
Sadržaj:
- Korak 1: Nacrtajte nacrt svoje web stranice pomoću programa Microsoft Excel
- Korak 2: Prikažite veze s jedne stranice na drugu
- Korak 3: Prikažite početnu stranicu i stranice na koje povezuje
- Korak 4: Unesite preostale stranice na svoju web stranicu
- Korak 5: Dovršite nacrt web stranice koristeći ga za analizu svoje web stranice
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.



Ovaj besplatni nacrt web stranice dokument je koji koristite za planiranje izgradnje uspješne web stranice sa sadržajem usmjerenim na ključne riječi. Ovaj nacrt izrađen je s komponentama koje se lako koriste u programu Microsoft Excel, iako se za postizanje iste stvari može koristiti mnogo različitih softverskih paketa. Nacrt web stranice služi kao vizualni način praćenja stranica koje stvarate, ključnih riječi koje koristite i načina na koji se stranice unutar web stranice međusobno povezuju. Nacrt je također odlična pomoć pri planiranju jer vam omogućuje bilježenje potražnje i profitabilnosti ključnih riječi te bilježenje o organizaciji vaše web stranice kako raste. Ovaj besplatni nacrt web stranice u osnovi je "Poslovni plan" za vašu web stranicu. Primjeri proračunskih tablica prikazani u ovom uputstvu odnose se na izradu web stranice pomoću "Site Build It" iz SiteSell Inc. No prikazani osnovni principi mogu se koristiti s drugim vrstama web hostinga za e-trgovinu i programima za izradu web stranica.
Korak 1: Nacrtajte nacrt svoje web stranice pomoću programa Microsoft Excel

Ovaj instruktor koristi Microsoft Excel, ali se može koristiti mnogo različitih softverskih paketa
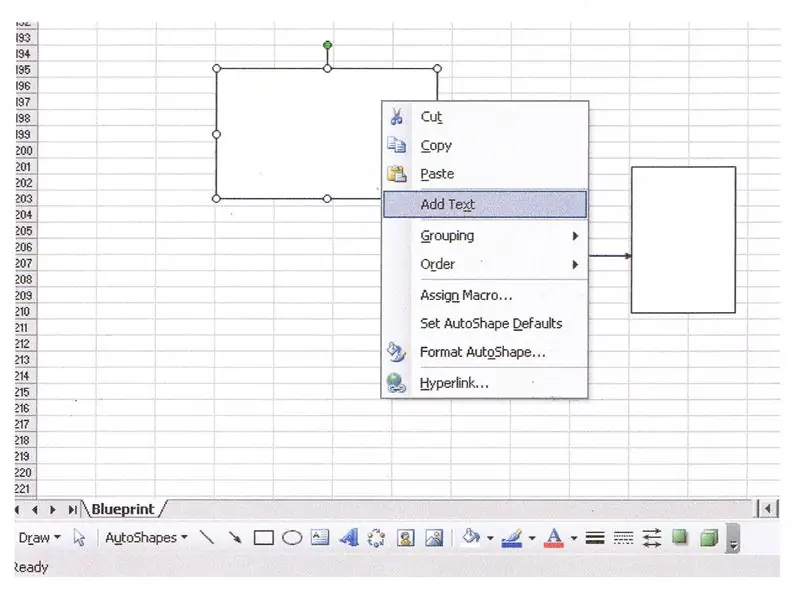
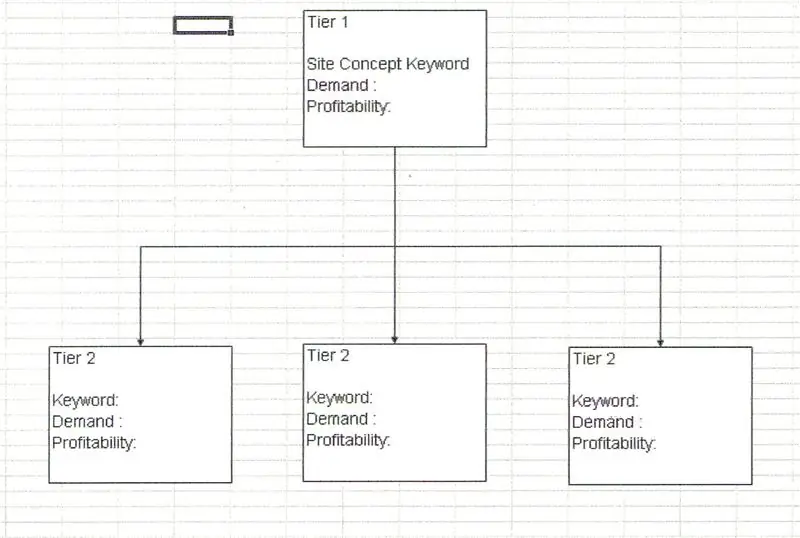
Otvorite novu proračunsku tablicu i desnom tipkom miša kliknite bilo koju alatnu traku Pomaknite se prema dolje po popisu alatnih traka i kliknite na alatnoj traci "Crtanje" Alatna traka Crtanje pojavit će se pri dnu zaslona. Odaberite alat pravokutnika i nacrtajte pravokutnike koji predstavljaju svaku stranicu na vašoj web stranici. Postavite pravokutnik za svoju početnu stranicu na sam vrh proračunske tablice. Desnom tipkom miša kliknite pravokutnik i odaberite "Dodaj tekst". Za svoju početnu stranicu odaberite ključnu riječ koja definira temu vaše web stranice. Zatim dodajte druge važne podatke, poput mjesečne potražnje za ključnim riječima, indeksa profitabilnosti i napomena, poput onoga na što ova stranica povezuje.
Korak 2: Prikažite veze s jedne stranice na drugu

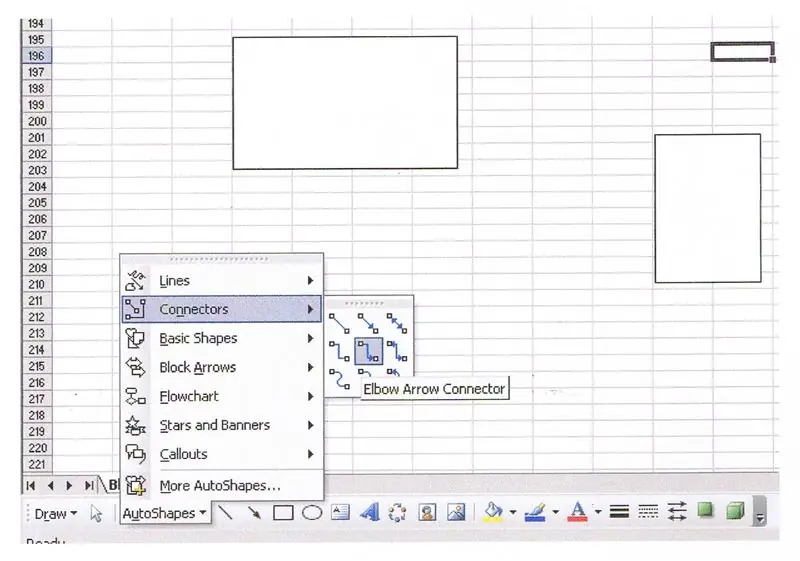
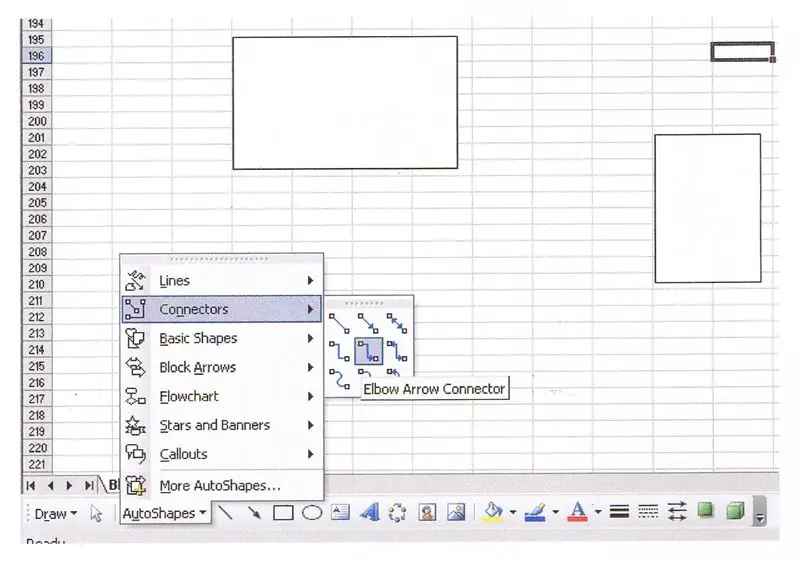
Pritisnite strelicu prema dolje u "Automatskim oblicima" da biste dobili alat za povezivanje. Kliknite na alat za povezivanje da biste odabrali strelice koje se koriste za povezivanje pravokutnika
U tom slučaju povezujete strelicu iz pravokutnika koji predstavlja vašu početnu stranicu s drugim pravokutnicima koji predstavljaju sve stranice na navigacijskoj traci. Strelice ili konektori predstavljaju način na koji su stranice vaše web stranice povezane. Početna stranica povezana je sa svim stranicama prikazanim na navigacijskoj traci vaših web stranica. Sada imate sve što vam je potrebno da cijelu strukturu web stranica položite na papir.
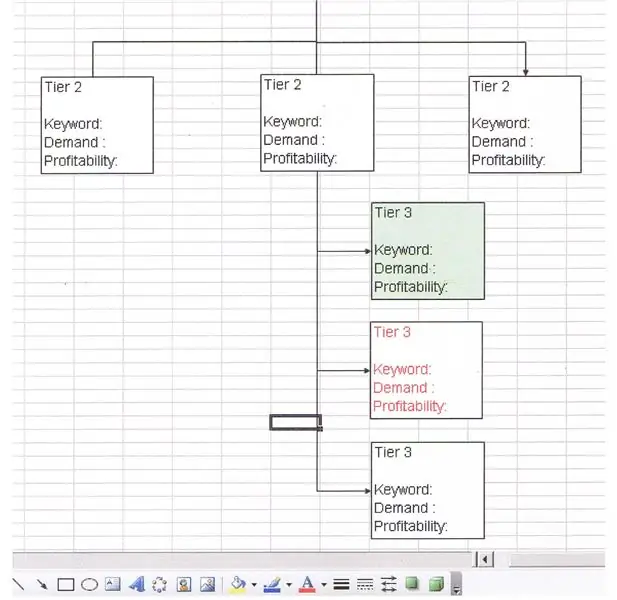
Korak 3: Prikažite početnu stranicu i stranice na koje povezuje

Sada možete prikazati sve stranice s kojima su povezane vaše početne stranice.
Unesite važne podatke za svaku stranicu, poput mjesečne potražnje za ključnom riječi i profitabilnosti ključne riječi. Vaša bi se početna stranica trebala usredotočiti na ključnu riječ s najvećom potražnjom i isplativošću. Stranice na koje povezuje vaša početna stranica ili stranice na vašoj navigacijskoj traci trebale bi se usredotočiti na vaše druge najbolje ključne riječi s potražnjom i ključnim riječima za isplativost. Tou treba samo stvoriti jedan pravokutnik s ovim korisnim podacima, a zatim ga kopirati i zalijepiti kako bi napravio pravokutnike za sve ostale stranice na vašoj web stranici. Tekstualni podaci mogu se urediti prema potrebi.
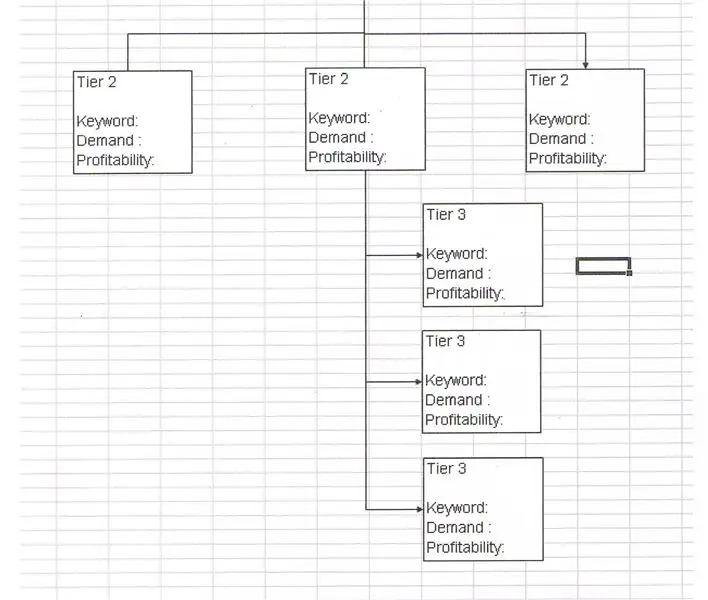
Korak 4: Unesite preostale stranice na svoju web stranicu

Svaka od stranica na navigacijskoj traci imat će stranice na koje se također povezuju.
To možete prikazati uređivanjem kopiranja i lijepljenjem pravokutnika ispod svake stranice navedene na navigacijskoj traci. Ponovno uredite tekstualne podatke za svaku stranicu Potražnja za ključnim riječima za ove stranice obično bi bila mnogo niža od stranica na vašoj navigacijskoj traci. No ove su stranice povezane pa se veze do njih prikazuju pomoću prethodno opisanog alata za povezivanje.
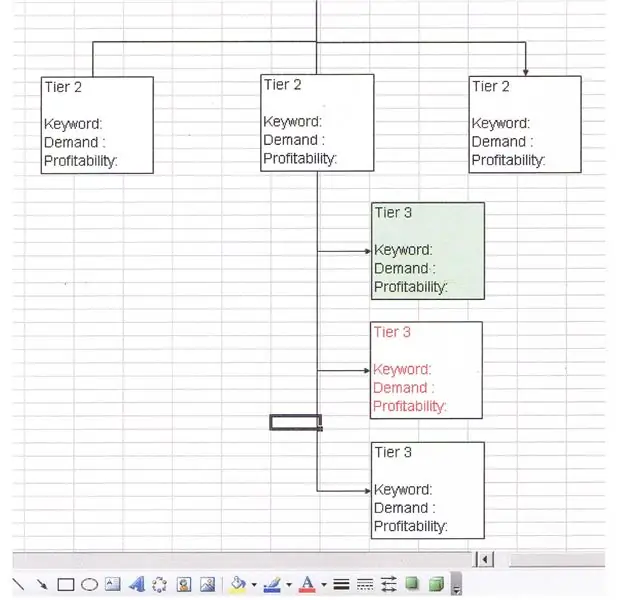
Korak 5: Dovršite nacrt web stranice koristeći ga za analizu svoje web stranice

Nakon što se vaša web stranica pokrene, možete upotrijebiti nacrt web stranice za praćenje učinka Ako otkrijete da su stranice na vašoj web stranici dobro rangirane od strane Googlea ili bilo koje druge tražilice, naznačite to bojom pravokutnika koji predstavlja tu stranicu u zeleno. To daje brzi vizualni pokazatelj da ova stranica radi dobro i da joj treba malo pažnje. S druge strane, ako jedna od vaših web stranica ima veliku potražnju i profitabilnost, a statistika vašeg prometa pokazuje da je nisu pronašle tražilice, obojite tekst u pravokutniku koji ga predstavlja crvenom bojom. To vam može biti signal za rad na toj stranici. Ovaj alat za proračunske tablice web stranice trebao bi biti zgodan alat za svakoga tko gradi web stranicu. Nakon što ste izgradili puno stranica, može biti teško pratiti koje stranice povezuju na što i na koje stranice biste trebali obratiti pozornost. Ovaj alat trebao bi vam dati sve što je potrebno da uredite svoju web stranicu. Ako trebate više informacija, ovdje je moj obrazac za kontakt.
Preporučeni:
Prilaganje Google kalendara na Google web stranice: 5 koraka

Prilaganje Google kalendara na Google web stranice: Ovo je instrukcija koja će vas naučiti kako stvoriti, koristiti i uređivati Google kalendare, a zatim ih priložiti na Google web mjesto pomoću mogućnosti dijeljenja. To može biti korisno za mnoge ljude jer se Google web lokacije mogu koristiti za koordinaciju i distribuciju
IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: 8 koraka

IO vodič za IO web upravljačkog programa Korištenje web stranice uživo i primjeri rada: IO vodič za upravljački program web upravljačkog programa Korištenje web stranice uživo i primjeri rada Zadnje ažuriranje: 26.7.2015. (Često provjeravajte dok ažuriram ove upute s više detalja i primjera) Pozadina Nedavno sam imao zanimljiv izazov koji mi je predstavljen. Trebao sam
Izrada skaliranog nacrta po skici: 10 koraka (sa slikama)

Izrada skaliranog nacrta iz skice: Stvaranje skaliranog plavog ispisa za pomoć u 3D izgradnji 2D skice
Kako nabaviti glazbu s gotovo bilo koje (haha) web stranice (sve dok je možete čuti možete je dobiti u redu dobro ako je ugrađena u Flash možda nećete moći) IZMJENJENO !!!!! Dodane

Kako nabaviti glazbu sa gotovo bilo koje (haha) web stranice (sve dok je možete čuti možete je dobiti … u redu dobro ako je ugrađena u Flash možda nećete moći) IZMJENJENO !!!!! Dodani podaci: ako ikada posjetite web stranicu koja svira pjesmu koja vam se sviđa i želite je, evo vam upute, nisam ja kriv ako nešto zabrljate (jedini način na koji će se to dogoditi je ako počnete brisati stvari bez razloga ) uspio sam nabaviti glazbu za
IRobot Izradi osobnog kućnog robota: 16 koraka (sa slikama)

IRobot Create Personal Home Robot: Predstavljamo osobnog kućnog robota izgrađenog oko platforme iRobot Create i računalnog sustava mini-itx. Nikada nije bilo lakše i pristupačnije projektirati i graditi robote koristeći ekonomiju razmjera od softvera, računala, igračaka i
