
Sadržaj:
- Korak 1: Instalirajte Raspbian OS pomoću sustava Windows
- Korak 2: Instalirajte Raspbian OS pomoću Mac OS X
- Korak 3: Postavljanje Pi
- Korak 4: Postavite Wifi
- Korak 5: Daljinski se povežite sa svojim Pi -om koristeći Windows
- Korak 6: Daljinski se povežite sa svojim Pi -om pomoću Mac računala
- Korak 7: Instaliranje softvera
- Korak 8: Ožičenje napajanja
- Korak 9: Ožičenje MOSFET -ova i povezivanje Pi -a
- Korak 10: Preuzimanje i testiranje LED trake
- 11. korak: Programiranje skripte na strani poslužitelja
- Korak 12: Programiranje web poslužitelja
- Korak 13: Kako funkcionirati s Apache2
- Korak 14: Postavljanje Tasker, Ifttt i drugih usluga
- Korak 15: Stvaranje prilagođenih efekata
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


U ovom projektu pokazat ću vam kako kontrolirati jednostavnu analognu LED traku od 12 V preko WiFi -ja pomoću maline pi.
Za ovaj projekt trebat će vam:
- 1x Raspberry Pi (koristim Raspberry Pi 1 model B+)
- 1x RGB 12v LED traka [Ebay Australia]
- 3x IRFZ44N N-kanalni Mosfetov kanal [Ebay Australija]
- 1x ženski adapter za istosmjernu struju [Ebay Australia]
- Neke žice
- Zaslon, tipkovnica (samo za postavljanje)
Korak 1: Instalirajte Raspbian OS pomoću sustava Windows



Za instaliranje Raspbiana s prozorima trebat će vam:
- Win32 Disk Imager: [Preuzmi]
- Raspbian OS Lite: [Zip], [Torrent]
** VAŽNO ako učinite nešto pogrešno, možete izgubiti sve svoje podatke. Prije nastavka napravite sigurnosnu kopiju podataka **
- Priključite SD karticu u čitač kartica i otvorite Moje računalo
- Potražite slovo pogona
- Desnom tipkom miša kliknite Win32DiskImager i kliknite "Pokreni kao administrator"
- Zatim kliknite malu plavu mapu i potražite svoju sliku RaspbianOS -a
- Također kliknite padajući okvir ispod Uređaj i promijenite ga u Slovo pogona SD kartice
- Zatim kliknite "Napiši"
- Otvorit će se dijaloški okvir PRIJE Pritisnite Da da provjerite je li ciljni uređaj ispravan
- Zatim uklonite SD karticu i umetnite je u pi
Korak 2: Instalirajte Raspbian OS pomoću Mac OS X




Za instaliranje Raspbiana na Mac trebate:
- ApplePi-Baker [Preuzmi]
- Raspbian OS Lite: [Zip], [Torrent]
** VAŽNO ako učinite nešto pogrešno, možete izgubiti sve svoje podatke. Prije nastavka napravite sigurnosnu kopiju podataka **
- Otvorite Disk Utility i potražite SD karticu s lijeve strane, a zatim je kliknite
- Potražite "Uređaj" na dnu prozora i trebali biste vidjeti nešto poput diskXsX gdje je x broj
- Zapamtite broj "uređaja" i otvorite ApplePi-Baker
- Od vas će se tražiti lozinka jer mora formatirati vašu SD-karticu
- Na lijevoj strani kliknite broj "Device" koji je After / dev /
- Pritisnite "Restore-Backup" Pregledajte svoju sliku RaspbianOS-a.
- Počet će brisati SD-karticu i na nju instalirati Raspbian
- Kada to učini, pojavit će se okvir upozorenja koji vam govori da možete ukloniti SD karticu, ukloniti je i staviti u svoj pi.
Korak 3: Postavljanje Pi
Prije uključivanja pi morat ćete priključiti HDMI zaslon, tipkovnicu i ethernet kabel ili USB wifi (ovo ćemo postaviti u sljedećem koraku).
Uključite pi, vidjet ćete kako hrpa teksta ispunjava zaslon, to je normalno i dio je pokretanja jezgre linux. Pričekaj malo dok ne vidiš
prijava za maline:
Vaše korisničko ime je pi, a lozinka malina (nećete vidjeti ništa što upisuje na ekranu, ali se još uvijek unosi)
Kada se prijavite, vidjet ćete:
pi@raspberrypi: ~ $
Zatim morate unijeti:
sudo raspi-config
Vaš će se zaslon tada ispuniti plavim zaslonom s opcijama u sivom okviru u sredini,
- Pomoću tipki gore i dolje označite i pritisnite enter na opciji "Proširi datotečni sustav" nakon nekoliko sekundi bit ćete preusmjereni na upozorenje da je "korijenskom datotečnom sustavu promijenjena veličina", pritisnite Enter
- Zatim pritisnite strelicu prema dolje i idite na Boot Options (Opcije podizanja sustava), kliknite enter, zatim pritisnite enter kada je odabrano "Desktop / CLI", Zatim označite "Console Autologin" i pritisnite enter
- Zatim odaberite Napredne opcije i kliknite Enter
- Zatim se pomaknite prema dolje do ssh i pritisnite enter, a zatim odaberite da
- zatim pritisnite strelicu udesno dok se ne istakne leđa i pritisnite enter
- Zatim ponovno idite na dno i kliknite završi pa recite da za ponovno pokretanje
Nakon ponovnog pokretanja ako ste povezani putem etherneta, morate unijeti ovu naredbu da biste pronašli svoju IP adresu kako bismo mogli ssh u pi
Pronađi ip:
naziv hosta -I
Korak 4: Postavite Wifi
Za postavljanje wifija na pi moramo urediti datoteku
1. unesite u naredbeni redak
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Idite na kraj datoteke i unesite
mreža = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Zatim ponovno pokrenite svoj pi sa
sudo ponovno podizanje sustava
Nakon što se vaš pi ponovno pokrene, upišite njegovu IP adresu
naziv hosta -I
trebali biste dobiti svoju IP adresu. Ali ako je ponovno podešeni tekst prazan, to znači da se pi nije mogao povezati s vašom mrežom. još jednom provjerite jeste li ispravno unijeli svoje WiFi ime i lozinku jer razlikuju velika i mala slova.
Korak 5: Daljinski se povežite sa svojim Pi -om koristeći Windows




Sada kada je pi povezan s internetom, možemo ukloniti miš s tipkovnice i zaslon te se daljinski povezati s njim pomoću "ssh"
Za ssh u pi s Windowsima morate preuzeti
kit: [Preuzmi]
- Otvorite kit, u okvir IP adrese unesite maline pi ip, a zatim pritisnite open
- dobit ćete dijaloški okvir koji izgleda kao slika 2 pritisnite yes
- tada ćete vidjeti novi dijalog koji kaže "login as" enter "pi"
- tada će tražiti lozinku unesite "malina"
Sada ste spojeni na pi preko ssh -a
Korak 6: Daljinski se povežite sa svojim Pi -om pomoću Mac računala




Sada kada imamo pi spojen na internet, možemo ukloniti tipkovnicu i miš i daljinski se povezati s njim pomoću "ssh"
1. Otvorite "Terminal"
2. Upišite
ssh pi@IP_ADDRESS
3. Tada biste mogli dobiti poruku da ključ domaćina nije spremljen, samo upišite "da"
4. Zatim, kada se promovira, unesite lozinku maline pi koja je "Malina"
Sada ste spojeni na pi preko ssh -a
Korak 7: Instaliranje softvera
Kako sada imamo daljinski pristup pi, moramo instalirati neki softver za kontrolu LED trake
Morat ćemo instalirati
- pigpio (Ovo pretvara sve GPIO pinove iz digitalnih u PWM)
- flask (skripta na strani poslužitelja koja razgovara sa pigpiom i web poslužiteljem)
- apache2 (web poslužitelj)
Instalirajte pigpio
1. Prvo moramo preuzeti zip mapu koja sadrži nekompilirani softver pigpio, koristeći ovu naredbu
wget
2. Zatim moramo raspakirati i otići u direktorij
raspakirajte pigpio.zip && cd PIGPIO
3.sad kad se nalazimo u direktoriju, moramo sastaviti i instalirati softver
make -j4 && sudo make install
4. Sada otvorite rc.local kako bismo mogli reći da pi pokrene pigpiod pri pokretanju
sudo nano /etc/rc.local
zatim neposredno prije ulaska izlazne crte
sudo pigpiod
Sada ste instalirali softver pigpio
Ugradite tikvicu
prvo moramo ažurirati popis softvera da bismo to unijeli
sudo apt update && sudo apt upgrade -y
zatim instalirajte pip
sudo apt-get install python-pip
sada možemo instalirati bocu
sudo pip install flask
Instalirajte Apache2
sudo apt -get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Instaliraj git
sudo apt install git -y
Nakon što sve završi instaliranje, isključite pi sa
sudo isključivanje sada
Korak 8: Ožičenje napajanja



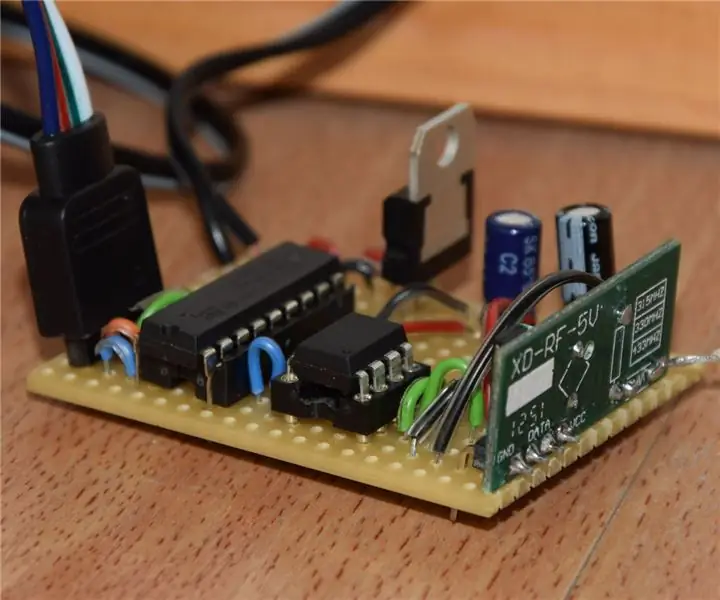
Prvo moramo spojiti priključak za napajanje na ploču za kruh
- Crnu žicu spojite na negativni konektor na utičnici za napajanje
- Spojite crvenu žicu na pozitivni konektor na utičnici za napajanje
- Spojite drugi kraj crvene žice s pozitivnom stranom ploče
- Spojite drugi kraj crne žice s pozitivnom stranom ploče
- Zatim spojite iglu za uzemljenje s pi (kao što se vidi na slici) u negativni pin na ploči
Sada moramo povezati mostfet.
Korak 9: Ožičenje MOSFET -ova i povezivanje Pi -a




Mosfet vam omogućuje da kontrolirate koliko snage može preći na LED svjetla, trebat će nam tri mosfeta jer moramo zasebno kontrolirati crveno, zeleno i plavo svjetlo.
MOSFET ima tri pina, s lijeve strane ima pin "Gate" koji će biti spojen na pi kako bi kontrolirao koliko snage može dotjerati do LED svjetla
Središnji pin naziva se "Drain" koji će ići do LED svjetla i opskrbljivati napon koji vrata propuštaju
a pin s desne strane je pin "Izvor". Ova iglica ide na tlo na ploči.
Povezivanje Crvenog Leda
- Umetnite jedan MOSFET u matičnu ploču
- spojite crnu žicu s GND -a na ploči s izvorom (desni pin)
- zatim spojite crvenu žicu sa središnjeg zatika na MOSFET -u na crvenu iglu na LED traci
- zatim spojite crvenu žicu s lijevog pina na GPIO 17 na pi
Povezivanje zelenog LED -a
- Umetnite drugi MOSFET u matičnu ploču
- zatim kao i prije spojite crnu žicu iz GND -a na ploči s izvorom (desni pin)
- zatim spojite zelenu žicu sa središnjeg zatika na MOSFET -u na zelenu iglu na LED traci.
- zatim spojite zelenu žicu s lijevog pina na GPIO 22 na pi
Povezivanje Blue Led -a
- Umetnite posljednji MOSFET u pločicu
- spojite drugu crnu žicu iz GND -a na ploči s izvorom (desni pin)
- zatim spojite plavu žicu sa središnjeg zatika na MOSFET -u na plavu iglu na LED traci.
- zatim spojite plavu žicu s lijevog pina na GPIO 24 na pi
Tada ćete na LED traci imati još jedan pin koji će biti bijeli ili crni, samo spojite žicu s pozitivnog pina na ploči s dodatnim pinom na LED traci
Sada kada smo završili, možemo početi s testiranjem.
Korak 10: Preuzimanje i testiranje LED trake
Za preuzimanje izvornog koda za upravljanje LED trakom
git klon https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip/
Da biste testirali LED traku, pokrenite datoteku test.py.
python Test.py
ako iz nekog razloga neke boje ne svijetle, provjerite je li sve ispravno priključeno.
kako ova skripta radi?
otvorite li python skriptu, možda ćete se zapitati kako radi, u prvom retku vidjet ćete:
vrijeme uvoza
ova nam mala knjižnica omogućuje pauziranje skripte kako bismo svjetla mogli brže uključiti
uvoz pigpio
ova nam knjižnica omogućuje komunikaciju s LED trakom
pi = pigpio.pi ()
postavite varijablu tako da možemo koristiti pi.set_pw… insted of pigpio.pi (). set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
ovo su samo varijable koje nam omogućuju da kažemo skripti na što su LED spojeni
print ("testiranje crvenog")
ovo će samo ispisati tekst u naredbeni redak
pi.set_PWM_dutycycle (RedPin, 255)
ova naredba je dio pigpio biblioteke i kaže da postavite "RedPin" koji traži broj koji smo prethodno postavili i postavi svjetlinu na "255" što je maks.
vrijeme.spavanje (2)
ovo je dio vremenske biblioteke i samo će pauzirati skriptu na 2 sekunde
ova će se fleksibilna naredba ponavljati za ostale LED diode sve dok
pi.stop ()
koji će prestati razgovarati sa LED trakom i ugasiti sve boje.
11. korak: Programiranje skripte na strani poslužitelja
** Prije nego počnete, preporučujem vam da pročitate o pythonu i flasku:
Evo nekoliko vodiča:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Kako je Main.py izravno u gitu, ovaj korak samo objašnjava kôd.
Prvo imamo knjižnice
iz flask import Flask, render_template, request
uvoz pigpio iz niti uvoz start_new_thread
tada moramo postaviti neke varijable
app = Flask (_ name_)
CurrentColour = "White" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
prva varijabla je za flask koji je naš web poslužitelj nazvat ćemo ga app pa ga je lakše nazvati i pokrenuti. Zatim postoji 6 varijabli koje će prve tri sadržavati boju za promjenu dvije, a ostale tri će sadržavati prethodnu boju.
@app.route ('/', methods = ['GET'])
Ova linija kaže da ako netko upiše IP -ovu adresu pi u web -preglednik, tada će pokrenuti skriptu ispod nje, ona također ima metodu GET kada to znači, svaki tekst nakon? Color = bit će proslijeđen web poslužitelju i bit će koristi se za promjenu boje LED trake.
def Main ():
globalna CurrentColour
text def Main () znači da će stvoriti funkciju zvanu main koja se može pozvati s bilo kojeg mjesta u skripti. a globalna linija znači da će ažurirati varijablu u cijeloj skripti.
ako request.args.get ('Boja'):
CurrentColour = request.args.get ('Color') if CurrentColour == "White": FadeTORGB (255, 255, 255) elif CurrentColour == "Red": FadeTORGB (255, 0, 0) elif CurrentColour == "Green ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" Orange ": FadeTORGB (255, 15, 0) elif CurrentColour == "Pink": FadeTORGB (255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB (255, 157, 0) elif CurrentColour == "Purple": FadeTORGB (123, 0, 255) elif CurrentColour == "Black": FadeTORGB (0, 0, 0) return render_template ('index.html')
Ova će skripta dobiti bilo koji naziv nakon GET metode "Boja" i sprema je. tada će provjeriti ima li to ime i pozvat će funkciju koja će moći triju drugih funkcija istovremeno promijeniti crveno, zeleno i plavo svjetlo
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,))
Ovo će pozvati tri druge funkcije koje će promijeniti količinu energije koja ide na svaki LED s efektom blijeđenja.
def FadeUpRed (REDUpNum):
globalni RedColourCode ako je RedColourCode <REDUpNum: dok je RedColourCode REDUpNum: dok je RedColourCode> REDUpNum: RedColourCode -= 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
globalni BlueColourCode ako je BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode -= 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
globalni GreenColourCode ako je GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode -= 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
ako je _name_ == "_glavni_":
app.run (host = "0.0.0.0")
Korak 12: Programiranje web poslužitelja
Sada kada imamo poslužitelj potreban nam je dizajn web stranice.
Kako se poslužitelj izravno nalazi u predlošcima i statičkim mapama u gitu, ovaj korak samo objašnjava kôd.
Također vam preporučujem da pročitate o html, css, javascript
HTML
Prvo moramo programirati html, tu ide sav sadržaj koji se zatim može stilizirati pomoću css -a
1. Stvaranje glave (naslov, datoteke za povezivanje,)
Wifi Led traka
Prve dvije oznake govore web pregledniku da je to web stranica, zatim treći redak govori pregledniku da sakrije bilo koji tekst unutar bloka, a ispod toga je naslov koji će se pojaviti na kartici
Izrada web stranice preko cijelog zaslona na iOS -u
Da bi stranica bila prikazana na cijelom zaslonu, unesite ovaj kôd ispod oznake
Zatim ćemo dodati reference na css datoteku koju ćemo napraviti kasnije, ovo će biti drugačiji način od uobičajenog, jer je flask način upravljanja datotekama
Nakon toga MORATE zatvoriti oznaku i stvoriti oznaku tijela
Oznaka body znači da će se sve oznake unutar nje pojaviti na web stranici
Sada ćemo napraviti gumbe u boji koji mogu promijeniti LED traku.
Izradit ćemo po jednu za svaku boju i staviti je u tablicu
Javascript
Sada moramo dodati funkciju "SendColour" na koju smo se ranije pozivali da bismo to učinili. Prvo moramo dodati oznaku koja govori web pregledniku da postoji neki javascript
zatim stvorite funkciju
funkcija SendColour (ClickedColour) {
Ova funkcija će poslati Ajax zahtjev malinom pi koji će mu reći da promijeni boju na koju ste kliknuli
xhttp = novi XMLHttpRequest ();
xhttp.open ("GET", "? Color =" + ClickedColour, false); xhttp.send (); }
Sada moramo zatvoriti javascript i html
CSS
Sada ćemo dizajnirati web stranicu
prvo cd iz mape predložaka i idite u statičku mapu
cd.. && cd statički
sada stvorite datoteku Style.css
nano Style.css
Prvo dopustimo da tablica ispuni cijeli zaslon.
. Boje {
širina: 100%; }
.dugme {
punjenje: 25px 35px; obrub-radijus: 4px; }
Testiranje poslužitelja
za testiranje poslužitelja idite u mapu web poslužitelja
cd..
zatim unesite
python Main.py
ovo će pokrenuti poslužitelj, a zatim na računalu otvorite web preglednik i idite na
YOUR_PI_PI: 5000: 5000 na kraju je za sada važno jer je to port na kojem web poslužitelj radi.
ako idete na web stranicu i dobijete "Internu pogrešku poslužitelja", pogledajte konzolu (kit ili terminal) i vidjet ćete hrpu teksta, samo pogledajte zadnji redak i trebao bi. reći vam što se događa, možete google pronaći odgovor, ali ako vidite boje na ekranu, možete kliknuti na jednu i trebali biste vidjeti da LED traka ide na tu boju, ako se ne pojavi, provjerite je li napajanje priključeno i uključeno ili je html kôd unet ispravno.
Korak 13: Kako funkcionirati s Apache2
Sada kada smo ga testirali moramo ga natjerati da razgovara s apacheom kako bi se mogao pokrenuti pri pokretanju i na portu 80 (standardni web port)
1. unutar mape WebServer napravite wsgi datoteku
nano wifiled.wsgi
Zatim u datoteku unesite
import sys
sys.path.insert (0, '/home/pi/Webserver/') iz glavne aplikacije za uvoz kao aplikacije
zatim dodajte korisnika pi u grupu koja se zove www-data, to će omogućiti apacheu da pogleda u mapu web poslužitelja
sudo usermod -a -G www -data pi
zatim uklonite zadanu konfiguraciju
sudo a2dissite 000-zadano
zatim napravite datoteku u mapi konfiguracije Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
i uđite
Ime poslužitelja Wi -Fi Admin servera [email protected] WSGIScriptAlias//home/pi/Webserver/wifiled.wsgi Dopusti, odbij Dopusti od svih Zahtijevaj sve odobrene ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel upozori CustomLog $ {APIRE_OG kombinirano
zatim recite apacheu da pročita konfiguraciju unosom
sudo a2ensite wifiled.conf
Sada ponovno pokrenite pi, kada se ponovno pokrene, uđite u svoj web preglednik
VAŠ_PI_IP
Korak 14: Postavljanje Tasker, Ifttt i drugih usluga
Prije nego postavimo ove programe, morate postaviti fording port na svom usmjerivaču jer je svaki usmjerivač drugačiji, možete pročitati kako to učiniti ovdje
Tasker
na Android uređaju open taker
zatim stvorite novi profil zasnovan na događaju, možete odabrati bilo koji okidač. Odabrao sam "Zvonjenje telefona" i postavio boju bilo kome "C: BILO KOJE", tada će od vas tražiti da odaberete zadatak, kliknete "Novi zadatak" i date mu naziv prema vašoj radnji. Nazvat ću ga "Telefonski poziv", zatim pritisnite add action i potražite "HTTP Head" i postavite Server: Port na your_raspberry_pi_IP, a zatim pod putanjom možete postaviti punu boju s "/? Color = Green" ili možete stvoriti učinit ćemo to u sljedećem koraku. Zatim kliknite natrag i ponovno natrag.
IFTTT
prvo idite na ifttt i izradite novi aplet Odaberite bilo koji okidač (ja sam odabrao gumb), a zatim za akciju odaberite kanal proizvođača i zamolite da zatražimo, a zatim za url unesite YOUR_PUBLIC_PI/? Color = LightBlue ako ne poznajete svoju javnost ip samo unesite "My Ip" na google. Zatim za metodu unesite HEAD, a zatim kliknite "Kreiraj akciju" sada kada se vaša radnja dogodi, a zatim zatražite od vašeg pi da promijeni boju.
Druge usluge
Također možete povezati druge usluge koje postavljaju HTTP HEAD ili GET zahtjeve.
Korak 15: Stvaranje prilagođenih efekata
U Main.py dodajte izjavu o uvozu, pod uvoz os unesite
vrijeme uvoza
također prije nego što stvorimo efekt moramo dodati varijablu odmah ispod GreenBeforeEffect add
CanChangeColour = Istina
zatim promijenite if request.args.get ('Color'):
do
ako request.args.get ('Color') i CanChangeColour:
odjeljak odmah ispod return render_template ('Main.html') add
@app.route ('/Effect', methods = ['GET'])
def efekt ():
Zatim postavite varijable na globalne
x = 0
globalno RedColourCode globalno BlueColourCode globalno GreenColourCode globalno RedBeforeEffect globalno BlueBeforeEffect globalno GreenBeforeEffect
sada omogućimo stvaranje našeg prvog učinka
ako request.args.get ('Poziv'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) time.sleep (2)
Ova će se radnja pokrenuti kada pi primi zahtjev poput "/? Effect = Call" i spremit će trenutnu boju kako bismo je mogli pozvati. Zatim LED traku učinimo crnom i čekamo da se to dogodi.
Sada ćemo LED diode izblijediti iz crne u zelenu pa opet u crnu i želim to učiniti pet puta
while x <= 5: FadeTORGB (0, 255, 0) x += 1 time.sleep (1) FadeTORGB (0, 0, 0) time.sleep (1) CanChangeColour = True time.sleep (2) FadeTORGB (RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Ovo će se računati do pet, ali svaki put će izblijedjeti do zelene boje, a zatim pričekati sekundu i prijeći u crnu boju. Tada će ono što završi promijeniti boju natrag na one koje ste imali prije promjene.
Sada samo stvaramo odgovor.
vratiti ""
Također ponovno pokrenite malinu pi
sudo ponovno podizanje sustava
Preporučeni:
RC kontrolirana Rgb LED traka: 4 koraka (sa slikama)

RC upravljačka Rgb LED traka: Izradite vlastitu LED traku s daljinskim upravljanjem za individualno osvjetljenje prostorije! Većina traka s rgb LED diodama kontrolira se infracrvenim daljinskim upravljačem. Da biste ga isključili ili uključili ili promijenili boju, morate ostati ispred prijemnika. Ovo je dosadno i nije ponovno
Kućna automatizacija kontrolirana internetom/oblakom pomoću Esp8266 (aREST, MQTT, IoT): 7 koraka (sa slikama)

Kućna automatizacija koja se kontrolira internetom/oblakom pomoću Esp8266 (aREST, MQTT, IoT): SVI krediti na http://arest.io/ za uslugu u oblaku !! IoT trenutno najpopularnija tema na svijetu !! Poslužitelji i usluge u oblaku koji to omogućuju atrakcija su današnjeg svijeta … IZLAZI BARIJERU DALJINA bila je i jest
MIDI2LED - MIDI kontrolirana LED traka Svjetlosni efekt: 6 koraka

MIDI2LED - svjetlosni efekt LED trake s MIDI upravljanjem: Ovo je moj prvi instruktor, stoga me podnesite. Volim stvarati glazbu, a u situacijama uživo poput koncerata u dnevnoj sobi, sviđa mi se kad su svjetlosni efekti usklađeni s onim što sviram. Tako sam izgradio kutiju zasnovanu na Arduinu zbog koje LED traka svijetli u
Transportna traka ili mini montažna traka?: 24 koraka

Transportna traka ili mini pokretna traka?: Hej dečki, ovo uputstvo će vas provesti kroz instalaciju transportne trake. Ako imate prethodno iskustvo s uArmom, dobro je isprobati ovu transportnu traku. Ako nemate prethodnog iskustva, sasvim je u redu i oboje ih možete upoznati n
Pametna LED sa čvorom Mcu i Taskerom: 9 koraka (sa slikama)

Pametna LED sa čvorom Mcu i Taskerom: preuzmite tasker
