
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.

Ovaj se projekt temelji na implementaciji, u opsegu, vlaka koji omogućuje ljudima koji se nalaze u kolodvoru da znaju koja su mjesta slobodna. Kako bi se izradio prototip, softver Arduino UNO koristi se zajedno s obradom za grafički dio.
Taj bi koncept omogućio revoluciju u svijetu javnog prijevoza jer bi maksimalno optimizirao sva sjedala vlaka, osiguravajući upotrebu svih vagona, uz mogućnost prikupljanja podataka i provođenja točnih studija, kasnije na.
Korak 1: Dizajnirajte 3D model

Prije svega, izvršili smo opsežno istraživanje modela vlakova. Uz sve prikupljene podatke odabran je vlak GTW (proizvodnje Stadler Rail) koji se koristi na FGC -u (Ferrocarrils de la Generalitat de Catalunya).
Kasnije je s 3D softverom PTC Creo dizajniran model za kasniji 3D ispis.
Korak 2: Ispis 3D modela i završetak

Nakon što je vlak projektiran, on se prenosi na 3D ispis. Nakon što je komad ispisan, mora se polirati kako bi se postigla glatka površina.
Ovaj se projekt može izvesti i s postojećim modelima vlakova.
Nakon ispisa daju se konačne završne obrade.
Korak 3: Komponente

Za razvoj ovog projekta potrebne su sljedeće komponente:
- FSR 0,04-4,5LBS (osjetnik tlaka).
- Otpornici od 1,1K ohma
Korak 4: Kodiranje (Arduino i obrada)



Vrijeme je za pisanje Arduino koda koji će omogućiti senzorima da pošalju znak softveru za obradu koji će grafički prenositi informacije.
Kao senzori imamo 4 senzora pritiska za arduino koji mijenjaju njegov otpor prema sili koja se na njih primjenjuje. Stoga je cilj iskoristiti signal koji šalju senzori (kad putnici sjednu) za promjenu grafičkih zaslona u obradi.
Zatim, stvaramo grafički dio u kojem smo uzeli u obzir grafički dizajn Ferrocarrils de la Generalitat de Catalunya, kako bismo oponašali stvarnost na najbolji mogući način.
U obradi je napisan kôd koji je izravno povezan sa arduino softverom, na ovaj način, svaki put kad netko sjedne na sjedište, on mijenja boju, dopuštajući korisniku na peronu vlaka da u stvarnom vremenu zna dostupnost vlaka u vlaku.
Ovdje možete vidjeti kodiranje
ARDUINO:
int pot = A0; // Spojite srednji pin lonca na ovaj pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // varijabla za spremanje vrijednosti lonca;
int lectura2; int lectura3; int lectura4;
void setup () {// inicijalizirati serijsku komunikaciju brzinom prijenosa od 9600 Serial.begin (9600); }
void loop () {String s = ""; // // Llegir sensor1 lectura1 = analogRead (pot); // lectura analogna vrijednost if (lectura1> 10) {s = "1"; kašnjenje (100); } else {s = "0"; kašnjenje (100); } Serial.println (s);
}
OBRADA:
uvoz obrada.serial.*; // ova knjižnica obrađuje serijski razgovor String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Serijski myPort; // Stvaranje objekta iz Serijske klase
void setup () // ovo se izvodi samo jednom {fullScreen (); background (0); // postavljanje boje pozadine na crnu myPort = new Serial (this, "COM5", 9600); // davanje parametara objektu serijske klase, stavite com na koji je vaš arduino povezan i brzinu prijenosa
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.resize (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.resize (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.resize (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = trim (val);} void draw () {if (val! = null) {
if (val.equals ("0001")) {slika (s0001, 0, 0); } else if (val.equals ("0010")) {image (s0010, 0, 0); } else if (val.equals ("0011")) {image (s0011, 0, 0); } else if (val.equals ("0100")) {image (s0100, 0, 0); } else if (val.equals ("0101")) {image (s0101, 0, 0); } else if (val.equals ("0110")) {image (s0110, 0, 0); } else if (val.equals ("0111")) {image (s0111, 0, 0); } else if (val.equals ("1000")) {image (s1000, 0, 0); } else if (val.equals ("1001")) {image (s1001, 0, 0); } else if (val.equals ("1010")) {image (s1010, 0, 0); } else if (val.equals ("1011")) {image (s1011, 0, 0); } else if (val.equals ("1100")) {image (s1100, 0, 0); } else if (val.equals ("1101")) {image (s1101, 0, 0); } else if (val.equals ("1110")) {image (s1110, 0, 0); } else if (val.equals ("1111")) {image (s1111, 0, 0); } else {slika (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // kad god se dogodi serijski događaj pokreće se {val = myPort.readStringUntil ('\ n'); // provjerite jesu li naši podaci prazni prije nego nastavite if (val! = null) {// obrežite razmake i znakove za oblikovanje (poput povratka nosača) val = trim (val); println (val); }}
Korak 5: Krug

Nakon svih programiranja, vrijeme je za povezivanje svih senzora s Arduino UNO pločom.
Senzori su postavljeni na 4 sjedala (koja će kasnije biti prekrivena krpom) i zavareni su na kabele koji idu izravno na matičnu ploču Arduino UNO. Signal primljen na ploči šalje se na računalo povezano putem USB -a koje u stvarnom vremenu šalje informacije Processingu, mijenjajući boju sjedala.
Možete vidjeti shemu veza.
Korak 6: Test prototipa
Nakon što je kôd postavljen na arduino ploču i uključen program za obradu i arduino, senzori se testiraju. Na ekranu ćete vidjeti promjene na sjedalima zbog promjene slika na zaslonu koje informiraju o zauzetim mjestima i br.
Korak 7: Prava maketa




Prava bi ga aplikacija pokušala instalirati na vlakove i platforme mreže FGC kako bi služila putnicima.
Korak 8: UŽIVAJTE


Konačno ste napravili vlak senzora sile (prototip) koji omogućuje korisniku na platformi vlaka da zna koje je sjedalo dostupno u stvarnom vremenu.
DOBRODOŠLI U BUDUĆNOST!
Projekt su napravili Marc Godayol i Federico Domenech
Preporučeni:
Steampunk vlak: 5 koraka (sa slikama)

Steampunk Train: Imao sam sreću da sam od prijatelja dobio polovnu bazu za invalidska kolica. Morao sam zamijeniti obje baterije kako bih ga pokrenuo, ali to je bila mala cijena za takvu svestranu platformu za izgradnju rekvizita. Odlučio sam da
Pokazatelj sjedala za vlak: 6 koraka

Pokazivač sjedala za vlak: događa li vam se to? U prednjem dijelu vlaka ljudi moraju stajati, dok u zadnjem dijelu vlaka ima dosta slobodnih stolica. Što ako bi s vanjske strane vlaka bio znak koji vam govori koliko je slobodnih mjesta
Sustav razvrstavanja boja: Arduino sustav s dva pojasa: 8 koraka

Sustav razvrstavanja boja: Sustav na bazi Arduina s dva remena: Prijevoz i/ili pakiranje proizvoda i predmeta na industrijskom području obavlja se pomoću linija izrađenih pomoću transportnih traka. Ti pojasevi pomažu premještanju predmeta s jedne točke na drugu specifičnom brzinom. Neki zadaci obrade ili identifikacije mogu biti
Sustav sjedala za vlak: 4 koraka (sa slikama)

Sustav sjedala vlaka: Danas smo napravili sustav koji se može implementirati na sjedala vlaka. Morali smo pronaći smetnju i donijeti rješenje za to. Odlučili smo da ćemo napraviti sustav koji će vam reći je li dostupno mjesto u kolicima vlaka u kojima se trenutno nalazite. Ništa nije u redu
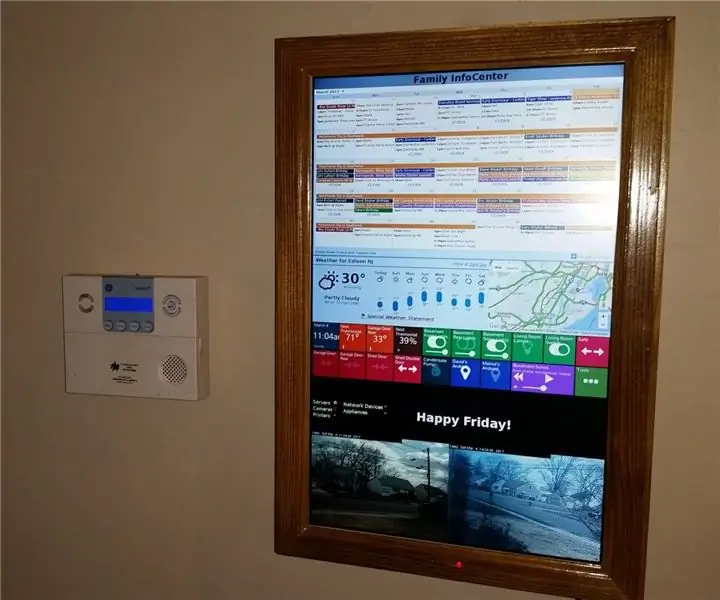
Digitalni zidni kalendar i kućni informacijski centar: 24 koraka (sa slikama)

Digitalni zidni kalendar i kućni informacijski centar: U ovom uputstvu ću uključiti stari televizor s ravnim ekranom u digitalni zidni kalendar sa drvenim okvirima i kućni informacijski centar koji pokreće Raspberry Pi. Cilj je bio imati pristup na prvi pogled relevantne informacije za sve članove
