
Sadržaj:
- Korak 1: Kako sve to funkcionira: Objašnjeni izbori dizajna
- Korak 2: Dijelovi - mozak: mikrokontroler i zaslon
- Korak 3: Dijelovi - Optika: Pronalaženje kompromisa
- Korak 4: Dijelovi - spremnik koji ih sve drži
- Korak 5: Stvaranje protokola za naš modul
- Korak 6: Kod: ESP32 strana
- Korak 7: Kôd: Android strana
- Korak 8: Što je sljedeće?
- Korak 9: Zaključak i posebna hvala
- Autor John Day [email protected].
- Public 2024-01-30 09:31.
- Zadnja promjena 2025-01-23 14:47.




Bok !
Ovaj Instructables priča je o tome kako sam dizajnirao i izgradio HUD (Heads-Up Display) platformu dizajniranu za postavljanje na kacige za motocikle. Napisano je u kontekstu natječaja "karte". Nažalost, nisam uspio u potpunosti dovršiti ovaj projekt na vrijeme do isteka roka natječaja, ali sam ipak želio podijeliti svoj napredak u tome, kao i dokumentirati sve pokušaje i pogreške koje sam postigao tijekom izrade.
Ideja za ovaj projekt prvi put mi je pala na pamet prije nekoliko godina, kada sam se bavila motociklima, i počela sam razmišljati o tome koju bih opremu trebala kupiti kako bi mi vožnja bila ugodnija. U to vrijeme me zbunjivalo da je najbolji način da dobijete osnovnu GPS navigaciju tijekom vožnje bilo da u osnovi pričvrstite svoj pametni telefon na upravljač vašeg bicikla. Pomislio sam da bi zasigurno mogao postojati bolji način za dobivanje takve informacije u hodu.
Tada sam shvatio: head-up zaslon mogao bi biti način za navigaciju tijekom vožnje, bez pražnjenja baterije telefona i izlaganja elementima.
S vremenom mi je ta ideja sazrijela u mislima i pomislio sam da bi HUD ispred mene u svakom trenutku omogućio mnogo više upotreba od jednostavne navigacije. Zato je moj plan učiniti platformu javnom i modularnom, tako da svatko može stvoriti modul koji prikazuje potrebne informacije na vlastitom HUD -u
Iako postoje komercijalno dostupni proizvodi koji ispunjavaju ovaj zadatak, nema modularnih poput moje platforme, a također su i skupi. U svakom slučaju, dobrodošli u ovaj projekt.
Ono što funkcionira za sada
Kako je navedeno, ovaj projekt je još uvijek u razvoju, a to je ono što trenutno radi.
- Komunikacija između pametnog telefona i ploče zasnovane na ESP32 (telefon u budnom stanju)
- Dizajn optike napravljen (dugoročno će možda trebati mala prilagođavanja)
- Android navigacijska aplikacija koja koristi navigacijski SDK za Mapbox:
- Sposobnost izračunavanja i prikaza korisnikovog položaja na karti, kao i rute od nje do odredišta
- Mogućnost povezivanja s Bluetooth uređajem (MAC adresa uređaja je od sada tvrdo kodirana)
- Sposobna za navigaciju u stvarnom vremenu, uključujući vađenje i slanje informacija o nadolazećim manevrima putem serijskog Bluetootha (za sada podržava samo skretanja)
Ono što treba raditi
Ovaj popis sadrži stavke koje su apsolutno neophodne za namjeravanu upotrebu HUD -a, ali još nisu spremne za implementaciju.
- Cjelokupni dizajn (nastavak za kacigu, mehanizam za podešavanje kuta reflektora,..)
- Android aplikacija:
- Provedite otkrivanje i ispravljanje izvan rute
- Sposobnost korisnika da unese odredišnu adresu
- Međutočke?
- Ergonomija / Estetika
Pribor:
Osnove
- razvojna ploča zasnovana na esp32
- Bilo koji noviji Android pametni telefon (omogućen Bluetooth)
- SSD1306 ili drugi omogućeni OLED ekran od 96 "(moj je imao 128x64 piksela, pogledajte dio" Mozak: Mikrokontroler i ekran ")
- Reflektor (prikladan je bilo koji komad akrila/stakla/pleksiglasa)
- Fresnelova leća (moja je imala F. duljinu od oko 13 cm, vidi dio "Izbor objektiva")
Alati
- Lemilica
- Oglasna ploča
- Nekoliko kratkospojnih kabela
- 3D pisač / usluga 3D ispisa
Korak 1: Kako sve to funkcionira: Objašnjeni izbori dizajna



Osnovna ideja Heads Up zaslona je prikazati sliku ispred nečijeg vida, tako da ne moraju skretati pogled s onoga što rade (bilo da pilotiraju avionom ili voze motocikl, što će biti naš primjer slučaja).
Optika
Tehnički, to se može postići izravnim postavljanjem zaslona ispred očiju korisnika. No, zaslon nije proziran i stoga bi ometao vid korisnika. Zatim biste mogli postaviti zaslon ispred reflektirajuće površine, koja bi odražavala sadržaj ekrana, a istovremeno bila dovoljno prozirna da korisnik može vidjeti što je ispred njega.
Međutim, ovaj pristup ima veliku manu: stvarni zaslon obično je bliži očima korisnika od onoga na što se korisnik zapravo mora usredotočiti (npr. Put ispred sebe). To znači da bi se, kako bi čitale ono što je na reflektirajućoj površini, oči korisnika trebale prilagoditi udaljenosti zaslona od njegovih očiju (recimo 20 cm), a zatim bi se trebale ponovno prilagoditi kako bi se usredotočile na cestu ispred sebe (~ 2/5 metara). Vrijeme potrebno za cijelu ovu operaciju dragocjeno je vrijeme koje bi trebalo provesti gledajući cestu, a često prilagođavanje moglo bi biti neugodno za korisnika nakon samo nekoliko minuta.
Zato sam odlučio dodati leću između zaslona i reflektora. Ovaj bi objektiv, ako se pažljivo odabere, trebao omogućiti stvaranje virtualne slike zaslona (vidi gornju shemu), koja bi tada izgledala dalje od očiju korisnika onakvom kakva uistinu jest, pa zahtijeva manje nagle prilagodbe (ili uopće nema, u savršenom scenariju). Ovaj dizajn omogućuje korisniku da brzo pogleda reflektor, dobije potrebne informacije i odmah pogleda natrag na cestu.
Uloga pametnog telefona
Budući da je bilo nerealno pokušati implementirati cijelu navigacijsku aplikaciju samo na ESP32, odlučio sam napraviti android aplikaciju koja će se pobrinuti za to. Aplikacija bi tada samo trebala reći ESP32 što korisnik mora učiniti da dođe do svog odredišta, a ESP32 te podatke prenosi putem HUD -a (pogledajte sliku "Kako modul radi").
Korak 2: Dijelovi - mozak: mikrokontroler i zaslon


Kao što je gore navedeno, planirao sam da moj modul prikazuje navigacijske podatke, a da ih zapravo ne izračunava stvarno pozicioniranje, praćenje i navigaciju u stvarnom vremenu. korisnikov telefon bi umjesto toga komunicirao s modulom i slao mu podatke kako bi se zatim prikazao na HUD -u.
Kako bih olakšao komunikaciju između korisnikovog telefona i modula, odlučio sam za ovaj projekt koristiti ploču zasnovanu na ESP32. Ovaj je odabir posljedica toga što ovaj specifični modul ima integrirane Bluetooth mogućnosti, kao i nekoliko drugih zanimljivih specifikacija (Nehlapljiva memorija jednostavna za korištenje, dvojezgreni CPU, dovoljno RAM-a za stvarni pogon OLED zaslona putem I2C, …). Relativno je jednostavno dizajnirati PCB -ove temeljene na ESP32, što sam i uzeo u obzir. Također imam profesionalno iskustvo u korištenju i projektiranju sklopova s ESP32, što je definitivno utjecalo na moj odabir.
Odabir zaslona u osnovi se svodio na sve što sam mogao otkriti da bih ipak bio dovoljno svijetao za upotrebu, a ujedno bio i što manji. Nisam bio jako zabrinut zbog broja piksela zaslona, jer mi je cilj bio imati vrlo minimalističko i jednostavno korisničko sučelje.
Valja napomenuti da upravljački program zaslona treba podržavati knjižnica koja omogućuje zrcaljenje slike. To je zato što se prikazana slika preokreće kad prođe kroz leću i pojavi se na reflektoru, a to što ne moramo ručno preokrenuti ono što se prikazuje ogromna je težina za nas graditelje.
Korak 3: Dijelovi - Optika: Pronalaženje kompromisa



Optici za ovaj projekt bilo je prilično teško pristupiti, jer nisam imala pojma što uopće tražim kad sam tek započela ovaj projekt. Nakon nekog istraživanja, shvatio sam da želim stvoriti "virtualnu sliku" svog OLED zaslona, koja će izgledati dalje od oka nego što zapravo jest. Idealna udaljenost za formiranje ove virtualne slike bila bi oko 2-5 metara ispred vozača, a čini se da je to udaljenost do objekata na koje se fokusiramo tijekom vožnje (drugi automobili, neravnine na cesti itd.)).
Da bih postigao taj cilj, odlučio sam koristiti Fresnelove leće, budući da su prilično velike, jeftine, činilo se da nude dovoljno dobru žarišnu udaljenost za moj projekt, a mogu se rezati jednostavnim škarama (što nije slučaj za profinjenije staklene leće okruglog oblika). Fresnelove leće mogu se pronaći imena poput "džepnog povećala" ili "povećala za čitanje kartica", jer su vrlo prikladne za pomoć osobama s lošim vidom u čitanju.
U osnovi, trik je ovdje bio u pronalaženju pravog kompromisa između:
- Imati razumnu udaljenost virtualne slike (to jest, koliko će HUD izgledati korisniku ili koliko će korisnik morati namjestiti oči da vidi što je na HUD -u)
- Objektiv ne smije previše povećavati tekst na ekranu (što je u osnovi povećalo)
- Imati razumnu udaljenost između OLED zaslona i objektiva, što bi inače dovelo do vrlo glomaznog modula
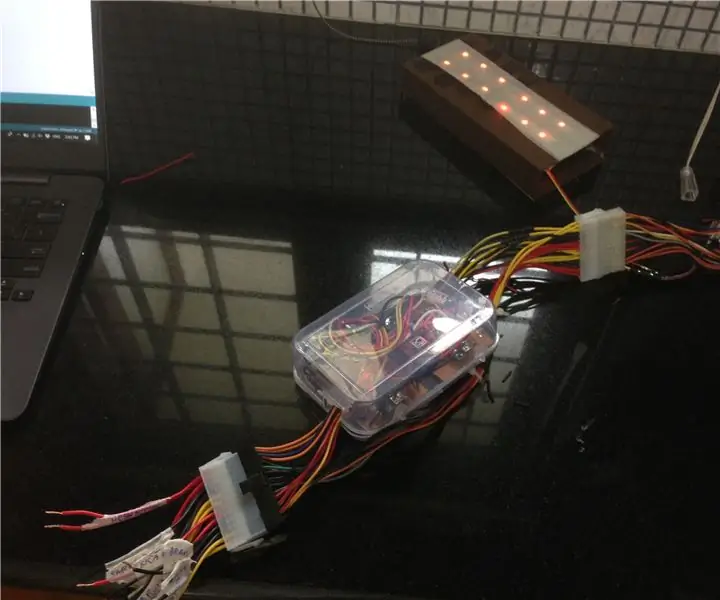
Osobno sam na Amazonu naručio nekoliko različitih leća i odredio njihove žarišne duljine, prije nego što sam odabrao jedan s F. duljinom od oko 13 cm. Otkrio sam da mi je ova F. dužina, s udaljenošću OLED-objektiva od 9 cm, dala zadovoljavajuću sliku na reflektoru (vidi nekoliko posljednjih slika gore).
Kao što ćete vidjeti na mojim ilustracijama, kako bi se pravilno fokusirao na prikazani tekst, kamera koja se koristi za snimanje ovih slika mora se prilagoditi kao da se fokusira na udaljeni objekt, zbog čega se sve na istoj ravnini s reflektorom čini zamagljenim. To je upravo ono što želimo za naš HUD.
3D datoteke za držač objektiva možete pronaći ovdje.
Korak 4: Dijelovi - spremnik koji ih sve drži


Dok pišem ovaj Instructables, stvarni spremnik koji će držati svaki komad head-up zaslona nije sasvim dizajniran. Ipak, imam nekoliko ideja o njegovom općem obliku i o tome kako pristupiti određenim problemima (poput toga kako držati reflektor mirno i natjerati ga da izdrži vjetrove 100+ km/h). Ovo je još uvijek u tijeku.
Korak 5: Stvaranje protokola za naš modul
Da bih poslao navigacijske upute s telefona na razvojnu ploču, morao sam smisliti vlastiti komunikacijski protokol koji bi mi omogućio jednostavno slanje potrebnih podataka s telefona, a ujedno i olakšao njihovu obradu nakon što ih primim.
U vrijeme pisanja ovog uputstva, informacije koje je trebalo prenijeti s telefona za navigaciju pomoću modula bile su:
- Vrsta nadolazećeg manevra (jednostavno skretanje, kružni tok, spajanje na drugu cestu, …)
- Točne upute za nadolazeći manevar (ovisno o vrsti manevra: desno/lijevo za skretanje; kojim izlazom krenuti za kružni tok,…)
- Preostala udaljenost prije predstojećeg manevra (u metrima za sada)
Odlučio sam organizirati ove podatke pomoću sljedeće strukture okvira:
: tip.upute, udaljenost;
Iako nije lijepo rješenje, ovo nam omogućuje jednostavno razdvajanje i razlikovanje svakog polja našeg protokola, što je olakšalo kodiranje na strani ESP32.
Važno je imati na umu da će za buduće značajke ovom protokolu možda biti potrebno dodati i druge podatke (poput točnog dana i vremena ili glazbe koja se svira na korisnikovom telefonu), što bi bilo lako izvedivo koristeći iste gradeći logiku kao sada.
Korak 6: Kod: ESP32 strana


Kod za ESP32 trenutno je prilično jednostavan. Koristi biblioteku U8g2lib koja omogućuje jednostavnu kontrolu OLED zaslona (dok omogućuje zrcaljenje prikazane slike).
U osnovi, sve što ESP32 radi je primanje serijskih podataka putem Bluetootha kada ih aplikacija pošalje, njihovo raščlanjivanje i prikaz ovih podataka ili slika na temelju tih podataka (tj. Prikaz strelice umjesto rečenice "okrenite lijevo/desno"). Evo koda:
/*Program za upravljanje HUD -om iz android aplikacije putem serijskog bluetootha*/#include "BluetoothSerial.h" // Datoteka zaglavlja za serijski Bluetooth, prema zadanim će se postavkama dodati u Arduino#include #include #ifdef U8X8_HAVE_HW_SPI#include#endif# ifdef U8X8_HAVE_HW_I2C #include #endif // OLED konstruktor biblioteke, potrebno ga je promijeniti u skladu s vašim zaslonom U8G2_SSD1306_128X64_ALT0_F_HW_I2C u8g2 (U8G2_MIRROR,/* reset =*/U8X8_PIN); // Vrijednosti polja polja otkrivenog stroja + varijabla#definiraj maneuverField 1#definiraj uputeField 2#definiraj distanceField 3#definiraj endOfFrame 4int detektirano_polje = endOfFrame; BluetoothSerial serialBT; // Objekt za Bluetoothchar incoming_char; manevar char [10]; char upute [10]; char distance [10]; char tempManeuver [10]; char tempInstructions [10]; char tempDistance [10]; int nbr_char_maneuver = 0; int nbr_char_instructions = 0; int nbr_char_distance = 0; boolean fullsentence = false; void setup () {Serial.begin (9600); // Pokretanje serijskog monitora u 9600 bauda u8g2.begin (); // Pokretanje OLED kontrole serialBT.begin ("ESP32_BT"); // Naziv kašnjenja Bluetooth signala (20); Serial.println ("Bluetooth uređaj spreman je za uparivanje");} void loop () {if (serialBT.available () &&! Fullsentence) // Znakovi koji se primaju putem Bluetooth serije {incoming_char = serialBT.read (); Serial.print ("Primljeno:"); Serial.println (dolazni_ulog); } prekidač (otkriveno_polje) {slučaj manevra Polje: Serial.println ("Otkriveno polje: manevar"); if (incoming_char == '.') // Sljedeće polje otkriveno {detektirano_polje = uputaField; } else {// Ispunite info niz polja manevra manevar [nbr_char_maneuver] = incoming_char; nbr_char_maneuver ++; } pauza; upute za slučaj Polje: Serial.println ("Otkriveno polje: upute"); if (incoming_char == ',') // Otkriveno sljedeće polje {detektirano_polje = distanceField; } else {// Ispunite upute u nizu s uputama [nbr_char_instructions] = incoming_char; nbr_char_instructions ++; } pauza; case distanceField: Serial.println ("Otkriveno polje: udaljenost"); if (incoming_char == ';') // Otkriven kraj okvira {detektirano_polje = endOfFrame; Serial.print ("manevar:"); Serijski.println (manevar); Serial.print ("upute:"); Serial.println (upute); Serial.print ("udaljenost:"); Serial.println (udaljenost); fullsentence = istina; update_Display (); // Cijeli okvir primljen, raščlanite ga i prikažite podatke o prijamniku} else {// Ispunite udaljenost polja polja info [nbr_char_distance] = incoming_char; nbr_char_distance ++; } pauza; slučaj endOfFrame: if (incoming_char == ':') detektirano_polje = manevarsko polje; // Novi okvir otkrio prekid; default: // Ne radi ništa; } delay (20);} void update_Display () {// Cache svaki niz znakova kako bi se izbjegli mogući sukobi memcpy (tempManeuver, maneuver, nbr_char_maneuver); memcpy (tempInstructions, upute, nbr_char_instructions); memcpy (tempDistance, distance, nbr_char_distance); parseCache (); // Raščlanjivanje i obrada nizova znakova fullsentence = false; // Rečenica obrađena, spremna za sljedeću} void parseCache () {u8g2.clearBuffer (); // brisanje unutarnje memorije u8g2.setFont (u8g2_font_ncenB10_tr); // odabir prikladnog fonta // char nizovi -> niz obavezan za korištenje funkcije podniz () funkcija String maneuverString = tempManeuver; Instrukcije nizaString = tempInstructions; // Ovdje se primjenjuje protokol. Za sada podržava samo zavoje. if (maneuverString.substring (0, 4) == "turn") {// Provjerite tip manevra Serial.print ("TURN DETECTED"); if (directionsString.substring (0, 5) == "right") {// Provjerite određene upute i prikazajte ih u8g2.drawStr (5, 15, "-"); } else if (directionsString.substring (0, 4) == "left") {// Provjerite određene upute i prikazajte ih u8g2.drawStr (5, 15, "<---"); } else u8g2.drawStr (5, 15, "Err."); // Nevažeće polje s uputama}/ * Implementirajte druge vrste manevara (kružni tok itd.) * Else if (tempManeuver == "rdbt") { * *] */ u8g2.drawStr (5, 30, tempDistance); // Prikaz preostale udaljenosti u8g2.sendBuffer (); // prijenos interne memorije na zaslon // Resetiranje svih nizova znakova prije sljedećeg čitanja memset (manevar, 0, 10); memset (upute, 0, 10); memset (udaljenost, 0, 10); memset (tempManeuver, 0, 10); memset (tempInstructions, 0, 10); memset (tempDistance, 0, 10); // Poništavanje broja elemenata u nizovima nbr_char_distance = 0; nbr_char_instructions = 0; nbr_char_maneuver = 0;}
Korak 7: Kôd: Android strana



Za aplikaciju za pametni telefon odlučio sam koristiti Mapbox -ov navigacijski SDK jer nudi puno korisnih značajki kada je u pitanju izrada navigacijske karte od nule. Također dopušta korištenje mnogih korisnih slušatelja, što definitivno pomaže u radu ovog modula. Također sam koristio harry1453 android-bluetooth-serijsku biblioteku za android jer je znatno olakšala sastavljanje Bluetooth serijske komunikacije.
Ako želite napraviti ovu aplikaciju kod kuće, morat ćete nabaviti pristupni token za Mapbox, koji je besplatan do određenog broja zahtjeva mjesečno. Morat ćete staviti ovaj token u kôd i sagraditi aplikaciju sa svoje strane. Također ćete morati kodirati vlastitu ESP32 Bluetooth MAC adresu.
Ovako kako stoji, aplikacija vas može odvesti od trenutne lokacije do bilo koje lokacije na koju možete kliknuti na karti. Kao što je spomenuto u uvodu, međutim, on ne podržava bilo koji drugi manevar osim skretanja, te još ne upravlja izvan ruta.
Cijeli izvorni kod možete pronaći na mom githubu.
Korak 8: Što je sljedeće?
Sada kada je aplikacija dovoljno funkcionalna da zapravo vodi svoje korisnike na zadanoj ruti (ako nema odstupanja od zadane rute), moj glavni fokus bit će poboljšati aplikaciju za pametni telefon i implementirati nekoliko mogućnosti koje bi učinile modul održivi navigacijski uređaj. To uključuje omogućavanje Bluetooth komunikacije s telefona čak i kad je zaslon isključen, kao i podršku za druge vrste manevara (kružni tok, spajanje, …). Također ću implementirati značajku preusmjeravanja ako korisnik odstupi od izvorne rute.
Kad sve ovo bude učinjeno, poboljšat ću spremnik i mehanizam za pričvršćivanje, 3d ispisati ga i pokušati uzeti modul za prvu vožnju.
Ako sve bude u redu, moj dugoročni cilj je dizajnirati prilagođenu PCB za ugrađenu elektroniku ovog projekta, što bi uštedjelo puno prostora na konačnom proizvodu.
Mogao bih u budućnosti dodati i neke druge značajke ovom modulu, uključujući prikaz vremena, kao i alarm za obavijest telefona, zbog čega bi se ikona mogla pojaviti kada korisnik primi tekstualnu poruku ili poziv. Na kraju, želio bih dodati Spotify mogućnosti ovom modulu, kao veliki ljubitelj glazbe. Međutim, u ovom trenutku ovo je samo lijepo imati.
Korak 9: Zaključak i posebna hvala

Kao što je navedeno u uvodu, iako ovaj projekt još uvijek nije završen, doista sam ga želio podijeliti sa svijetom, u nadi da bi mogao inspirirati nekoga drugoga. Također sam želio dokumentirati svoja istraživanja o ovoj temi, jer zapravo nema velikog interesa hobista za AR i HUD, što mislim da je šteta.
Želim se zahvaliti Awall99 -u i Danelu Quintani, čiji me je projekt proširene stvarnosti inspirirao u izradi ovog modula.
Hvala svima na pažnji, svakako ću objaviti ažuriranje kada se ovaj projekt poboljša u bliskoj budućnosti. U međuvremenu, vidimo se kasnije!
Preporučeni:
Kako napraviti profesionalni PCB (je li vrijedno toga?): 5 koraka

Kako napraviti profesionalni PCB (je li vrijedno toga?): Želim podijeliti svoja " iskustva s PCB -om " s tobom
Zadnje svjetlo motocikla s integriranim žmigavcima pomoću programabilnih LED dioda: 4 koraka

Stražnja svjetiljka motocikla s integriranim žmigavcima pomoću programabilnih LED dioda: Pozdrav! Ovo je pomalo jednostavan način izrade prilagođene RGB zadnje svjetiljke za programiranje (s integriranim žmigavcima/indikatorima) za vaš motocikl ili eventualno bilo što pomoću WS2812B (individualno adresirane LED diode) i Arduinosa . Postoje 4 načina osvjetljenja
Sjajan staklenik s automatskim zalijevanjem, internetskom vezom i još mnogo toga: 7 koraka (sa slikama)

Sjajan staklenik s automatskim zalijevanjem, internetskom vezom i još mnogo toga: Dobro došli u ovaj Instructables. Početkom ožujka bio sam u vrtnoj trgovini i vidio neke staklenike. A budući da sam već dugo želio napraviti projekt s biljkama i elektronikom, otišao sam naprijed i kupio jedan: https://www.instagram.com/p
Automatski katapult za bacanje hrane za kućne ljubimce (pas, mačka, piletina itd.), Bacanje loptica i još mnogo toga!: 4 koraka (sa slikama)

Automatski katapult za bacanje hrane za kućne ljubimce (pas, mačka, piletina i sl.), Bacanje loptica i još mnogo toga!: Pozdrav i dobrodošli u moju prvu Instructable! Naš pas VOLI svoju hranu, doslovno će je pojesti u roku od nekoliko sekundi. Smišljao sam načine kako to usporiti, od loptica s hranom unutra do bacanja po cijelom dvorištu. Nevjerojatno, ona je
Nagibni stalak za pojačanje gitare za pune ili polovice s odvojenim glavama i još mnogo toga .: 5 koraka

Stalak za nagib gitarskog pojačala za pune ili polovice s odvojenim glavama i više. Znam da sam lud, ali u redu sam s tim. Napravio sam ovo da isprobam neke teorije. Kreten u lokalnoj glazbenoj trgovini nije mi dopustio da na ovo stavim njegove dragocjene nove Marshallove hrpe i pobjegao me. Ne mogu ga zapravo kriviti što je tako mali um
