
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


U posljednje vrijeme imam puno slobodnog vremena, pa radim na hrpi projekata.
Ovaj će vam projekt omogućiti upravljanje RGB LED diodama putem Google Homea pomoću Raspberry Pi. Sada postoje 3 dijela projekta, postavljanje Raspberry Pi, postavljanje Google Home s prilagođenom naredbom pomoću IFTTT, a zatim stvaranje kruga za svjetla. Sam sam napravio krug, ali kladim se da biste od Adafruta mogli dobiti nešto što čini ono što je potrebno.
Materijali za Raspberry Pi dio
- Raspberry Pi - bilo koji će raditi, ali ja koristim Zero
- Bežični ključ - ako Pi nema ugrađen Wi -Fi
- Google Home - nije obavezno ako na telefonu imate Google asistenta
Materijali za dio sklopa- Ne dopustite da vas ovo odvrati … Prilično je jednostavno
- Protoboard
- Žica
- LED traka
- Napajanje od 12V - Sve iznad 2 Ampera mora biti u redu
- DC Barrel Jack - iste veličine kao i vaše napajanje
- NPN BJT Snažni tranzistori (x3) - koristim TIP31C
-
Muški i ženski pin zaglavlja - izborno, ali se preporučuje
Korak 1: Preuzimanje Express -a za Pi

Neću se previše upuštati u postavljanje Pi jer postoji toliko mnogo vodiča za njihovo postavljanje.
Ono što trebate učiniti da ne pokrivam …
- Bljeskajući Raspberry Pi s najnovijim Raspbian -om
- Postavite mrežnu karticu tako da pristupite internetu s Pi -a
- Postavite statički IP na Raspberry Pi
Evo gdje zabava počinje! Moramo instalirati nodeJS, npm, express i express-generator.
sudo apt-get ažuriranje
sudo apt-get install nodejs npm
Nakon što su instalirani, pokrenite sljedeće
npm instalirati express express-generator
Express vam omogućuje da napravite vrlo osnovni web poslužitelj za korištenje vašeg Raspberry Pi. Express-generator samo automatski generira datoteke za ekspresni poslužitelj.
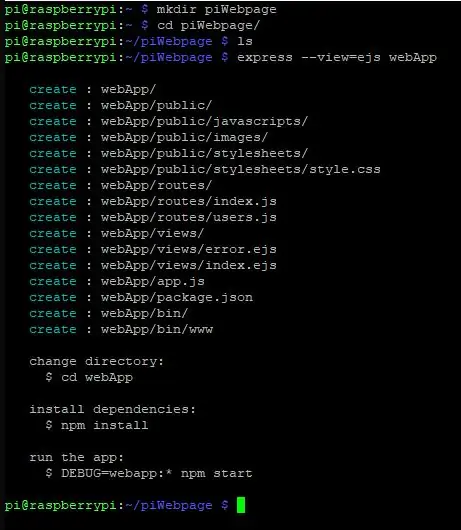
Napravite direktorij i cd u direktorij. Svoj sam nazvao piWebpage. Sada pokrenite sljedeće (vidi se i na slici)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Time će se generirati mapa pod nazivom webApp sa svim ekspresnim datotekama. Ako kasnije namjeravate učiniti više s ovom web stranicom i sviđa vam se PUG, zamijenite --view = ejs sa --view = pug. Nećemo dodirivati web stranicu, pa za ovu aplikaciju nije važno što koristimo.
Korak 2: Postavljanje Pi poslužitelja
Premjestite se u novi direktorij webApp.
cd webApp
npm instalirati
npm instalacija će potrajati neko vrijeme jer instalira sve ovisnosti za express.
Zalijepite setColor.py u mapu webApp. Ova datoteka sadrži neke unaprijed postavljene osnovne boje. Slobodno dodajte još koliko želite. Raspon je od 0 do 255 gdje je 255 u punoj boji. U jednom trenutku vjerojatno ću dodati mogućnost prigušivanja svjetla, ali zasad su pune svjetline.
Premjestite se na rute
cd rute
Sada zamijenite index.js s priloženom datotekom. Ovo će dodati neke retke za primanje naredbe POST koju će Google Home poslati. Iz tog POST -a dobit ćemo odabranu boju i reći Pi da pokrene setColor python skriptu za podešavanje svjetla.
Još jedna stvar… Vratite se u mapu webApp.
cd ~/piWebpage/webApp
Pomoću svog omiljenog uređivača zalijepite i spremite donji kôd u svoj webApp.js. Bilo gdje je u redu sve dok je prije "module.exports = app;"
// Postavljanje LED hardverskog upravljačkog programaconcon {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Pogreška pri učitavanju LED upravljačkog programa'); return;} else console.log ('LED upravljački program uspješno učitan'); });
Kao što komentar kaže, pigpiod je hardverski pogon za PWM signale koje ćemo koristiti za podešavanje LED boja. Vjerujem da je već instaliran na Raspbian -u, ali ako ne …
sudo apt-get install pigpiod
A sada pravi test! Pokretanje poslužitelja!
DEBUG = webapp:* npm početak
Korak 3: IFTTT postavljanje (okidač)


IFTTT može učiniti mnogo, pa bih vam toplo preporučio da pogledate neke od aplikacija.
Prvo morate otvoriti račun. Upotrijebite isti Google račun povezan s vašim Google Homeom, inače se neće sinkronizirati zajedno. Nakon što završite i prijavite se, kliknite u gornjem desnom kutu stranice IFTTT na kojoj se prikazuje vaše ime i avatar. Zatim s padajućeg izbornika kliknite Novi aplet.
Ako ste znatiželjni, IFTTT označava IF This then That ako niste primijetili pored zaslona koji se pojavi. Ono što želimo je If Google Assistant, a zatim Webhook kao naše opcije.
Nastavite klikom na +ovo što će učitati traku za pretraživanje. U pretraživanju upišite Google pomoćnik i kliknite ikonu ispod pretraživanja.
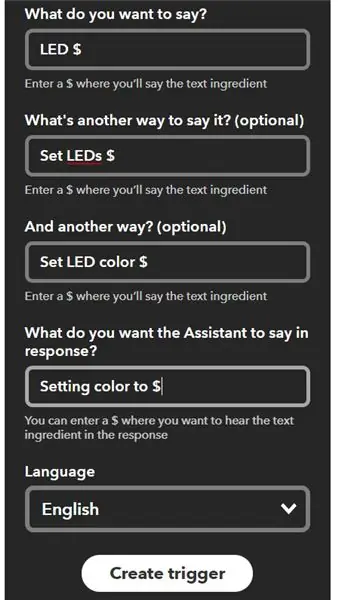
U odjeljku Odabir okidača odaberite treću opciju pod nazivom Izgovori frazu sa sastojkom teksta. Sada vam to omogućuje da imate 3 naredbe koje će učiniti istu radnju. Dodate $ u izraz gdje biste spomenuli boju. Na primjer, ako bih prirodno rekao Hey Google, Set LEDs Blue (koliko prirodno može biti vikanje na uređaj), tada bih upisao u polje Set LEDs $. Učinite to za sva 3 polja s različitim verzijama naredbe.
3 koje sam koristio su
LED diode $
Postavite LED diode $
Postavite LED boju $
Zadnje polje je ono što želite da vaš Google Home odgovori nakon što izgovorite svoju naredbu. To može biti sve što želite, ali koristio sam Postavljanje boje na $. $ Znači da će ponoviti boju.
Pritisnite Stvori okidač
Korak 4: Postavljanje IFTTT -a (radnja)


Nakon što kliknete Napravi okidač, vratit ćete se na prikaz if this then the view, no ovaj je zamijenjen logotipom Google pomoćnika. Nastavite klikom na +to
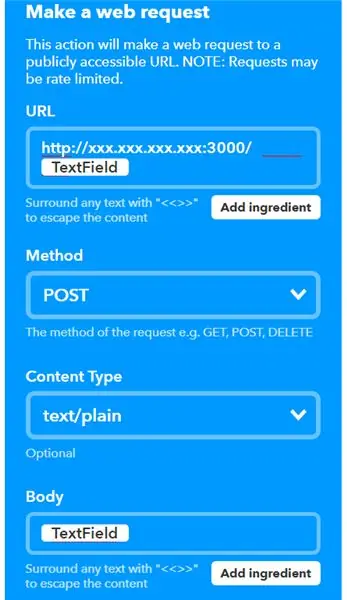
Ista stvar kao i prije gdje vas dovede do trake za pretraživanje. Upišite Webhooks i kliknite ikonu webhook ispod trake za pretraživanje. U odjeljku Odabir radnje za web -dojavnike postoji samo jedna mogućnost pa kliknite Učini web zahtjev.
Ovdje stvari postaju malo zeznute. Budući da Google nije drugo računalo u vašoj kući, trebat će vam vanjska IP adresa. To će zahtijevati određeno prosljeđivanje portova, ali dotaknut ćemo se toga kasnije. Da biste dobili svoju vanjsku IP adresu, idite na
U polje URL upišite https://xxx.xxx.xxx.xxx:3000/{{TextField}} (s tim da je x vaša vanjska IP adresa). U slučaju da ste znatiželjni, TextField će imati boju koju ste odabrali prilikom izvršavanja naredbe. Razlog zašto koristimo 3000 je taj što na tom portu radi poslužitelj Raspberry Pi Express. (U kodu možete promijeniti port, ali mi samo koristimo zadane postavke za Express)
Za metodu odaberite POST.
Za vrstu sadržaja odaberite tekst/običan.
Za Body upišite {{TextField}}
Oni od vas koji znaju kako funkcionira naredba POST, pomislili biste da ćete, ako raščlanite svojstvo tijela zahtjeva, dobiti boju. Iz nekog razloga, ništa se ne stavlja u polje tijela zahtjeva, pa zapravo raščlanjujem URL za boju. Nadam se da će se to uskoro popraviti jer bi to pojednostavilo moj kôd u ruti index.js. Ali ja odstupam.
Na kraju kliknite Stvori radnju, a zatim Završi na sljedećoj stranici. (Isključio sam obavijesti, ali to je prednost)
Korak 5: Prosljeđivanje portova


Ovdje je stvari teško objasniti jer su svi usmjerivači različiti …
Sada imamo Google koji šalje naredbu našoj kući putem priključka 3000, ali ne zna na koji uređaj na LAN -u treba otići. Da bismo to riješili, moramo proslijediti port 3000 na lokalnu IP adresu vašeg Raspberry Pi.
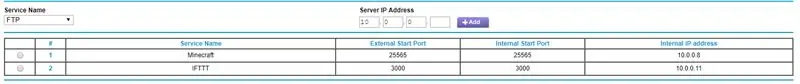
Idite na svoj usmjerivač koristeći 10.0.0.1 ili 192.168.1.1 (također sam vidio da je zadnja znamenka 254) i pronađite prosljeđivanje portova. U prosljeđivanju portova, slično kao na slici, imenovat ćete novi uređaj (IFTTT) i proslijediti port (3000) na Pi -jevu IP adresu (u mom slučaju 10.0.0.11).
Spremite novu postavku, ponovno pokrenite usmjerivač i provjerite je li vaš poslužitelj Raspberry Pi još uvijek pokrenut. Ako ne radi, pokrenite ga ponovo.
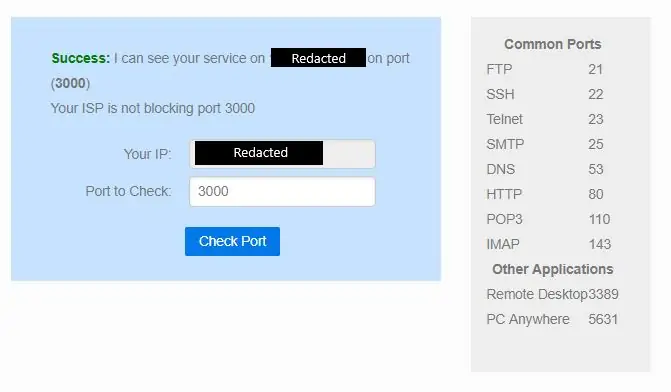
Vratite se na tu zgodnu web stranicu https://canyouseeme.org/. Ispod vaše IP adrese nalazi se alat za provjeru portova. Pretpostavimo da je prosljeđivanje porta ispravno, upišite 3000 i pritisnite kontrolni port. Trebalo bi se vratiti s uspjehom.
Korak 6: Provjerite dosadašnji rad


Sada … trenutak koji ste čekali … Recite Googleu naredbu poput LED dioda plave boje (ako ste slijedili moj primjer).
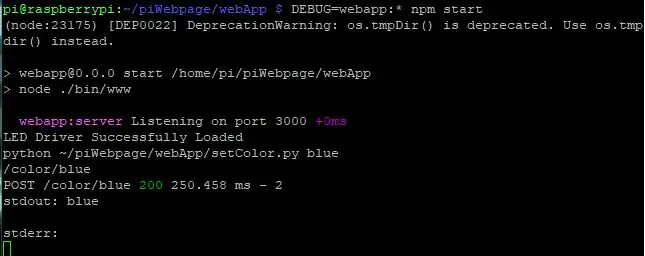
Pod pretpostavkom da je sve prošlo ispravno, dobit ćete izlaz vidljiv na slici. Još nemamo strujno kolo, pa ćete vidjeti samo tekst na ekranu. Obično postoji sekunda ili 2 kašnjenja prije nego što se obradi s Googlea i pojavi na Pi.
(Pređite na sljedeći korak ako je ovo ispalo slično slici)
Sada morate pogledati nekoliko stvari ako nije uspjelo …
Na slici postoji redak koji kaže
POST /boja /plava 200 250.458 ms - 2
200 je važan dio. Ako ne vidite 200, onda je došlo do lošeg POST -a što znači da vaš poslužitelj nije znao što učiniti s podacima. Vratite se na korak 2 i provjerite datoteku index.js.
Također na slici
stdout: plavo
stderr:
Ovo je izlaz iz python datoteke koja pokreće LED diode. Ako vidite pogrešku, možda nemate upravljački program instaliran u 2. koraku.
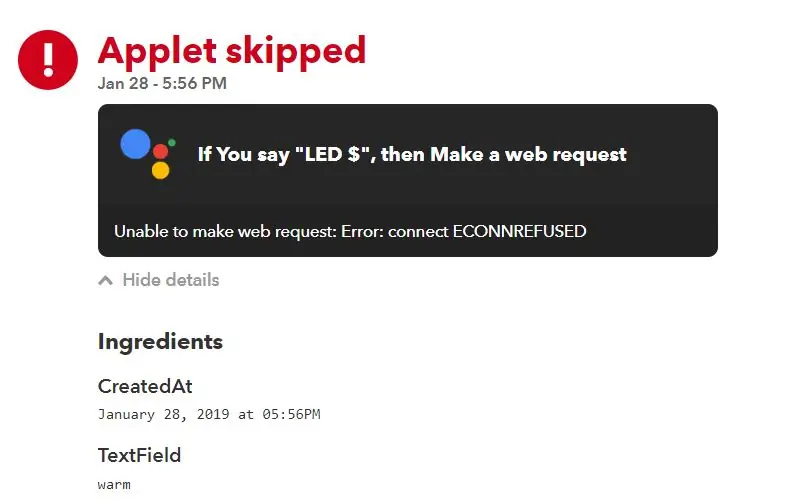
Na kraju, ako se ništa nije pokazalo … vaš IFTTT možda nije bio ispravno postavljen ili se nije uspio povezati s poslužiteljem. Vratite se na stranicu IFTTT, a na gornjoj traci za navigaciju kliknite Aktivnost. Tamo možete vidjeti svaki put kada se vaša aplikacija pokrene, a ako je došlo do pogreške, možete vidjeti o čemu se radi. Napravio sam Google naredbu s isključenim Pi poslužiteljem i dobio sam grešku na slici.
Korak 7: Izgradnja kruga



Razlog zašto to moramo učiniti je zato što Raspberry Pi nema dovoljno snage … Dakle, rješenje je … VIŠE MOĆI (Tim, čovjek s alatom Taylor grca u daljini). AKA drugo napajanje (12V 2A)
Materijali za dio sklopa
- Protoboard
- Žica
- RGB LED traka
- Napajanje od 12V - Sve iznad 2 Ampera mora biti u redu
- DC Barrel Jack - iste veličine kao i vaše napajanje
- NPN BJT Snažni tranzistori (x3) - koristim TIP31C
- Muški i ženski pin zaglavlja
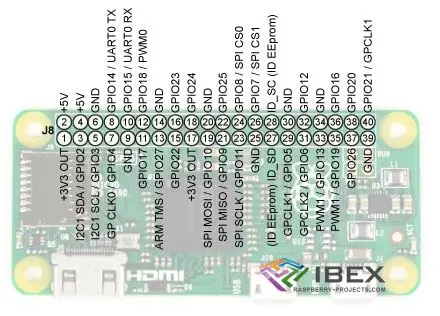
Koristeći zgodnu sliku koju sam ukrao iz spleta s GPIO -om Pi Zeroa, možete vidjeti kako su GPIO17, GPIO18 i GPIO 27 sasvim blizu jedan drugoga s GND -om. Koristit ćemo taj kvadrat od 4 igle (Igle 11, 12, 13, 14).
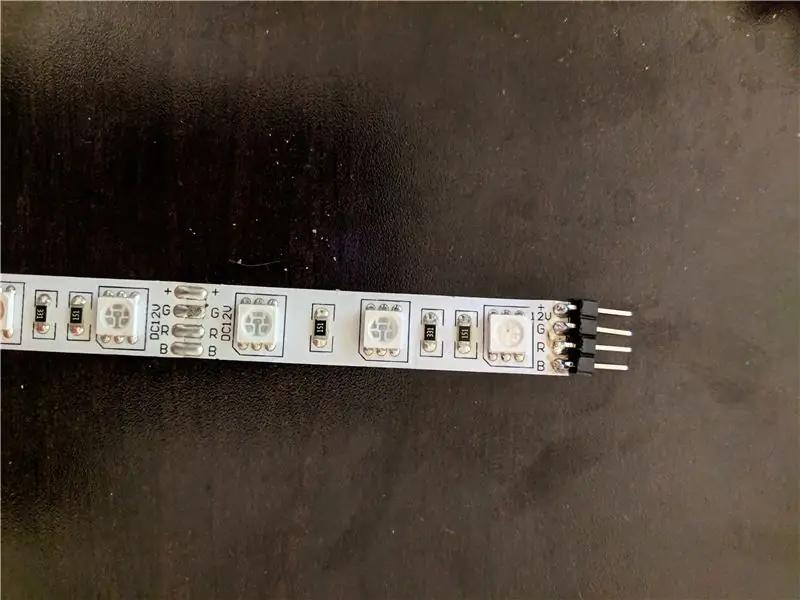
Prije svega, preporučio bih lemljenje muških zaglavlja na LED traku kao što se vidi na slici (nije moj najbolji rad). To omogućuje jednostavno odvajanje ako vam ikada zatreba. Koristio sam ženska zaglavlja za spajanje LED trake na svoju protoboard i muške zaglavlje od protobora do Raspberry Pi. (Za napajanje/izvor signala uvijek koristite ženske priključke). Ne morate premještati sve Pi -ove igle jedna do druge kao ja … Samo sam htio da izgleda čisto, ali bilo je puno posla.
Objašnjenje kruga
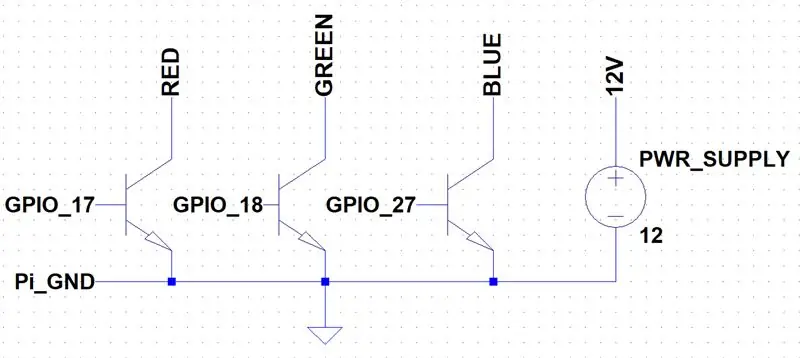
Za vas koji niste upoznati s tranzistorima, tranzistori su u osnovi digitalni prekidač. GPIO pinovi iz Pi aktiviraju tri prekidača (crveni, zeleni i plavi). Gledajući posebno CRVENO na dijagramu kruga, kada je GPIO_17 uključen, prekidač se "zatvara" povezujući CRVENO s GND -om uzrokujući uključivanje crvenih svjetala. Kad se GPIO_17 isključi, prekidač je otvoren i svjetla su isključena.
Baza - GPIO
Sakupljač - Boje (CRVENA, ZELENA, PLAVA)
Odašiljač - uzemljenje (napajanja i Pi)
Priključite uzemljenje Pi na uzemljenje napajanja. Svjetla će i dalje raditi, ali će se činiti vrlo slabima sve dok se ne spoji uzemljenje.
Na svojoj matičnoj ploči imam četvrti tranzistorski uređaj. To je L7805CV koji se koristi za pretvaranje 12V u 5V kako bih mogao napajati Pi na istom krugu. Djelovao je, ali se neprestano zagrijavao, pa sam mu uklonio priključke.
Korak 8: Isprobajte

Nakon što dovršite krug, ponovno pokrenite Pi prije bilo kakvog povezivanja. To je zato što su pinovi vjerojatno još uvijek aktivni od testa poslužitelja. Alternativno, možete ubiti poslužitelj i uslugu pigpiod.
Uključite LED diode i skakače s protobora u Pi. Prije napajanja dvaput provjerite sve veze. Ako ste pogrešno spojili, mogli biste ispržiti svoj Pi (bez pritiska).
Spisak
- Provjerite žice
- Snaga Pi
- Krug napajanja
- Pokreni poslužitelj (DEBUG = webapp:* npm start dok ste u direktoriju ~/piWebpage/webApp)
- Recite Googleu da izvrši vaše licitiranje!
ČESTITAMO što niste raznijeli ništa, a sada možete kontrolirati svoje LED diode s Google Homea.
Ostavite komentare ako imate problema, a ja ću se potruditi da vam se javim!
Preporučeni:
Superstock (zalihe kontrolirane skenerom crtičnog koda): 5 koraka

Superstock (zalihe kontrolirane skenerom crtičnog koda): U ovom vodiču ću vam reći kako izgraditi Superstock, moj školski projekt za 1MCT u Howestu. Koncept čini bazu podataka prilagođenu korisniku kojoj možete pristupiti putem web stranice kako biste brojali ono što imate na zalihi (u mom slučaju odjeću za
Mobilni robot za praćenje s kontrolirane linije s izbjegavanjem prepreka: 6 koraka

Mobilni robot za praćenje s linijskim upravljanjem s izbjegavanjem prepreka: Ovo je bila samo ideja u kojoj se nekoliko značajki, poput izbjegavanja prepreka, sljedbenika linije, mobilnog upravljanja, itd. Pomiješalo zajedno u jedan komad. Sve što trebate je kontroler s nekim senzorima i odijelo za ovu postavku. U ovome sam ja
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 koraka

Sonoff B1 Firmware Home Automation Openhab Google Home: Jako mi se sviđa Tasmota firmware za moje Sonoff prekidače. No, nisam bio baš zadovoljan Tasmotinim firmwareom na mom Sonoff-B1. Nisam ga u potpunosti uspio integrirati u svoj Openhab i kontrolirati putem Google Home -a. Stoga sam napisao svoju tvrtku
Arduino naušnice s neoPixelom kontrolirane Lilypadom: 7 koraka (sa slikama)

Arduino naušnice s neopikselima kontrolirane Lilypadom: Pozdrav svima, ne želite li imati tako lijepu i hladnu naušnicu kada izlazite noću ili na zabave? Volio bih ga imati, zato sam napravio Arduino naušnice s neopikselom s kontroliranim lilypadom. :) Ove naušnice ne samo da svijetle. Imaju sev
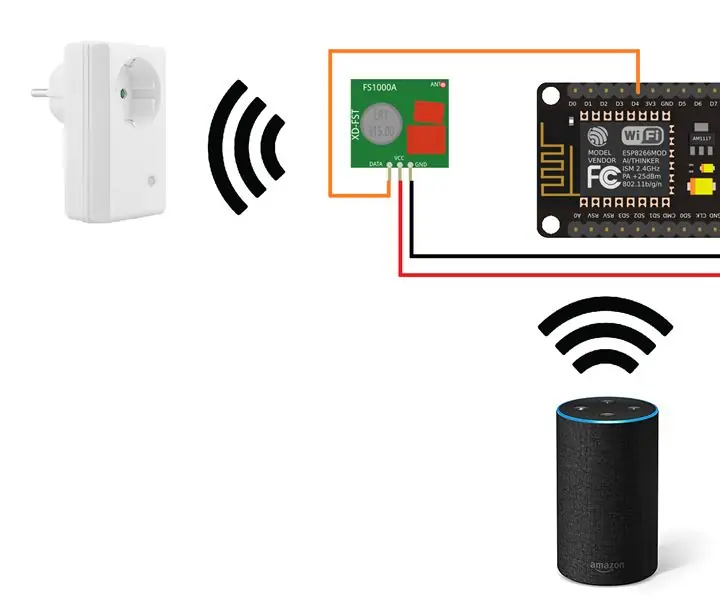
Amazon Alexa kontrolirane udaljene pametne utičnice na 433mHz s ESP8266: 4 koraka

Amazon Alexa daljinske pametne utičnice na 433 mHz s ESP8266: U ovom uputstvu pokazat ću vam kako učiniti da vaše Amazon Echo kontroliraju utičnice na daljinsko upravljanje 433 mHz uz pomoć ESP8266. Što vam je potrebno: utičnice na daljinsko upravljanje od 433 mHz s DIP sklopkama ESP8266 (najjednostavniji) način je NodeMCU Vepar
