
Sadržaj:
- Pribor
- Korak 1: BOM: Bill of Materials
- Korak 2: Postavljanje vašeg Raspberry Pi 3B+
- Korak 3: Povezivanje komponenti
- Korak 4: Stvaranje odgovarajuće baze podataka
- Korak 5: Izrada funkcionalne pozadine
- Korak 6: Dizajniranje prednjeg kraja
- Korak 7: Izrada web stranice
- Korak 8: Implementacija funkcionalnosti
- Korak 9: Realizacija kućišta
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.

S porastom tehnologije i informatike, napredak prema digitalizaciji i pojednostavljenju radnih mjesta raste s njom. U svom projektu želim pogledati kako pojednostaviti i digitalizirati vaganje tvari u laboratorijskom okruženju. U normalnim klasičnim laboratorijskim postavkama, podaci se prikupljaju na papiru, i to tako sve dok postoji znanost. To, međutim, dolazi s problemima, poput dugotrajnosti kada se žele digitalizirati navedeni podaci, čitljivost u potpunosti ovisi o autoru, odsutnost što dovodi do pogrešnog bilježenja navedenih podataka itd.
Moj projekt nastoji pojednostaviti još jednu stvar blisko povezanu sa prikupljanjem podataka u laboratorijskom okruženju: upravljanje laboratorijem.
Neke uskladištene tvari mogu nestati brže od drugih, a osoba koja je posljednja vagala tvar ovisi o tome da se javi voditelju odjela ili nadležnima, da naruči i opskrbi zalihe. To može lako krenuti po zlu, zbog činjenice da smo skloni zaboraviti stvari kada imamo druge hitne stavke na umu.
Stoga je rješenje pratiti tvari i događaje u kojima se mjere. Ovdje ću samo razraditi neke osnove: pratiti koliko se neke tvari izvadi i tko pristupa ormaru u kojem se nalaze tvari.
Pribor
Za ovaj projekt koristio sam određene stvari:
- Malina Pi 3B+
- RFID skener
- OLED zaslon
- Modul skenera barkoda (2D)
- Elektromagnetska brava
- Merna ćelija, uključujući ploču HX711
- Relej (0RZ-SH-205L)
- Dovoljno baterija za izvor od 12V
- Tranzistor (BC337)
- Tipka
- Nekoliko otpornika
- Hrpa kabela
Korak 1: BOM: Bill of Materials
Korak 2: Postavljanje vašeg Raspberry Pi 3B+

Obavezno nabavite programe kao što je kit za lak pristup Pi -u na daljinu. Postavite sliku na Pi koja ima Raspbarian i ima dosljednu APIPA haljinu.
Obavezno instalirajte nekoliko programa na Pi, kao što su MySQL, Python i pip.
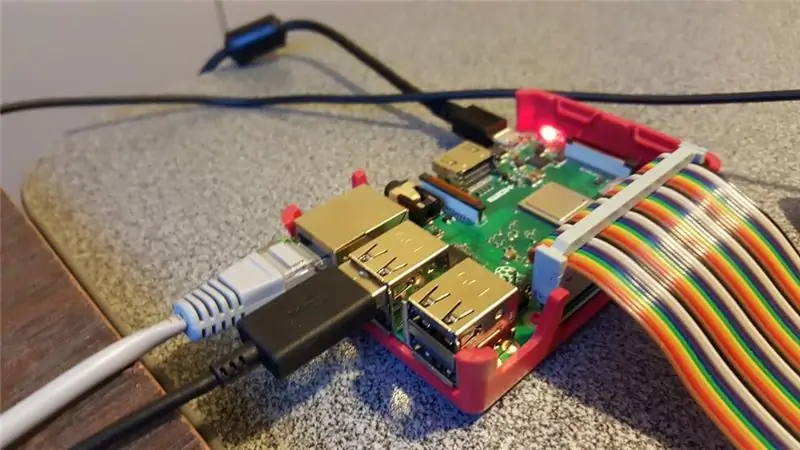
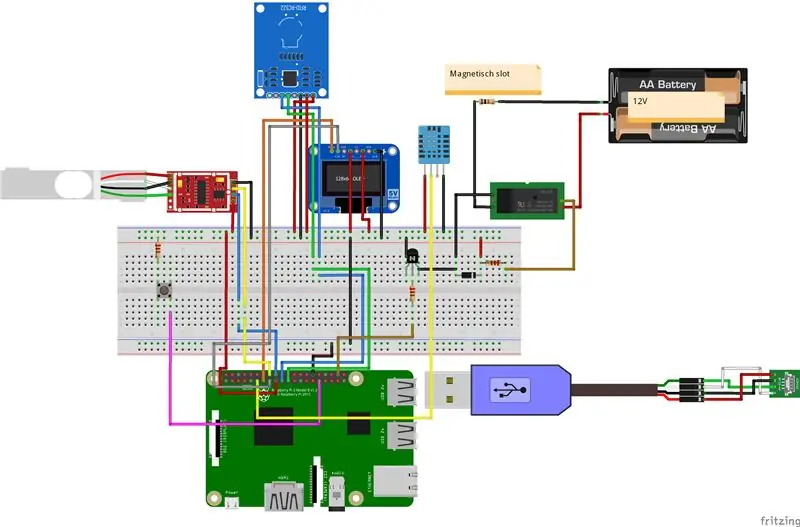
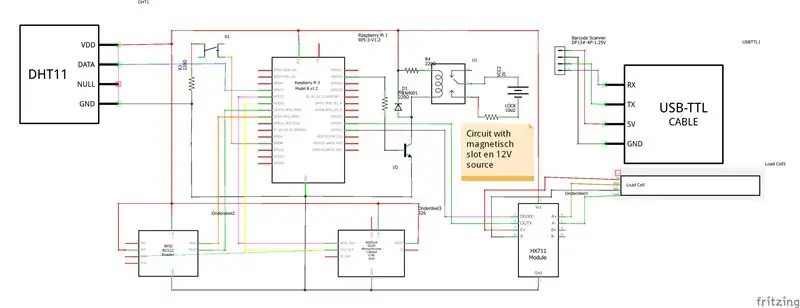
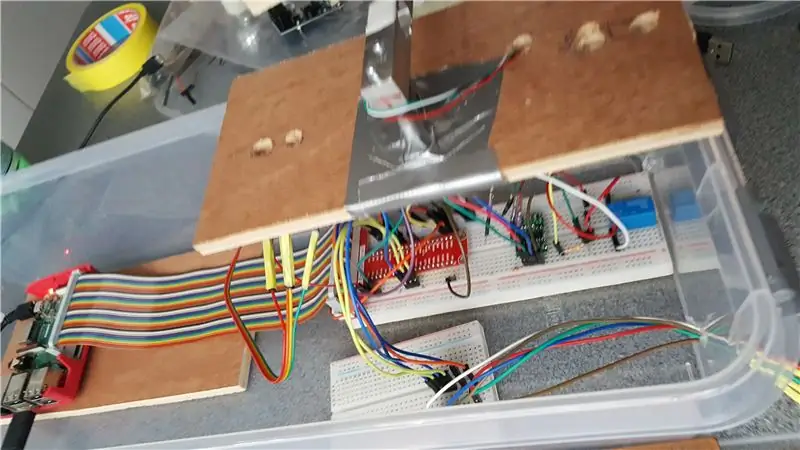
Korak 3: Povezivanje komponenti


Sve su komponente povezane kako je prikazano na slikama.
Korištena su sljedeća sučelja:
- Serijska komunikacija za skener crtičnog koda
- I2C za OLED zaslon i RFID
- Digitalna linija za HX711
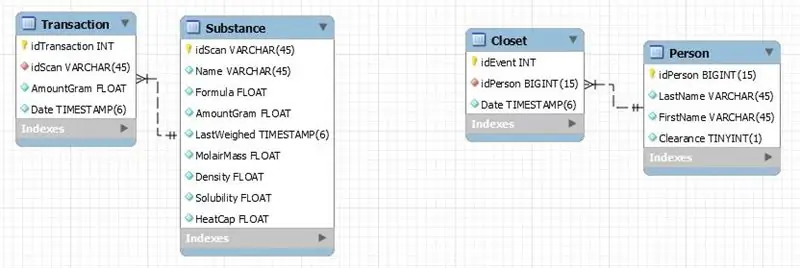
Korak 4: Stvaranje odgovarajuće baze podataka

Moj se projekt može promatrati kao dvije odvojene stvari: ormar i ravnoteža. Kao takva, moja baza podataka također se sastoji od 2 entiteta: modela baze podataka za saldo i ormara.
Ovo nisu ništa posebno, ali oboje postoje od 2 tablice. Obje sadrže tablicu za povijest, jedna sadrži tablicu s podacima o tvari, a druga ima tablicu za osoblje.
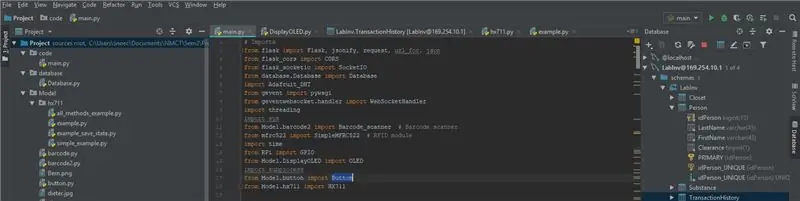
Korak 5: Izrada funkcionalne pozadine

Sve kodiranje je učinjeno u Pythonu 3.5
Ima sljedeće ovisnosti:
- flask, flask_cors i flask_socketio
- gevent i geventwebsocket
- RPi
-
Ugrađeno:
- provlačenje niti
- vrijeme
-
Lokalno:
- JednostavnoMFRC522
- HX711
- Skener barkoda
- OLED
- Baza podataka
- Dugme
Kôd se može pronaći ovdje.
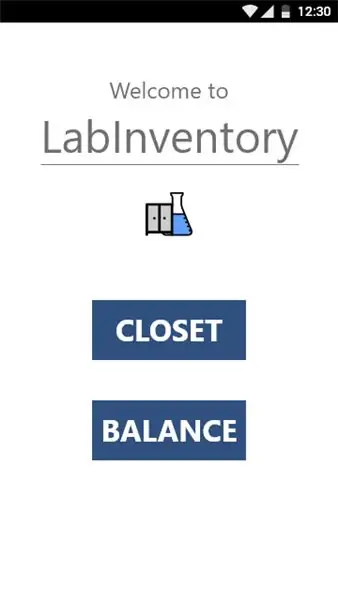
Korak 6: Dizajniranje prednjeg kraja



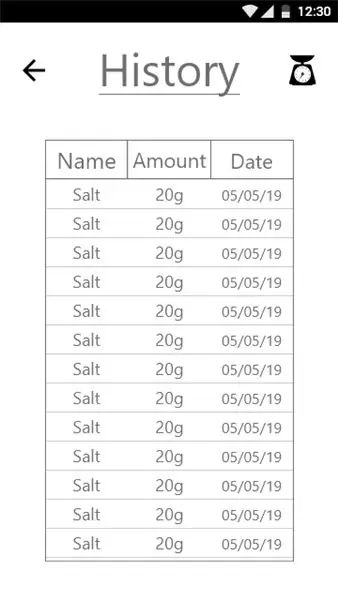
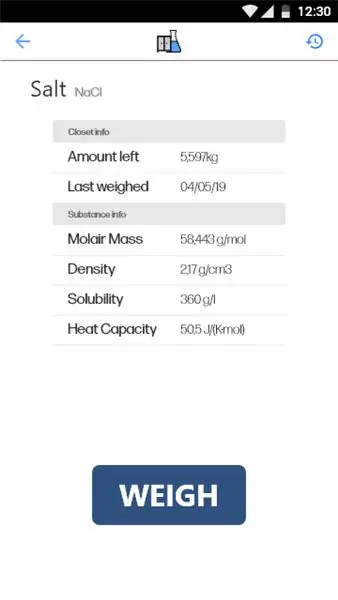
Jednostavna web stranica trebala bi biti dovoljna ne samo za prikaz prikupljenih podataka iz ormara i vaganje. No trebala bi postojati i stranica koja nam prikazuje podatke u stvarnom vremenu sa skenera i vage.
Sve je ovo prvo dizajnirano da bude mobilno, neka bude jednostavno, neka bude čisto.
Navedeni kod možete pronaći i ovdje.
Korak 7: Izrada web stranice

Web mjesto je kodirano u HTML -u i CSS -u, imajući u vidu (uglavnom) dobru praksu, kao što je BEM notacija. Uređivač koji je korišten bio je VS Code za brzo i jednostavno pokretanje poslužitelja (zahvaljujući dodacima), čišćenje i sortiranje koda te brzo sugeriranje onoga što biste mogli upisati s padajućim izbornicima. Web mjesto (kôd se nalazi ovdje) Pojednostavljeno je i nije ništa posebno, ali bit će uspješno, posebno za sljedeći korak.
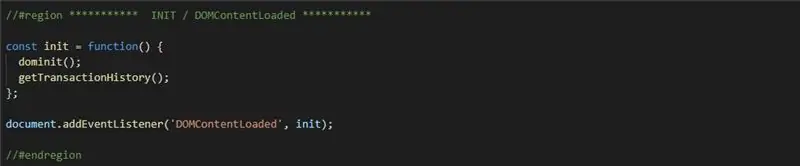
Korak 8: Implementacija funkcionalnosti

S temeljem (web mjestom) koje je sada postavljeno, možemo započeti s implementacijom funkcionalnosti potrebne za predstavljanje podataka na web mjestu.
To se radi pomoću Javascripta, jezika koji se lako uči i ide ruku pod ruku s HTML -om i CSS -om. Dotični urednik je opet VS Code. Kôd je također strukturiran tako da ga čini čitanjem lakim i prilagođenim korisniku, a sve zahvaljujući regijama.
Pomoću ovoga web stranica može komunicirati s bazom podataka o malini pi i vizualizirati podatke korisniku.
Ista se veza može koristiti za pronalaženje JS koda.
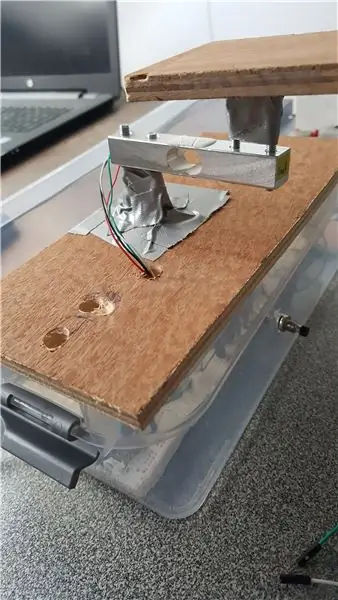
Korak 9: Realizacija kućišta



Mala drvena škrinja koristi se za oponašanje ormara, postavljajući elektromagnetsku bravu unutra. Sirov je, ali se pomoću trake mogu povezati dvije komponente. Nadalje, izbušena je rupa za kabele.
Kućište za pi, kamo će ići ravnoteža, druga je stvar. Stavljen u produženu plastičnu kutiju, koja se koristi za skladištenje, pi i njegove žice sigurne su od većine fizičkih manipulacija. Napravljene su rupe za prijenos podataka putem kabela.
Ravnoteža je sama po sebi zeznuta, preporučujem kupnju već ugrađene mjerne ćelije jer u najmanju ruku imam problema sa sastavljanjem željenog rezultata. Ja sam osobno upotrijebio kombinaciju bušenja drva, s ispravnim mjerenjima, upotrebom vijaka, koji su bili istih mjera kao glava za bušenje, i patkine trake, najjače trake. To je rezultiralo vagom koja je dovoljno čvrsta da teži ispod 500g (to je teško otkriveno).
Uz sve spojeno, konačni proizvod trebao bi biti spreman.
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Aduino UNO Broj koraka: 5 koraka

Aduino UNO 를 이용한 도망 치는 &&&& && l g g g g g g g g g g g g g g g 4 g 4 4 4 4 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 일자 일자 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
