
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


Projekt Zeleni grad imao je za cilj istražiti pitanje obnovljivih izvora energije, koji su toliko važni u kontekstu energije i u sprječavanju iscrpljivanja prirodnih resursa, kako bi se na neki način podigla svijest o ovom pitanju. Također smo htjeli istražiti video mapiranje i na koji bismo način dopustili korisnicima interakciju sa zidom te omogućili stvaranje naracije interaktivnom infografikom.
Interaktivnost se postiže putem dva senzora. Prvi je mikrofon koji detektira vjetar i njegov intenzitet te na taj način okreće vjetroturbine koje proizvode energiju i napajaju bateriju. Drugi senzor je foto otpornik (LDR) koji detektira intenzitet svjetla i čim korisnik usmjeri izvor svjetla na solarnu ploču, počinje animacija proizvodnje energije i baterija se puni. Dok se baterija puni, pale se i svjetla u kućama.
Nadam se da ti se sviđa:)
Korak 1: Korišteni materijal

- Arduino UNO
- Mikrofon CZN-15E
- LDR
- Otpor 330 Ω
- Oglasna ploča
- Preskočite žice
- Željezo za zavarivanje
- Lem
Korak 2: Definicija ideje

U početku se samo mislilo da će biti izgrađen interaktivni zid s lopatom za vjetar i baterijom koja će se puniti kako vjetar puše. Nakon kratke analize, ovo se rješenje učinilo pomalo lošim, a zatim sam (mi) odlučili dodati fotonaponski panel za proizvodnju energije. Cilj bi bio napraviti animaciju stabla rođenog iz hrpe kada je natovareno, simbolizirajući uštedu koju bi to predstavljalo prirodi kad bi se neobnovljivi resursi koristili za proizvodnju energije.
Budući da se ovo rješenje još uvijek čini nedovoljnim, a nakon rasprave o prijedlogu rješenja, također se mislilo da će se, na temelju do tada razvijene ideje, razviti dinamična infografika, dajući tako svrhu, kontekst i sadržaj interaktivnom zidu.
Korak 3: Test rješenja
Što se tiče snage vjetra i interakcije korisnika s ovom komponentom, bilo je potrebno, nekako, otkriti vjetar. Među nekim rješenjima, koja su prošla kroz senzore tlaka, razmišljali smo i o upotrebi mikrofona. S tim je došlo do opasnosti od buke prostorije koja bi pokrenula lopatice vjetra, i to, naravno, nije bio cilj. No, kad je došlo do eksperimentiranja mikrofona, detektirao je samo vrlo bliske i jake šumove (vrlo je visoka glazbena scena zapravo testirana, a to nije otkriveno)-što se pokazalo kao idealno rješenje.
Kako bi se otkrivanje svjetlosti usredotočilo na fotonaponske panele, nije bilo potrebe za velikom raspravom ili razmišljanjem, a odabran je LDR. Bilo je potrebno samo kalibrirati tako da, čak i iza ekrana, nisam uzimao u obzir svjetlost prostorije, čak i ako je imala normalnu maksimalnu svjetlinu.
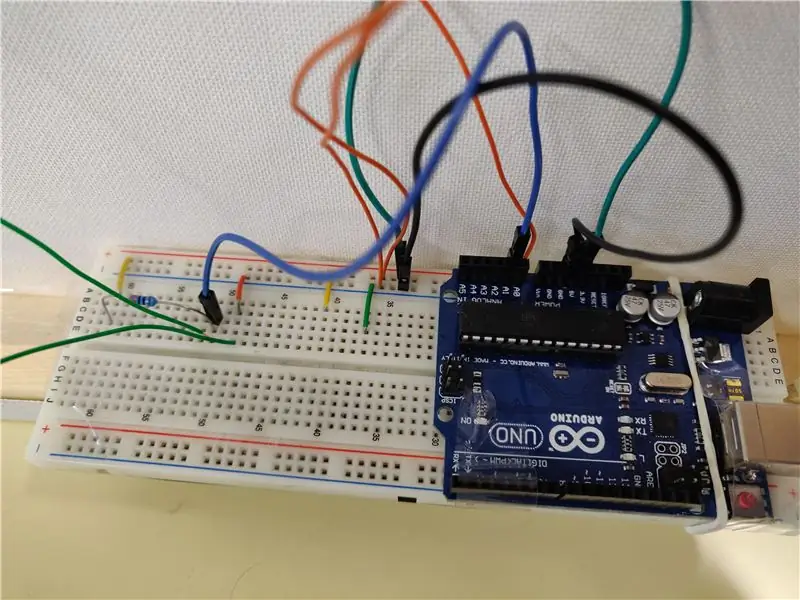
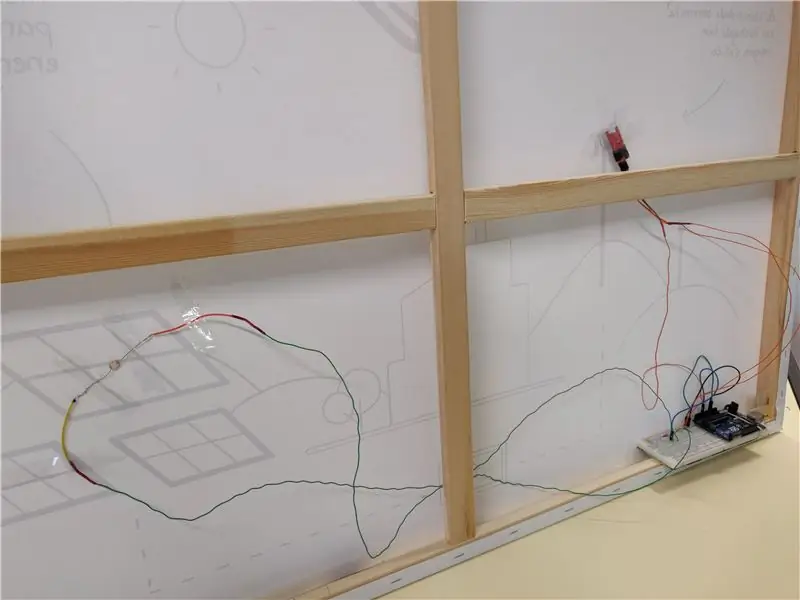
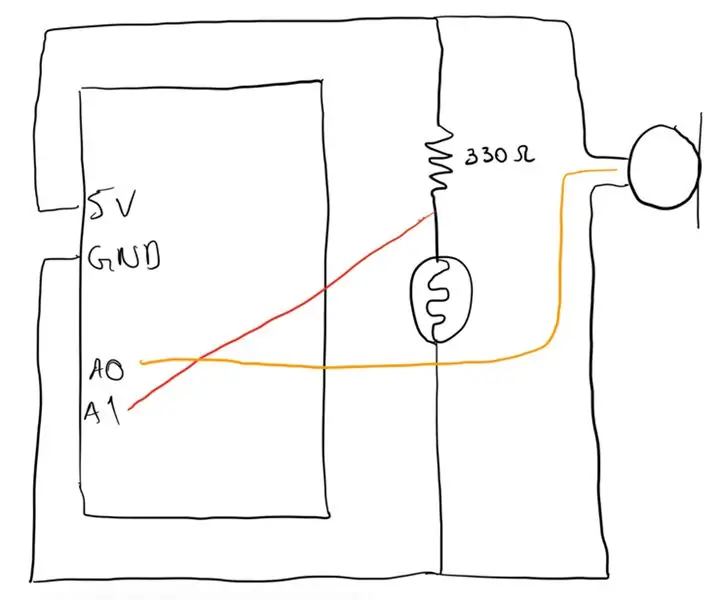
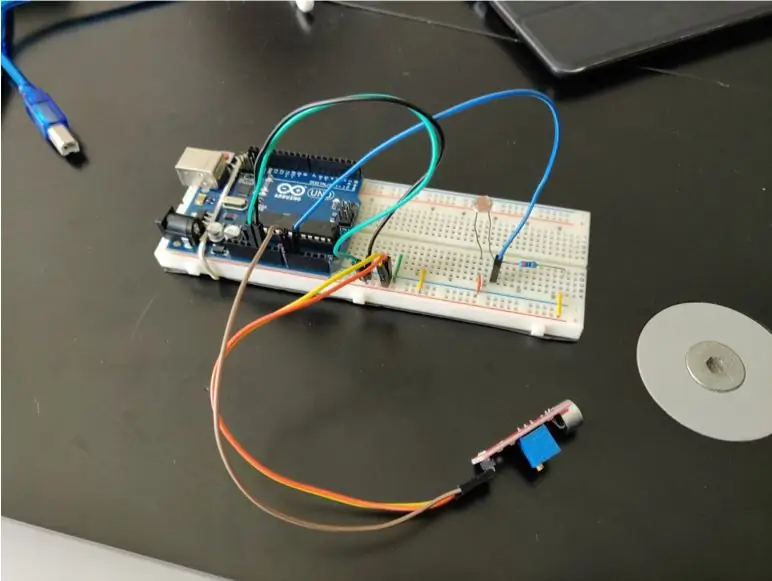
Korak 4: Sklop kruga


Nakon proučenih rješenja pristupilo se montaži sklopa. Budući da je zaslon velike veličine i da su korištene žice za preskakanje kratke, bilo je potrebno zavariti nastavke žice tako da su senzori (i LDR i mikrofon) spojeni na Arduino, koji se nalazi u donjem desnom kutu zaslona.
Korak 5: Integracija s jedinstvom
Osim konstrukcije kruga, bilo je potrebno poslati podatke koje generiraju senzori računalu i prevesti ih u neku vrstu radnje kroz projekciju. Unity je korišten za izradu scenarija za projektiranje, za čitanje vrijednosti koje dolaze iz Arduina i za pokretanje animacija temeljenih na potonjem.
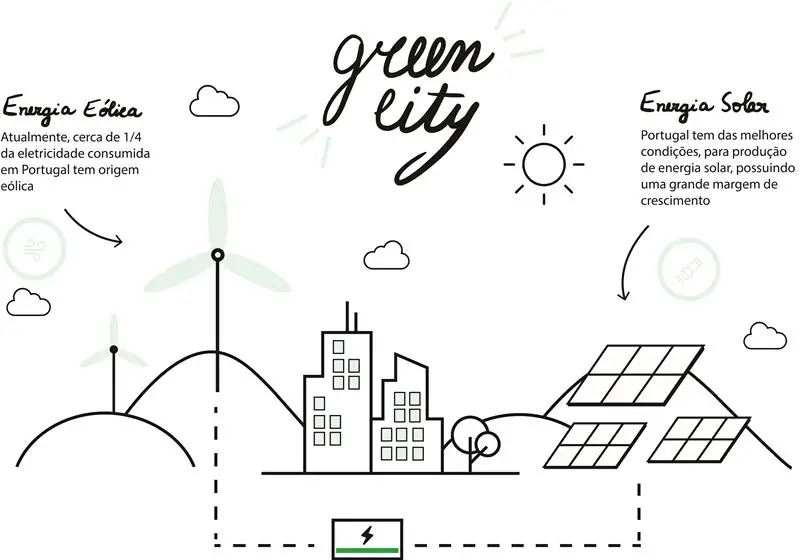
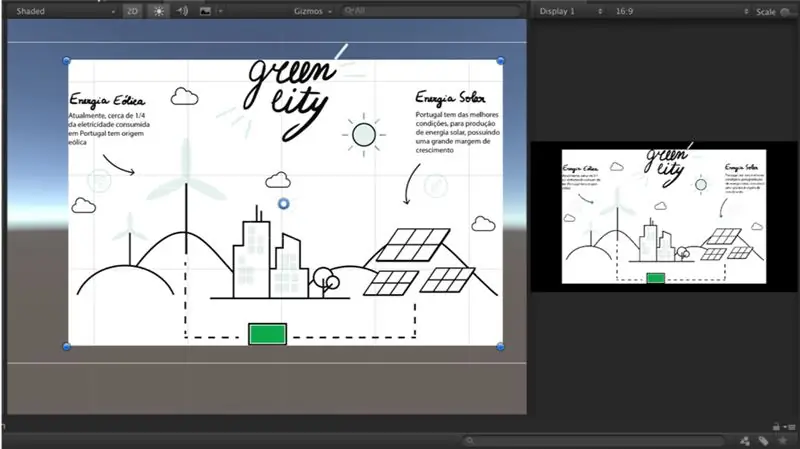
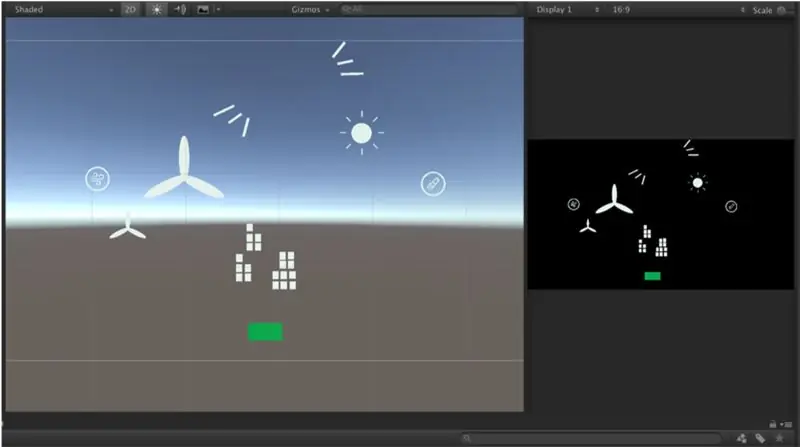
Korak 6: Izgradnja scenarija jedinstva


Koristili smo Canvas za prikaz svih elemenata, a izvornu sliku za poravnavanje elemenata koji bi se kretali. Kako bi bilo moguće projicirati i istaknuti samo pokretne dijelove, pozadina mora biti crna, a ostalo po mogućnosti bijelo, što možete vidjeti na donjim slikama.
Preporučeni:
Arduino - Robot za rješavanje labirinta (mikro miš) Robot koji prati zid: 6 koraka (sa slikama)

Arduino | Robot za rješavanje labirinta (MicroMouse) Zidni robot: Dobro došli, ja sam Isaac i ovo je moj prvi robot "Striker v1.0". Ovaj je robot dizajniran za rješavanje jednostavnog labirinta. Na natjecanju smo imali dva labirinta i robota uspio ih je identificirati. Sve druge promjene u labirintu mogu zahtijevati promjenu
Robot za penjanje na zid: 9 koraka

Robot za penjanje na zid: Robot za penjanje na zid služi za alternativni pregled zidova korištenjem mehaničkih i električnih sustava. Robot nudi alternativu troškovima i opasnostima zapošljavanja ljudi za pregled zidova na visokim visinama. Pljačka
Brza i jednostavna računala za montiranje na zid: 8 koraka

Brza i jednostavna računala za montiranje na zid: Uštedite tonu prostora, impresionirajte svoje prijatelje! Koristeći neke jednostavno izrezane drvene komade i list obojenog pleksiglasa, možete brzo postaviti računalo na zid
Osjetni zid: 6 koraka

Osjetni zid: Senzorni zid interaktivna je skulptura osmišljena da vam pomogne smanjiti stres i poboljšati raspoloženje dodirom, svjetlom u boji i zvukom. Može se postaviti u domove, škole ili radne prostore kako bi se smanjila anksioznost. Prenošenje javnosti osobnog iskustva
Zid koji odbija zvuk/prigušuje zid s plakatom: 5 koraka

Zvuk koji odbija zvuk/prigušuje zid s posterboarda: Ovo je wozn iz Rooftop Ridicule -a i dobrodošli u moju prvu instrukciju bez struje, ali naravno naravno jako puno o zvuku. Pjena za prigušivanje zvuka nije samo skupa, ali ako pokrijete svaki zid u njoj, možda ćete napraviti sobu " premrlom. &
