
Sadržaj:
- Korak 1: Otvorite Photoshop/Stvori datoteku
- Korak 2: Pripremite svoju fotografiju
- Korak 3: Obrežite ga
- Korak 4: Zalijepite svoju sliku …
- Korak 5: Napravite sljedeći sloj / ispunite ga
- Korak 6: Upišite svoju poruku
- Korak 7: Spojite drugi i treći sloj …
- Korak 8: Počnite animirati
- Korak 9: Završite
- Korak 10: Prijenos vaše gotove ikone …
- Autor John Day [email protected].
- Public 2024-01-30 09:38.
- Zadnja promjena 2025-01-23 14:47.
Autor TarantuladySlijedi Više od autora:


O: Bok! Ja sam Dee. Potičem iz prljave prenaseljene NJ, gdje živim sa svojim dečkom i našim brojnim kućnim ljubimcima. Jako me zanimaju umjetnost i obrt, te životinje. Većinu svog vremena provodim lijepeći stvari… Više o Tarantuladi »
Napomena: Ova instrukcija zahtijeva da imate adobe photoshop. Ako želite da to bude animirana ikona, morat ćete imati i adobe imageready, ali možete napraviti statičku ikonu i bez toga. Ostale stvari koje su vam potrebne: slika na vašem računalo koje ćete htjeti upotrijebiti za izradu svoje ikone! Na kraju sam uključio videozapis gotovog projekta.
Korak 1: Otvorite Photoshop/Stvori datoteku

Otvorite Adobe Photoshop. Napravite novi dokument. Širina = 48 piksela Visina = 48 piksela Ako dobijete pogrešne dimenzije, nećete to moći koristiti u cilju !!! RGB bi trebao biti način rada u boji. Kliknite "U redu" da biste stvoriti datoteku.
Korak 2: Pripremite svoju fotografiju

Sada otvorite zasebnu datoteku. Trebao bi sadržavati fotografiju ili sliku koju želite koristiti za prvi okvir ikone prijatelja.
Koristio sam svoju sliku n_n
Korak 3: Obrežite ga


Odaberite alat markiz. Provjerite je li pravokutni.
Pri vrhu prozora odaberite "Fixed Aspect Ratio" umjesto "normal" (zadano) Unesena širina i visina nisu bitne. Pritisnite i povucite da biste odabrali dio slike koji želite koristiti.
Korak 4: Zalijepite svoju sliku …




Nakon što odaberete svoj odjeljak fotografije, pritisnite ctrl+c da biste ga kopirali.
Smanjite fotografiju i vratite se na dokument sa ikonom. pritisnite ctrl+v da ga zalijepite … Vaša slika ne pristaje malenom prozoru! Ne paničarite! 0_0 Pritisnite ctrl+t. Time će se odabrati alat "besplatna transformacija" i pojavit će se ručke alata za transformaciju (vidi 2. sliku). Da biste promijenili veličinu slike, (omg, prvo pogledajte treću sliku !!!) ZADRŽITE KLJUČ SHIFT i povucite u kut. Kad budete zadovoljni, primijenite transformaciju (4. slika). Ako nemate pripremljenu sliku, ovdje ste dovršili stvaranje svoje ikone. Spremite datoteku kao.gif. Čitajte dalje da biste vidjeli kako optimizirati i prenesite ga za cilj. Oni sa imidžom, požurite i prijeđite na sljedeći korak!
Korak 5: Napravite sljedeći sloj / ispunite ga




Izradite novi sloj (Layer 2).
Iz alata s alatima odaberite alat za kantu s bojom. Odaberite boju za koju želite da bude pozadina za drugi okvir vaše animacije. Moj je crn. Kliknite da biste ispunili sloj (provjerite jeste li na 2. sloju !!)
Korak 6: Upišite svoju poruku



Odaberite Horizontal Type Tool. (prečac = pritisnite T na tipkovnici) Pri vrhu zaslona provjerite jeste li odabrali mali font (približno 6 pt). Font bi trebao biti lako čitljiv font. Sans-serif fontovi su definitivno bolji za ovo. Odaberite boju koja je u kontrastu s vašom pozadinom prije nego što počnete tipkati, ili će biti sranje. Kliknite na obojenu pozadinu 2. sloja i počnite upisivati svoju poruku. Promijenite veličinu fonta (s označenim tipom) prema potrebi. Treći sloj automatski će se stvoriti za vrstu.
Korak 7: Spojite drugi i treći sloj …




Ok, na pola ste puta!:) Na paleti Slojevi desnom tipkom miša kliknite sloj tipa. Na izborniku odaberite "Rasterize Type". Desnom tipkom miša kliknite sloj vrste. Odaberite "Merge Down". Ovo će spojiti dva gornja sloja zajedno (bg i tip). Sada je vrijeme da ga uredite u već pripremljenoj slici !!! Shift+ctrl = m će vas prebaciti na pripremljenu sliku.
Korak 8: Počnite animirati




Sada animiramo. Nemojte paničariti. Ovo će biti tako lako da ćete povratiti!
Nakon što ste sve učitali u imageready, provjerite imate li otvorene palete slojeva i animacija. (vidi prvu sliku) Na paleti Animacija kliknite jednom na gumb "Dupliciraj trenutni okvir". Oh, sranje !! 1! Oba okvira su identična! XD S označenim drugim kadrom u paleti Animacija, idite na Sloj 2 i kliknite ikonu očne jabučice. To čini sloj nevidljivim.
Korak 9: Završite



Pritisnite play. Vaša animacija trebala bi biti glupa brzo. Hehehe. Na paleti animacije kliknite ispod okvira 1, gdje piše: "Bez odgode". Na skočnom izborniku odaberite vrijeme (oko 1 sekunda je obično dobar izbor - poigrajte se s njim.) Ponovite ovaj korak s kadrom 2. Nakon što ste reproducirali animaciju i bili zadovoljni, spremni ste za optimizaciju it. Otvorite paletu Optimize. Odaberite format GIF. Za boje sam smanjio iznos na 32 (vidi sliku). Ako je potvrđen okvir za transparentnost, poništite ga. Razlog za to je što datoteka mora biti dovoljno mala da je AIM prihvati kao ikonu. Sada je spremite: Ctrl+Shift+Alt+S (Spremi optimizirano kao …). Ne zaboravite zadržati-g.webp
Korak 10: Prijenos vaše gotove ikone …
Nekoliko brzih uputa o prijenosu vlastite ikone cilja. Žao mi je, nema fotografija, ali sada je 4 sata ujutro i postaje mi se pospano: P- Otvorite popis prijatelja i prijavite se.- Na vrhu odaberite Uredi.- Odaberite Postavke s izbornika.- Na stranici Postavke kliknite karticu Izrazi (lijeva strana zaslona).- Vaša se trenutna ikona prikazuje s desne strane. Kliknite "pregledaj" ispod ikone.- Pronađite datoteku na svom računalu i prenesite je! Napomena: ako se iz nekog razloga vaša datoteka ne učitava, morate se vratiti na sliku spremnu i optimizirati je dok veličina datoteke ne bude dovoljno mala. Ovaj se problem općenito ne javlja u-g.webp
Preporučeni:
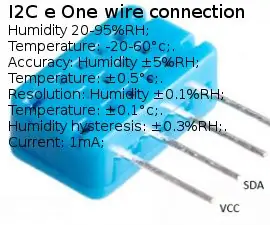
DHT12 (i2c senzor jeftine vlažnosti i temperature), brzo i jednostavno korištenje: 14 koraka

DHT12 (i2c jeftini senzor vlažnosti i temperature), brzo i jednostavno korištenje: ažuriranje i ostalo možete pronaći na mojoj web stranici https://www.mischianti.org/2019/01/01/dht12-library-en/.Volim senzor koji može se koristiti s 2 žice (i2c protokol), ali volim onu jeftinu. Ovo je Arduino i esp8266 knjižnica za seriju DHT12 o
Neobična prilagođena kutija/kućište (brzo, jednostavno, modularno, jeftino): 7 koraka

Neobična prilagođena kutija/kućište (brzo, jednostavno, modularno, jeftino): Svrha ovog uputstva je pokazati vam kako napraviti jeftinu, prilagođenu, modularnu kutiju/kućište. Pokazat ću vam kako to učiniti s ograničenim alati i proračun. Ovo su moji prvi instruktori (također engleski nije moj prvi jezik), stoga vas molim
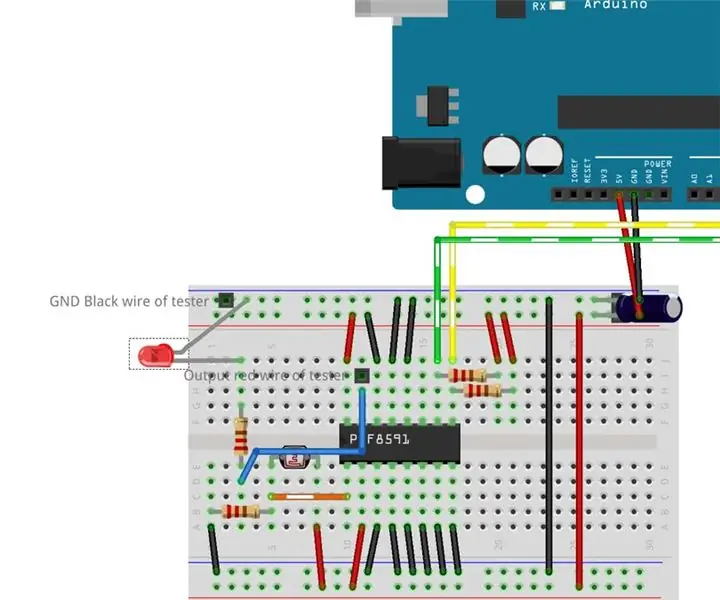
PCF8591 (i2c analogni I/O ekspander) Brzo i jednostavno korištenje: 9 koraka

PCF8591 (i2c Analog I/O Expander) Brzo i jednostavno korištenje: Knjižnica za korištenje i2c pcf8591 IC sa arduinom i esp8266. Ovaj IC može upravljati (do 4) analognim ulazom i/ili 1 analognim izlazom poput mjernog napona, očitavati vrijednost termistora ili blijediti LED. Može čitati analognu vrijednost i pisati analognu vrijednost sa samo 2 žice (perfek
Uklonite oglas s popisa prijatelja u AIM -u: 3 koraka

Uklonite oglas s popisa prijatelja u AIM -u: Ovo je moj prvi instruktor koji govori o tome kako ukloniti oglas s vrha popisa prijatelja u AIM -u. Osobno ne mogu podnijeti stvar, a ako ni vi ne možete .. ili se samo želite riješiti toga, prijeđite na prvi korak! Ova slika je snimak ekrana moje
Brzo, brzo, jeftino, lijepo izgledajuće LED osvjetljenje prostorije (za svakoga): 5 koraka (sa slikama)

Brzo, brzo, jeftino, dobro izgleda LED svjetlo za sobu (za svakoga): Dobro došli svima :-) Ovo je moje prvo uputstvo pa su komentari dobrodošli :-) Ono što se nadam da ću vam pokazati je kako napraviti brzo LED osvjetljenje SITNI buget. Što vam je potrebno: KabloviLED -iOtpornici (510Ohms za 12V) SpajaliceLeglanje, rezači i drugo
