
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.



Jeste li ikada htjeli biti obaviješteni kada se na vašoj web stranici izvrši radnja, ali e -pošta ne odgovara? Želite li čuti zvuk ili zvono svaki put kada prodajete? Ili postoji hitna potreba zbog hitnosti u kući?
Ovaj uređaj može vas u stvarnom vremenu upozoriti na sve što vam se sviđa.
Korak 1: Ožičite krug


Uređaj koji sam izgradio sastoji se od NodeMCU ploče sa zujalicom koja me upozorava na prodaju na web stranici. Mikrokontroler je programiran pomoću softvera Arduino, a pokretački dio može biti bilo koja web, iOS ili Android aplikacija. Napravio sam dvije jednostavne web aplikacije, jednu u Laravelu, a drugu u običnom HTML i JavaScript za primjer.
Budući da ploča NodeMCU može sigurno raditi do oko 12mA struje na pinovima, zujalica je spojena preko NPN tranzistora. Koristio sam 2N2222 jer ih ima mnogo, ali siguran sam da će princip biti isti sa bilo kojim drugim NPN tranzistorima.
Za ožičenje kruga spojite kolektor tranzistora na Vin pin na ploči. Zvučni signal radi na 5 V, a budući da ćemo napajati uređaj s USB -a, ovaj pin će nam dati napon prije regulatora od 3,3 V na ploči.
Zatim spojite pozitivnu stranu zujalice na odašiljač tranzistora, a negativnu iglu zujalice na bilo koji od uzemljenih pinova na ploči. Koristio sam pin 2, ali možete ga spojiti i na pinove 9, 25 ili 29.
Baza tranzistora spojena je na pin D2 koji je u korelaciji s GPIO 4 na Arduino softveru. S ovom postavkom, tranzistor će učinkovito funkcionirati kao prekidač koji uključuje zujalicu za svaki događaj. Umjesto zujalice, na isti način možete spojiti relej kako biste mogli upravljati bilo kojim električnim aparatom poput žarulja, strojeva ili sirene ako izrađujete neki alarmni uređaj.
Korak 2: Pripremite web aplikacije



Za pokretanje i dio uređaja u stvarnom vremenu koristit ćemo Googleovu Firebase bazu podataka u stvarnom vremenu. Ova prekrasna NoSQL baza podataka u oblaku koju je napravio Google i pruža sinkronizaciju podataka u stvarnom vremenu između svake od platformi koje koristi.
Prvo stvorite projekt s imenom po vašem izboru. Nakon što stvorite, stvorite jedan čvor pod nazivom "count" i inicirajte ga s vrijednošću ako je 0. To će biti naš početni broj koji želimo slijediti u budućnosti.
Aplikacija Laravel koristi paket "firebase-php" iz Kreaita, a dolje je povezana. Instalirajte paket pokretanjem “composer require kreait/firebase-php”. Nakon što je instalacija dovršena, moramo stvoriti kontroler na kojem će se radnja dogoditi. Metodi sam dao naziv "ažuriranje" i povezao sam je u rutama na POST radnji.
Da biste dohvatili Firebase instancu, potrebna vam je json datoteka koju morate preuzeti sa svoje Firebase konzole. Postavite ovu datoteku u korijen vašeg Laravel projekta i dajte joj ime firebase.json. Prilikom dohvaćanja firebase instance, moramo navesti put do ove datoteke pomoću metode withCredentials.
Nakon što smo dobili instancu firebase, moramo dobiti referencu na bazu podataka i na čvor koji smo ranije stvorili. Za svaku radnju dobit ćemo trenutnu vrijednost čvora, povećati je za jedan i spremiti ako se vratimo u bazu podataka. Tako ćete pratiti naše događaje o kojima moramo obavijestiti.
Isto se može postići s običnim HTML -om i JavaScript -om, pomoću priložene firebase biblioteke. Pomoću njega prvo moramo omogućiti konfiguracijskom nizu odgovarajuće postavke s Firebase konzole i pokrenuti aplikaciju. Jednom kada se inicijalizira, dobivamo referencu na čvor u koji pohranjujemo brojeve događaja i priključujemo slušatelja da dohvati bilo koju promjenu vrijednosti.
Osim toga, umjesto slanja obrasca kao u primjeru Laravel, sada imamo JavaScript funkciju koja se poziva klikom na gumb, ažurira broj i upisuje ažuriranu vrijednost natrag u bazu podataka.
Korak 3: Programirajte NodeMCU ploču



Za programiranje NodeMCU -a koristio sam softver Arduino i nakon što sam na njega instalirao ploču pobrinuo sam se da odaberem odgovarajuću verziju i port kako bih mogao prenijeti softver. Moja je verzija 1.0 pa provjerite sa svojom pločom prije nego nastavite.
Prvi dio Arduino koda postavlja sve potrebne definicije koje ćete morati prilagoditi na svom uređaju. Prva takva postavka je ssid WiFi -a i njegova lozinka, zatim moramo postaviti firebase url i firebase db tajnu. Nažalost, ovo nije preporučeni način povezivanja s bazom podataka, ali zasad je to jedini način na koji ga knjižnica podržava. Ovu tajnu možete pronaći u izborniku Postavke projekta, servisni računi na Firebase konzoli.
Sljedeća definicija je put koji ćemo provjeravati ima li ažuriranja i ID uređaja. ID uređaja je potreban pa u slučaju da imamo više uređaja za obavještavanje o istim događajima, moramo znati koji nas je uređaj obavijestio o događaju i voditi evidenciju o tome. Zadnji moramo postaviti pin na koji smo povezali zujalicu, a to je D2 u našem slučaju.
Funkcija postavljanja definira ugrađeni LED pin i D2 pinove kao izlaze, započinje serijsku komunikaciju kako bi znao što se događa i povezuje se s navedenom WiFi mrežom. Kad se veza uspostavi, započinje komunikaciju s Firebaseom i dobiva zadnju vrijednost za koju smo prijavili. Zatim počinje osluškivati promjene na navedenoj putanji.
U glavnoj petlji nalazi se poziv na funkciju treptanja koja treperi na ugrađenom LED diodi 500 milisekundi kako bismo mogli reći da je uređaj aktivan. Kad se otkrije promjena i postoje dostupni podaci koje možemo pročitati s dostupnom funkcijom, čita se nova vrijednost čvora, razlika se izračunava jer je u međuvremenu moglo biti više događaja, a za svaki se put oglasi zvučni signal razlike.
Na primjer, ako je razlika između zadnje prijavljene vrijednosti i nove vrijednosti 4, oglasit će se 4 zvučna signala koji vas obavještavaju da su izvršene 4 nove kupnje. Zvučna funkcija koristi ugrađenu tonsku funkciju za reprodukciju određene frekvencije kroz zvučni signal kroz zadano razdoblje.
Nakon što se oglasi zvučni signal, nova vrijednost se ažurira za navedeni uređaj i strujanje se ponovno pokreće. Trenutačno postoji otvoren problem u arduino firebase knjižnici da se streaming ne nastavlja automatski nakon što ručno spremimo vrijednost pa je moramo ponovno pokrenuti.
Korak 4: Uživajte u svom uređaju

Cijeli kôd koji sam koristio dostupan je na mom GitHub računu povezanom ispod zajedno s vezom na shemu projekta.
Izvorni kod
Shematski
Kôd se može lako usvojiti za rad na mnogo različitih scenarija i događaja i siguran sam da ćete se jako zabaviti igrajući se s njim.
Za mene je ovo bila jako zabavna konstrukcija i uspio sam naučiti dosta toga o tome i zbog toga sam jako sretan. Nadam se da vam može pomoći s vašim projektom, ali ako se zaglavite u bilo kojem dijelu ili trebate dodatno pojašnjenje, javite mi u komentarima i učinit ću sve da vam pomognem.
Ako vam se svidio projekt, pretplatite se na moj YouTube kanal:
Okusite kôd
Preporučeni:
Rubikova kocka s povezom s povezom u stvarnom vremenu koristeći Raspberry Pi i OpenCV: 4 koraka

Rubikova kocka s povezom s povezom u stvarnom vremenu pomoću Raspberry Pi-a i OpenCV-a: Ovo je druga verzija Rubikove alate za kocke napravljena za rješavanje povezanih očiju. Prvu verziju razvio je javascript, možete vidjeti projekt RubiksCubeBlindfolded1 Za razliku od prethodne, ova verzija koristi biblioteku OpenCV za otkrivanje boja i e
Mjerač razine vode u bunaru u stvarnom vremenu: 6 koraka (sa slikama)

Mjerač razine vode u stvarnom vremenu: Ove upute opisuju kako izgraditi jeftino mjerač razine vode u stvarnom vremenu za upotrebu u iskopanim bunarima. Mjerač razine vode dizajniran je tako da visi unutar iskopanog bunara, mjeri razinu vode jednom dnevno i šalje podatke putem WiFi -a ili mobilne veze
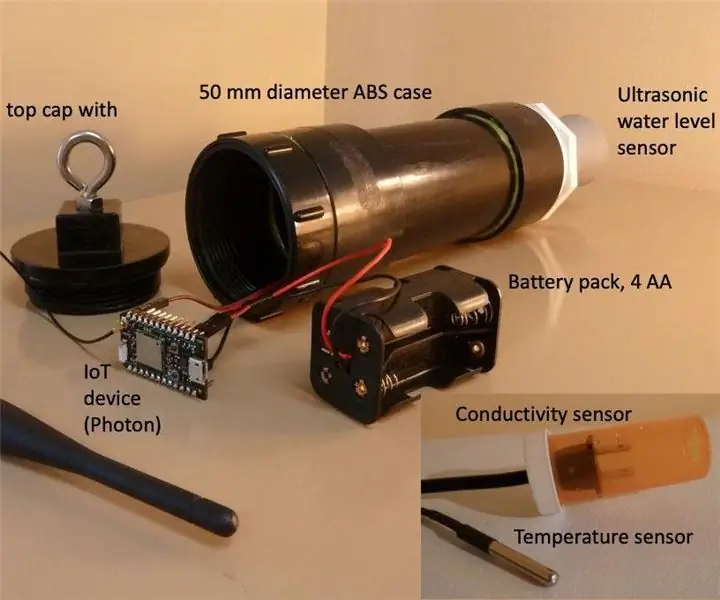
Mjerač temperature vode, vodljivosti i razine vode u bunaru u stvarnom vremenu: 6 koraka (sa slikama)

Mjerač temperature vode, vodljivosti i razine vode u zdencu u stvarnom vremenu: Ove upute opisuju kako izgraditi jeftin mjerač vode u stvarnom vremenu za praćenje temperature, električne vodljivosti (EC) i razine vode u iskopanim bunarima. Mjerač je dizajniran da visi unutar iskopanog bunara, mjeri temperaturu vode, EC i
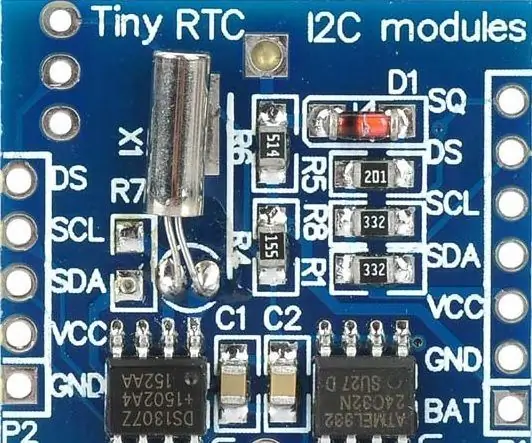
NODEMCU Lua ESP8266 sa satom u stvarnom vremenu (RTC) i EEPROM: 7 koraka

NODEMCU Lua ESP8266 sa satom u stvarnom vremenu (RTC) i EEPROM -om: Dobivanje ispravnog vremena bitno je ako želite voditi dnevnik podataka. Postoje različiti načini da dobijete vrijeme iz izvora na Internetu. Možda ćete se upitati zašto ne biste koristili ESP8266 kako biste zadržali vrijeme za sebe? Pa možete, ima vlastiti interni RTC (u stvarnom vremenu
Popis obaveza u stvarnom vremenu pomoću Google Firebasea: 12 koraka

Popis obaveza u stvarnom vremenu pomoću Google Firebasea: Zdravo! Svi svakodnevno koristimo popis zadataka, bilo online ili offline. Dok su izvanmrežni popisi skloni gubljenju, a virtualni se popisi mogu pogrešno postaviti, slučajno izbrisati ili čak zaboraviti. Stoga smo odlučili napraviti jedan na Google Firebaseu
