
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.

Ovaj će vam vodič pokazati kako napraviti trkaću igru unutar programa Scratch.
Korak 1: Prije početka trebate …


PowerPoint: Kupite za Mac ili PC. Scratch: Besplatno na
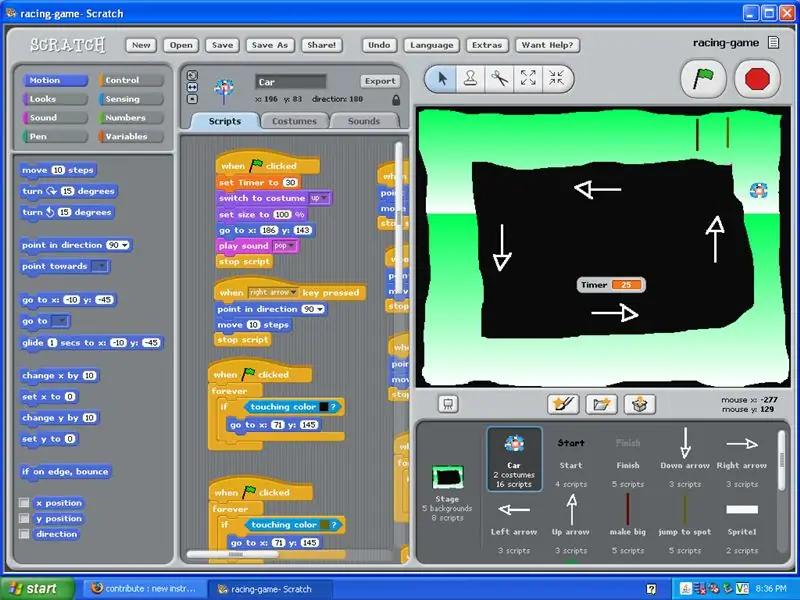
Korak 2: Stvaranje pozadine

1) Pomoću besplatnog alata za crtanje nacrtajte stazu.
2) Ostavite prostor u sredini za varijablu "Timer". Također se pobrinite da bude dovoljno velik da automobil može proći. 3) Trkaće staze pohranjene su u scenskom spritetu unutar Scratcha. 4) Svaka pozadina mora biti imenovana kao razina 1 ili razina, kako biste znali kada je u pitanju programiranje koja je koja.
Korak 3: Savjeti u pozadini
1) NE stavljajte početne i završne riječi na stazi. *Razlog tome je ako pogriješite na stazi, teško je to ispraviti. Također u programu Scratch dopušta samo jedan tekst po sprite -u.2) Posljednje, ali ne i najmanje važno. Neka izgleda WAY COOL
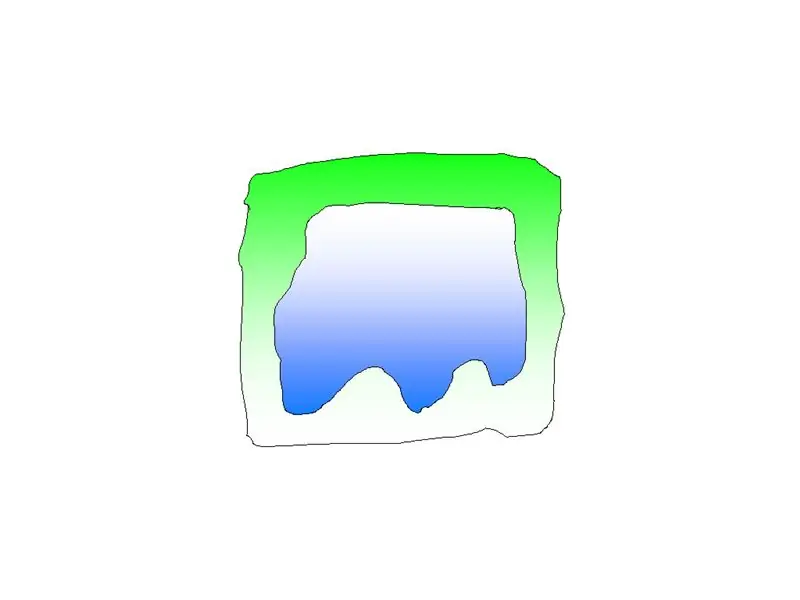
Korak 4: Pobijedite i izgubite zaslon


1) Zasloni "pobijedili ste" i "izgubili ste" trebali bi biti postavljeni u pozadini na kartici ispod sprite pozornice. 2) Provjerite je li poruka jasna, sažeta i uvjerljiva. 3) Koristite šarene gradijente i crtajte ručno!
Korak 5: Napravite grafički prikaz automobila Racer

1) Učinite svog trkača grafičkim unutar PowerPointa, poput ovog.
2) Neka vam oči iskaču, kako bi ih ljudi mogli vidjeti iz daljine. 3) Koristite gradijentne boje kao na zaslonima za pobjedu i gubitak. 4) Nacrtajte grafiku rukom. Nemojte koristiti alat za krug da biste napravili krug, nacrtajte ga, a zatim ako vam se ne sviđa, uredite ga. 5) Kad završite, odaberite sve svoje oblike trkača i idite na crtanje i kliknite tlo.
Korak 6: Pretvorba grafike

1) Nakon što je grafika grupirana i spremljena kao dijaprojekcija. Morate ga spremiti kao JPEG datoteku, tako da se može uvesti u Scratch.
2) Prvo idite na datoteku i idite spremiti kao … Zatim gdje piše format trebao bi postojati padajući izbornik i trebala bi postojati opcija JPEG. Odaberite JPEG i spremite.
Korak 7: Uvoz grafike u ogrebotine

1) Kad završite s izradom grafika u PowerPointu, vrijeme je da ih uvezete u Scratch.
2) U Scratch -u pronađite gumb mape točno iznad sprite okvira i pronađite datoteku koju želite uvesti. 3) Kad sve završi, grafika bi se trebala pojaviti u sprite okviru. 4) Nakon što je grafika pravilno uvezena, možete je programirati.
Preporučeni:
Grafika na SSD1306 I2C OLED ekranu 128x64 s CircuitPythonom pomoću Itsybitsy M4 Express: 13 koraka (sa slikama)

Grafika na SSD1306 I2C OLED zaslonu 128x64 s CircuitPythonom pomoću Itsybitsy M4 Expressa: SSD1306 OLED zaslon je mali (0,96 "), jeftin, široko dostupan, I2C, jednobojni grafički zaslon sa 128x64 piksela, koji se lako povezuje (samo 4 žice) na mikroprocesorske razvojne ploče kao što su Raspberry Pi, Arduino ili
Izrada Bluetooth adaptera Pt.2 (Izrada kompatibilnog zvučnika): 16 koraka

Izrada Bluetooth adaptera Pt.2 (Izrada kompatibilnog zvučnika): U ovom uputstvu pokazat ću vam kako koristiti svoj Bluetooth adapter kako bi Bluetooth zvučnik bio kompatibilan sa starim zvučnikom.*Ako niste pročitali moje prve upute o &"izradi Bluetooth adapter " Predlažem da to učinite prije nego nastavite. C
Prilagođena grafika na zaslonu Nokia 5110: 7 koraka

Prilagođena grafika na zaslonu Nokije 5110: Hej dečki! Moxigen ovdje. Prije otprilike 3 godine ugasio sam svoju osobnu stranicu (inKnowit.in) na kojoj je bilo 30 -ak blogova. Ovdje sam nastavio blog, ali sam vrlo brzo izgubio motivaciju i napisao samo tri bloga. Nakon puno razmišljanja odlučio sam
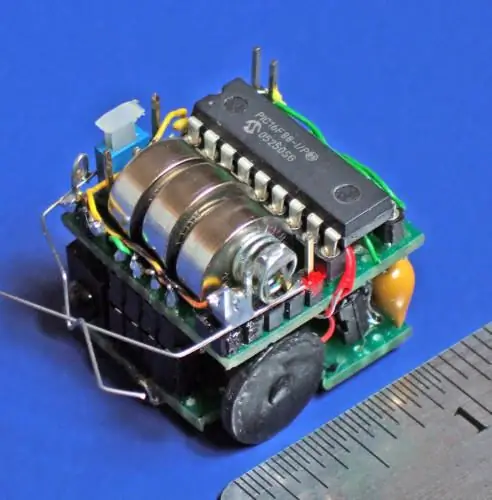
Izrada malih robota: izrada mikro-sumo robota od jednog kubičnog inča i manji: 5 koraka (sa slikama)

Izrada malih robota: Izrada mikro-sumo robota od jednog kubičnog inča i manjih: Evo nekoliko detalja o izgradnji sićušnih robota i sklopova. Ova instrukcija će obuhvatiti i neke osnovne savjete i tehnike koje su korisne u izgradnji robota bilo koje veličine. Za mene je jedan od velikih izazova u elektronici vidjeti koliko je mali
(Jednostavno) ATI grafika u Linuxu pomoću Fglrx: 3 koraka

(Jednostavno) ATI grafika u Linuxu Koristeći Fglrx: U redu, nakon što instalirate Linux, ako se želite riješiti osnovnih video upravljačkih programa, morate instalirati fglrx. fglrx je video upravljački program koji AMD/ATI pruža za grafičke kartice Radeon i FireGL za Linux, a postoje i mnogi drugi
