
Sadržaj:
- Korak 1: Stvorite osnovne datoteke
- Korak 2: Uredite oznaku tijela za osnovne boje, fontove,…
- Korak 3: Dodavanje spremnika s zaglavljem i sadržajem
- Korak 4: Napravite dva zaokreta u Diviziji sadržaja za navigaciju i stvarni sadržaj
- Korak 5: Dodajte neke dodatne dive za strukturu u navigaciji
- Korak 6: Dodajte neke dodatne podjele za strukturu u glavni sadržaj
- Korak 7: Učinite web mjesto malo manje ružnim
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.
Ova instrukcija pokazat će vam same osnove o tome kako izgraditi web stranicu s divovima. Zato što su tablice koje se koriste za raspored zlo!: pDa biste razumjeli ove upute, morate znati osnovne html i css. Ako nešto ne razumijete, slobodno pitajte. Moja osobna početna stranica također koristi ovakvu strukturu div.https://www.erwtje.netEnjoy
Korak 1: Stvorite osnovne datoteke
Prvo stvorite svoju html datoteku. Dodati ćemo mu same osnove. Css datoteka za sada će biti prazna.html datoteka sada sadrži: test Spremi svoju html datoteku kao nešto.html. Ime možete odabrati sami. Vaša css datoteka mora biti spremljena kao.css. Dajte mu isto ime kao što je navedeno u html datoteci. U ovom slučaju "style.css". Sada imamo običnu praznu html stranicu kada se pregleda u našem pregledniku.
Korak 2: Uredite oznaku tijela za osnovne boje, fontove,…
Ostavit ćemo html datoteku kakva jest i urediti samo css datoteku. Dodajte sljedeći kôd u svoju css datoteku: body {background: #444444; font-family: verdana, arial, sans-serif; boja: #444444; font-size: 12px; margin: 0px;} Ovim bit kodom definirat ćemo sva svojstva oznake body. Budući da se sav sadržaj nalazi u oznaci body, ove će postavke utjecati na cijelu stranicu. Pozadina i boja fonta (boja) postavljeni su na tamno sivu. Obitelj fontova (font-family) postavljena je na verdana. Ako računalo koje se koristi za pregledavanje naše web stranice nema font "verdana", prikazat će našu stranicu u fontu "arial". Na popis možete dodati još fontova. "Sans-serif" je generički tip koji će se koristiti kada nijedan font koji ste naveli nije bio dostupan. Veličina fonta (font-size) postavljena je na 12 piksela. Ovo je apsolutna vrijednost. Ako želite urediti druge veličine fontova (poput zaglavlja, odlomaka, stavki izbornika …), možete upotrijebiti relativnu jedinicu "em" umjesto "px". Na ovaj način, ako želite promijeniti veličinu svoje web stranice, morat ćete promijeniti samo veličinu fonta tijela. Margina je postavljena na 0px za sve četiri strane oznake body. To se radi kako bi se web mjesto zalijepilo za vrh prozora.
Korak 3: Dodavanje spremnika s zaglavljem i sadržajem
Sada ćemo dodati spremnik. Ovo je jednostavno centrirani div koji će sadržavati cijelu našu web stranicu. U ovaj spremnik ćemo dodati još dva diva; content div i zaglavlje div. Naša html datoteka sada će izgledati ovako: test Content Header Dodati ćemo sljedeći kôd u našu css datoteku: div#container {width: 800px; margina: 0px auto; pozadina: #FFFFFF; padding: 0px;} div#content {width: 800px; padding-top: 100px; pozadina: žuta;} div#zaglavlje {širina: 800px; visina: 100px; pozadina: plava; položaj: apsolutni; top: 0px;}. clearfix: after {content: "."; prikaz: blok; visina: 0; jasno: oboje; visibility: hidden;}. clearfix {display: inline-block;}/* Sakrij od IE Mac \*/. clearfix {display: block;} div#spremnik znači da imamo div oznaku s id "spremnikom". Dodati ćemo neke boje i "margin: 0px auto;" kako bismo bili sigurni da je naš spremnik centriran na stranici. Sadržaju moramo dati padding-top i zaglavlju apsolutnu vrijednost s "top: 0px" kako bismo bili sigurni da je zaglavlje pozicionirano iznad drugog sadržaja. Ne zamjerite ružne boje. To je samo da bismo olakšali čitanje boja i uvid u različite odjele. Trebat će nam ovaj čudan kôd za ispravku kako bismo bili sigurni da naši navigacijski i sadržajni dijelovi (dodani u sljedećem koraku) neće ispasti iz okolnog div.
Korak 4: Napravite dva zaokreta u Diviziji sadržaja za navigaciju i stvarni sadržaj
Sada ćemo dodati još dva diva u div za sadržaj. Jedan za navigaciju i jedan za stvarni sadržaj. Između oznake sadržaja; dodati ćete novi kôd:
Navigacija Glavni sadržaj Dodati ćemo neki css kôd za prikaz navigacije i glavnih sadržaja; div#nav {width: 200px; plovak: lijevo; pozadina: narančasta;} div#maincontent {width: 600px; float: desno; background: pink;} Imajte na umu činjenicu da su ova dva diva plutajuća. Da u prethodnom koraku nismo stavili dodatni clearfix kôd, divi bi lebdjeli izvan okolnog div -a. Metodom clearfix pobrinut ćemo se da se to ne dogodi.
Korak 5: Dodajte neke dodatne dive za strukturu u navigaciji
Sada ćemo dodati nekoliko dodatnih div -ova u "nav" div kako bismo stvorili neku vrstu strukture na našoj web stranici. Promijenite sljedeći dio koda:
- Foo
- Bar
Sada ćemo oglasiti dio koda koji definira kako se div "navblock" mora prikazati. Imajte na umu da navblock ima klasu, a ne id. Razlog tome je jednostavan; divi s ID -om prikazuju se samo jednom (navigacijski blok, zaglavlje, podnožje, …). Divizije s razredima mogu se prikazati više puta. Ovdje ćemo koristiti klasu. Za svaki slučaj, kasnije ćemo htjeti dodati još jedan navigacijski blok.div.navblock {width: 180px; margina: 5px auto; border: 1px solid red;} Ako želimo dodati još jedan blok navigacije, morat ćete dodati novu … strukturu. Vaš kôd će sada izgledati ovako;
- Foo
- Bar
- Boo
- Daleko
Korak 6: Dodajte neke dodatne podjele za strukturu u glavni sadržaj
Sada ćemo učiniti isto za div glavnog sadržaja. Kôd sada izgleda ovako:
Lorem ipsum dolor sit amet,…
Opet ćemo dodati dio koda u našu css datoteku kako bismo odredili kako se div mora prikazati: div.contentblock {width: 580px; margina: 5px auto; border: 1px solid white;} Sada možemo dodati još jedan blok sadržaja dodavanjem još jednog "…" u div glavnog sadržaja poput ovog;
Lorem ipsum dolor sit amet,…
Nunc cursus, justo eget elementum dictum,…
Korak 7: Učinite web mjesto malo manje ružnim
Sada zabavni dio; boje. Sada kada imamo glavnu div strukturu, možemo promijeniti boje u nešto manje kaotično/ružno/… Samo se poigrajte bojama u css datoteci. Evo potpune html datoteke web stranice prikazane na slici: test
- Foo
- Bar
- Boo
- Daleko
Lorem ipsum dolor sit amet,…
Nunc cursus, justo eget elementum dictum,…
Zaglavlje A ovo je cijela css datoteka: body {background: #444444; font-family: verdana, arial, sans-serif; boja: #444444; font-size: 12px; margin: 0px;} div#container {width: 800px; marža: 0px auto; pozadina: #FFFFFF; padding: 0px;} div#content {width: 800px; padding-top: 100px; pozadina: #FFFFFF;} div #zaglavlje {širina: 800px; visina: 100px; pozadina: #888888; položaj: apsolutni; top: 0px;} div#nav {width: 200px; plovak: lijevo; pozadina: #FFFFFF;} div #maincontent {width: 600px; float: desno; pozadina: #DDDDDD;} div.navblock {width: 180px; margina: 5px auto; obrub: 1px čvrsta #DDDDDD;} div.contentblock {width: 580px; margina: 5px auto; border: 1px solid #FFFFFF;}. clearfix: after {content: "."; prikaz: blok; visina: 0; jasno: oboje; visibility: hidden;}. clearfix {display: inline-block;}/* Sakrij od IE Mac \*/. clearfix {display: block;} Sada imate osnove. Naravno, ima još mnogo toga za uređivanje, poput boja, veličina fonta, boljeg navigacijskog bloka … Ali ove upute se odnose samo na div strukturu. Ako želite vidjeti druge povezane upute, uvijek možete pitati. Vidjet ću hoću li naći vremena.
Preporučeni:
Prilaganje Google kalendara na Google web stranice: 5 koraka

Prilaganje Google kalendara na Google web stranice: Ovo je instrukcija koja će vas naučiti kako stvoriti, koristiti i uređivati Google kalendare, a zatim ih priložiti na Google web mjesto pomoću mogućnosti dijeljenja. To može biti korisno za mnoge ljude jer se Google web lokacije mogu koristiti za koordinaciju i distribuciju
Povucite i ambijentalno prikažite podatke s bilo koje web stranice putem Wi -Fi -ja (indikator sjevernog svjetla) s NodeMcu: 6 koraka

Povucite i prikazujte podatke s bilo koje web stranice putem Wi -Fi -ja (indikator sjevernog svjetla) s NodeMcu: Moja motivacija: Vidio sam mnogo instrukcija o postavljanju/ korištenju NodeMCU -a (izgrađenog na modulu ESP8266) za izradu IoT (internet stvari) projekata . Međutim, vrlo mali broj ovih vodiča imao je sve pojedinosti/ kod/ dijagrame za vrlo početnike
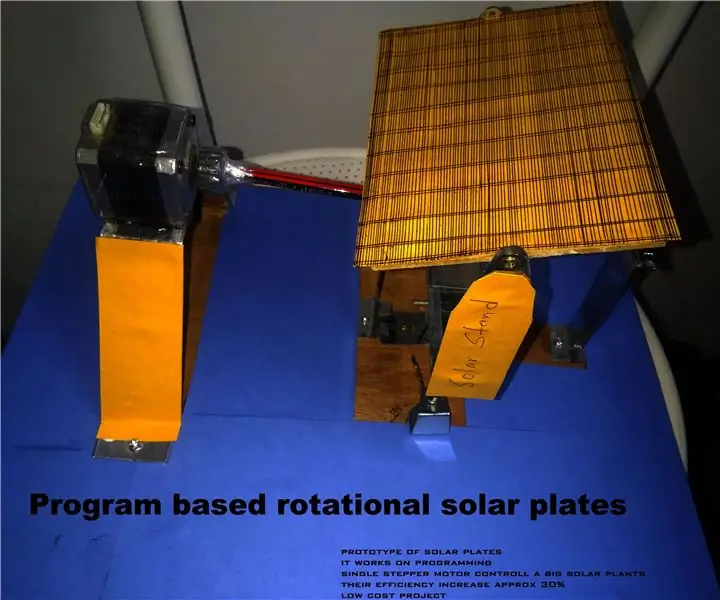
Rotacijske solarne ploče zasnovane na programu: 9 koraka

Rotacijske solarne ploče zasnovane na programu: Sukladno rastućoj populaciji i potrebama, potrebno nam je više proizvodnje uz manje izdatke. Predložili smo rotacijsku solarnu ploču temeljenu na programu. Uvijek radi na smjeru intenziteta sunčeve svjetlosti. Na ovom natječaju predložili smo posebnu vrstu
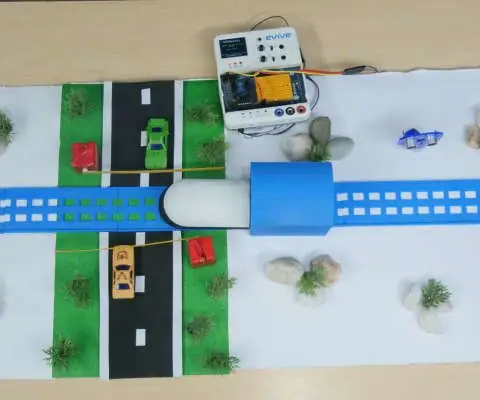
Sustav automatskog željezničkog prijelaza pomoću ugrađene platforme zasnovane na Arduinu: 9 koraka

Sustav automatskog prijelaza preko željezničke pruge koji koristi ugrađenu platformu zasnovanu na Arduinu: Božić je udaljen samo tjedan dana! Svi su zauzeti slavljima i dobivanjem darova, što je, usput rečeno, sve teže dobiti s beskrajnim mogućnostima svuda oko nas. Što kažete na klasični poklon i dodate dašak DIY -a u
IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: 8 koraka

IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: IO vodič za upravljački program web upravljačkog programa Korištenje web stranice uživo i primjeri rada Zadnje ažuriranje: 26.7.2015. (Često provjeravajte dok ažuriram ove upute s više detalja i primjera) Pozadina Nedavno sam imao zanimljiv izazov koji mi je predstavljen. Trebao sam
