
Sadržaj:
- Korak 1: Lemite zaglavlja na Arduino i LCD zaslon
- Korak 2: Savijte JTAG zaglavlje na Arduino Nano koje bi služilo kao nosač za naš LCD zaslon
- Korak 3: Pomoću povezane ljepljive pištolja zalijepite mali ekran u Arduino Nano
- Korak 4: Uspostavite prave veze
- Korak 5: Nakon što napravite rezove, morat ćete lemiti dva kraja kratkospojne žice kako slijedi
- Korak 6: Dovršite sve veze. Kad je to učinjeno, vrijeme je da programirate ovu malu postavku
- Korak 7: Pripremite se za kodiranje
- Korak 8: Dodajte još zanimljivih značajki u svoj program
- Korak 9: Budite kreativni, nebo je granica
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.


Pozdrav kolega hobist, U ovom sam projektu želio stvoriti mali demonstracijski prikaz koji će poslužiti kao dobar uvod u moj laboratorij.
Da bih to učinio, odlično sam iskoristio sljedeće komponente na eBayu:
-Arduino Nano:
-I2C OLED LCD zaslon:
-Ljepilo za grijanje:
Slijede koraci potrebni za završetak ovog projekta
Korak 1: Lemite zaglavlja na Arduino i LCD zaslon
Korak 2: Savijte JTAG zaglavlje na Arduino Nano koje bi služilo kao nosač za naš LCD zaslon
Korak 3: Pomoću povezane ljepljive pištolja zalijepite mali ekran u Arduino Nano
Korak 4: Uspostavite prave veze
Sada kada je cijeli sklop sastavljen, vrijeme je da uspostavite neke veze. Za to ćete morati uspostaviti donje veze.
Pritom ćete također morati skratiti žice, ako ste standardni skakači kao što je prikazano u nastavku. Brzo opće pravilo je upletanje žice kao takve za procjenu točnog mjesta za rezanje.
Korak 5: Nakon što napravite rezove, morat ćete lemiti dva kraja kratkospojne žice kako slijedi
Korak 6: Dovršite sve veze. Kad je to učinjeno, vrijeme je da programirate ovu malu postavku
Korak 7: Pripremite se za kodiranje
prije stavljanja bilo kakvog koda u Arduino morat ćete prvo preuzeti nekoliko knjižnica. Sljedeće dvije veze trebale bi vas odvesti:
Adafruit-GFX-Library:
Adafruit-SSD1306:
Pretpostavljam da znate dodati komprimiranu biblioteku (.zip) u Arduino IDE. Ako je drugačije, upotrijebite sljedeću vezu kako biste saznali više o temi:
Kako dodati.zip biblioteku u Arduino IDE:
Korak 8: Dodajte još zanimljivih značajki u svoj program
Ovo tehnički nije korak, ali u slučaju da želite uključiti više zanimljivih značajki, poput dodavanja slika na zaslon, a za dosadniji rad, možda ćete dodati-g.webp
Veza 1:
Veza 2:
Prva veza, link1, pomaže vam pretvoriti sliku BILO KOJE veličine u odgovarajuću veličinu 128X64 koja predstavlja dimenziju za OLED zaslon. S tim u vezi, možete izvršiti pretvorbu u manje ili veće dimenzije na temelju konačnog proizvoda koji vam je pri ruci. Što se tiče druge veze, ona bi vam omogućila da sliku pretvorite u bitmap format (hrpa 0 i 1 spojenih zajedno u matricu). Pohranjivanje ovog posljednjeg u programsku memoriju Arduina pomoglo bi kasnijem prikazivanju pomoću funkcije “display.drawBitmap ()”.
Korak 9: Budite kreativni, nebo je granica

Povezujem svoje kodove kako bih postigao gornji video (veza GitHub). Prilažem i sporiju verziju gornjeg videa.
veza:
PS: Molimo obratite veliku pažnju na obradu fotografije prije nego što ih promijenite u jednobojne slike. Na temelju toga krajnji rezultat može biti dobar ili loš. Preporučujem podešavanje kontrasta na razinu koja obuhvaća prag filtera koji će doći nakon toga.
Nadahnite se, promijenite i upotrijebite neke od uključenih značajki.
Ako vam se ovo svidjelo, lajkajte, podijelite i pretplatite se na još zanimljivih sadržaja.
Preporučeni:
Kako koristiti multimetar na tamilskom jeziku - Vodič za početnike - Multimetar za početnike: 8 koraka

Kako koristiti multimetar na tamilskom jeziku | Vodič za početnike | Multimetar za početnike: Pozdrav prijatelji, U ovom vodiču objasnio sam kako koristiti multimetar u svim vrstama elektroničkih sklopova u 7 različitih koraka, kao što su 1) test kontinuiteta za otkrivanje problema u hardveru 2) Mjerenje istosmjerne struje 3) Testiranje diode i LED -a 4) Mjerenje Resi
Program za jednostavno dodavanje u programskom jeziku Shakespeare: 18 koraka

Program za jednostavno dodavanje u Shakespearovom programskom jeziku: Shakespeareov programski jezik (SPL) primjer je ezoterijskog programskog jezika, jezika koji je možda zanimljiv za učenje i zabavan za korištenje, ali nije osobito koristan u stvarnim aplikacijama. SPL je jezik u kojem izvorni kod r
Kodirajte i testirajte računalo na strojnom jeziku: 6 koraka

Kodiranje i testiranje računala na strojnom jeziku: U ovom uputstvu pokazat ću vam kako kodirati i testirati računalni program na strojnom jeziku. Strojni jezik je maternji jezik računala. Budući da se sastoji od nizova 1s i 0s, ljudi ga ne razumiju lako. Na posao
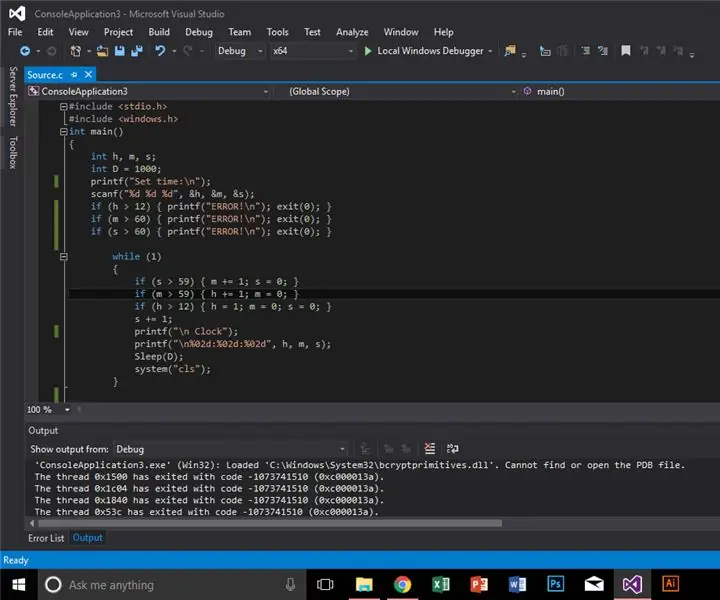
Jednostavan sat na jeziku C: 4 koraka

Jednostavan sat na jeziku C: Ideja je stvoriti jednostavan sat na jeziku C, ali prvo moramo postaviti naš softver i upoznati se s nekim stvarima koje ćemo koristiti
OSNOVNI VODIČ O JEZIKU OZNAKE UMJETNE INTELIGENCIJE (AIML) PREKO NOTEPADA: 8 koraka

OSNOVNI VODIČ O JEZIKU OZNAKE UMJETNE INTELIGENCIJE (AIML) PREKO NAPOMENE: Jezik označavanja umjetne inteligencije (AIML) je programski jezik koji je specifikacija proširenog jezika označavanja (XML) koju koriste chatbot, verbot, pandorabot, superbot i drugi roboti koji govore. Razvio ga je dr. Richard Wallace i â € ¦
