
Sadržaj:
- Korak 1: KAMENI STVC050WT - 01 TFT LCD zaslon
- Korak 2: Sljedeća slika prikazuje neke parametre prikazanog modula STONE STVC050WT-01:
- Korak 3: Razvoj modula za prikaz kamena Tri koraka
- Korak 4: Dizajn sučelja korisničkog sučelja:
- Korak 5: Funkcija:
- Korak 6: Novi projekt sa STONE zaslonom:
- Korak 7: STONE TOOL je softver za dizajn grafičkog sučelja
- Korak 8: Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg
- Korak 9: Dodajte sliku korisničkog sučelja u STONE TOOLS:
- Korak 10: Dodajte zalihu riječi u STONE TOOLS
- Korak 11: Dodajte gumb
- Korak 12: Svojstva gumba navedena su na traci svojstava desno od softvera STONE TOOL
- Korak 13: "Generiranje konfiguracijske datoteke" u "Alat", a zatim "Zaslon virtualnog serijskog porta"
- Korak 14: Zatim idemo naprijed i mijenjamo strelicu u gornjem lijevom kutu stranice 2 u gumb:
- Korak 15: Dodajte tekstualni prikaz :
- Korak 16: Zatim kliknite tek dodanu tekstualnu varijablu i pojavit će se sučelje svojstva desno od softvera STONE TOOL, uglavnom mijenjajući sljedeće parametre:
- Korak 17: Gumb s povratnom vrijednošću:
- Korak 18: Traka svojstava postavlja se na sljedeći način:
- Korak 19: Preuzmite datoteku dizajna korisničkog sučelja na modul zaslona:
- Korak 20: Komunikacija serijskog porta
- Korak 21: Pritisnite gumb za isključivanje svjetla
- Korak 22: Zapišite podatke registra
- Korak 23: Pročitajte podatke registra
- Autor John Day [email protected].
- Public 2024-01-30 09:32.
- Zadnja promjena 2025-01-23 14:47.

Uvod u projekt
Sljedeći vodič će vam pokazati kako koristiti STONE STVC050WT-01 modul zaslona osjetljiv na dodir za izradu jednostavnog sustava upravljanja kućanskim aparatima.
Korak 1: KAMENI STVC050WT - 01 TFT LCD zaslon

STONE STVC050WT - 01 Podrška modul zaslona osjetljivog na dodir je 5 inča, rezolucija 480 * 272 na modulu je integriran zaslon i potrebni su čipovi upravljačkog programa za zaslon osjetljiv na dodir, programeri trebaju samo na STONE -u, službenom VGUS -ovom softveru za dizajn dizajnirano sučelje sučelja i generirati programska datoteka preuzeta na STONE prikazni modul, a zatim preko serijskog porta (RS232 / RS485 / TTL) s njom odgovaraju, možete izvesti složene aspekte dizajna korisničkog sučelja. Postupak je sljedeći:
Korak 2: Sljedeća slika prikazuje neke parametre prikazanog modula STONE STVC050WT-01:

KAMEN STVC050WT-01:
Ovaj modul za prikaz samo je jedan od mnogih u ovoj liniji proizvoda. Dostupni su mnogi drugi moduli zaslona u različitim konfiguracijama. www.stoneitech.com
Korak 3: Razvoj modula za prikaz kamena Tri koraka
1. Dizajnirao korisnički interfejs sa softverom STONE TOOL i preuzeo datoteku dizajna na modul zaslona.
2. MCU komunicira s modulom prikaza STONE preko serijskog porta.
3. MCU izvodi druge radnje na temelju podataka dobivenih u koraku 2.
Korak 4: Dizajn sučelja korisničkog sučelja:

Danas smo napravili jednostavnu kontrolu kućanskih aparata. Putem Photoshopa dizajnirao sam sljedeće jednostavno sučelje:
Korak 5: Funkcija:

kada se pritisne gumb za svjetlo, stranica skoči na 2, prikazujući stanje prekidača za tri svjetla. Kad se pritisne tipka za uključivanje/isključivanje, serijski port modula zaslona izdaje protokol signala prekidača. Vanjski MCU može slati podatke izravno na zaslon modul putem serijskog porta. Neka zaslon prikazuje stanje prekidača svjetla izravno.
Korak 6: Novi projekt sa STONE zaslonom:
Na web stranici STONE -a možemo preuzeti najnoviju verziju softvera STONE TOOLS 2019 putem kojeg možemo dizajnirati korisničko sučelje:
www.stoneitech.com/support/download/software
Korak 7: STONE TOOL je softver za dizajn grafičkog sučelja

STONE TOOL je softver za dizajn grafičkog sučelja koji ne zahtijeva instalaciju. Nakon preuzimanja, može se izravno otvoriti i pokrenuti dekompresijom. Valja napomenuti da se ovaj softver mora pokrenuti na kompatibilan način na sustavima Windows8 i Windows10
Korak 8: Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg

Budući da koristim STVC050WT-01 rezolucije 480*272 i zadane veličine Flash prostora od 128 MB (proširivo na 1024 MB), odabrao sam 128 MB.
Postavite naziv projekta i put pohrane, a zatim kliknite "U redu" da biste dovršili. Desnom tipkom miša kliknite direktorij "Slika" i izbrišite 0.jpg:
Korak 9: Dodajte sliku korisničkog sučelja u STONE TOOLS:



Desnom tipkom miša kliknite direktorij "slika" i u projekt dodajte dvije ikone korisničkog sučelja koje smo pripremili:
Korak 10: Dodajte zalihu riječi u STONE TOOLS

Desnom tipkom miša kliknite "Datoteka fonta", odaberite odgovarajući font koji želite dodati projektu.
Ovdje sam odabrao ASCII 24 sa 48.
Korak 11: Dodajte gumb

Moramo postaviti funkciju na gumbu "Light" u prvom korisničkom sučelju softvera STONE TOOL:
kada pritisnemo gumb "Light", skočit ćemo na drugu stranicu.
Kako to učiniti?
Kliknite ikonu "Gumb" da biste nacrtali područje gumba:
Korak 12: Svojstva gumba navedena su na traci svojstava desno od softvera STONE TOOL

Žuto područje predstavlja područje gumba koje je korisnik nacrtao. Svojstva gumba navedena su na traci svojstava desno od softvera STONE TOOL:
Samo postavite opciju "pagewitch" na 1 za prelazak na drugu stranicu kada se pritisne gumb.
Korak 13: "Generiranje konfiguracijske datoteke" u "Alat", a zatim "Zaslon virtualnog serijskog porta"

Korak 14: Zatim idemo naprijed i mijenjamo strelicu u gornjem lijevom kutu stranice 2 u gumb:

Kada korisnik pritisne ovaj gumb, vraća se na prvu stranicu.
Korak 15: Dodajte tekstualni prikaz :


Pomoću kontrole varijable Text zaokružite bijeli prostor iza "light1":
Korak 16: Zatim kliknite tek dodanu tekstualnu varijablu i pojavit će se sučelje svojstva desno od softvera STONE TOOL, uglavnom mijenjajući sljedeće parametre:

Među njima, "Varijabilni dodatak memorije" odnosi se na memorijsku adresu na kojoj je pohranjeni prikazani sadržaj. Jedna adresa može pohraniti dva bajta. Naš zadani sadržaj na zaslonu je "OFF", što zahtijeva tri bajta memorijskog prostora. To znači da "OFF" pohranjujemo na adrese 0020 i 0021.
Korak 17: Gumb s povratnom vrijednošću:

Kontrola koju smo gore koristili je "Button". Ova kontrola "Button" ne vraća vrijednost, što znači da kada korisnik pritisne gumb, serijski port modula za prikaz ne šalje podatke u MCU.
Ako je korisnik pritisnuo gumb i želi da modul zaslona vrati podatke u MCU, možemo upotrijebiti kontrolu "vrati pritisnutu tipku-vrijednost":
Korak 18: Traka svojstava postavlja se na sljedeći način:

Korak 19: Preuzmite datoteku dizajna korisničkog sučelja na modul zaslona:

1. Priključite USB flash pogon u računalo
2. Pritisnite gumb Preuzmi na u-disk u okviru KAMENJKI ALAT3. Izvucite USB flash disk
4. Umetnite USB disk u USB sučelje modula zaslona i pričekajte dovršetak nadogradnje. Kad se nadogradnja dovrši, oglasit će se zvučni signal
5. test
Korak 20: Komunikacija serijskog porta

Povrat ključ-vrijednost
Nakon preuzimanja programa na modul zaslona, uključite ga, povežite računalo putem serijskog porta putem USB-TTL-a, pritisnite svjetlosnu tipku svjetla Light1 i vratite podatke serijskog porta: a55a 06 83 00 26 01 00 A8
Korak 21: Pritisnite gumb za isključivanje svjetla

Povratak serijskih podataka:
A5 5A 06 83 00 26 01 00 A9
A5 5A: zaglavlje okvira06: duljina bajta instrukcije, 83 00 26 01 00 A9 ukupno 6 bajtova (isključujući zaglavlje okvira podataka)
83: čitanje upute promjenjive memorije
00 26: varijabilna adresa za pohranu
01: duljina podatkovne riječi, 00 A9 : Duljina 1 riječi (2 bajta) 00 A9: sadržaj korisničkih podataka, ovisno o postavljenim tipkama.
Korak 22: Zapišite podatke registra
Ova uputa piše 55 aa za adresu 0x0020 u području za pohranu podataka:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Budući da smo postavili adresu za pohranu tekstualnog prikaza Light1 na 0x0020, pisanje podataka na ovu adresu putem serijskog porta ekvivalentno je promjeni sadržaja okvira za prikaz teksta Light1.
Korak 23: Pročitajte podatke registra
Serijski port šalje sljedeću naredbu modulu zaslona:
0xA5 0x5A 0x03 0x83 0x00 0x20 Predstavlja vrijednost očitanja 0x0020, a u projektu promjene predstavlja stanje prekidača svjetiljke za čitanje.
Preporučeni:
KAMENI LCD s pametnom kućom: 5 koraka

STONE LCD with Smart Home: Danas sam dobio STONE -ov zaslon s serijskim portom koji može komunicirati preko MCU -ovog serijskog porta, a logički dizajn korisničkog sučelja ovog zaslona može se izravno izraditi pomoću softvera VGUS koji se nalazi na službenoj web stranici STONE -a, što je vrlo pogodnost
Sustav automatskog upravljanja vrućom pločom (HPACS): 3 koraka

Sustav za automatsko upravljanje vrućom pločom (HPACS): Ovaj projekt ima za cilj pružiti jednostavan intuitivan način razumijevanja kako napraviti automatsko podešavanje PID -a pomoću grijača. Ono što sam napravio temelji se na Åström-Hägglundovoj metodi za izvođenje parametara pomoću kontrole bang-bang za otkrivanje karakteristika sustava
KORISTITE KAMENI HMI Napravite kućni sustav upravljanja: 9 koraka

UPORABA STONE HMI-a Napravite sustav za upravljanje kućom: Uvod u projekt Sljedeći vodič će vam pokazati kako koristiti STONE STVC050WT-01 modul zaslona osjetljiv na dodir za izradu jednostavnog sustava upravljanja kućanskim aparatima. STONE STVC050WT - 01 podržani modul zaslona osjetljiv na dodir je 5 inča, rezolucija 480 * 272 na
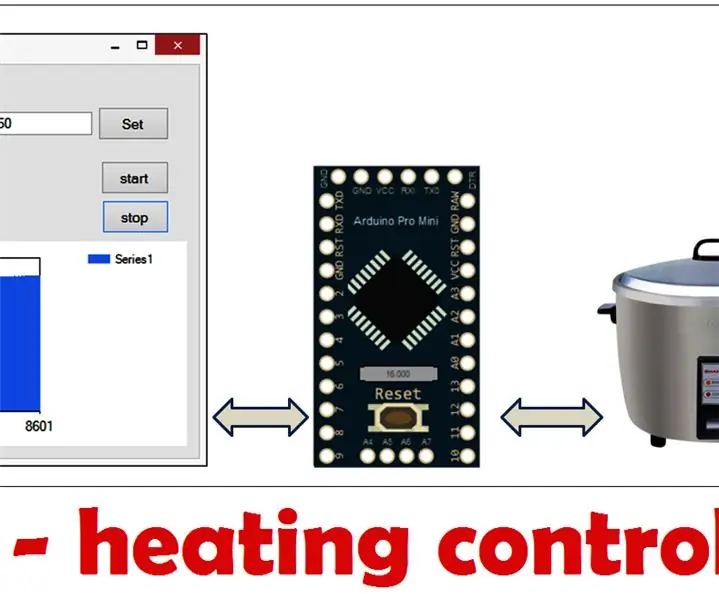
Arduino - Sustav upravljanja grijanjem: 7 koraka

Arduino - Sustav upravljanja grijanjem: Regulirajte temperaturu grijaćim elementom, Arduino Pro Mini će kontrolirati grijač da postigne postavljenu temperaturu, također prikazuje temperaturni grafikon pomoću računala (koristeći Visual Studio) Ovaj projekt se može nazvati regulator temperature
Sustav upravljanja svjetlima: 9 koraka

Sustav upravljanja svjetlima: Nedavno sam radio na razumijevanju mikrokontrolera i uređaja temeljenih na IOT -u za potrebe sigurnosnog istraživanja. Pa sam mislio izgraditi mali sustav kućne automatizacije za praksu. Ovo tek trebam dovršiti, ali za početak ću podijeliti kako mi
