
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:33.
- Zadnja promjena 2025-01-23 14:47.



Bok opet, najvjerojatnije imate malo "slobodnog" vremena kod kuće zbog COVID -a 19 i možete se vratiti provjeriti teme koje ste htjeli naučiti u prošlosti.
Razvoj Android aplikacija definitivno je jedan od njih za mene i odlučio sam prije nekoliko tjedana pokušati drugi put.
Programiranje u Kotlinu definitivno smanjuje napor kodiranja i pomaže u postizanju rezultata u vrlo kratkom vremenu. Zaista je sjajno!
U ovoj seriji vodiča objasnit ću kako razviti Tracker za praćenje rezultata tenisa. Ova se aplikacija može koristiti kada se igrate s prijateljima i/ili obitelji (možete dati tablet svom djetetu i držati ga zauzetim:)). Ova se aplikacija temelji na sljedećem primjeru Kotlin Counter -a.
Vodič ima sljedeće dijelove:
1. dio: Splash Screen pomoću fragmenata (sada smo ovdje)
2. dio: Konfiguracija podudaranja - Svojstva
3. dio: Tracker za bodove utakmica
Glavna ideja je podijeliti aplikaciju na 3 različita zaslona, od kojih će svaki pozvati sljedeći, kad završi ili kada korisnik pritisne odgovarajući gumb.
U ovom prvom dijelu objasnit ću kako stvoriti uvodni zaslon -> provjerite video iznad.
Pribor
Android značajke korištene u ovom dijelu:
- Ulomci
- Animacija
- Vibracija
- Media Player
- Slušatelji
Potrebni alati:
- Android Studio
- Kotlin 1.3.61
- API razina 28
Potrebna sredstva
Zvučna datoteka zvučnog signala
Korak 1: Dizajn korisničkog iskustva
Objasnimo značajke našeg ekrana za uvod.
- želimo imati cijeli zaslon u bijeloj boji
- želimo imati zaslon uvijek u pejzažnom načinu rada
- želimo boju logo-teksta u sivoj boji
- želimo našu boju loptice u tonovima zelene
- želimo da naš logo-tekst izblijedi
- želimo da se teniska loptica kreće po ekranu (odskakujuća lopta)
- želimo svirati zvuk svaki put kada lopta dodirne površinu
- želimo pokrenuti vibraciju telefona prilikom reprodukcije zvuka
- želimo da uvodno trajanje bude manje od 4 s.
Korak 2: Upravitelj fragmenata i 3 zaslona

Prisjetimo se glavne ideje naše aplikacije, želimo imati 3 zaslona (Intro, Properties i Match Score). Za to ćemo koristiti Fragmente. Tako da nam trebaju 3 od njih po jedna za svaki zaslon. Pogledajte prvi isječak koda.
U drugom možemo pronaći kako nazivamo naš prvi fragment. Splash fragment će se koristiti za naš uvod.
Korak 3: Raspored ekrana za aplikacije i uvod



- Kako bismo popravili položaj zaslona i zanemarili bilo kakvo okretanje telefona, moramo dodati sljedeći kod Slika 1 u AndroidManifest.xml.
- Kako bismo uklonili Action Bar sa svih zaslona, moramo dodati sljedeći kod Slika 2 u styles.xml
- Kako bismo prikazali cijeli zaslon na svim zaslonima, moramo postaviti neke zastavice kao na slici 3 na 2 različite metode. Oncreate () i onWindowFocusChanged.
Korak 4: Definiranje logotipa i lopti


- prije našeg teksta definirali smo kao sivo, to se radi u datoteci styles.xml. Pogledajte sliku 1.
- Također smo definirali da lopta treba biti u zelenim tonovima. Za to stvaramo ball.xml ispod mape za crtanje. Provjerite sliku 2
5. korak: Opis animacije
Ovdje ću objasniti logiku i slijed animacije. Mislim da nema smisla ovdje dodavati isječke koda, bolje da sami prođete kroz kôd.
Ideja animacije je sljedeća:
- Nakon stvaranja fragmenta, tekstualni logotip se stvara i pokreće
- Nakon što je animacija tekstualnog logotipa dovršena, doziva se prvi parabolični potez teniske loptice
- Nakon što je prvi parabolični pokret dovršen, reproducira se zvuk i telefon vibrira..i doziva se sljedeći parabolički pokret
- Nakon što je posljednji parabolički pokret dovršen i zvuk/vibracija izvedena, dolazimo do točke da pozovemo drugi zaslon.
Napomena: Nisam stvorio apstraktnu klasu za animacije, jer sam htio zadržati kôd ravnim … lakše za praćenje barem meni:)
Sljedećih dana objavit ću drugi dio serije, pratite me ako vam se sviđa ovaj dio, a ako ne, bit će mi drago dobiti vaše mišljenje.
Preporučeni:
LED dot matrica digitalnog sata - ESP Matrix Android aplikacija: 14 koraka

LED dot matrica digitalnog sata - ESP Matrix Android aplikacija: Ovaj članak ponosno sponzorira PCBWAY.PCBWAY izrađuje visokokvalitetne prototipove PCB -a za ljude u cijelom svijetu. Isprobajte sami i nabavite 10 PCB -a za samo 5 USD na PCBWAY -u s vrlo velikom kvalitetom, hvala PCBWAY. ESP Matrix ploča koju sam razvio
Web -aplikacija Weather Weather pomoću Esp8266: 7 koraka

Web -aplikacija Weather Weather pomoću Esp8266: SHT 31 senzori su temperature i vlažnosti koje je izradio Sensirion. SHT31 pruža visoku razinu točnosti oko ± 2% RH. Raspon vlažnosti je između 0 do 100%, a temperaturni raspon između -40 do 125 ° C. Mnogo je pouzdaniji i brži s
Razvoj mobilnih aplikacija pomoću programa Adobe XD: 5 koraka

Razvoj mobilnih aplikacija pomoću programa Adobe XD: Pozdrav, svi! Ja sam Elizabeth Kacerek, maturantica srednje škole i stvorila sam ovu instrukciju jer sam primijetila rupu u ovoj široko korištenoj platformi koju sam mogla popuniti. Volio bih ovu vrstu vodiča kad bih započeo jednogodišnje istraživanje
Razvoj aplikacija pomoću GPIO pinova na DragonBoard 410c s operativnim sustavima Android i Linux: 6 koraka

Razvoj aplikacija pomoću GPIO pinova na DragonBoardu 410c s operacijskim sustavima Android i Linux: Svrha ovog vodiča je prikazati informacije potrebne za razvoj aplikacija pomoću GPIO pina na DragonBoard 410c proširenju male brzine. Ovaj vodič predstavlja informacije za razvoj aplikacija pomoću GPIO pinova sa SYS -om na Andr -u
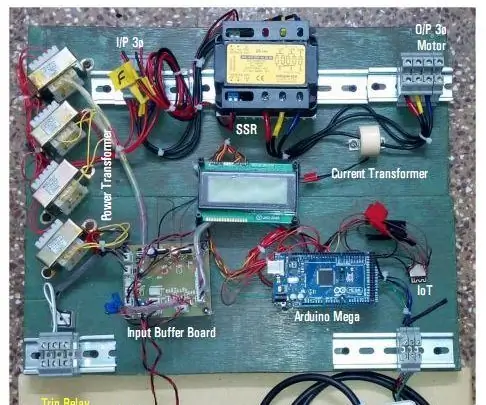
Sustav za upravljanje motorom za podizanje aplikacija pomoću Arduino Mega 2560 i IoT: 8 koraka (sa slikama)

Sustav upravljanja motorom za podizanje aplikacija pomoću Arduino Mega 2560 i IoT: Danas se mikrokontroler temeljen na IoT široko koristi u industrijskoj primjeni. Ekonomski se koriste umjesto računala. Cilj projekta nam je potpuno digitalizirana kontrola, zapisivanje podataka i nadzor trofaznog indukcijskog motora s
