
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:37.
- Zadnja promjena 2025-01-23 14:47.


Kao violinist uvijek sam želio aplikaciju ili alat koji bi mi mogao pokazati položaj prstiju na violini vrlo precizan. Ovim projektom sam to pokušao izgraditi. Iako je ovo prototip i mogli biste dodati mnoge značajke.
Također sam pokušao odvojiti ESP32 i rPI i tako sam učinio da ESP32 šalje podatke bežično na rPi. Što je vjerojatno najteže u ovom projektu.
Također je vrlo važno da se na kraju ovog projekta ništa ne pohrani na vaše računalo, već se nalazi na rPI ili ESP32.
Korak 1: Materijali i alati

Prije nego što uđemo u specifičnosti izgradnje ovog projekta potrebno nam je nekoliko stvari.
- 4x linearni softpot: linearni potenciometri za mjerenje položaja prsta (violina ima 4 žice)
- ESP32: ESP32 modul za čitanje podataka s linearnih softpotova.
- violina 4/4: violina za postavljanje linearnih softpotova na vrh.
- Raspberry Pi sa SD karticom: malina pi koja će pohraniti našu bazu podataka i web stranicu.
- 10k potenciometar: potenciometar za osvjetljenje LCD -a
- LCD zaslon: LCD zaslon za prikaz IP adresama rPi-ja
- Komplet za lemljenje: Za lemljenje svih elemenata zajedno
- Žice muško-muško i žice muško-žensko: kabeli za povezivanje svih elemenata
- Mikro USB kabel: Za napajanje ESP32
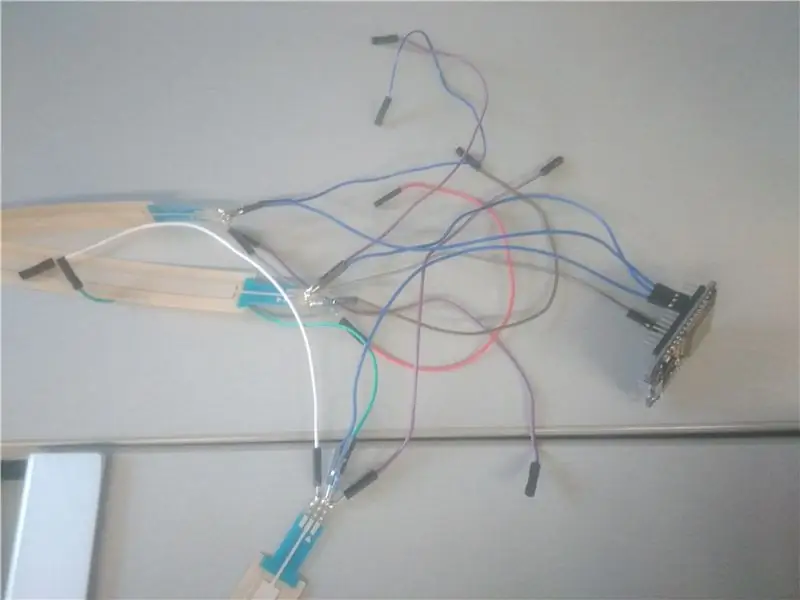
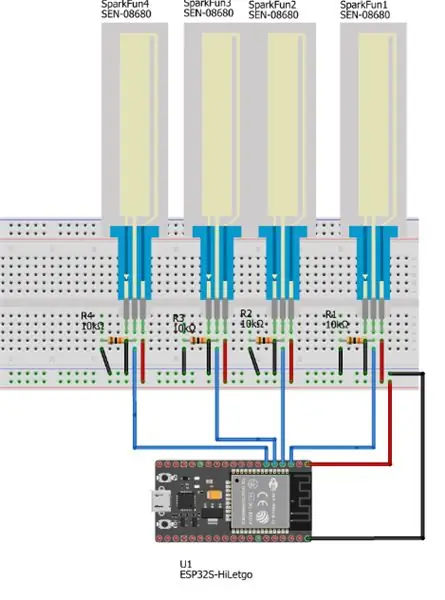
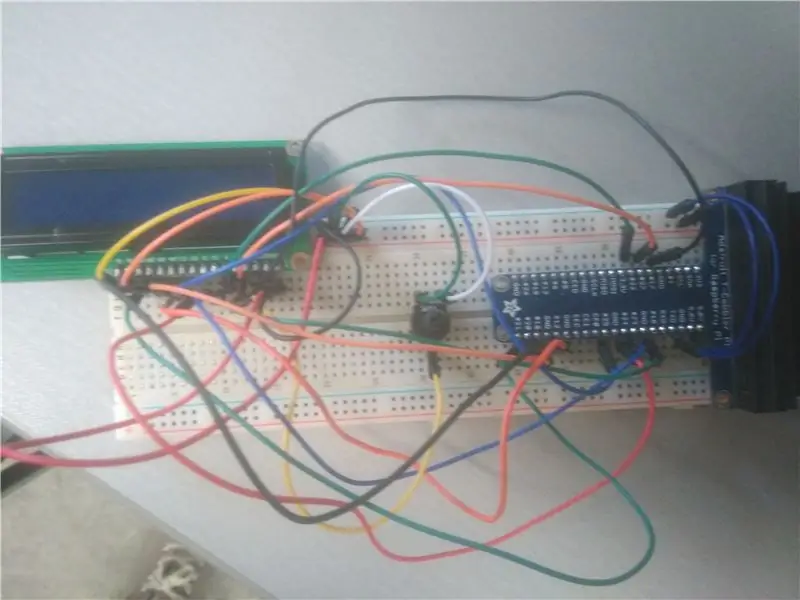
Korak 2: Spajanje softpotova na ESP32

Prije svega moramo povezati naše softpotove s esp32. Priključujemo lijevi i desni pinove na 5V i GND. Srednji pin povezujemo s analognim pinom na ESP32. Također moramo spojiti srednji pin otpora 10k ohma i spojiti ga na GND. To je tako da naš izlaz softpotova ne vraća slučajnu vrijednost.
Zatim povezujemo ESP32 mikro USB kabelom s računalom kako bismo na njega prenijeli kôd. Za programiranje ESP32 koristit ćemo Arduino IDE. No prvo moramo instalirati Arduino jezgru za ESP32 kako bismo je mogli učitati. To se može učiniti ovdje.
Tada možemo početi pisati kod.
Prvo moramo dodijeliti naše igle na koje smo spojili naš srednji pin softpotova.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
unsigned long onTime;
unsigned long softPotTime;
Tada možemo postaviti svoje igle. Moramo pokrenuti naš serijski monitor i svoje vrijeme.
void setup () {
onTime = millis ();
Serial.begin (115200);
Serial.println ("Pokretanje programa");
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, ULAZ);
pinMode (SOFT_POT_PIN4, INPUT); }
void getdata (byte pdata ) {
// Očitajte ADC vrijednost soft potiska
Zatim moramo pročitati svoje pinove kako bismo mogli primiti svoje podatke.
int softPotADC1 = analogno čitanje (SOFT_POT_PIN1);
nt softPotADC2 = analogno čitanje (SOFT_POT_PIN2);
int softPotADC3 = analogno čitanje (SOFT_POT_PIN3);
int softPotADC4 = analogno čitanje (SOFT_POT_PIN4);
Zatim stavljamo vrijednosti na popis kako bismo ih kasnije mogli lako ispisati.
za (int i = 0; i <4; i ++) {
int Nazivi = {softPotADC1, softPotADC2, softPotADC3, softPotADC4};
int softpot = Imena ;
if (softpot> 10) {
pdata [0] = i;
pdata [1] = softpot;
pdata [2] = millis ();
} } }
}
Korak 3: Bežično povežite ESP32 i RPI
Za bežično povezivanje ESP32 i RPI koristit ćemo biblioteku koja se zove websocket. Da bismo instalirali ovu biblioteku, datoteke možemo nabaviti ovdje. Morat ćemo promijeniti neki kôd u samim datotekama da bismo mogli koristiti ovu knjižnicu za ESP32.
Morat ćemo promijeniti MD5.c i MD5.h.
- MD5Init do MD5InitXXX
- MD5Update u MD5UpdateXXX
- MD5Final do MD5FinalXXX
Također ćemo morati izbrisati avr/io.h retke u sha1 datotekama.
Zatim možemo dodati knjižnicu u naš Arduino IDE skicom> uključiti knjižnicu> dodati. ZIP knjižnicu i tada možemo odabrati vašu knjižnicu u zip datoteci.
Nakon toga možemo početi pisati naš kôd.
Prvo za ESP32:
Uključujući i našu knjižnicu
#include #include
Ponovno dodjeljujemo naše igle.
const int SOFT_POT_PIN1 = 34;
const int SOFT_POT_PIN2 = 35;
const int SOFT_POT_PIN3 = 32;
const int SOFT_POT_PIN4 = 33;
Dodjeljivanje našeg WiFi servera
WiFiServer poslužitelj (80);
Pokretanje našeg websocket poslužitelja
WebSocketServer webSocketServer;
Dodjeljivanje našeg SSID -a i lozinke za vaš WiFi
const char* ssid = "vaš Wi -Fi SSID";
const char* password = "vaša lozinka za WiFi";
void setup () {
Postavljanje serijskog monitora
Serial.begin (115200);
Postavljanje softpotova
pinMode (SOFT_POT_PIN1, INPUT);
pinMode (SOFT_POT_PIN2, INPUT);
pinMode (SOFT_POT_PIN3, INPUT);
pinMode (SOFT_POT_PIN4, INPUT);
Pokretanje našeg WiFi -ja i povezivanje s njim
WiFi.započni (ssid, lozinka);
while (WiFi.status ()! = WL_CONNECTED) {{100} {101}
kašnjenje (1000);
Serial.println ("Povezivanje na WiFi.."); }
Serial.println ("Povezano s WiFi mrežom");
Serial.println (WiFi.localIP ());
server.begin (); kašnjenje (100); }
void getdata (char *pdata) {{100} {101}
Čitanje vaših podataka
// Očitajte ADC vrijednost soft potiska
int softPotADC1 = analogno čitanje (SOFT_POT_PIN1);
int softPotADC2 = analogno čitanje (SOFT_POT_PIN2);
int softPotADC3 = analogno čitanje (SOFT_POT_PIN3);
int softPotADC4 = analogno čitanje (SOFT_POT_PIN4);
Postavljanje podataka na popis i njihovo pretvaranje u heksadecimalno.
sprintf (pdata, " %x, %x, %x, %x, %x", softPotADC1, softPotADC2, softPotADC3, softPotADC4, millis ());
}
void loop () {{100} {101}
Povezivanje vašeg klijenta (rPI)
WiFiClient klijent = server.available ();
if (client.connected ()) {
kašnjenje (10);
if (webSocketServer.handshake (client)) {
Serial.println ("Klijent povezan");
Slanje i primanje podataka.
while (client.connected ()) {
char podaci [30];
getdata (podaci);
Serial.println (podaci);
webSocketServer.sendData (podaci);
kašnjenje (10); // Kašnjenje potrebno za ispravan prijem podataka}
Serial.println ("Klijent je isključen");
kašnjenje (100); }
drugo {
Serial.println ("shitsfuckedyo");
} } }
Zatim za rPI u pythonu:
Uvoz naših knjižnica
uvoz websocketimport vrijeme
Dodjeljivanje globale varijable i
i = 0
Postavljanje maksimalno 200 poruka koje možemo primiti
nrOsMessages = 200
klasa Websocket ():
def _init _ (samo):
Pokretanje našeg web priključka i njegovo povezivanje s našim ESP32
self.ws = websocket. WebSocket ()
self.ws.connect ("ws: //172.30.248.48/")
Primanje naših podataka
def work (self):
self.ws.send ("br. poruke: 0")
rezultat = self.ws.recv () vrijeme.spavanje (0.5) povratni rezultat
Zatvaranje web -utičnice nakon primitka svega
def close (self):
self.ws.close ()
Korak 4: Povezivanje vaše web stranice i baze podataka
Što se tiče povezivanja naše baze podataka i web stranice, prvo ćete morati stvoriti svoju bazu podataka na pi instaliranjem mariadb: sudo apt install mariadb.
Tada mu možete pristupiti na sljedeći način: sudo mariadb.
Tada ćete također morati izraditi svoju web stranicu. To možete učiniti kako god želite, ali morate koristiti Flask i morate imati obrazac u HTML -u za zaustavljanje i pokretanje podataka.
Zatim možete umetnuti ovaj kôd za povezivanje vaše baze podataka i vaše web stranice (i vaša web stranica i baza podataka moraju biti na vašem pi, to se može učiniti pomoću kartice za implementaciju u postavkama pycharma)
s flaskext.mysql uvezite MySQL
app.config ["MYSQL_DATABASE_HOST"] = "localhost"
app.config ["MYSQL_DATABASE_DB"] = "naziv vaše baze podataka"
app.config ["MYSQL_DATABASE_USER"] = "vaš korisnik baze podataka"
app.config ["MYSQL_DATABASE_PASSWORD"] = "lozinka vaše baze podataka"
Funkcija za izvlačenje podataka iz naše baze podataka.
def get_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
print ("dobivanje podataka")
probati:
ispis (sql)
cursor.execute (sql, params)
osim iznimke kao e:
ispis (e)
return False
rezultat = pokazivač.fetchall ()
podaci =
za red u rezultatu:
data.append (popis (redak))
cursor.close ()
conn.close ()
vratiti podatke
Funkcija za umetanje podataka u našu bazu podataka
def set_data (sql, params = None):
conn = mysql.connect ()
cursor = conn.cursor ()
probati:
log.debug (sql)
cursor.execute (sql, params) conn.commit ()
log.debug ("SQL uitgevoerd")
osim iznimke kao e:
log.exception ("Fout bij uitvoeren van sql: {0})". format (e))
return False
cursor.close ()
conn.close ()
vrati True
Također ćemo morati provući našu aplikaciju kako biste mogli raditi druge stvari dok snimate.
klase ThreadedTask (threading. Thread):
def _init _ (sebe,):
Postavljanje niti
threading. Thread._ init _ (samo)
Izrada popisa za čuvanje svih vaših primljenih podataka
self.data_all =
def run (self):
vrijeme.spavanje (5)
Uvezite vlastiti python kôd gdje primate podatke
uvoz receive_websocket
Primite svoje podatke
w = primati_websocket. Websocket ()
Dodajte svoje podatke na popis i ispišite ih.
za i u rasponu (0, 200):
self.data_all.append (w.work (). split (","))
ispis (self.data_all)
task = ThreadedTask ()
Zatim možete učiniti task.run () da pokrenete svoju nit i počnete primati podatke.
Korak 5: Povežite sve zajedno

Za pokretanje svoje web stranice s vašeg Pi morate koristiti uslugu:
[Jedinica] Opis = uWSGI instanca za posluživanje web1 sučelja project1
Nakon = mreža.cilj
BindsTo = mysqld.service
Nakon = mysqld.service
[Servis]
Promijenite na svog korisnika
Korisnik = pi
Grupa = www-podaci
Ovdje morate unijeti svoj direktorij svoje datoteke Flask
WorkingDirectory =/home/pi/project1/web
Direktorij vaše ini datoteke koji se može pronaći kasnije.
ExecStart =/usr/bin/uwsgi --ini /home/pi/project1/conf/uwsgi-flask.ini
[Instalirati]
Traži se = višekorisnički cilj
uwsgi-flask.ini koji morate postaviti u direktorij koji ste naveli u ExecStart-u gore
[uwsgi] modul = web: aplikacija virtualenv =/home/pi/project1/env
master = pravi procesi = 5
dodaci = python3
socket = project1.sock chmod-socket = 660 vakuum = istina
die-on-term = istina
Sada možete pročitati svoje podatke i prikazati ih na svojoj web stranici.
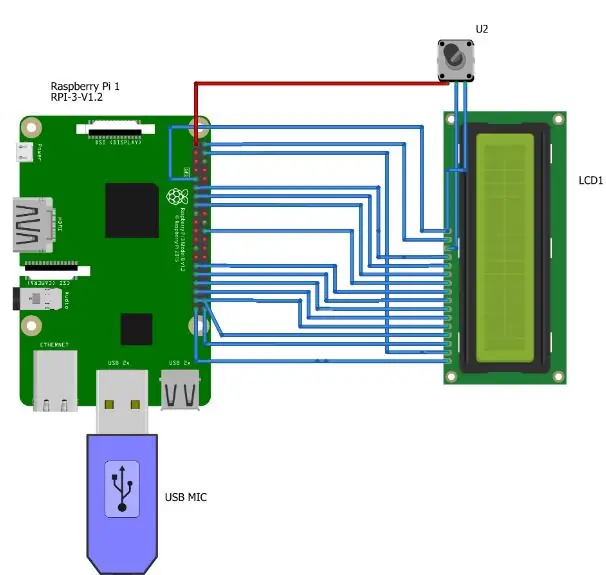
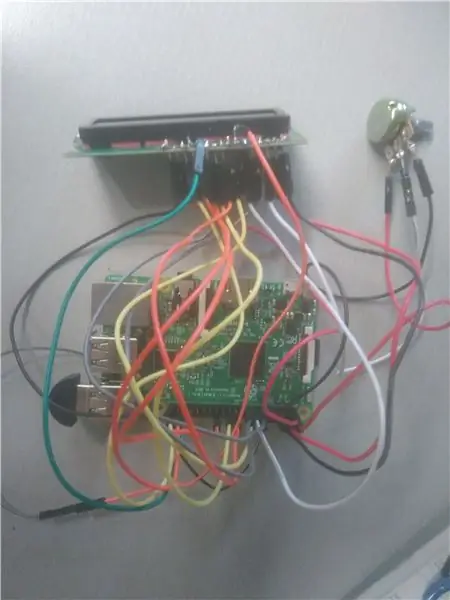
Korak 6: Dodatno: Povezivanje LCD zaslona



Možemo spojiti LCD zaslon kako bismo mogli prikazati ip-adresu našeg Pi za našu web stranicu.
uvoziti RPi. GPIO kao GPIOuvozno vrijeme
naredbe za uvoz
GPIO.cleanup ()
D0 = 22
D1 = 5
D2 = 6
D3 = 13
D4 = 19
D5 = 26
D6 = 20
D7 = 21
popis = [22, 5, 6, 13, 19, 26, 20, 21]
E = 24
RS = 23
razredni zaslon:
def _init _ (samo):
Način rada GPIO.set (GPIO. BCM)
self.setup ()
#Skup funkcija self.stuur_instructie (0x3f) #Display self.stuur_instructie (0x0c) #On + cursor self.stuur_instructie (0x01) @staticmethod def setup (): GPIO.setup (popis, GPIO. OUT) GPIO.setup ([E, RS], GPIO. OUT)
def stuur_instructie (self, byte):
GPIO.izlaz (E, GPIO. HIGH)
GPIO.izlaz (RS, GPIO. LOW)
self.set_GPIO_bits (bajt)
vrijeme.spavanje (0,005)
GPIO.izlaz (E, GPIO. LOW)
def stuur_teken (self, char):
temp = ord (char)
GPIO.izlaz (E, GPIO. HIGH)
GPIO.izlaz (RS, GPIO. HIGH)
self.set_GPIO_bits (temp)
vrijeme.spavanje (0,005)
GPIO.izlaz (E, GPIO. LOW)
def set_GPIO_bits (self, byte):
za i u rasponu (0, 8):
if (bajt & (2 ** i)) == 0:
GPIO.izlaz (popis , GPIO. LOW)
drugo:
GPIO.izlaz (popis , GPIO. HIGH)
def main ():
s = Zaslon ()
teken = "Lokalna IP adresa:"
za pismo u tekenu:
s.stuur_teken (slovo)
teken2 = commands.getoutput ("ip addr show wlan0 | grep -Po 'inet / K [d.]+'")
ispis (teken2)
s.stuur_instructie (0xc0)
za slovo 2 u teken2:
s.stuur_teken (slovo 2)
if _name_ == '_main_': #Program počinje odavde
probati:
glavni()
osim KeyboardInterrupt:
proći
Tada možemo stvoriti uslugu za pokretanje LCD-a pri pokretanju.
Preporučeni:
Biometrijski glasački stroj na temelju otisaka prstiju koji koristi Arduino: 4 koraka (sa slikama)

Biometrijski glasački stroj temeljen na otiscima prstiju koji koristi Arduino: Svi smo svjesni postojećeg elektroničkog glasačkog stroja u kojem korisnik mora pritisnuti gumb za glasovanje. No ti su strojevi od početka kritizirani zbog kaljenja. Stoga vlada planira uvesti sustav otisaka prstiju
Sigurnosni sustav ključeva za otiske prstiju: 8 koraka

Sigurnosni sustav ključeva za otiske prstiju: Ova aplikacija je korisna za osiguranje svakodnevnih ključeva (zaključavanje). Ponekad imamo neke uobičajene ključeve poput kuće, garaže, parkiranja između dvije ili više osoba. Na tržištu postoji niz biometrijskih sustava koji mogu
Sigurnosna kutija za otiske prstiju: 4 koraka

Sigurnosna kutija za otiske prstiju: Jeste li osoba koja zaboravlja? Često zaboravljate ponijeti ključeve? Ako je odgovor na pitanje potvrdan. Tada biste trebali sami izraditi sigurnosnu kutiju za otiske prstiju !!! Otisak vašeg prsta jedino je na svijetu. Tako nećete morati
Arduino sustav za praćenje otisaka prstiju sa pohranom podataka u oblaku: 8 koraka

Arduino sustav za praćenje otisaka prstiju sa pohranom podataka u oblaku: ovaj i druge nevjerojatne vodiče možete pročitati na službenoj web stranici ElectroPeak -aPregled Danas je učenje o radu i implementaciji IoT uređaja toliko bitno zbog sve veće upotrebe IoT sustava. U ovom vodiču ćemo napraviti
SafetyLock: pametna brava napravljena s Raspberry Pi (otisci prstiju i RFID): 10 koraka

SafetyLock: pametna brava napravljena od Raspberry Pi (otisci prstiju i RFID): Jeste li ikada poželjeli pristupačniji način zaštite svoje kuće? Ako je tako, ovo je rješenje za vas! Napravio sam SafetyLock, ovo je brava koja se može otvoriti vašim otiskom prsta, RFID značkom, pa čak i putem web stranice. Zahvaljujući ovom konceptu
