
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:35.
- Zadnja promjena 2025-01-23 14:47.


Kada je Nintendo Wii lansiran, igrači su bili potaknuti, nije bilo potrebno, da napuste kauč i skaču, plešu i trzaju kako bi osvojili bodove u svojoj igri po izboru. Iako postoji velika krivulja učenja za Wii, lako je izgraditi prilagođeni uređaj koji vam omogućuje kontrolu igre fizičkim skakanjem na jastučiće za pritisak u odgovarajuće vrijeme.
Ovo uputstvo pokazuje kako sam prilagodio igru 'Space Bounce' (koja se može igrati uživo na https://marquisdegeek.com/spacebounce/ s izvorom na https://github.com/MarquisdeGeek/SpaceBounce) za korištenje fizičkog kontrolera.
Pribor
- Arduino
- Dvije prostirke pod pritiskom (moje su iz Maplina
- Dva otpornika, za tlačnu podlogu (100 K, ali većina je u redu)
- Dvije LED diode (opcionalno)
- Dva otpornika, za LED diode (100 K, ali većina je u redu. Također izborno)
- Prijenosno računalo
Korak 1: Skočite

Počeo sam s dizajniranjem skakačkog sučelja i, nakon pregleda igre, shvatio sam da bi postojanje dva tepiha najbolje izrazilo njegovu temeljnu ideju. Odnosno, stojite na lijevoj prostirci kako biste simulirali osjećaj držanja za lijevi zid i, u odgovarajućem trenutku, preskočili na desnu prostirku, a vaš lik na ekranu učinio bi isto.
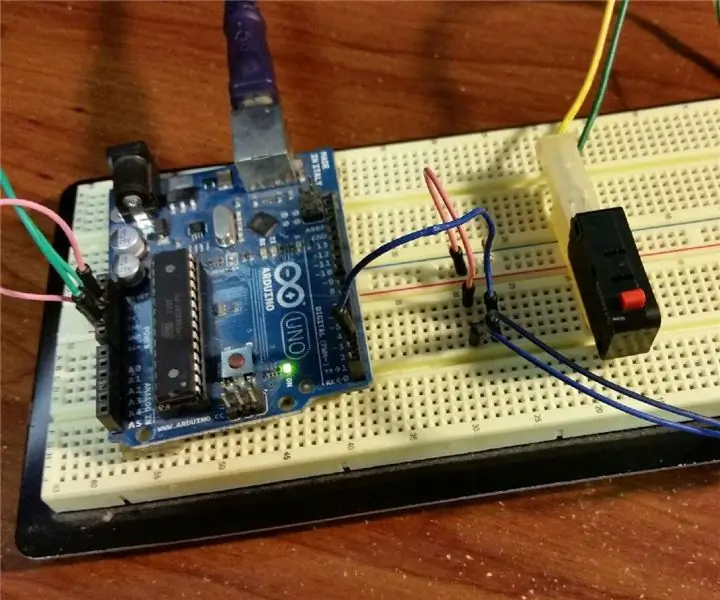
Korak 2: Spajanje jastučića


Kupio sam dvije prostirke i krenuo na posao. Ovdje prikazane tlačne prostirke su najjednostavnije (i najjeftinije!) Koje sam pronašao, svaka košta 10 funti. Imaju četiri žice, od kojih dvije djeluju poput jednostavnog prekidača: kad stanete na prostirku, ostvaruje se veza, a kad skočite ona se prekida. Ubacio sam ovo u Arduino s ovim osnovnim krugom.
Korak 3: Fantastično okidanje svjetla

Uspjelo je, ali nije bilo previše inspirativno. Dakle, dodao sam neke LED diode za označavanje stanja svake podloške.
LED diode nisu potrebne za igru, ali dodavanjem u krug lako sam mogao vidjeti kakvo je mišljenje kruga trenutno stanje. Stoga, ako igra nije pravilno reagirala, mogao bih otkriti je li problem u strujnom krugu, Arduino softveru ili logici igre.
Korak 4: Početak kodiranja
S obzirom na to da je izvorna igra bila u JavaScriptu, odlučio sam napisati NodeJS program koji osluškuje promjene stanja tlačne prostirke i šalje podatke putem web utičnica klijentu igre.
Prvo instalirajte standardne firmmate na svoj Arduino kako bismo mogli pokrenuti Node poslužitelj na računalu i koristiti knjižnicu Johnny Five za osluškivanje promjena stanja iz Arduina. Zatim dodajte Express za posluživanje sadržaja igre.
Cijeli kod poslužitelja izgleda ovako:
const express = zahtijevati ('izraziti');
const app = express (); const http = require ('http'); const poslužitelj = http.createServer (aplikacija); const io = require ('socket.io'). listen (poslužitelj); const arduino = require ('arduino-kontroler'); server.listen (3000, function () {console.log ('Express poslušanje poslužitelja …');}); app.use ('/', express.static ('app')); const five = zahtijevaju ("johnny-five"); const board = novih pet. Odbor ({repl: false}); board.on ("spreman", funkcija () {neka zeleno = novih pet. Led (5); neka crveno = novih pet. Led (6); neka lijevo = novih pet. Pin (2); neka desno = novih pet. Pin (3); io.on ('connect', function (socket) {console.log ('Povezani smo!'); Neka lastLeft = false; neka lastRight = false; pet. Pin.read (lijevo, (err, val) => {if (val) {green.on ();} else {green.off ();} if (val! == lastLeft) {lastLeft = val; neka stanje = {strana: 'lijevo', stanje: val? 'dolje': 'gore'} socket.emit ('arduino:: stanje', JSON.stringify (stanje), {za: 'svi'});}}) pet. Pin.read (desno, (err, val) => {if (val) {red.on ();} else {red.off ();} // if (val! == lastRight) {lastRight = val; neka stanje = {strana: 'desno', stanje: val? 'dolje': 'gore'} socket.emit ('arduino:: stanje', JSON.stringify (stanje), {za: 'svi'});}})}); });
I pokreće se s:
čvor server.js
Korak 5: Prilagođavanje igre
Prvi problem bilo je sučelje; kako "kliknuti" na gumb za reprodukciju kada sve što možete učiniti je skočiti? Riješio sam to uklanjanjem svih ostalih gumba! Zatim mogu aktivirati preostali gumb kad god igrač skoči, osluškujući bilo koji događaj 'gore'.
utičnica = io (); socket.on ('arduino:: state', function (msg) {neka podaci = JSON.parse (poruka); if (data.state === 'gore') {// skačemo!}});
Odavde sam mogao ući u igru i koristiti jastučiće za nešto zabavnije - samu igru.
Korak 6: Promjena koda za skok igrača
Ovaj put bih se trebao pozabaviti svakim jastučićem pojedinačno i natjerati lik da počne skakati kad god noga igrača napusti podlogu. Vrijeme dok lik na ekranu pređe rudarsko okno duže je od vremena kada igrač skoči s jedne strane na drugu stranu. To je dobra stvar, jer igraču daje priliku da povrati ravnotežu, provjeri uporište i gleda kako igrač dovršava skok na ekranu. Da nije tako, usporio bih igrač.
utičnica = io ();
socket.on ('arduino:: stanje', funkcija (poruka) {
neka podaci = JSON.parse (msg); if (data.side === 'lijevo' && data.state === 'gore') {// skačemo s lijeve strane}});
Korak 7: Promjena izlaza
S radnim mehanizmom unosa, morao sam poraditi na izlazu. Igra se dobro igra na tabletu ili telefonu, jer ispunjava zaslon. No, kad skačete unaokolo, premalo je za vidjeti, pa je potrebno područje za igru na zaslonu povećati. Puno!
Nažalost, povećanje svih grafičkih materijala vrlo je dugotrajan zadatak. Dakle, prevario sam se! Budući da igra ne mora razumjeti položaj X, Y pri kliku mišem ili događaju dodira, mogu jednostavno ponovno promijeniti cijelo platno!
To je uključivalo hakiranje i CSS-a i JavaScript-a, tako da postojeći objekt HTML5 platna radi preko cijelog zaslona.
Nadalje, igra se igra u portretnom načinu rada što je značilo maksimalno korištenje nekretnina na ekranu koje su nam potrebne za rotiranje platna za 90 stupnjeva.
#SGXCanvas {
položaj: apsolutni; z-indeks: 0; transformirati: rotirati (-90 stepeni); transform-origin: gore desno; širina: auto; }
Korak 8: Radi

Za prvu igru nagnuo sam prijenosno računalo na stranu i igrao ovako.
Korak 9: Priprema sobe

Izgradnja fizičkog kontrolera samo je početak putovanja, a ne kraj. Ostatak fizičkog prostora treba uzeti u obzir.
Prvo, otirači su se kretali po podu kad ste na njih sletjeli. To se lako popravilo nekim dvostranim ljepljivim jastučićima. Rade dobro, ali vjerojatno ne bi izdržali mnogo trošenja.
Zatim, prijenosno računalo izgleda pomalo blesavo, što vas odvlači od same igre. Dakle, televizor iz salona je "posuđen" i odveden u lokalni MakerSpace, gdje je postavljen uza zid i spojen.
U budućnosti bi bilo lijepo dodati otiske na tlačne prostirke (možda prvi otisak Mjeseca Neila Armstronga!) Koji će voditi igrača. Također, bolje kućište i surround za televizor dodali bi osjećaj. Možda bi vi koji imate puno vremena i prostora mogli napraviti papirnatu mache stijenu, postavljenu s obje strane prostirki, da oponašate klaustrofobični osjećaj pada niz rudarsko okno!
Korak 10: Potpuno je

I eto ga. Jednostavan dnevni projekt koji poboljšava izvornu igru i održava vas u formi tijekom igre!
Također možete upotrijebiti Makey Makey koji izravno simulira pritiskanje tipki korištenih u izvornoj igri, kako biste umanjili dio ovog rada. Ali to je čitatelju ostavljeno kao vježba:)
Sav kôd nalazi se u posebnoj podružnici repoa Space Bounce:
Preporučeni:
Stvaranje igre obrane tornja u stvarnom životu: 11 koraka

Stvaranje igre obrane tornja u stvarnom životu: Zdravo, mi smo GBU! Naš tim dobio je zadatak u našem VG100, Uvod u inženjering, klasa: dizajnirati i izgraditi Warzone Tower Defense igru iz stvarnog života. VG100 je temeljna klasa koju svi brucoši moraju pohađati na Zajedničkom institutu (JI.) Zajednička ustanova
Stvaranje alternativnog MIDI kontrolera pomoću Makey-Makey-a i vode: 6 koraka

Stvaranje alternativnog MIDI kontrolera pomoću Makey-Makey-a i vode: Korištenje Makey-Makey-a za stvaranje prilagođenih i kreativnih unosa nevjerojatno je jednostavno! Iako mnogi ljudi koji koriste hardver stvaraju vlastiti instrument koristeći ulaze na Makey-Makeyu za pokretanje zvukova ili nota, odlučili smo da bismo mogli učiniti još više
LED mod kontrolera kontrolera Gamecube: 8 koraka (sa slikama)

LED mod za Gamecube Controller: Jeste li ikada imali kontroler igre koji ste zaista voljeli, ali vam nije bio prilagođen? Pa tako sam se ja osjećao sa svojim Gamecube kontrolerom. Gamecube kontroleri su moje omiljene vrste kontrolera, ali u Sjevernoj Americi tri najčešća su
Ponovno stvaranje najteže igre na svijetu na Arduinu: 7 koraka

Ponovno stvaranje najteže igre na svijetu na Arduinu: Ovaj projekt temelji se na računalnoj igri koju možete pronaći na internetu. Njegovo ime je "Najteža igra na svijetu". Uspio sam ga ponovno stvoriti na Arduinu pomoću LED matrice s četiri modula. U ovom uputstvu učim vas kako to konstruirati
Nadogradite svoj prostor Svemirskim lansiranjem pomoću fizičkog gumba za postavljanje za svemirski program Kerbal: 6 koraka

Nadogradite svoje lansiranje svemira s fizičkim gumbom za postavljanje za svemirski program Kerbal: Nedavno sam uzeo demo verziju svemirskog programa Kerbal. Kerbal Space Program simulacijska je igra koja vam omogućuje projektiranje i lansiranje raketa te navigaciju do udaljenih mjeseca i planeta. Još uvijek pokušavam uspješno sletjeti na Mjesec (o
