
Sadržaj:
- Autor John Day [email protected].
- Public 2024-01-30 09:36.
- Zadnja promjena 2025-01-23 14:47.

O notificador de ruído como o próprio nome diz permite alerttar o usuário sobre algum ruído detectado, e com este alertta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones e outros dispositivos móveis que possuem o aplicativo do notificla de bar.
Ele pode ser empregado em vários contextos, como por exemplo monitorrar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode istragar o que esta ocorrendo evitando até mesmo um roubo.
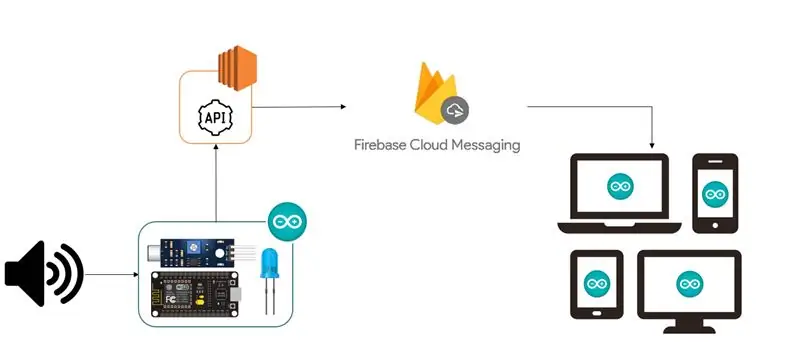
Korak 1: Estrutura Geral

A imagem acima ilustracija o funcionamento geral do projeto. Inicia-se através da detektira qualquer ruído pelo senzor de som que é ligado a placa ESP8266 NodeMCU. Esta placa deve possuir acesso a internet através de seu módulo WiFi. Ao detektor ili ruila koja zahtijevaju HTTP API, que deve estar hospedada na internetu (ne možete koristiti usluge na nuvens da Amazon Web Services). API za sua vez esta konfiguracija com um servisa za Firebase, ili Firebase Cloud Messaging (FCM). O FCM -u je moguće disparar notificações para qualquer dispositivo que tenha uma aplicação configurada com o projeto gerado na bazi do Firebasea. Desta forma, API API ili FCM passando o identifikatoru za notificação e ili horário que koji zahtijeva API za realizaciju. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
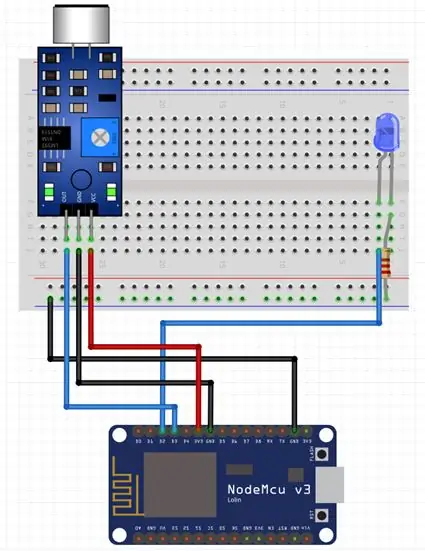
Korak 2: Arduino - Diagrama De Pinagem Dos Componentes

Com relação a parte física do Arduino, são poucos componentsntes neophodários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores for interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O senzoru za som possui 3 pinosa, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3,3 volta da placa) eo OUT (ligado no pino D3 da placa), responvel por enviar os sinais analógicos para a placa ao detectar um ruído.
Nestabilni LED ili LED servisi služe apenama za identifikaciju kvanda ili identifikatora senzora putem ruida i aktiviranja API -ja za prijavu obavijesti, bez komponenti vitalnih, au auxilija i za entendermos o procesu funkcionisanja. O LED pozicija 2 pinosa, o pino menor (catodo) é ligado na porti D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a lista de componentsntes neophodários para montar o projeto de acordo com o diagrama:
• 1 Placa NodeMCU ESP8266
• 1 Somorski senzor (Ligado na porti D3)
• 1 Protoboard
• 1 LED (Ligado na porti D2)
• 1 otpornik 3v
• 5 skakača Macho/Femea
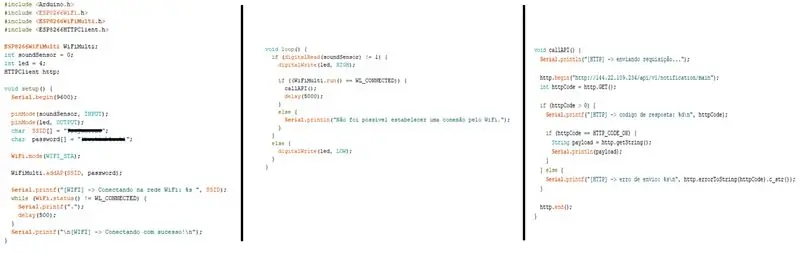
Korak 3: Arduino - Código Do Projeto

Assim como a ligação dos componentsntes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
Uistinu, nužan je uvoznik algumas bibliotecas da própria placa ESP8266 neophodan za uvođenje WiFi -a i za realizaciju potrebnog HTTP -a. Depois je neophodan za definisanje komponenti entrada ili sa em em suas respectivas portas, o senzoru za som foi ligado no pino D2 koji odgovara GPIO0 definido kao komponenta entrada, o o LED no pino D3 que odgovara GPIO4 definido como komponenta de saida. Lembrando que o diagrama de pinagem da ESP8266 može koristiti numeração diferente ao referenciar no código, veja o diagrama neste link para melhor entendimento.
Definirajte também kao vjerodostojnosti za redefiniranje WiFi-ja u načinu rada conexão como estação (WIFI_STA). Após a definção é verificado se placa conseguiu se povezuje na rede WiFi posebnu. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Com a conexão a internet estabelecida via WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor sensor detegu algum ruído no ambiente. Caso não tenha detectdo, ele desliga o LED, caso contrário ele liga o LED i chama o método callAPI () odgovara fazeru i zahtijeva HTTP i API. Para que a chamada a API não ocorra várias vezes é colocado um delay from 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada of 5 em 5 segundos, preferirajte podešavanje poštovanja tempa.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso je neophodan ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Após exibir a mensagem é finalizado conexão
Korak 4: Konfigurirajte O Firebase
O Firebaseu je odgovoreno na receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuem a aplicação deste projeto. Ele deve ser konfigurira tanto na API kvantu na aplikaciji Android.
Primarno ažurirajte svoj projekt bez Firebasea, pristupite web stranici firebase.google.com. Ao criar o projeto, será possível adicionar ili Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identificadores, para os serviços que você ativar eu seu projeto no Firebase. Također ne morate koristiti Firebase niti konfigurirati niti depoirati Cloud Messaging. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão needários para configurar a API.
Korak 5: Konfigurirajte API Com O Firebase
No tópico referente a estrutura geral do projeto já foi passado a funcionalidade da API. Ela é responseável por atender a requisição do Arduíno e acionar or Firebase enviando os dados que irão compor a mensagem de notificação. API je podešen na različitim jezicima, kao što su Java, Python, Node. JS i drugi jezici koji mogu podržati biblioteke kao Firebase Cloud Messaging.
Niste projektirali API za ASP. Net C# koji želi poslužiti Windows na Amazon Web Services. Este tutorial não tem como objetivo exlicar detahadamente a configuração da API, mas vou deixar or link contendo o código fonte desta API no GitHub.
Za rješavanje desta API -ja potrebno je koristiti Visual Studio za izradu WEB ASP. NET API -ja. Konfiguracija API -ja za realizaciju apenas um arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Korak 6: Criando Aplicativo Para Recever As Notificações Da API
Após ter criado a projeto no Firebase e vinculado as chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que Receberá as notificações enviadas pela API ao Firebase. Neste projeto foi desenvolvido um applicativo nativo za Android, mas poderia ter sido feito for iOS, UWP, ou até mesmo um aplicativo multiplataforma. Da mesma forma que API, está sendo disponibilizado um link para acessar o código fonte do aplicativo desenvolvido neste projeto.
O aplikaciji criado possui apenas a função de Receber kao obavijesti provindas do Firebase, e salvá-las no banco local do aplicativo (upotreba u Realm), e apresentá-las na tela inicial em forma de lista (upotreba adaptera). Za primanje obavijesti o Firebaseu, potrebno je uvesti biblioteku do FCM-a za o codigo fonte colocando-o no Gradle, a konfiguraciju uma classe que herde o método onMessageReceived da classe de service FirebaseMessagingService. Ovo je još jedan zahtjev za slanje obavijesti o Firebase Cloud Messagingu.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alerttar o usuário o mais rápido possível.
Korak 7: Zaključak

Podemos ver no vídeo que o Arduíno consegue identificar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requizição a API konfiguraciju za uključivanje podataka e hora da requisição ili Firebase Cloud Messaging, o FCM então dispara a notificação os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos compleir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possible inúmeras aplicações que podem facilitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Preporučeni:
Dizajn igre brzim pokretom u 5 koraka: 5 koraka

Dizajn igre u Flick -u u 5 koraka: Flick je zaista jednostavan način stvaranja igre, osobito nečega poput zagonetke, vizualnog romana ili avanturističke igre
Broj koraka: 17 koraka

الكشف عن عن أنواع المحاليل: محمدآل سعودالكشف عن المحاليل رابط الفديو
Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: 3 koraka

Prepoznavanje lica na Raspberry Pi 4B u 3 koraka: U ovom Instructableu ćemo izvršiti detekciju lica na Raspberry Pi 4 sa Shunya O/S pomoću knjižnice Shunyaface. Shunyaface je biblioteka za prepoznavanje/otkrivanje lica. Cilj projekta je postići najbržu brzinu otkrivanja i prepoznavanja s
Kako napraviti brojač koraka?: 3 koraka (sa slikama)

Kako napraviti brojač koraka?: Nekada sam se dobro snašao u mnogim sportovima: hodanje, trčanje, vožnja bicikla, igranje badmintona itd. Volim jahanje da bih brzo putovao. Pa, pogledaj moj trbušni trbuh … Pa, u svakom slučaju, odlučujem ponovno početi vježbati. Koju opremu trebam pripremiti?
Aduino UNO Broj koraka: 5 koraka

Aduino UNO 를 이용한 도망 치는 &&&& && l g g g g g g g g g g g g g g g 4 g 4 4 4 4 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 프로젝트 일자 일자 일자: 2017.01.06. ~ 2017.01.11.- 역할 분담 SW 엔지니어: 김 예은, 임동영 HW 엔지니어: 김지훈 디자이너: 이재민 레코더: 홍 다예 ------------------------ --------------------------------------------------
