
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


Što će vam trebati:
Zagros Kit za umjetnu inteligenciju Raspberry Pi
Korak 1:
Morat ćete imati čvor već instaliran na vašem Pi. Možda će vam NPM-ova rpio-gpio stranica biti od pomoći za sintaksu.
Korak 2:
Pokrenite naredbu npm install rpi-gpio u terminalu.
3. korak:

Počeli smo s datotekom razgovor.js iz Watsonovog primjera TJBot, te smo dodali sljedeće retke prije nego što smo instalirali našeg robota.
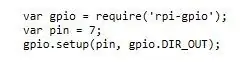
var gpio = require ('rpi-gpio');
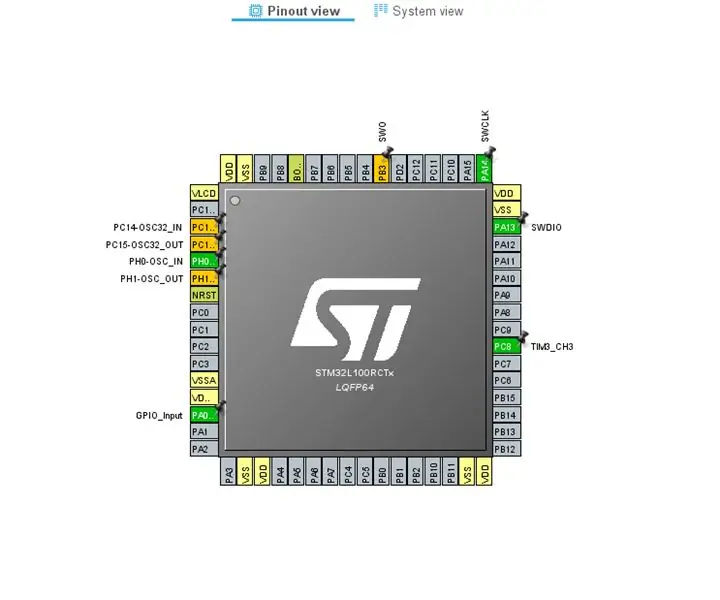
var pin = 7;
gpio.setup (pin, gpio. DIR_OUT);
Prvi parametar za setup () je kanal. Obavezno navedite broj pin -a RPi, a ne GPIO. Drugi parametar je smjer, DIR_OUT upisuje na pin 7. Također možete promijeniti naziv svog bota u nešto drugo. Odabrali smo "Bob" jer je manje vjerojatno da će se zamijeniti s drugim riječima.
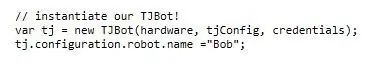
// instancirajte naš TJBot!
var tj = novi TJBot (hardver, tjConfig, vjerodajnice);
tj.configuration.robot.name = "Bob";
Korak 4:

Nakon izgovorenog dijela koda dodajte sljedeći kôd za prepoznavanje govora.
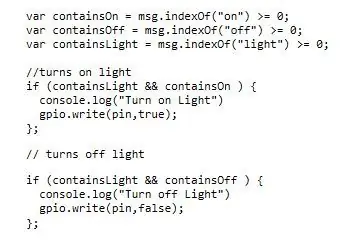
var containsOn = msg.indexOf ("on")> = 0;
var containsOff = msg.indexOf ("off")> = 0;
var containsLight = msg.indexOf ("light")> = 0;
// pali svjetlo
if (containsLight && containsOn) {
console.log ("Uključi svjetlo")
gpio.write (pin, true);
};
// isključuje svjetlo
if (containsLight && containsOff) {
console.log ("Isključi svjetlo")
gpio.write (pin, false);
};
5. korak:

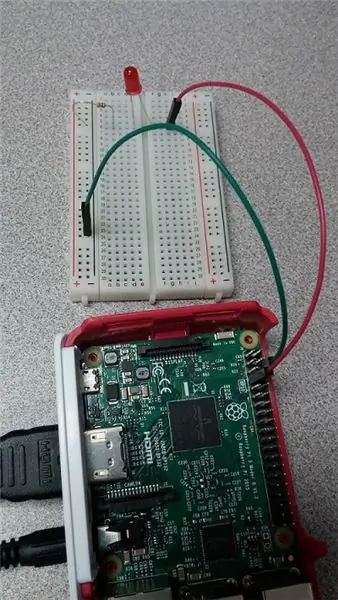
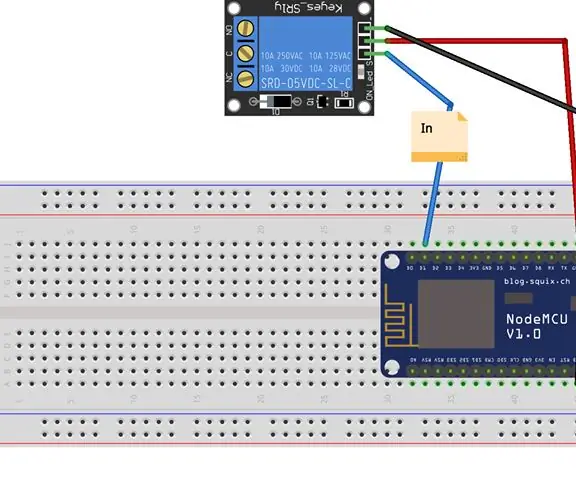
Postavljanje pinova.
Korak 6:
Cjeloviti čvor js čvora.
Preporučeni:
Uključite LED putem Interneta [MagicBlocks]: 10 koraka
![Uključite LED putem Interneta [MagicBlocks]: 10 koraka Uključite LED putem Interneta [MagicBlocks]: 10 koraka](https://i.howwhatproduce.com/images/002/image-3671-j.webp)
Uključite LED putem Interneta [MagicBlocks]: Ovaj vodič će vas naučiti kontrolirati LED na vašem Magicbitu pomoću Magicblocks -a
Atolički TrueStudio-Uključite LED pritiskom pritiskom na gumb pomoću STM32L100: 4 koraka

Atolički TrueStudio-Uključite LED pritiskom pritiskom na gumb pomoću STM32L100: U ovom tutorialu o STM32 ću vam reći kako čitati GPIO pin STM32L100, pa ću ovdje napraviti jedan na ploči Led glow by just pritiskom na gumb
AVR mikrokontroler. Uključite ili isključite LED diode pomoću prekidača. Debouncing pritiskom na gumb .: 4 koraka

AVR mikrokontroler. Uključite ili isključite LED diode pomoću prekidača. Debouncing pritiskom na gumb .: U ovom odjeljku naučit ćemo kako napraviti programski kod C za ATMega328PU za prebacivanje statusa tri LED diode prema ulazu s prekidača s gumbom. Također, istražili smo rješenja problema 'Switch Bounce'. Kao i obično, mi ćemo
Uključite i isključite računalo pomoću Google Home & Blynk: 6 koraka

Uključite i isključite svoje računalo pomoću usluge Google Home & Blynk: Pozdrav, momci, dobrodošli u ovaj vodič! Ovaj put ću vam pokazati kako uključiti računalo pomoću svoje Google početne PROČITAJTE !!: 1. Svakako izolirajte povezivanja! Odabrao sam 3D ispis kućišta kako bih riješio ovaj problem 2. Ako priključite napajanje na
Uključite svoj laserski pokazivač "Spot On" .: 3 koraka (sa slikama)

Uključite svoj laserski pokazivač "Spot On" .: Provjerite i prilagodite poravnanje laserskog pokazivača ili modula. Ovo je izdvajanje iz drugog "kabla" koji je trenutno u izgradnji. Kupio sam zeleni laserski pokazivač i rastavio "lake dijelove" koji su u ovom modelu bili samo fokusne leće
