako url sadrži "HelloWorld", tada će se pokrenuti sljedeći blok koda. Funkcija ispod dekoratera ne pokreće nikakav kôd, već samo vraća vrijednost Hello, world. Naredba statement () potrebna je za pretvaranje niza u oblik koji Alexa može razumjeti. Konačno, ostatak koda je način da provjerite radi li se naš program ispravno na Cloud9. U osnovi se kaže: ako izravno pokrenemo ovaj kôd, a ne kao modul, kôd će slušati na portu 8080. Redak app.debug osigurava da se kôd ne zaustavi prerano. Ako ikad napravite drugu ovakvu aplikaciju na Cloud9, uvijek ćete se morati sjetiti zadnjih 5 redaka ili ćete dobiti pogrešku "Čini se da se ovdje ne radi nijedna aplikacija". Portovi koje Cloud9 koristi su 8080, 8081 i 8082 pa bi bilo koji od njih bio u redu.
Spremite kôd, a zatim prijeđite na sljedeći korak.
Korak 6: Povežite Cloud9 s Alexa


Sada moramo povezati naš Cloud9 kod s našom aplikacijom Alexa na portalu Dev.
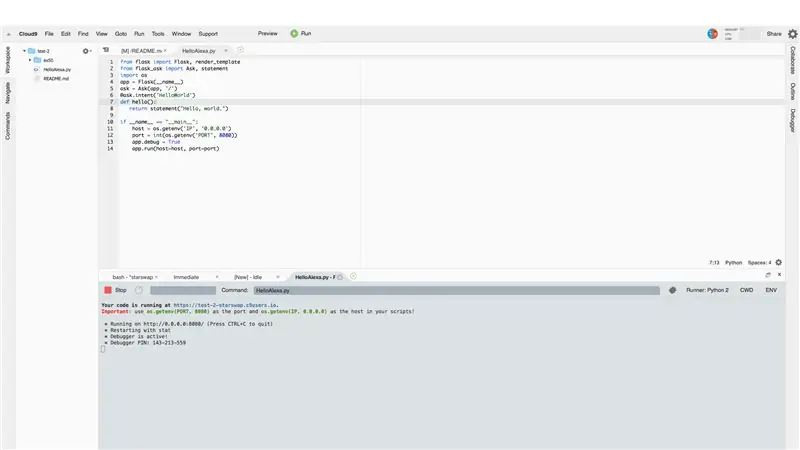
Pritisnite zeleni gumb za pokretanje u kutu. Sada kopirajte i zalijepite vezu pri vrhu terminala u svoj web preglednik. Pogledajte sliku ako je ne možete pronaći. Ako vidite narančasti zaslon s gumbom Otvori aplikaciju, trebali biste ga kliknuti. Trebali biste vidjeti bijeli zaslon na kojem piše Metoda nije dopuštena. Ovo može zvučati loše, međutim sve ovo znači da je Flask-Ask ispravno konfiguriran tako da samo Alexa usluga može posjetiti tu stranicu. Ako je ovo dobro funkcioniralo, vratite se na Dev Console u Amazonu i provjerite jeste li na kartici konfiguracije. Sada pritisnite HTTPS i zalijepite URL koji ste upravo imali u tekstualni okvir koji će se pojaviti. Ostale postavke možete zanemariti, samo pritisnite Spremi i Dalje. Sada biste trebali vidjeti mali okvir s pitanjem o certifikatima. Odaberite drugu opciju, "Moja razvojna krajnja točka je poddomena domene koja ima zamjenski certifikat od tijela za izdavanje certifikata", a zatim pritisnite Spremi, a zatim Dalje.
Sada biste trebali prijeći na ispitnu fazu. Ako jeste, to je veliki napredak u sljedećoj fazi. Ako ne, provjerite jeste li pravilno slijedili upute.
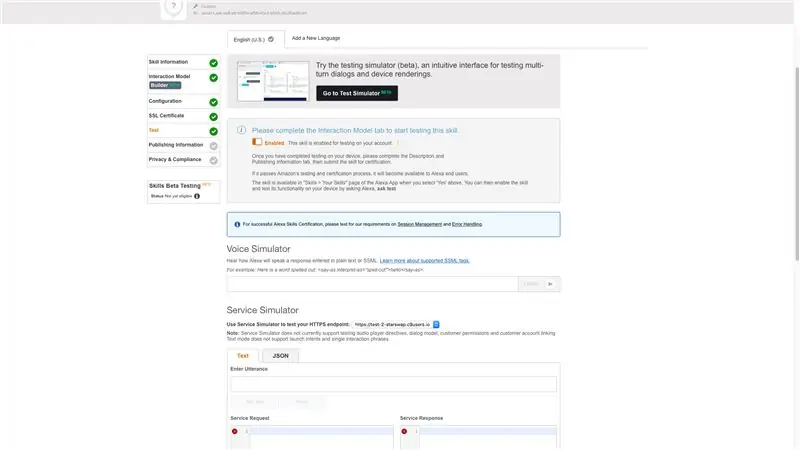
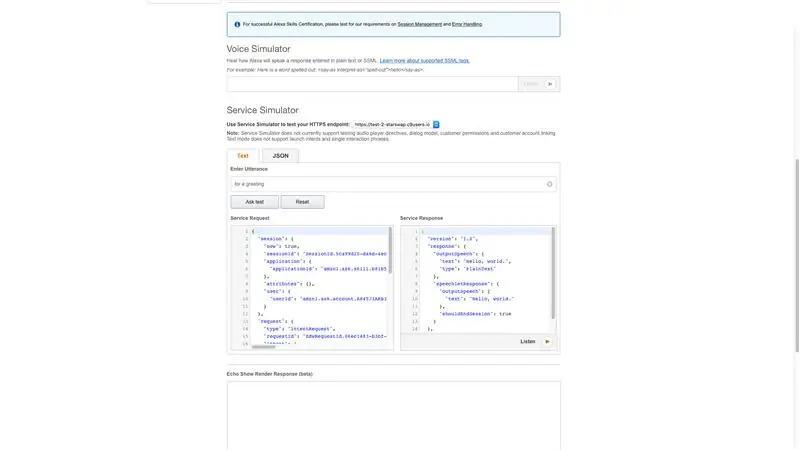
Korak 7: Testiranje


Sada biste trebali vidjeti stranicu poput ove gore. Ako je okvir i gdje piše Molimo dovršite model interakcije postavljen na Onemogućeno, omogućite ga. Možemo početi testiranjem vještine ovdje, a zatim možemo pokušati s pravim eho uređajem. Idite do odjeljka simulatora usluge i unesite jedan od iskaza koje ste ranije stvorili. Sada pritisnite Ask Test. Trebali biste vidjeti plavi tekst s obje strane. Desna ruka treba sadržavati riječi "Zdravo, Svijete" ili neki drugi tekst na koji ste postavili svoju vještinu da odgovorite. Ako vaša desna sadrži pogrešku, provjerite radi li vaš kôd i jeste li ga ispravno unijeli.
Kad to uspije, možete prijeći na testiranje s pravim eho uređajem. Provjerite je li echo uređaj prijavljen s istim računom i tada biste ga mogli isprobati. Ne zaboravite reći "Alexa, pitaj test", a zatim svoj izgovor. Ako nemate echo uređaj, možete upotrijebiti echo simulator https://echosim.io/welcome Morat ćete se prijaviti sa svojim Amazon Developer računom.
Hvala vam što ste pročitali moj Instructable. Nadam se da vam je upalilo. Ako imate pitanja, obavezno napišite komentar, a ako vam se svidio, glasajte za mene na natječaju Glasovno aktivirana i na prvom autorskom natječaju.
Hvala!
Preporučeni:
ESP32-CAM Snimite fotografije i pošaljite ih putem e-pošte pomoću SPIFF memorije. -- NEMA SD kartice potrebna: 4 koraka

ESP32-CAM Snimite fotografije i pošaljite ih putem e-pošte pomoću SPIFF memorije. || Nije potrebna SD kartica: Pozdrav narode, ESP32-CAM ploča je jeftina razvojna ploča koja kombinira čip ESP32-S, kameru OV2640, nekoliko GPIO-ova za povezivanje perifernih uređaja i utor za microSD karticu. Ima niz aplikacija u rasponu od web poslužitelja za video streaming, ali
Kako napraviti borbenog robota (za bilo koju razinu vještine): 8 koraka

Kako izraditi borbenog robota (za BILO KOJU razinu vještine): Prilikom pokretanja borbene robotike otkrio sam da nema " korak po korak " prolaz kroz izradu borbenog robota pa sam nakon tona istraživanja na internetu odlučio sastaviti dio toga kako bih stvorio vodič za izradu borbenog robota kako bi netko
Kako izgraditi vlastiti anemometar pomoću trska, prekidača Hall efekta i nekih bilješki na Nodemcu. - 1. dio - Hardver: 8 koraka (sa slikama)

Kako izgraditi vlastiti anemometar pomoću trska, prekidača Hall efekta i nekih bilješki na Nodemcu. - 1. dio - Hardver: UvodOd početka studija Arduina i kulture stvaratelja volio sam graditi korisne uređaje koristeći otpad i komade otpada, poput čepova boca, komada PVC -a, limenki za piće itd. Volim dati sekundu život svakom komadu ili bilo kojem drugu
Ugradnja LED matrice u staru elektroničku kutiju - potrebna je kupnja kompleta: 3 koraka (sa slikama)

Ugradnja LED matrice u staru elektroničku kutiju - potrebna je kupnja kompleta: LED zaslon kontroliran s Windows računala putem Bluetootha i tehnika difuzije LED -a Neki primjeri piksela i animacija koje se izvode na LED zaslonu Sadržaj kompleta PIXEL Guts U ovom Instructuable, ll
Kako tražiti stvari u Google Chromeu pomoću makronaredbi Microsoft Excel (NISU POTREBNA ZNANJA KODIRANJA): 10 koraka

Kako pretraživati stvari u Google Chromeu pomoću makronaredbi Microsoft Excel (NISU POTREBNA ZNANJA KODIRANJA): Jeste li znali da možete jednostavno dodati značajku pretraživanja u svoju Excel tablicu?! Mogu vam pokazati kako to učiniti u nekoliko jednostavnih koraka! Da biste to učinili, trebat će vam sljedeće: Računalo - (PROVJERITE!) Microsoft Excel Google Chrome instaliran na vama
